画廊设置
本章节介绍画廊视图中的画廊的设置,其他功能如筛选、排序、自定义动作等和表格视图一致,不再介绍。

# 1.布局
布局有自适应和固定占比两种;
# 1.1 自适应

卡片最小宽度
可以设置卡片最小宽度,画廊视图会把当前页面宽度根据卡片最小宽度进行平分取整数为一行显示的卡片个数,然后宽度会自适应撑满一行;
![CPT2405091715-1497x927]()
上/下边距
可以设置卡片之间的上下边距;
左/右边距
可以设置卡片之间的左右边距;
# 1.2 固定占比
固定占比把画廊中一行平均分成(6/5/4/3/2)份,显示n个卡片;
固定占比1/4效果如下:

固定占比1/6效果如下:

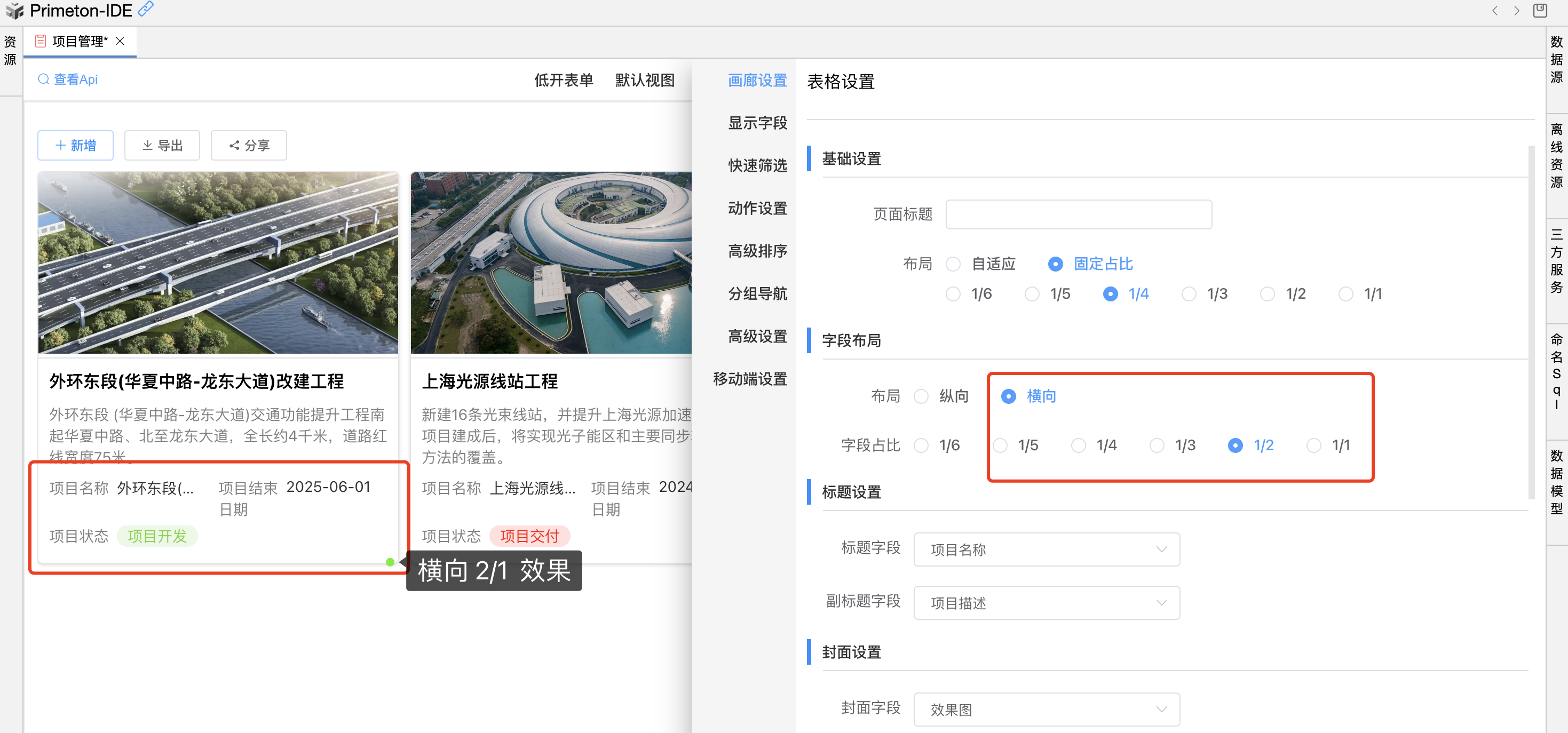
# 1.3 字段布局
字段可以设置纵向和横向布局;
纵向:字段和对应值一行显示,从上往下;
横向:可以配置字段占比n;一行显示n个字段和对应值;

