显示字段与表头
显示字段是视图的基本组成部分,字段主要来源于数据实体,但也有少数引用字段。在视图中,用户可以对字段进行各种操作,如组合、筛选和排序。此外,视图还可以设置复杂的查询逻辑和视图事件。
# 1 显示字段
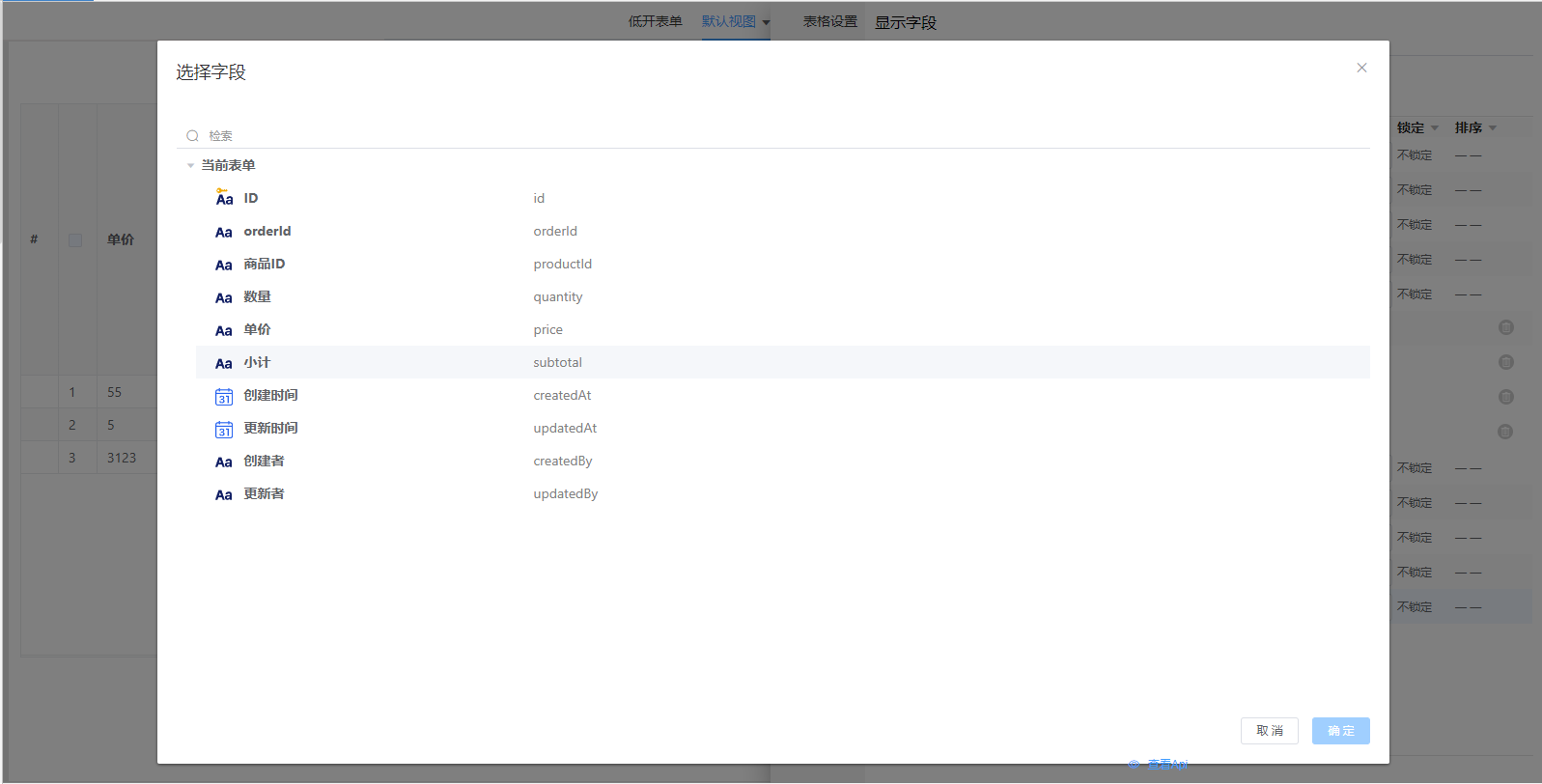
添加显示字段时,可选择当前表单引用的实体字段,或关联实体字段
# 1.1 实体字段
实体字段是指当前视图所对应的表单中使用的实体字段,这些字段在表单中已经存在,并且已经与控件进行了绑定。

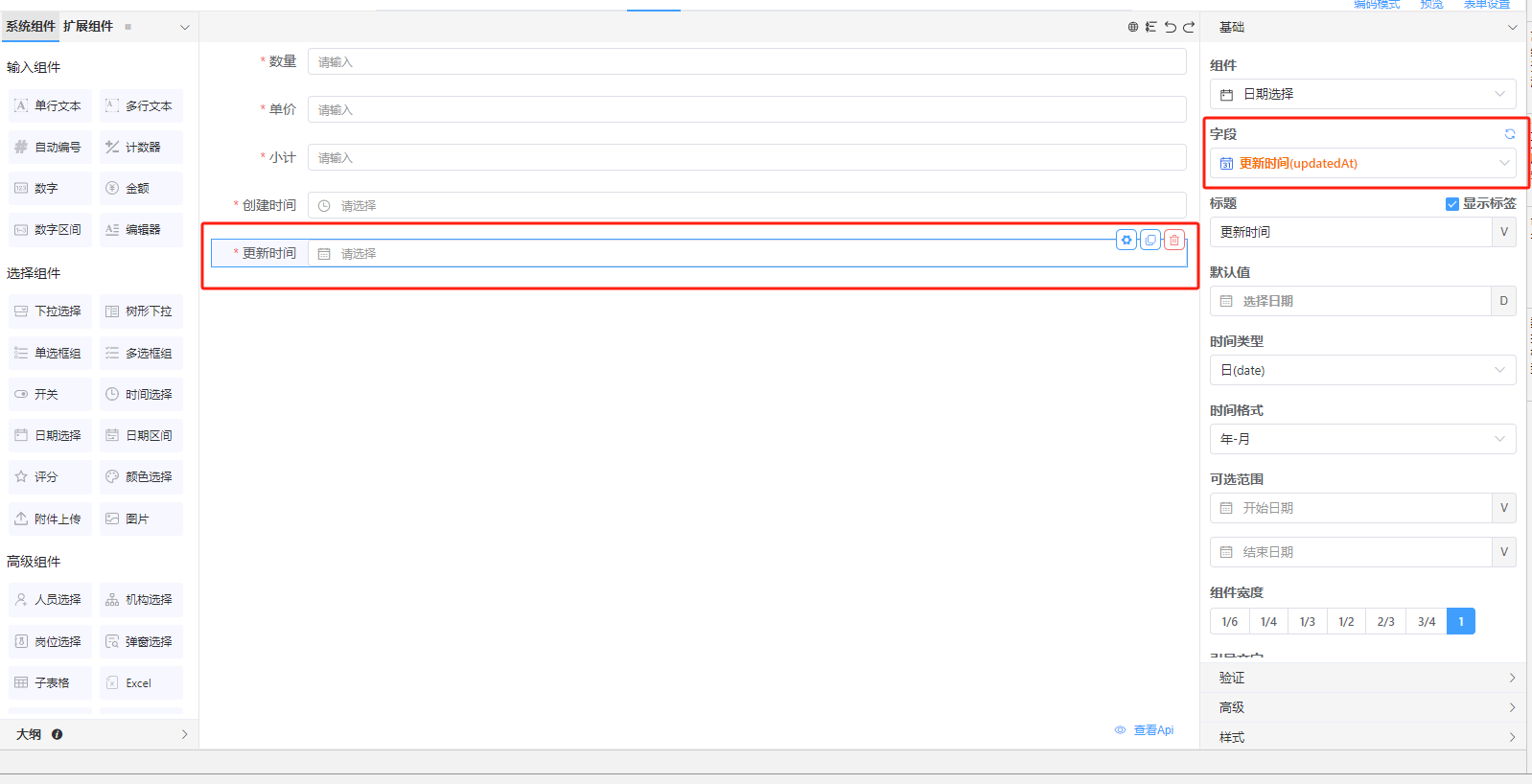
# 1.2 关联实体字段
使用自定义字段时,可选择两种字段:实体字段与关联实体字段。
实体整体字段展示如下:

# 2 表头设置
支持表头自定义功能,允许用户设置表头图标,实现多级表头等操作。
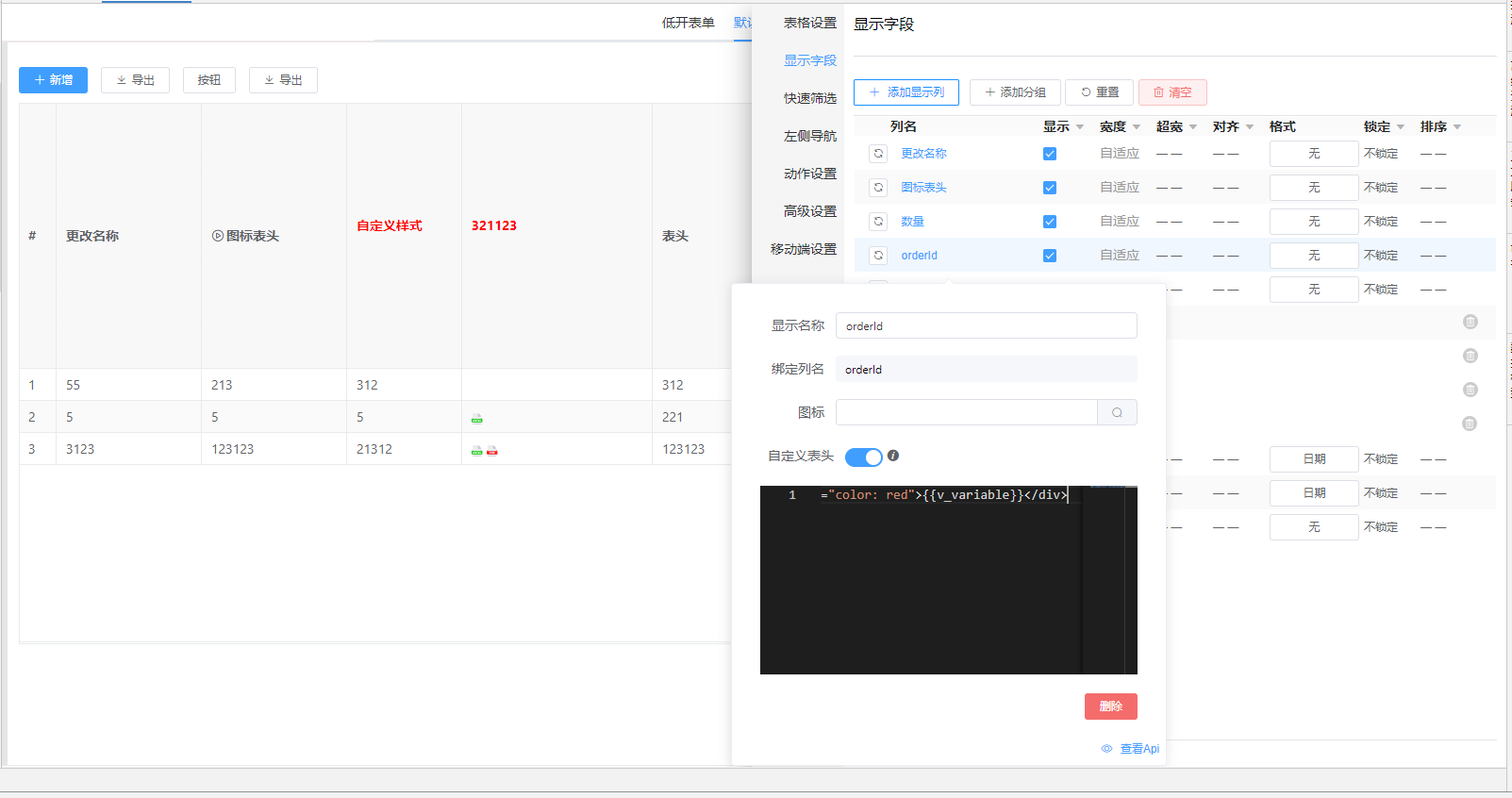
# 2.1 自定义表头
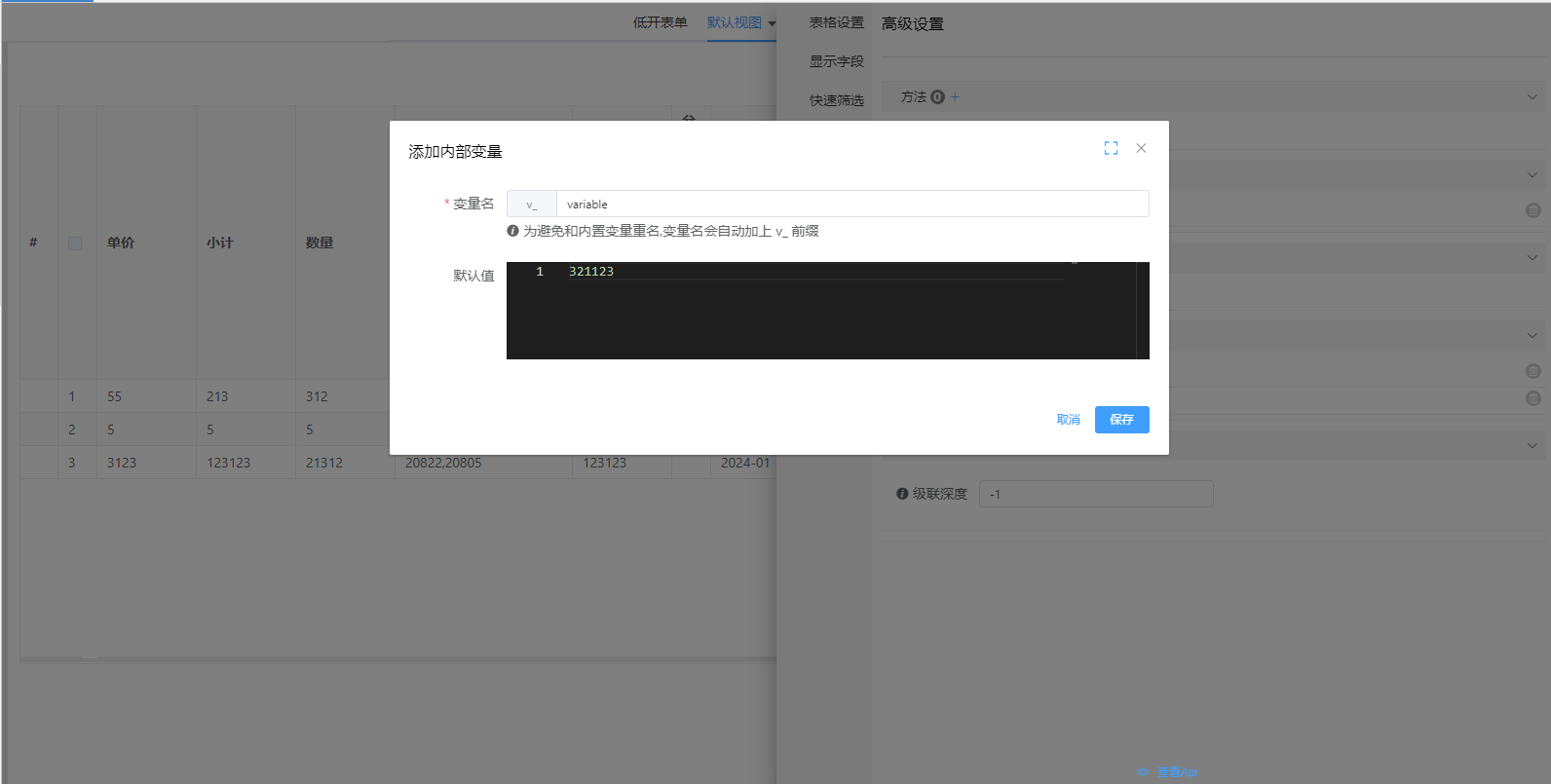
用户可以开启自定义表头功能后,可使用HTML标签和属性来替换原有的表头名称。在此过程中,用户可以设置文字样式、更改HTML标签等,使表头更加符合自己的需求。开启此选项后,系统将优先展示用户自定义的内容。此外,自定义表头还支持使用变量作为动态数据,实现表头值的动态修改。
<div style="color: red">{{v_variable}}</div>
效果展示:

注:v_variable为变量,需要在变量中设置需要的值

# 2.2 表头图标
在视图设置中选择显示字段,点击需要添加图标的列名,可进行表头图标配置。

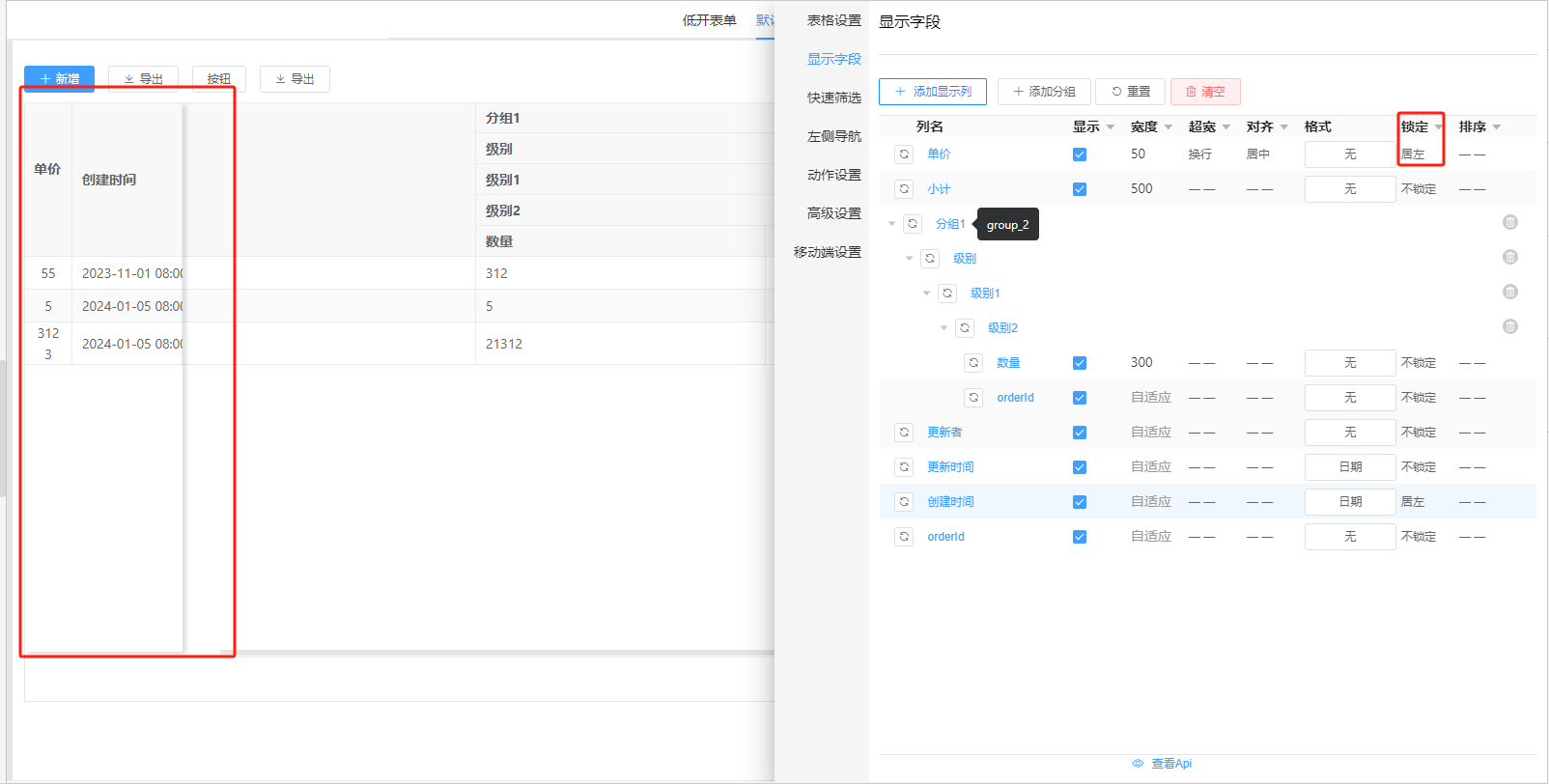
# 2.3 多层复合表头
当数据结构比较复杂的时候,可以使用多层复合表头来更加直观的显示数据
- 添加分组:在视图设置-显示字段-添加分组中点击添加分组
- 分组内添加数据:拖拽行数据至分组当前行或分组内部
- 分组操作:可通过点击列名进行组名修改和删除分组

- 调整布局:拖拽对应行数据进行调整
- 名称修改:点击列名可进行名称修改

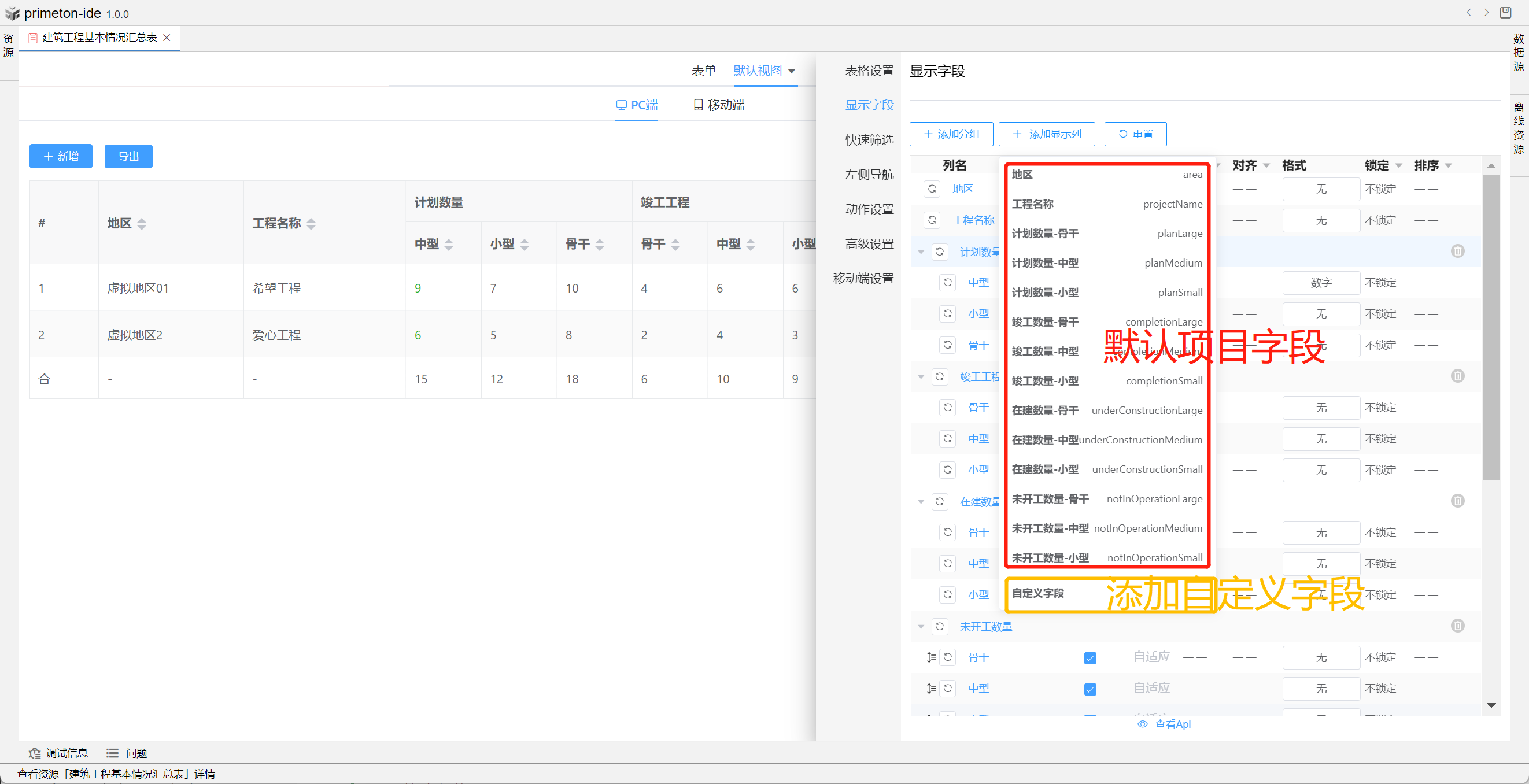
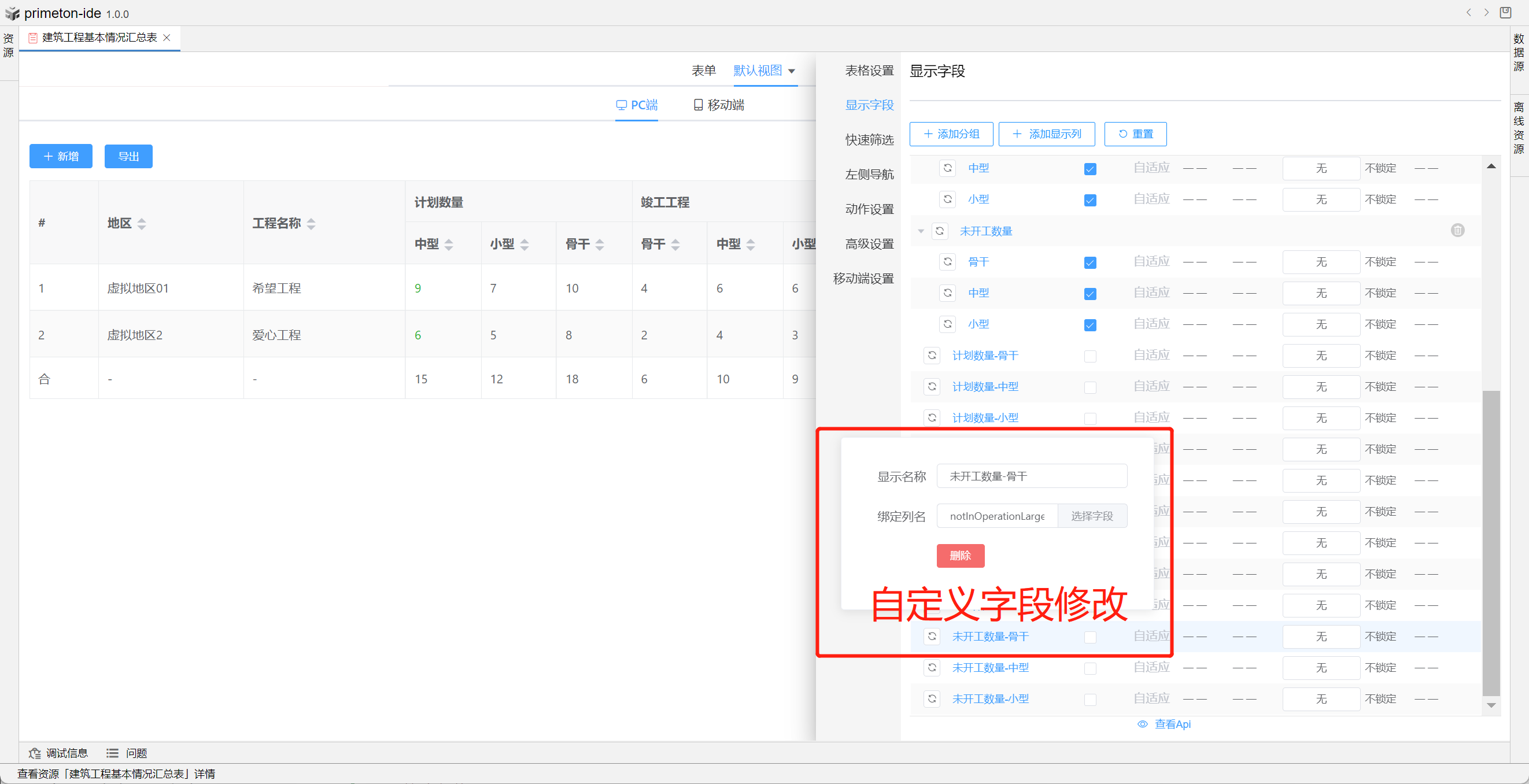
- 添加显示列:点击添加显示列,添加内容可选默认项目字段和自定义字段,自定义字段设置后可修改显示名称和绑定列名


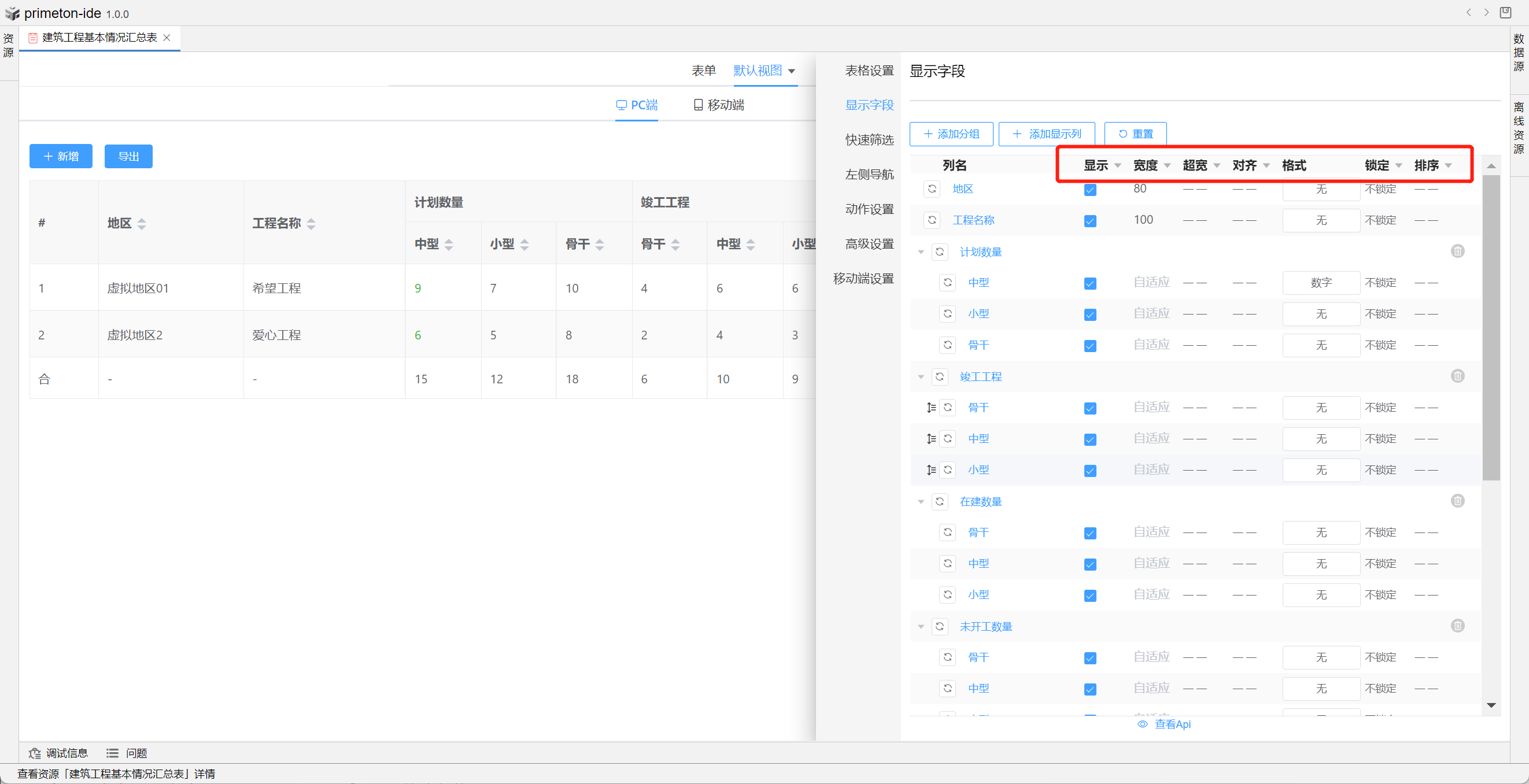
- 样式调整:可配置显示,宽度,超宽,对齐,格式,锁定,排序

- 整体效果展示

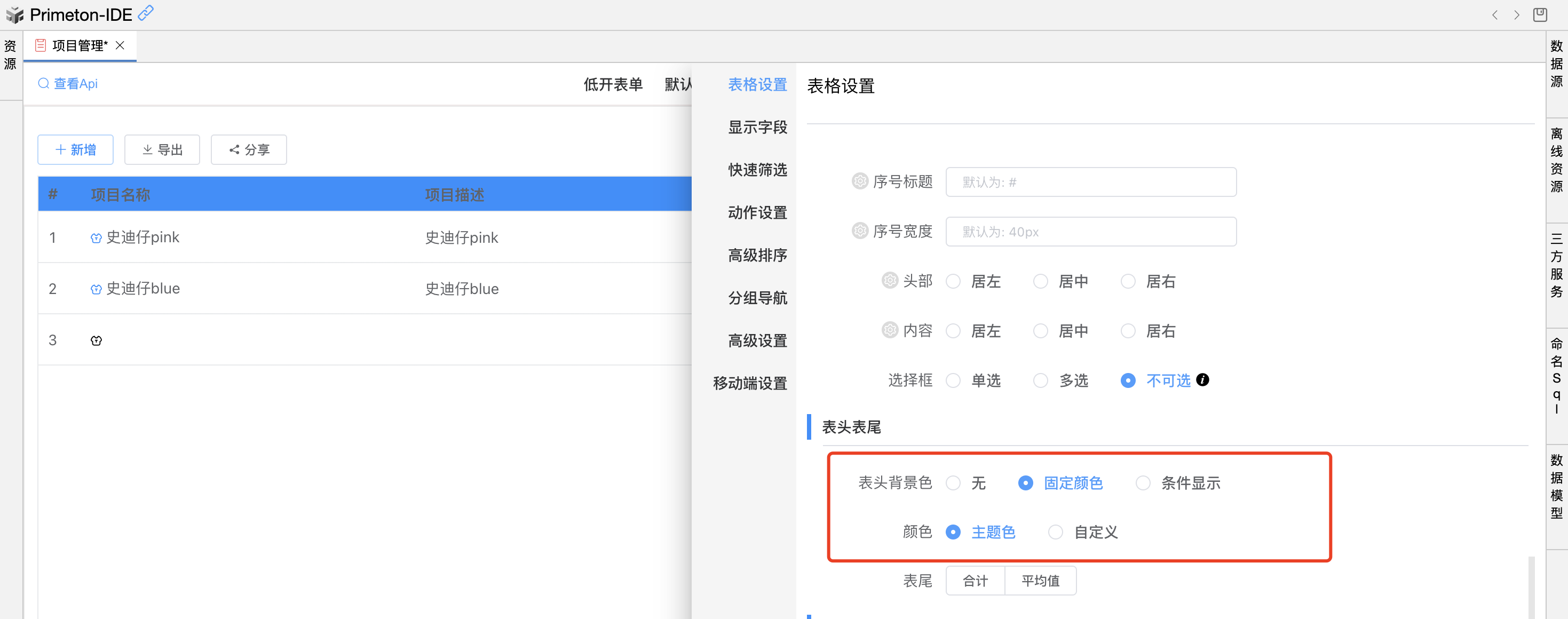
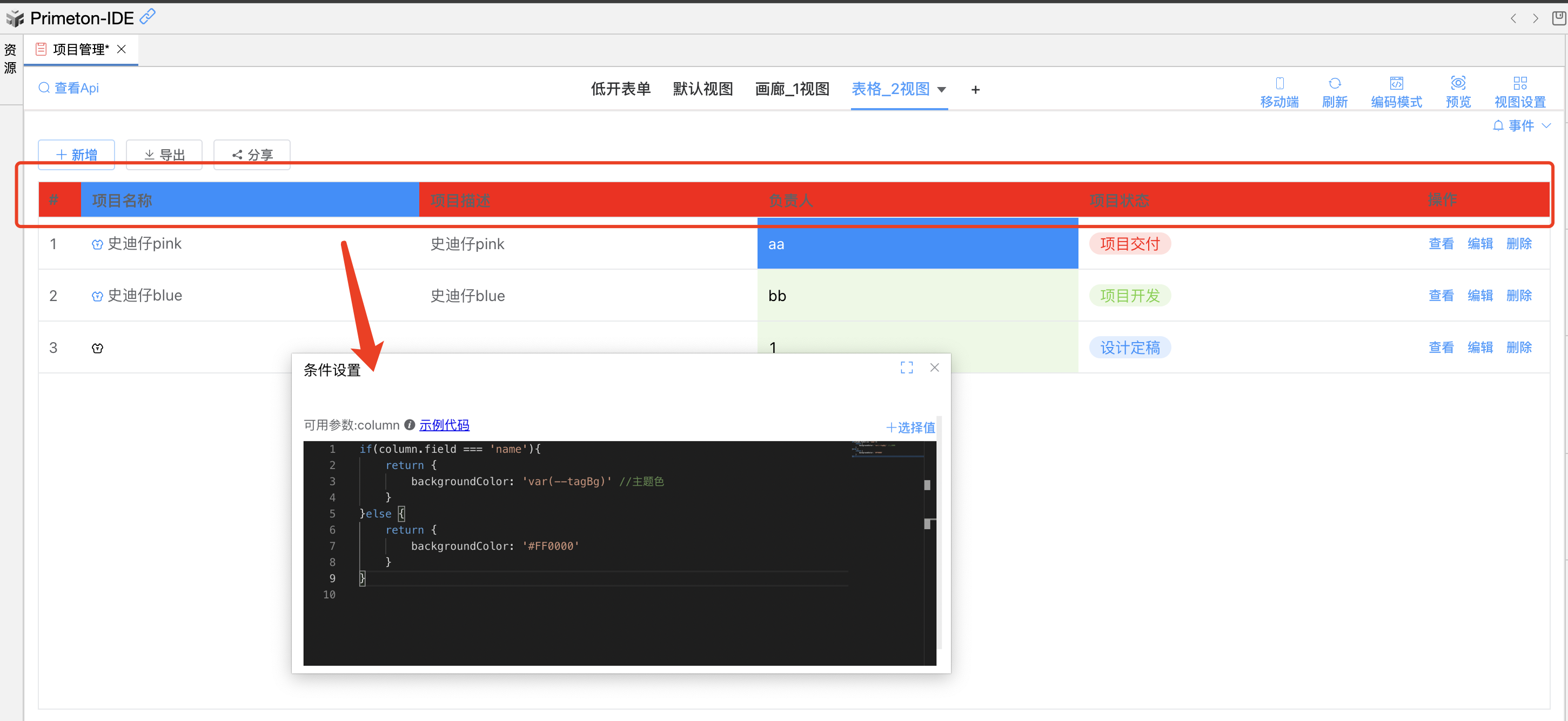
# 2.4 表头背景色

可以根据自定义条件显示表头样式;
if(column.field === 'status'){
return {
backgroundColor: 'var(--tagBg)' //主题色
}
}else {
return {
backgroundColor: '#FF0000'
}
}

# 3 表格设置
表格支持多种配置选项,包括宽度调整、超宽处理、对齐方式、格式设置、锁定功能以及排序功能。
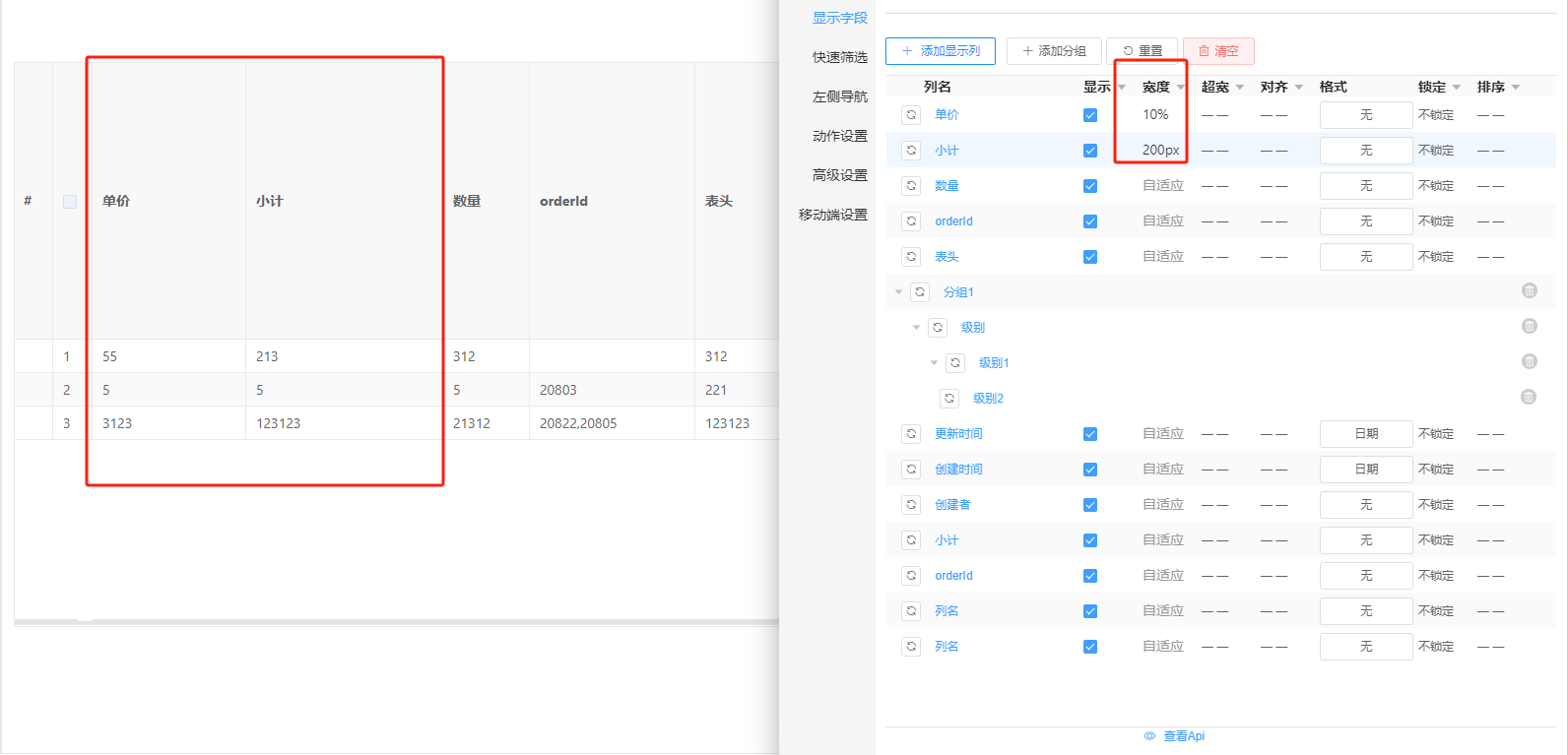
# 3.1 宽度设置
宽度设置默认为自适应,即通常情况下,每列平分当前视图总宽度
点击宽度后可以手动填写宽度,手动填写时,支持标准像素“px”和百分比单位“%”,
若没有添加单位后缀,默认单位为标准像素“px”

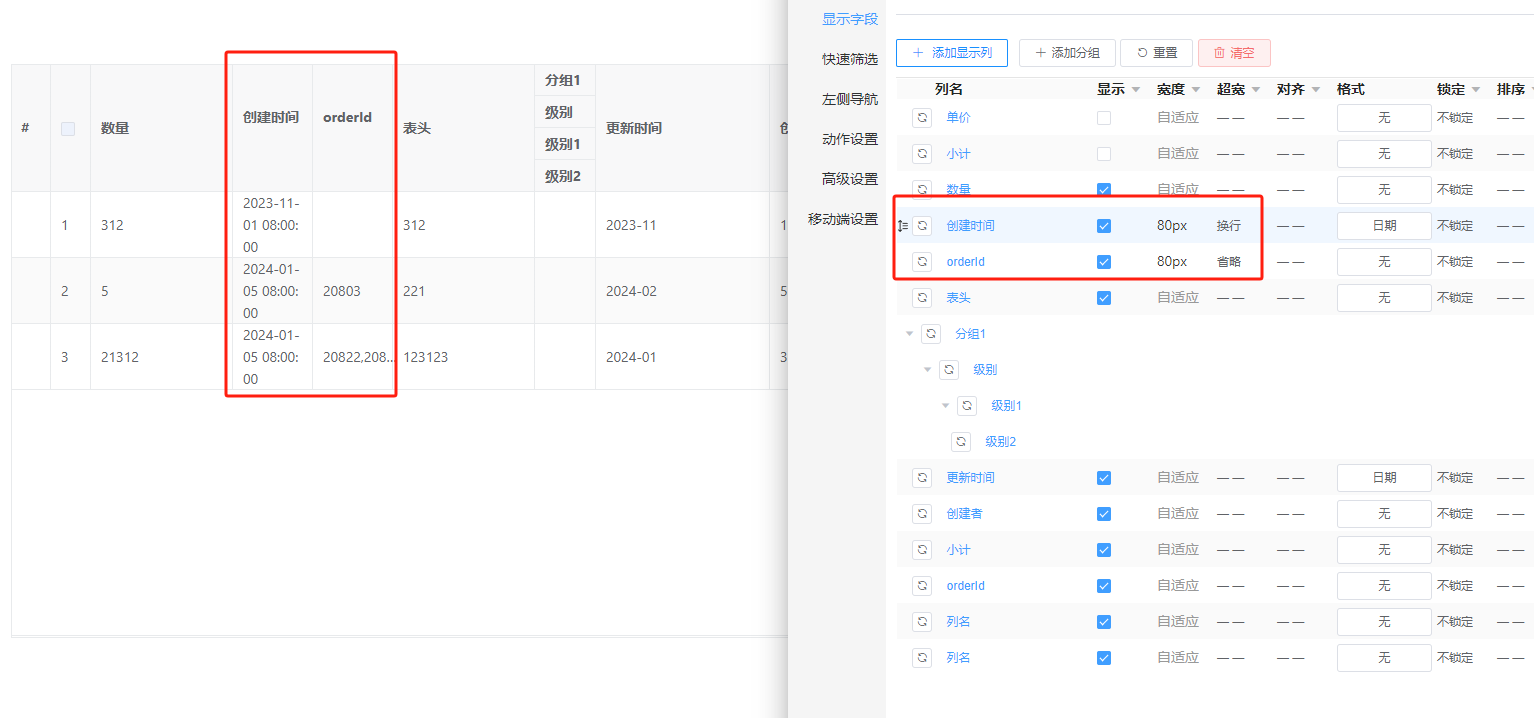
# 3.2 内容超宽
当前列内容超出列宽度时,可选择省略或折行显示
效果展示:

# 3.3 对齐方式
对齐设置是指当前列内容,在视图中的对齐模式
可选择居左,居中,居右三种对齐方式,默认对齐方式为居左对齐
效果展示:

# 3.4 固定列
默认无锁定,开启锁定后可选择固定列居左,居右
锁定状态下当前列为Fixed状态,无论何时都会显示在固定位置下
当视图超宽出现滚动时,设置锁定的列会优先显示
效果展示:

# 3.5 排序
默认不排序,可开启升序或降序
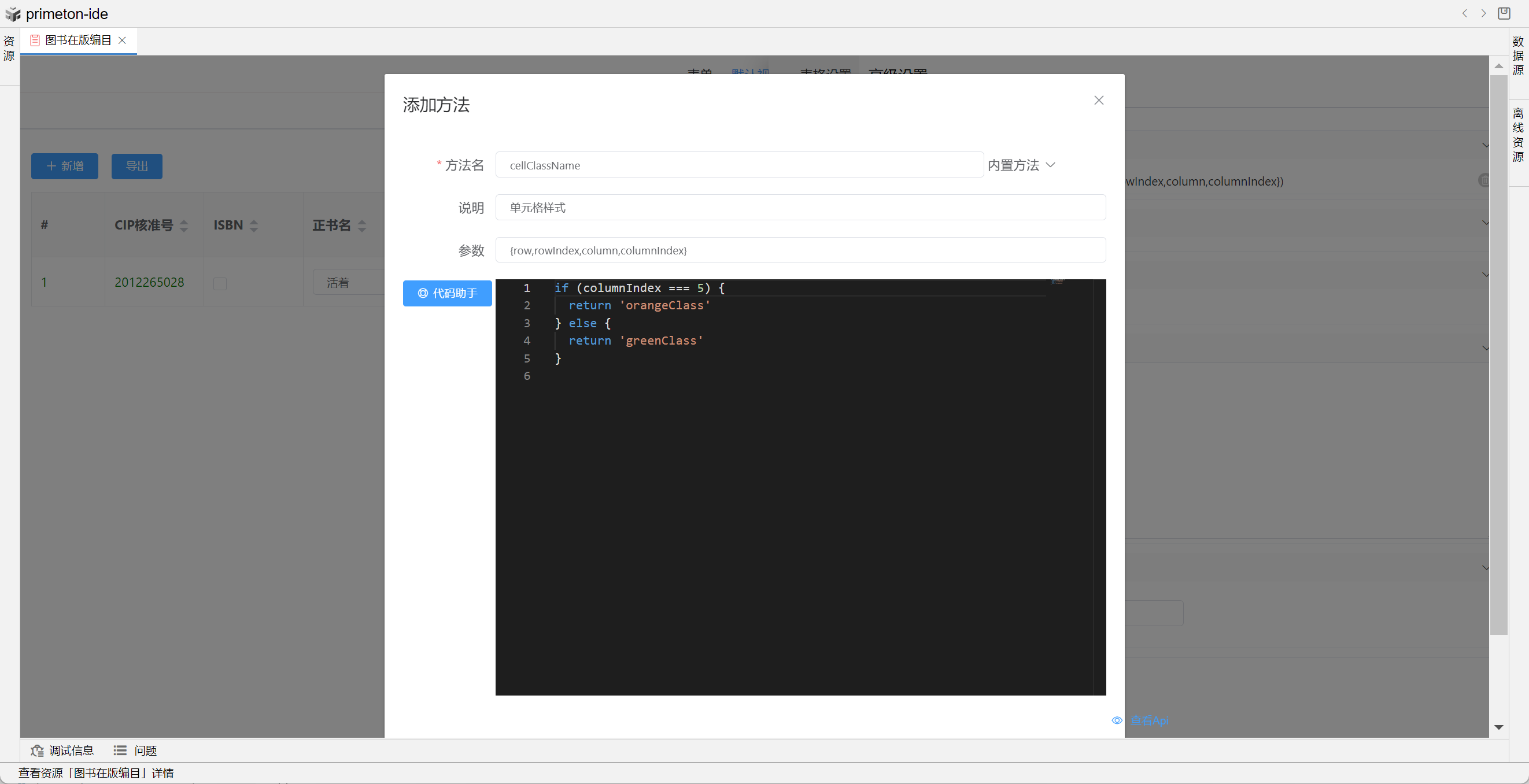
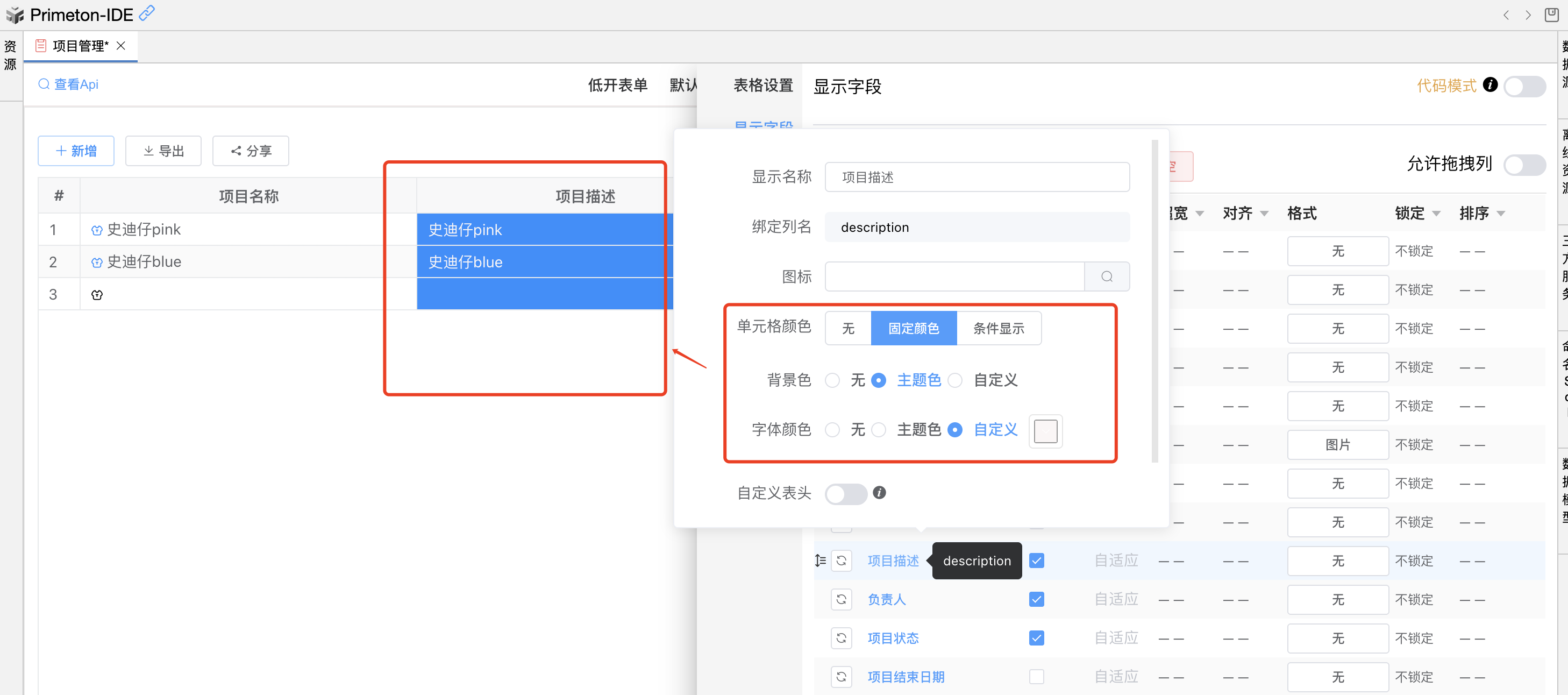
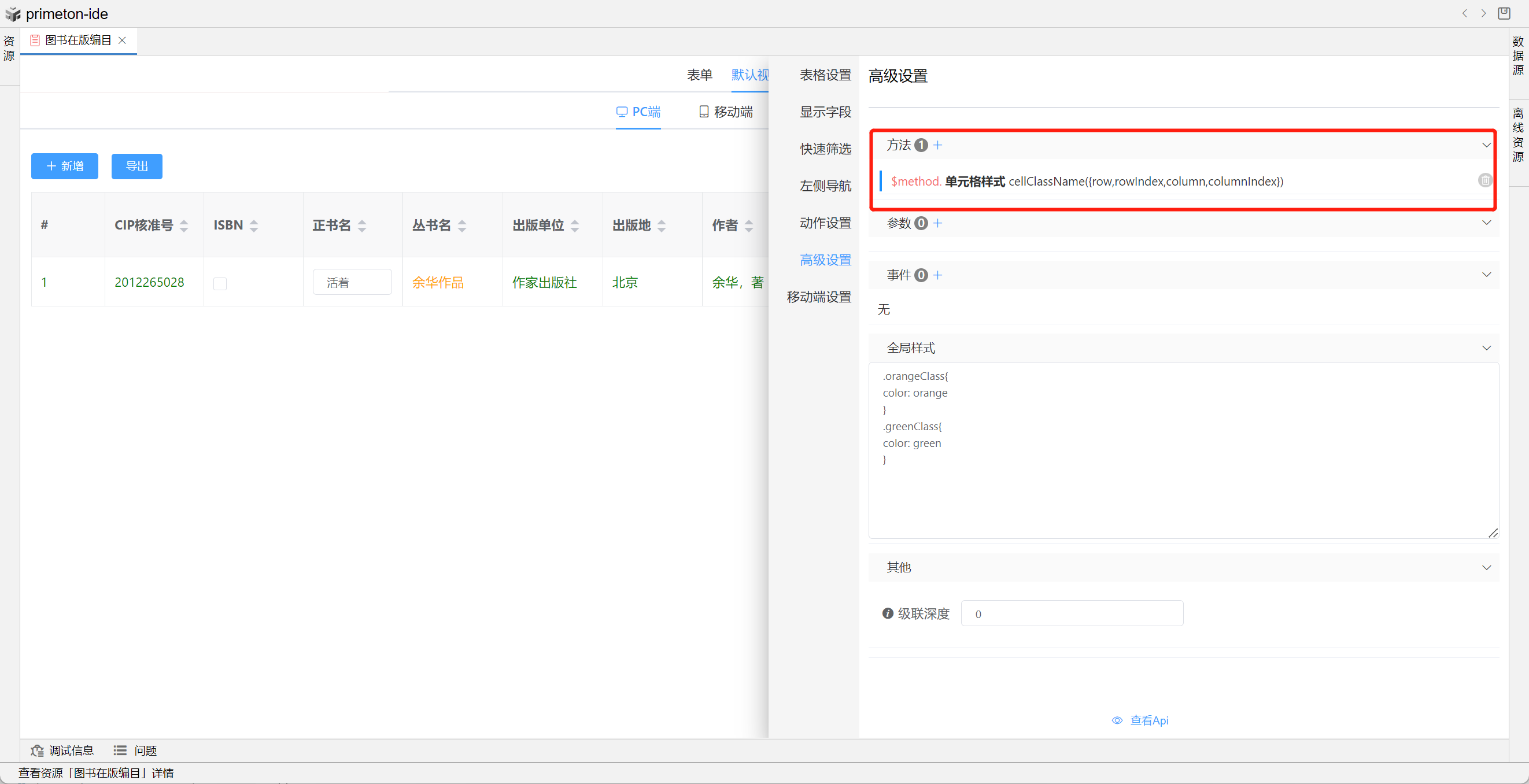
# 3.6 单元格颜色
可以设置单元格背景色和字体颜色

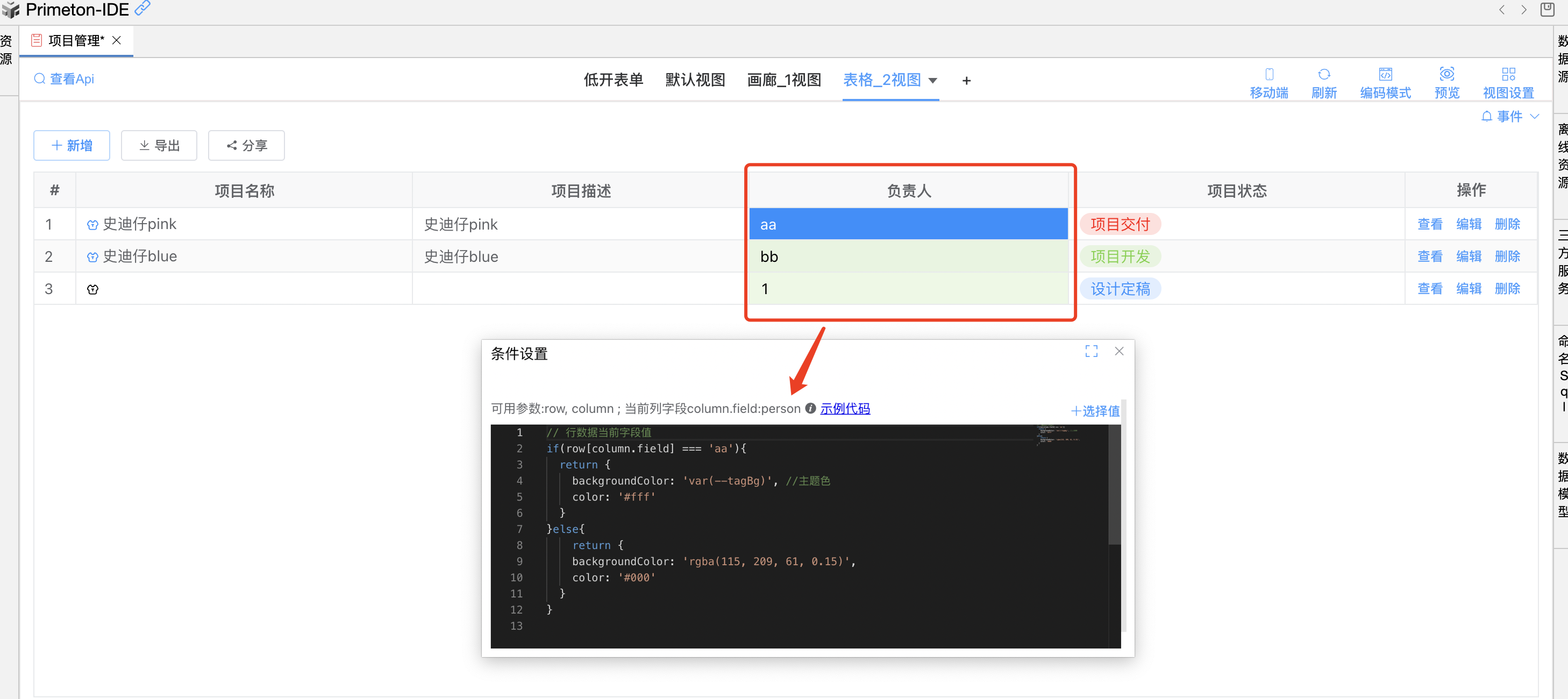
可以自定义根据条件设置单元格样式;
// row[column.field] 表示行数据当前字段值
if(row[column.field] === 'XXX'){
return {
backgroundColor: 'var(--tagBg)', //主题色
color: '#fff'
}
}

# 4 显示设置
可以设置自定义设置视图显示;
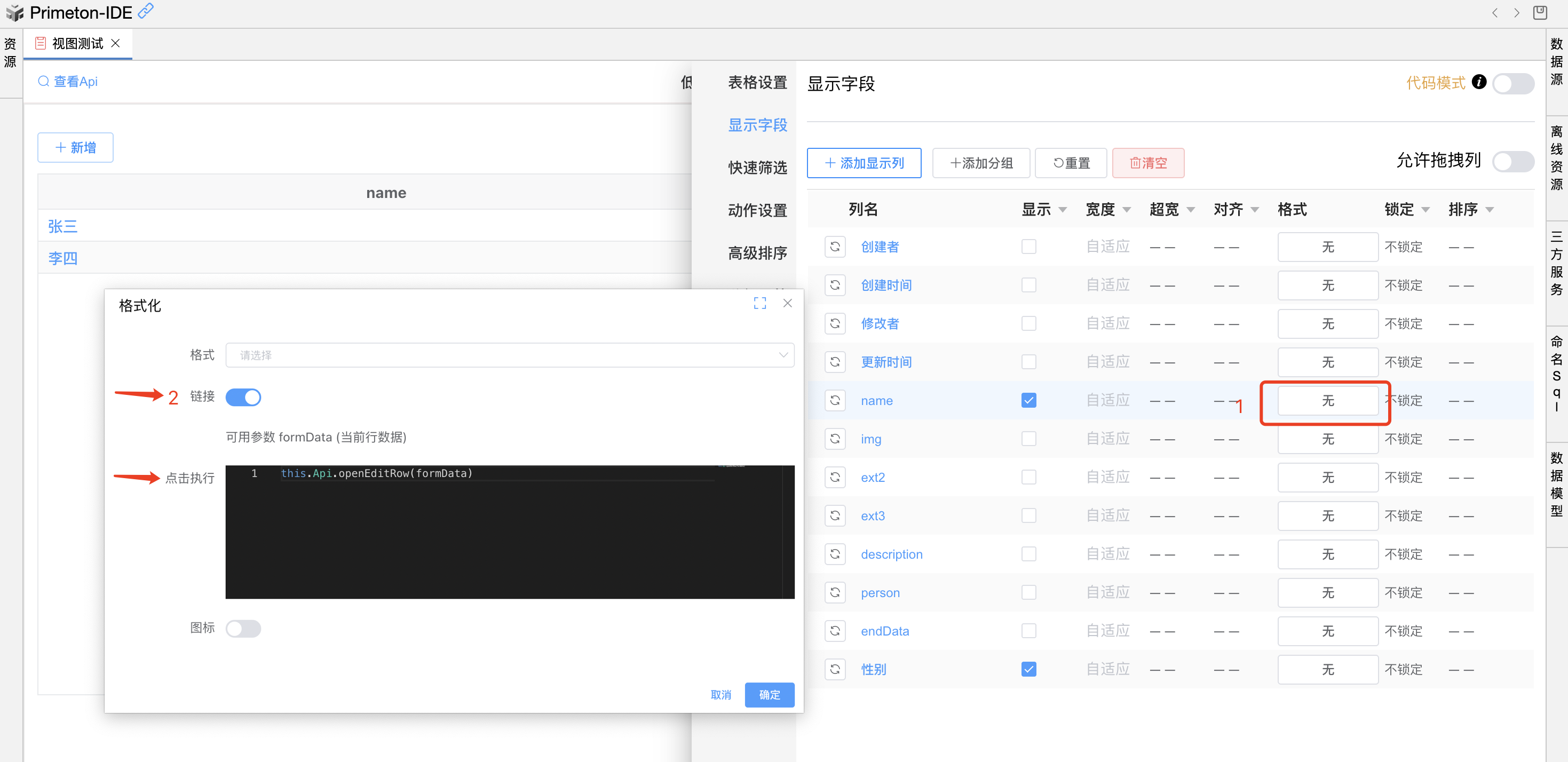
# 4.1 显示为链接
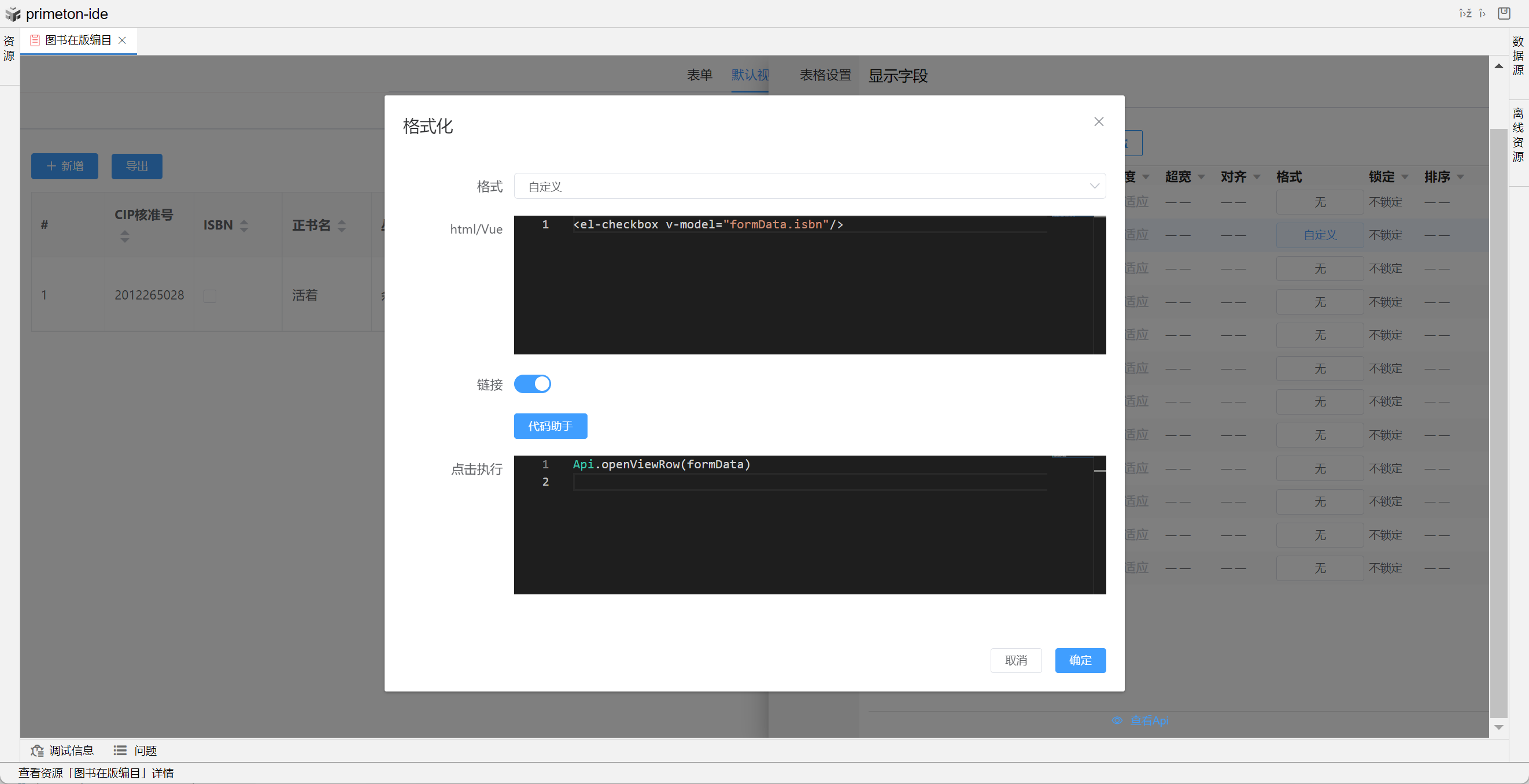
点击格式把链接开启,写点击执行代码;
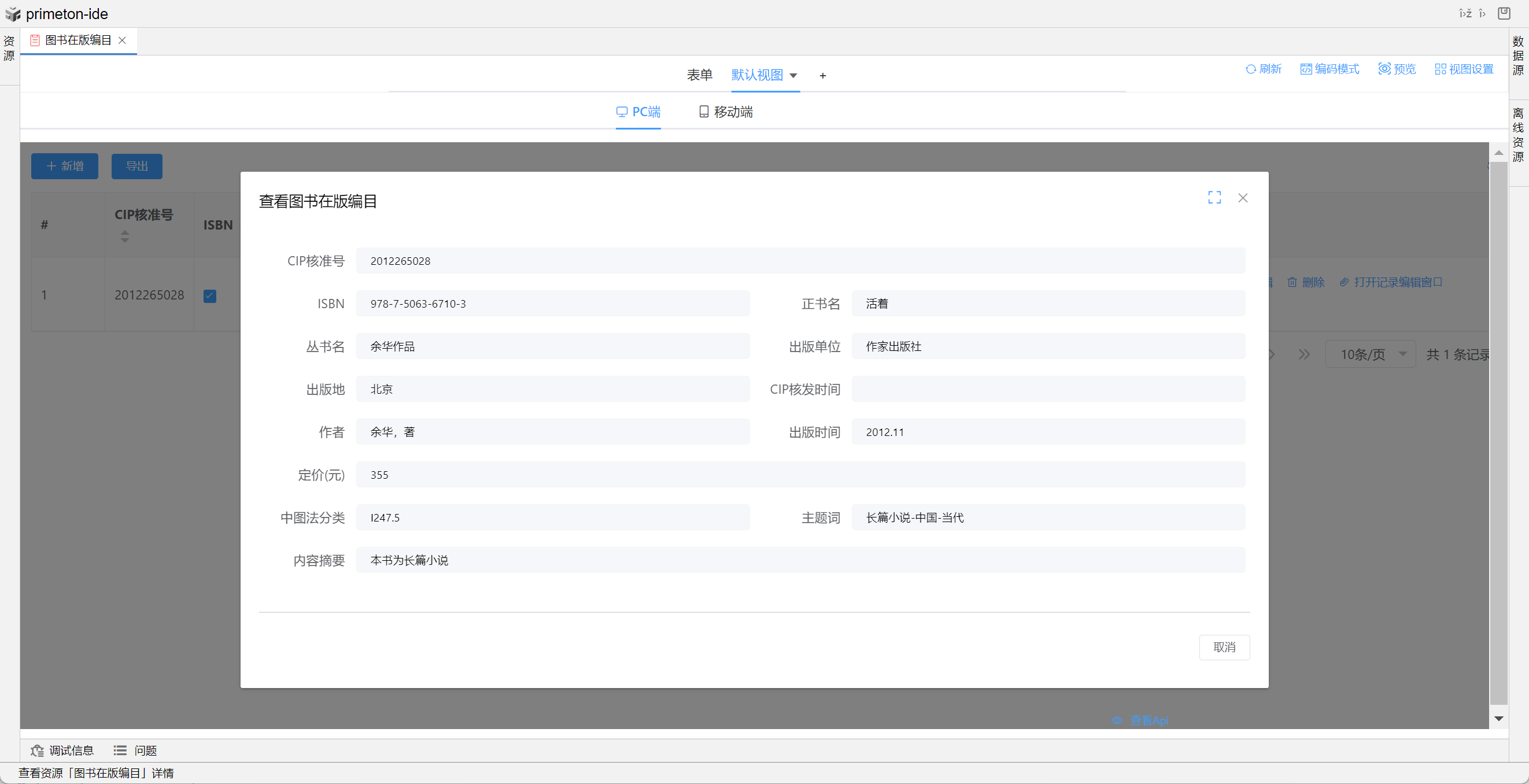
例如:“name”列属性点击后执行打开当前行编辑窗口;

# 4.2 自定义输入
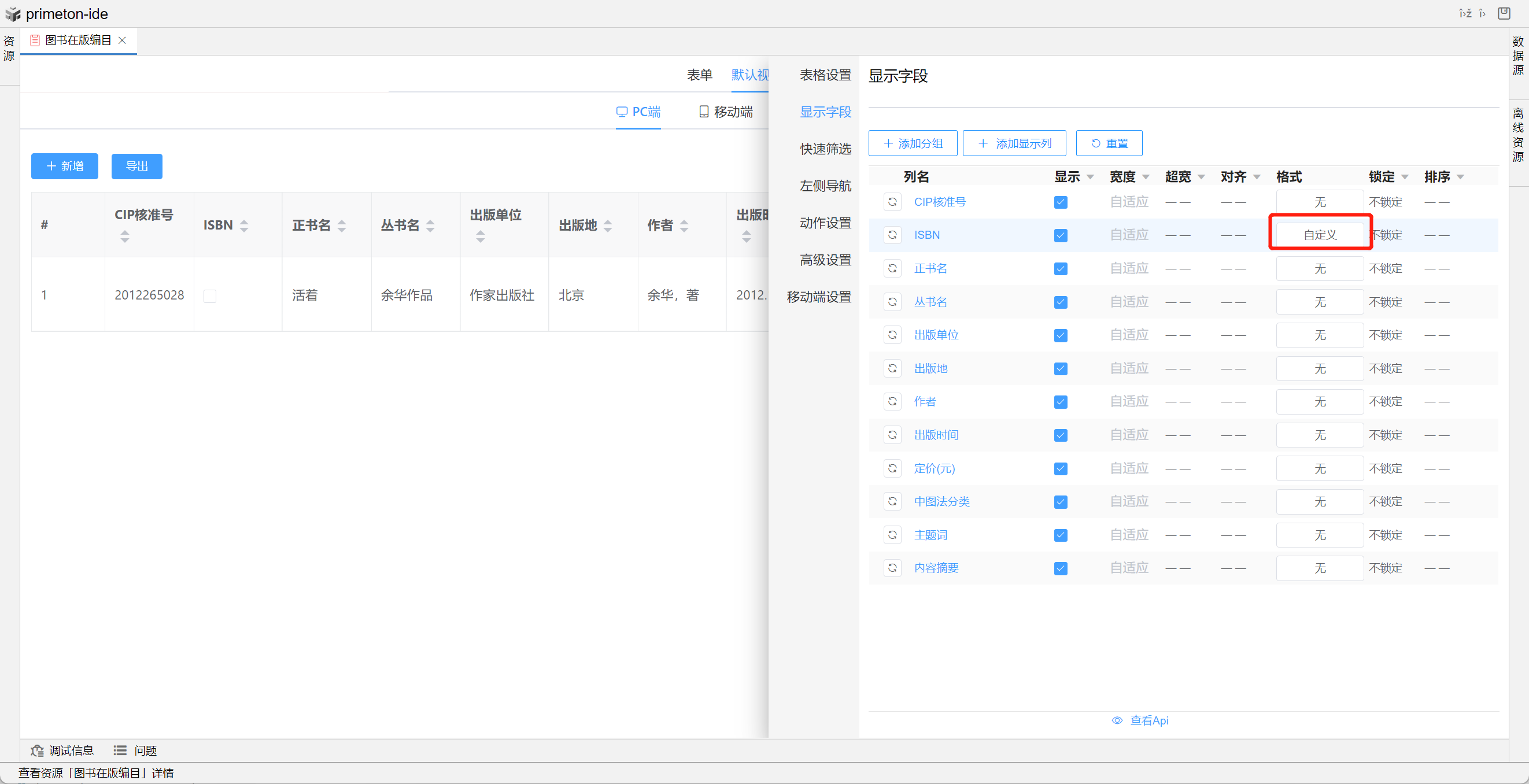
- 显示为checkbox控件,点击后调用服务
在视图设置-显示字段中,选择要配置得字段,格式设置为自定义


展示效果

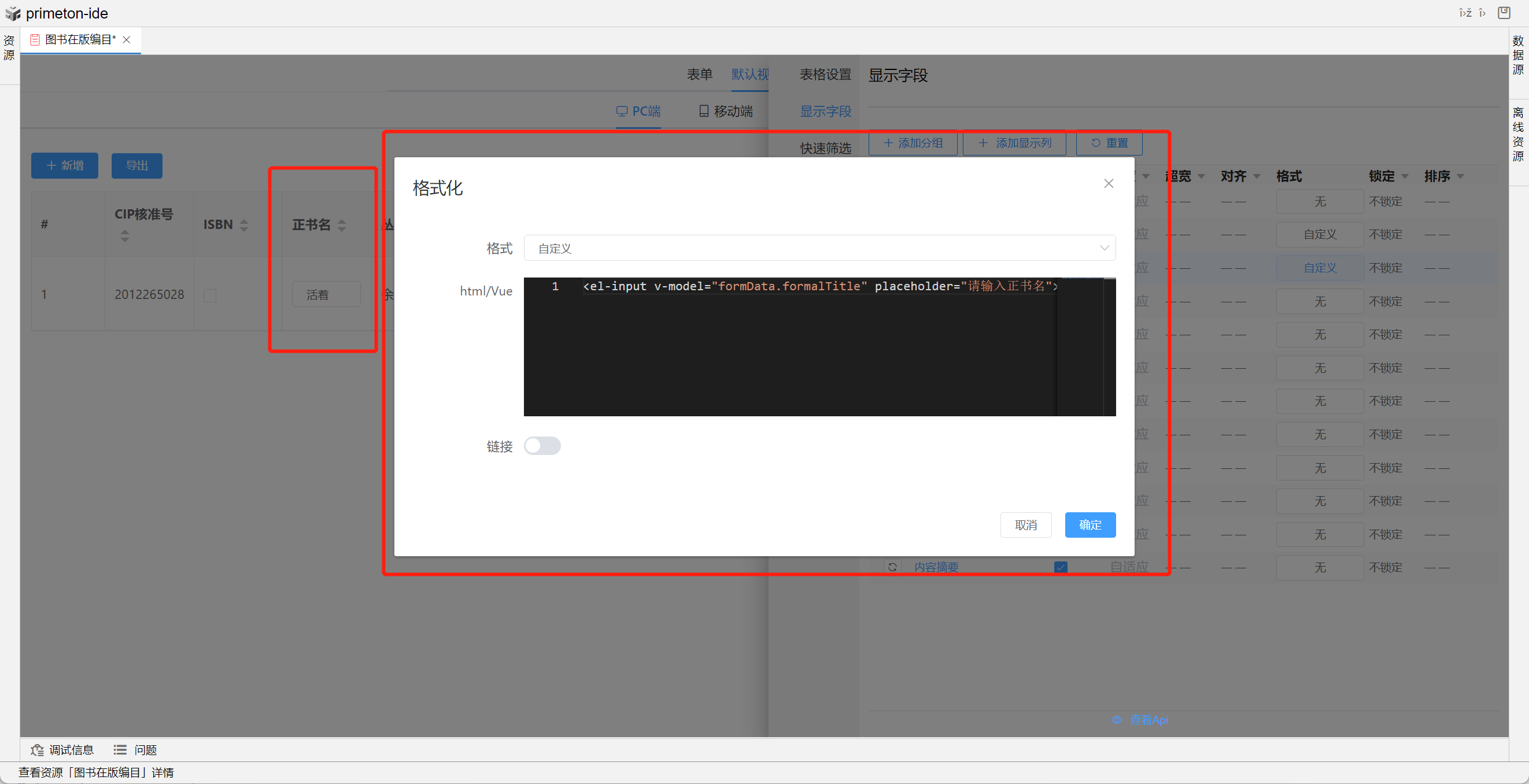
- 显示为输入框,直接输⼊
在视图设置-显示字段中,选择要配置得字段,格式设置为自定义
代码配置如下

# 4.3 显示图片
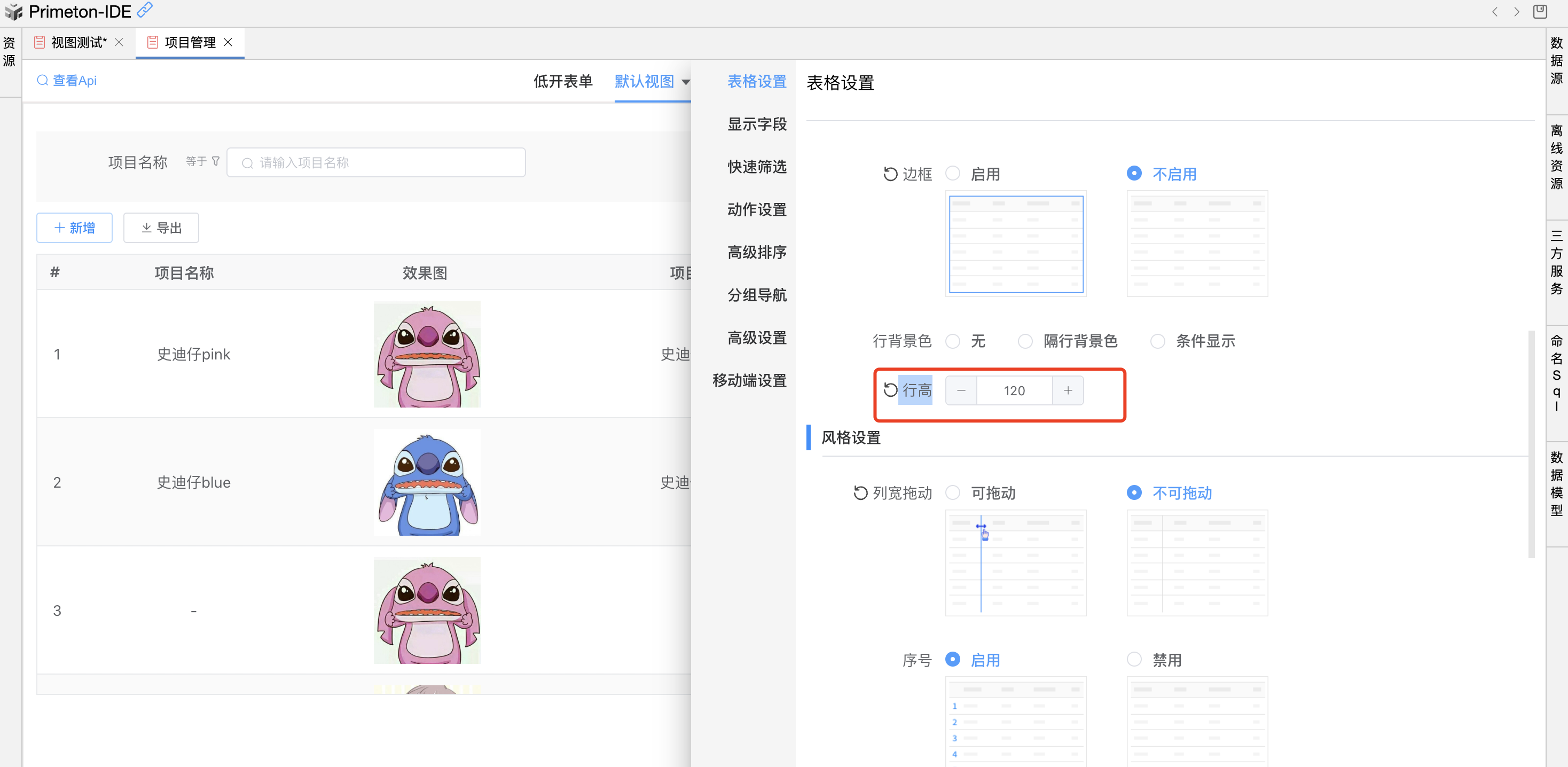
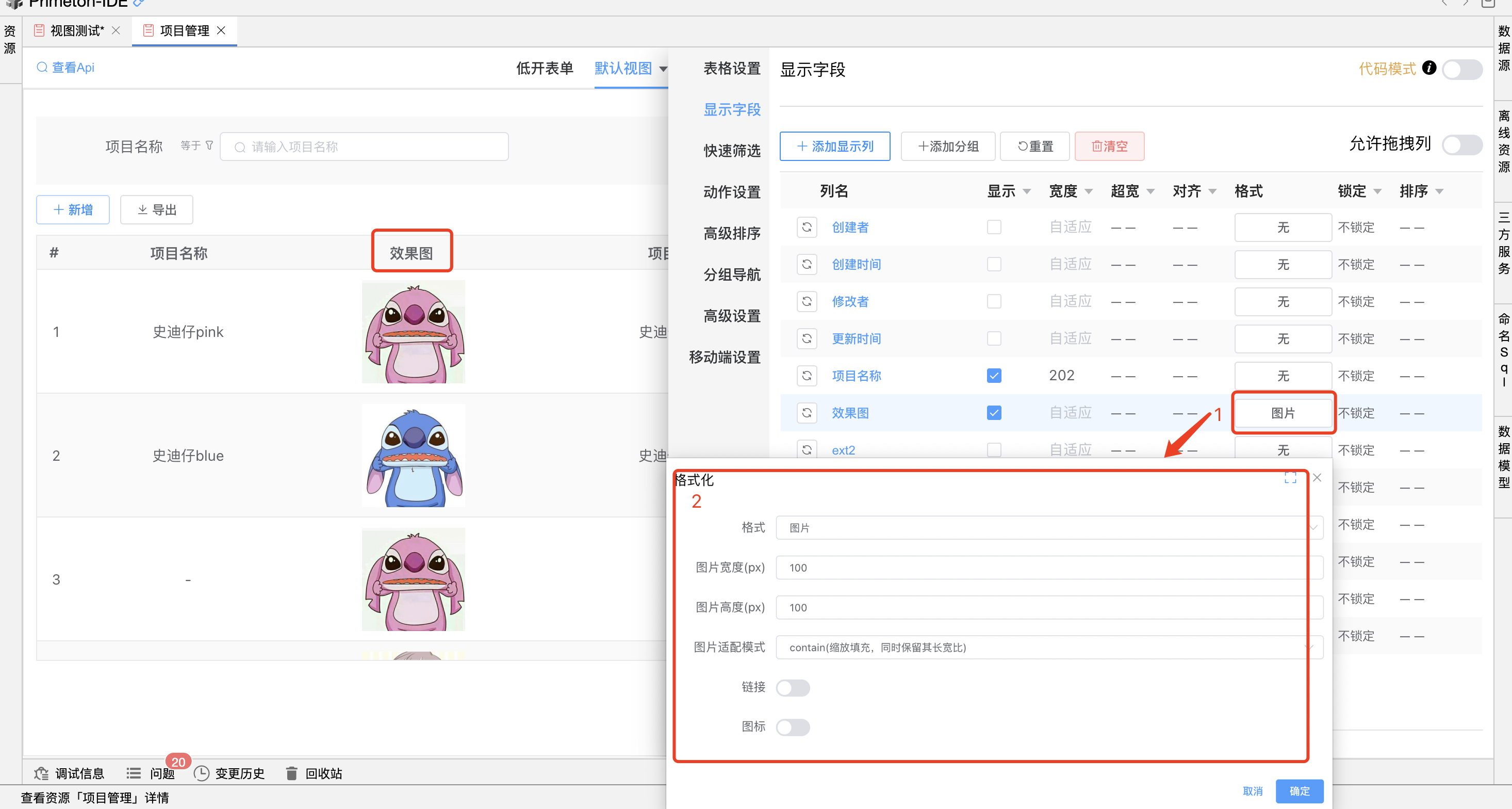
如果在表单中字段绑定组件为附近上传,在视图中想要显示图片;可以在视图设置-显示字段中,选择要配置得字段,格式设置为图片,并设置图片显示的宽度、高度、适配等;还要同时设置视图的行高同图片高度;
配置及效果如下:



# 4.4 图标配置
视图支持配置图标,并且可以自定义方法返回;可以设置图标颜色为固定颜色、主题色、字典配置(如果是字典)、条件设置:根据方法返回颜色;
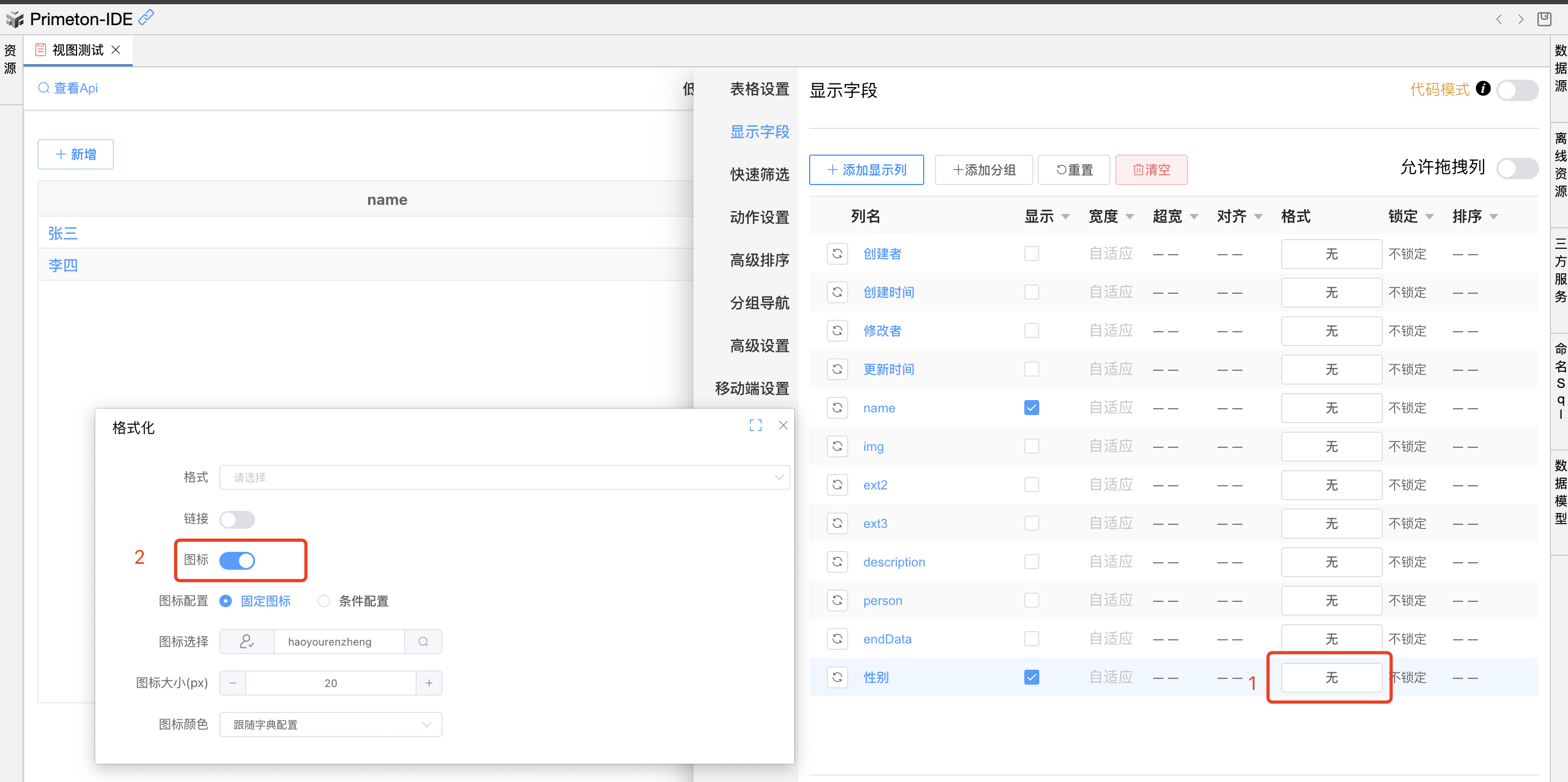
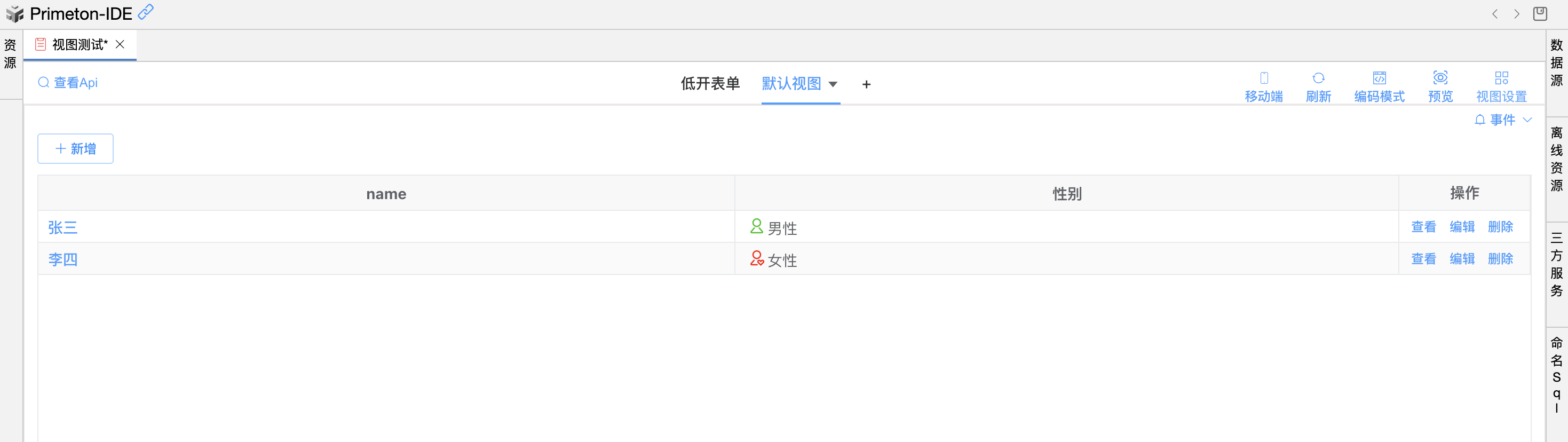
例如:给性别字段设置视图图标,并且颜色跟随字典配置;
首先需要点击格式,然后开启图标,进行配置图标

效果展示:

条件配置图标
例如:根据性别不同显示不同的图标
if(formData.status === '1'){
return 'account'
}else{
return 'kehuquanyi'
}

效果展示:

# 4.5 显示颜色控制
行的样色、单元格样式,表头的样式、表尾的样式、全部都可以完全自定义

示例代码如下