效果图如下:


# 2.设置卡片
卡片对应设置如下:

# 2.1.标题字段
可以设置卡片显示标题;当字段选择为n:1模型时,自动获取显示字段。
# 2.2副标题字段
可以选择一个长文本字段,作为卡片的补充介绍;当字段选择为n:1模型时,自动获取显示字段。
# 2.3封面字段
封面字段要选择表单中绑定的附件上传组件的字段作为封面字段,从而显示图片。
# 2.4封面位置及显示方式
封面图支持显示位置和显示方式设置 :
| 显示位置 | 显示方式 |
|---|---|
| 上 | 1.完整显示 2.填满 |
| 左/右 | 1.完整显示 2.填满 3.圆形 4.矩形 |
效果如下:

# 2.5图片高度
可以设置图片的显示高度,注意在设置显示方式为圆形或矩形时图片高度不生效。
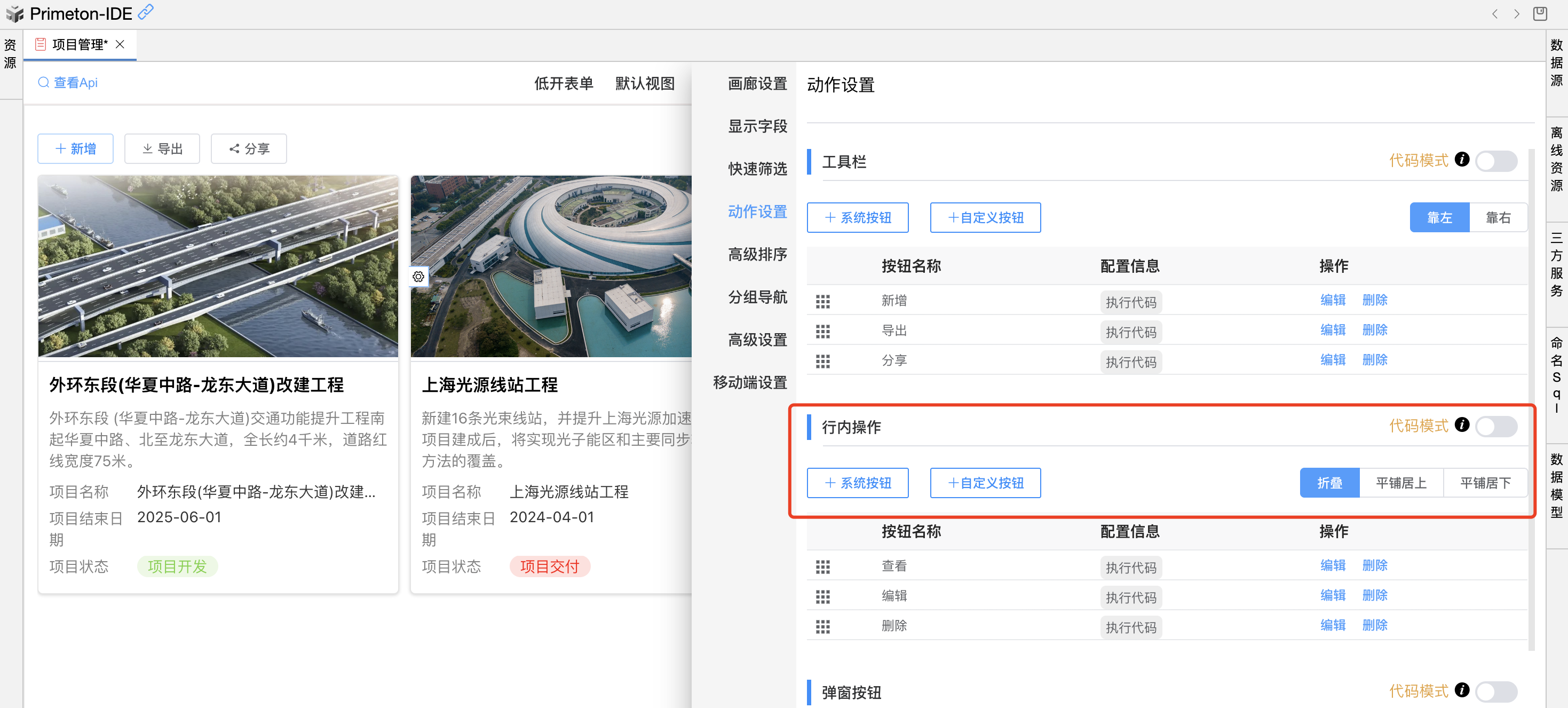
# 3 操作按钮设置
画廊操作按钮支持 折叠 、平铺居上 、平铺居下

效果如下:


