下拉选择
# 1 适用场景
从多个下拉选项中选择其中一项或多项,适用于选项较多的时候,可自定义选项内容,也可用于数据联动等多个场景,比如选择请假表单内的请假类型、性别等字段的时候,可以用下拉选择组件。
# 2 基础功能
拥有设置数据来源、高亮显示、自定义渲染模版、搜索等功能。
# 2.1 数据来源
为下拉选择显示可选数据匹配选项;有字典、数据实体、自定义三种类型;
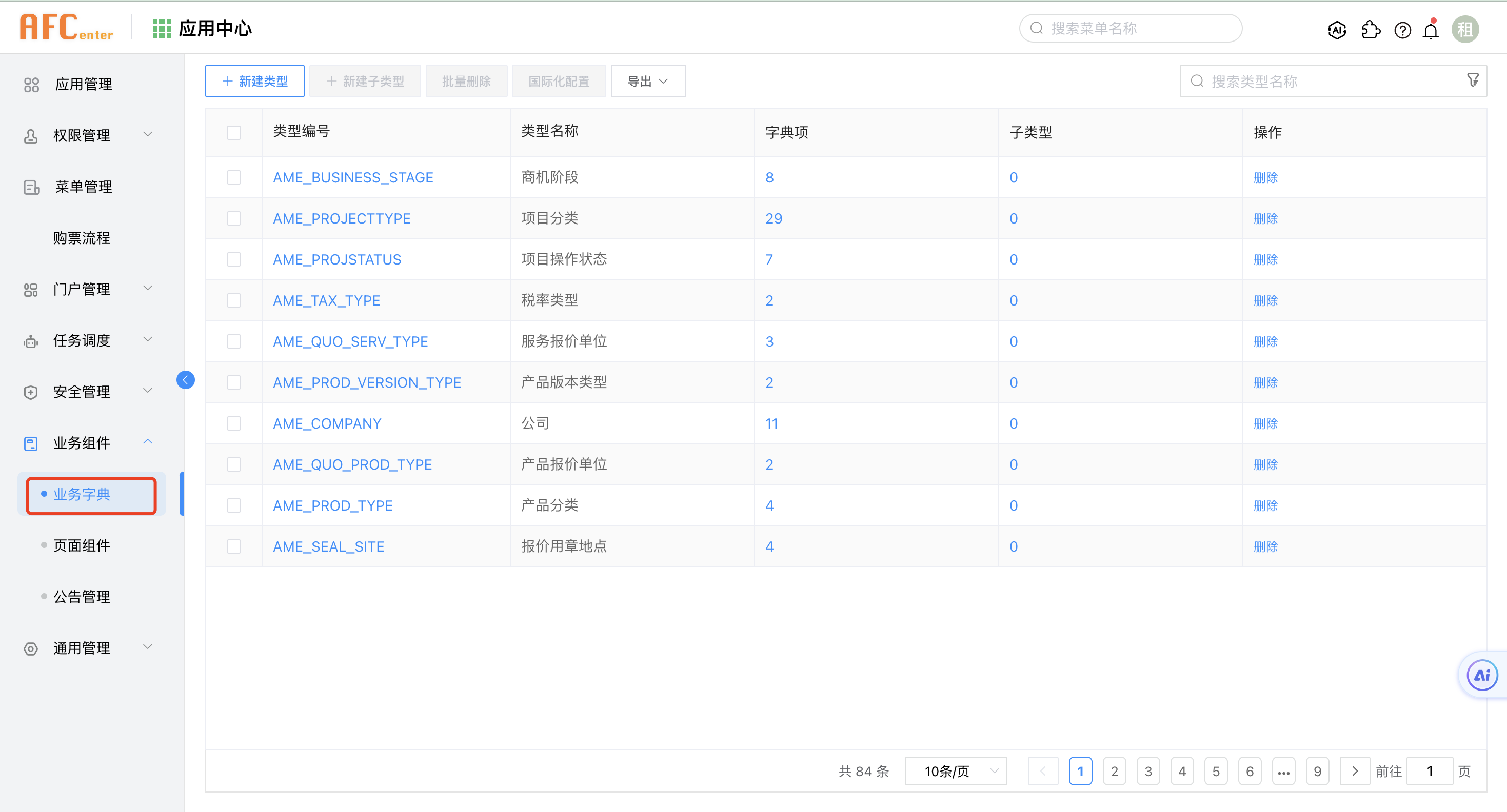
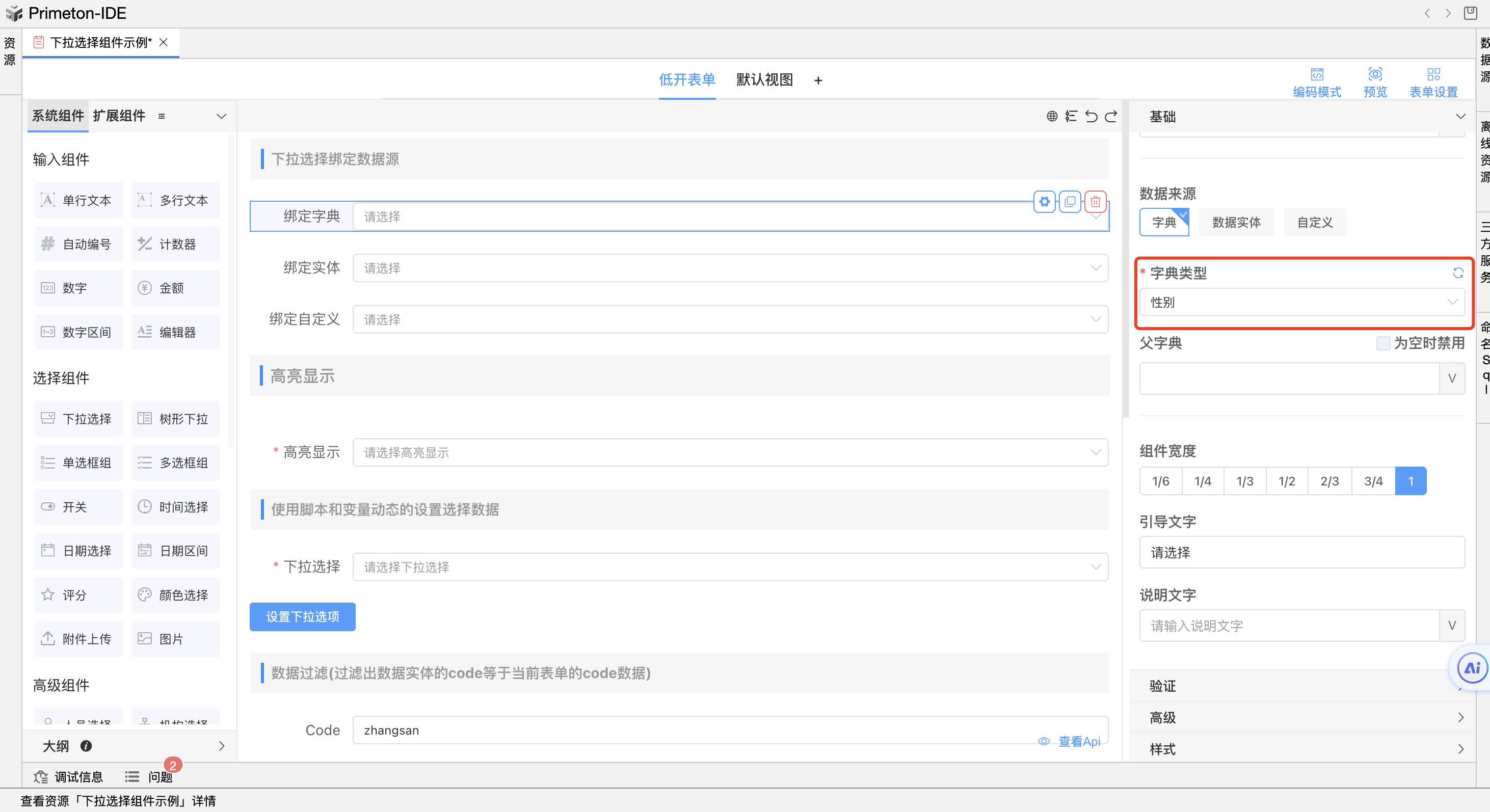
# 2.1.1 字典
可以选择AFC平台中在业务字典菜单中定义的字典类型;下拉选择会显示此字典类型下定义的字典项;
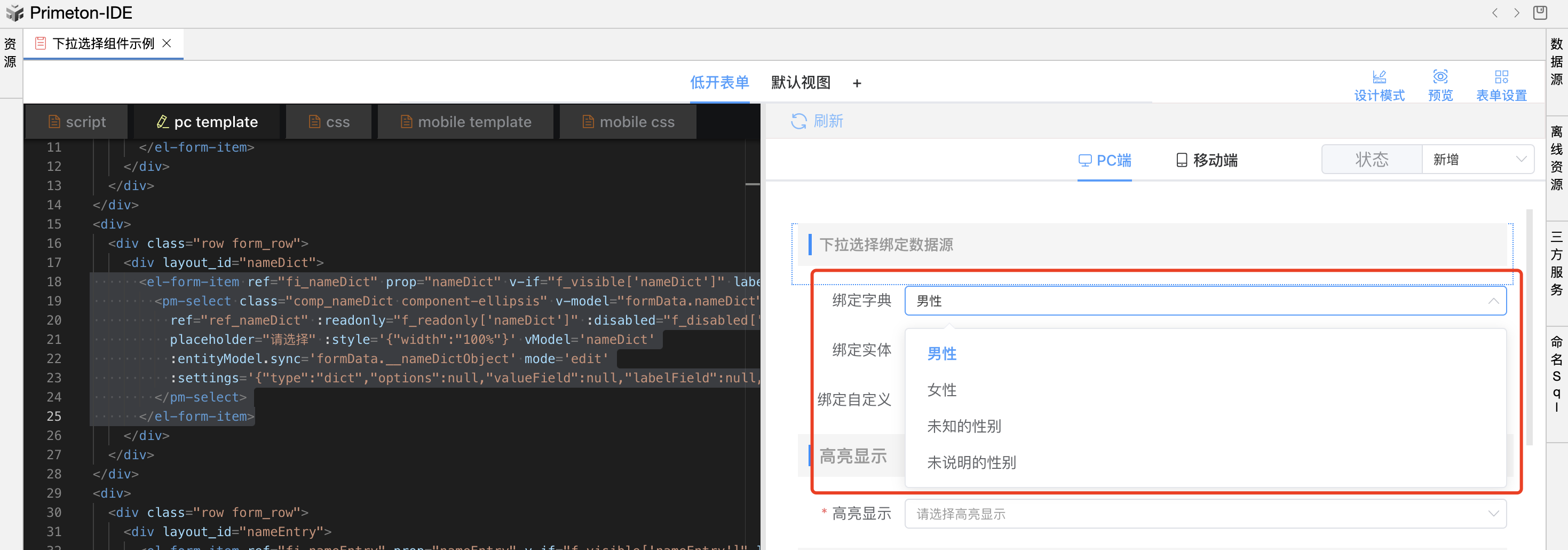
说明:下拉选择选择数据源为字典时;下拉选择数据会按照字典项设置的排序升序排列,下拉选择显示值是字典项的名称,下拉选择的值是选项的字典项的编号;

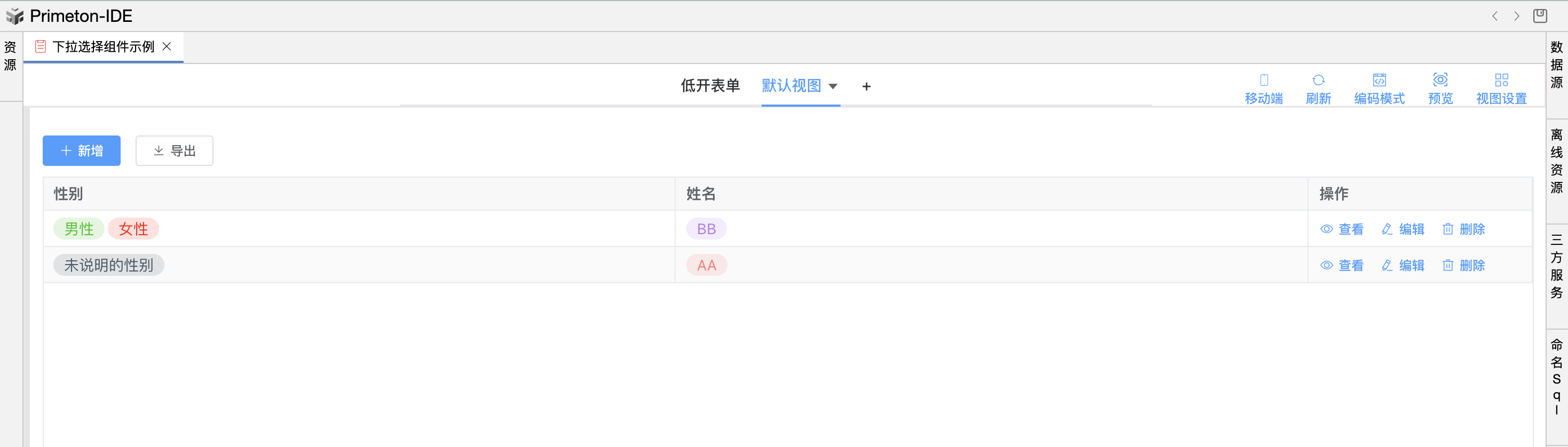
例如:选择性别的字典类型;显示效果如下:


# 2.1.2 数据实体
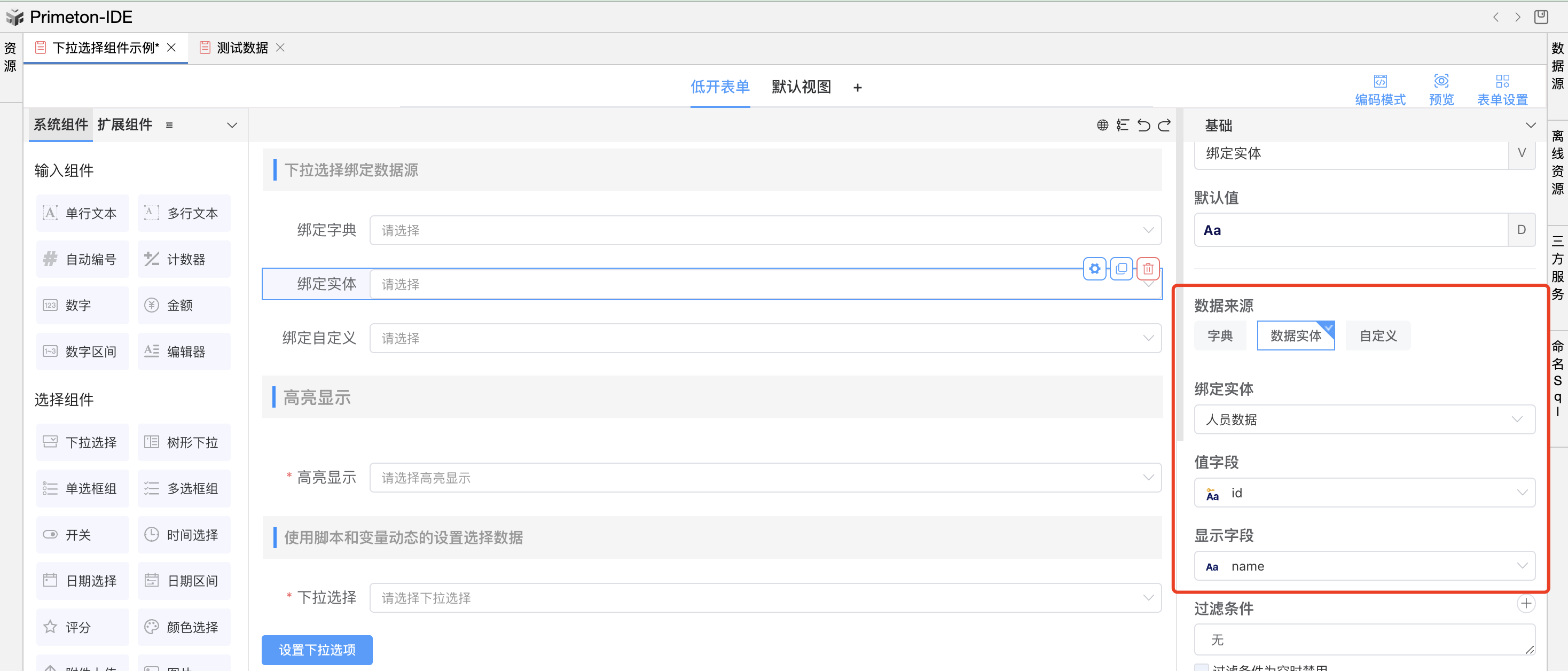
可以选择已有的数据实体,可配置值字段和显示字段。下拉选择数据会把此实体数据展示出来;还可以对字段进行过滤、排序功能;

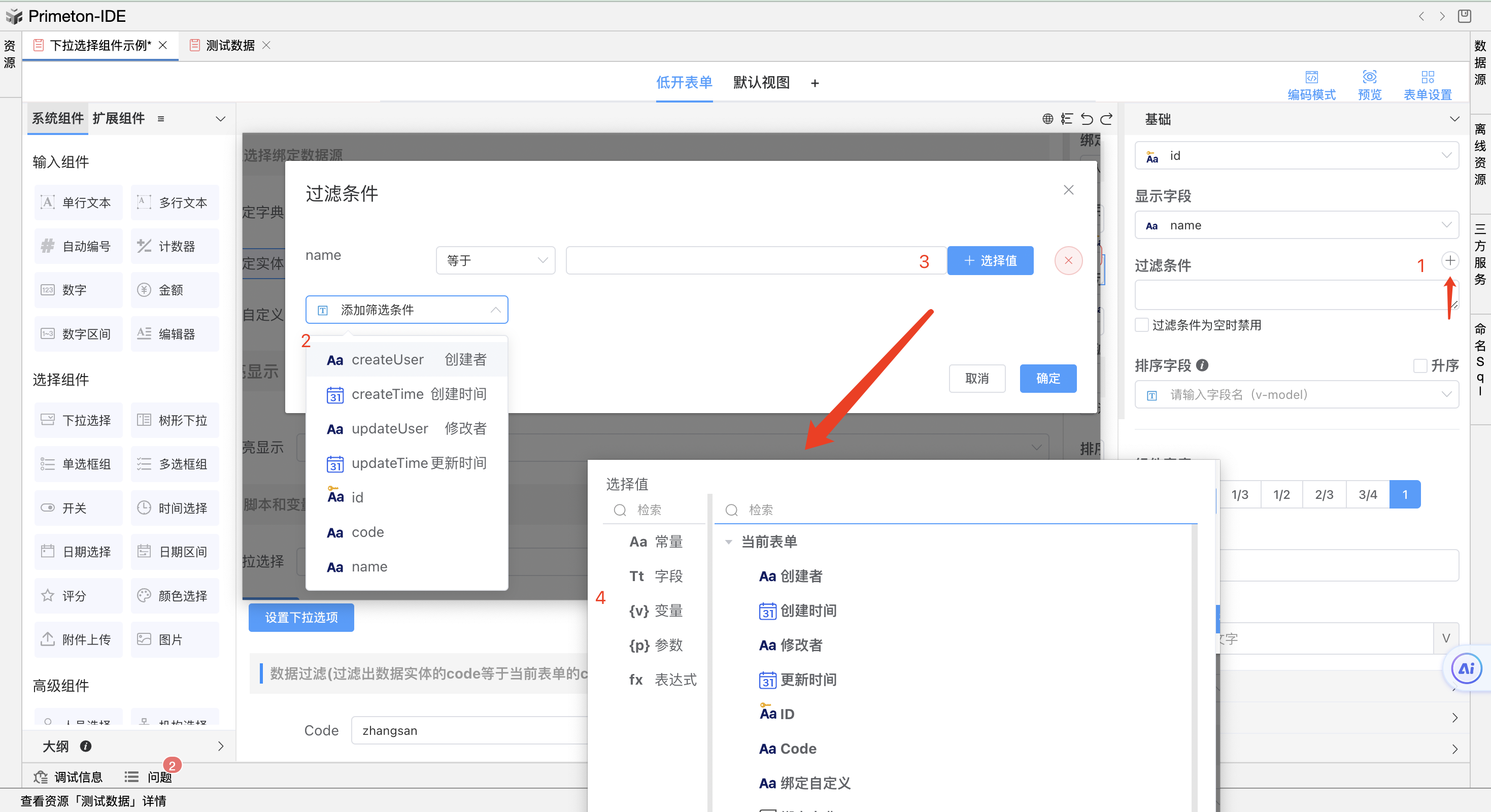
过滤条件
可以对实体数据根据字段进行设置过滤条件,下拉选择的数据会按照过滤条件显示满足结果的数据;
![image-20240109102905196]()
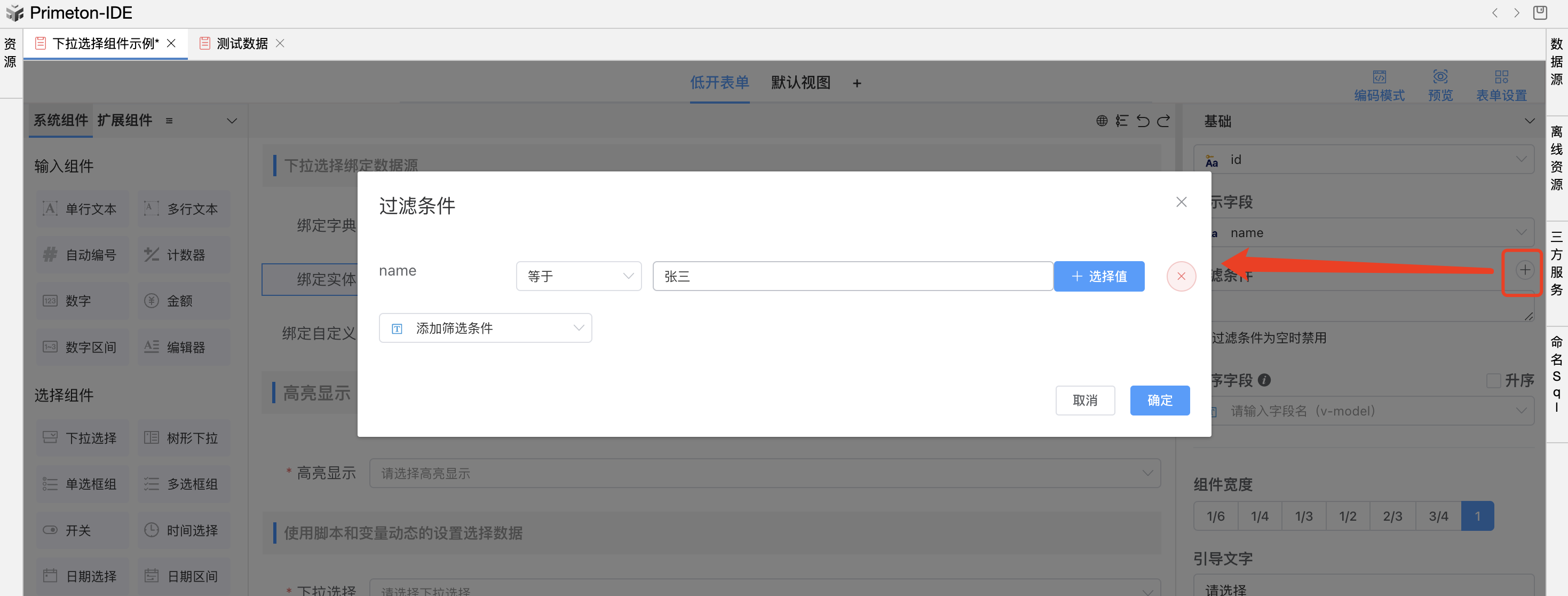
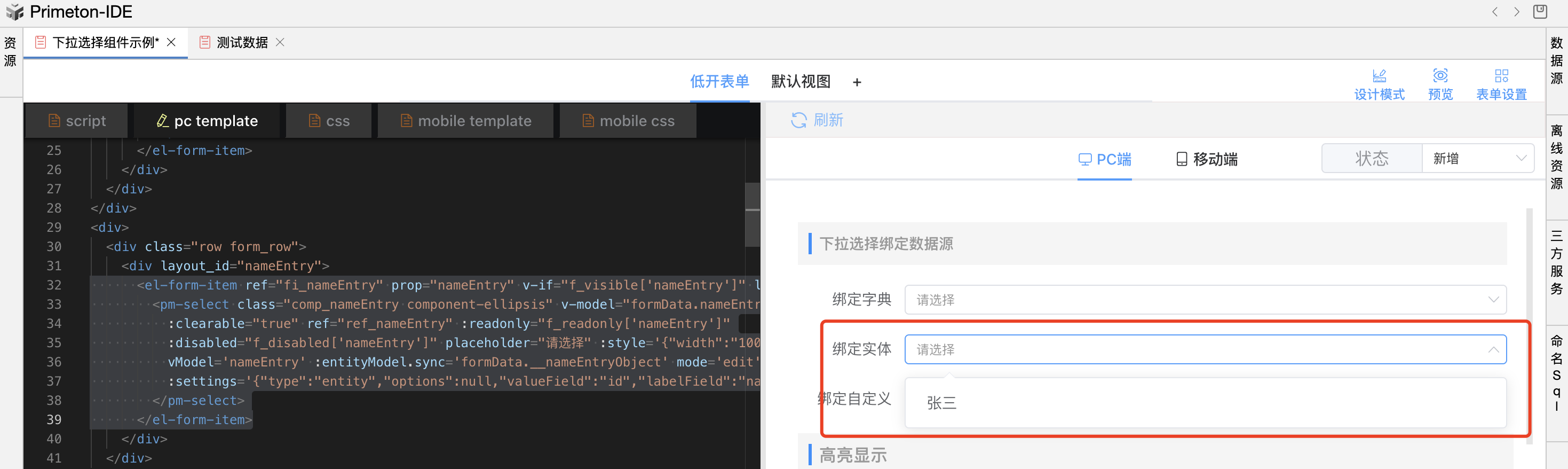
例如设置过滤条件为name等于'张三';效果如下:
![image-20240109103110584]()
![image-20240109103905688]()
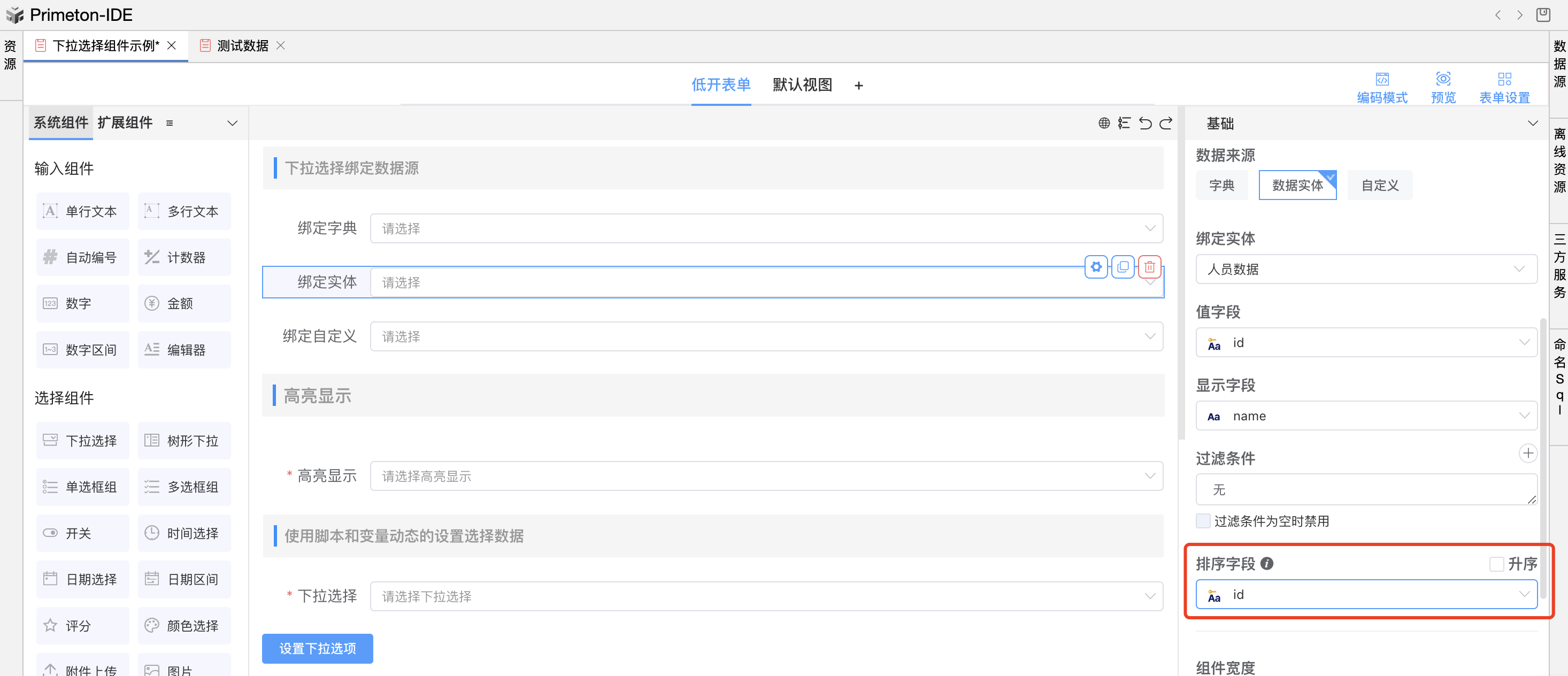
排序
可以选择字段进行排序;然后实体数据会按所选排序字段进行排序,默认是是降序;
![image-20240109105420404]()
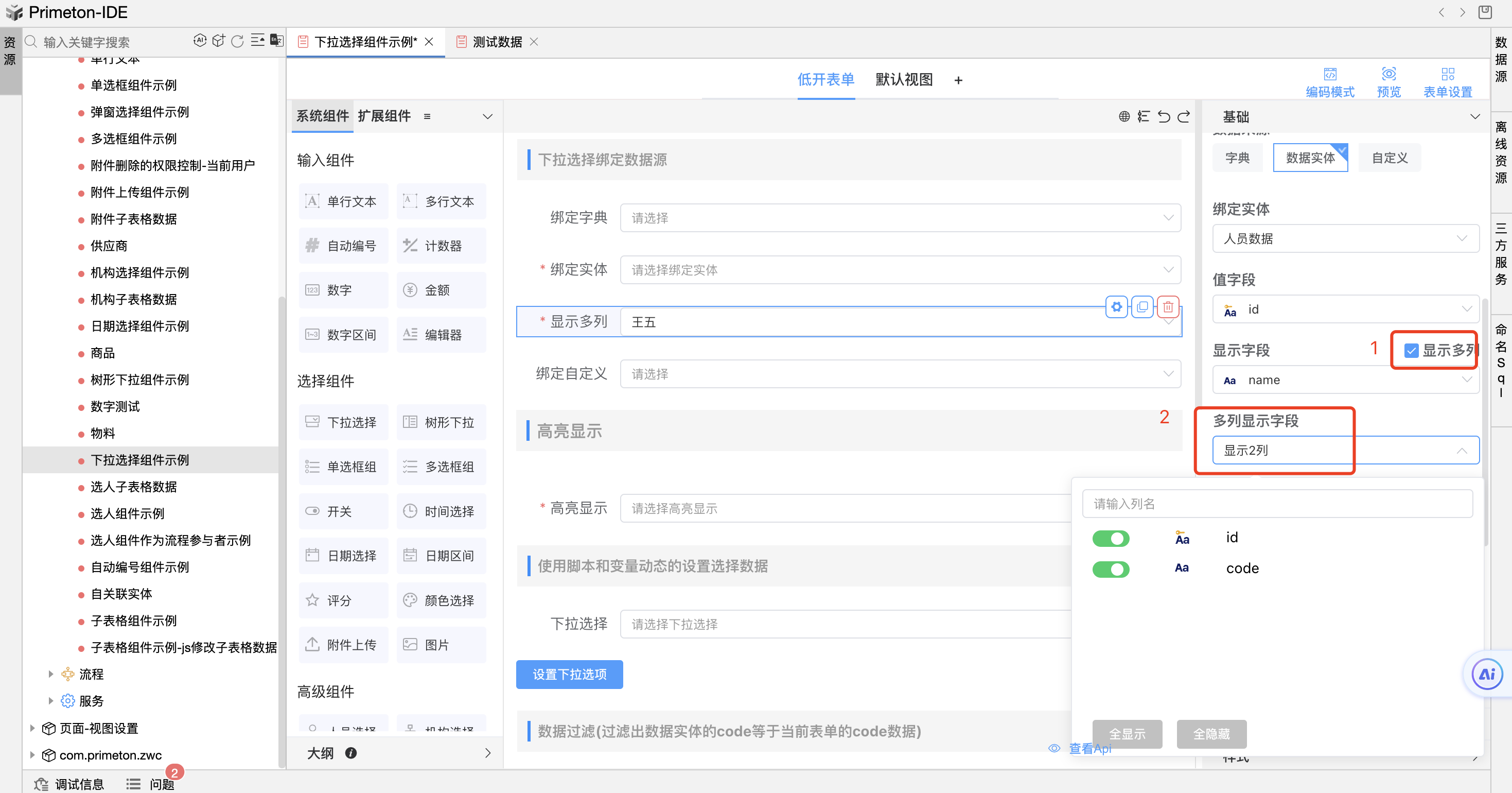
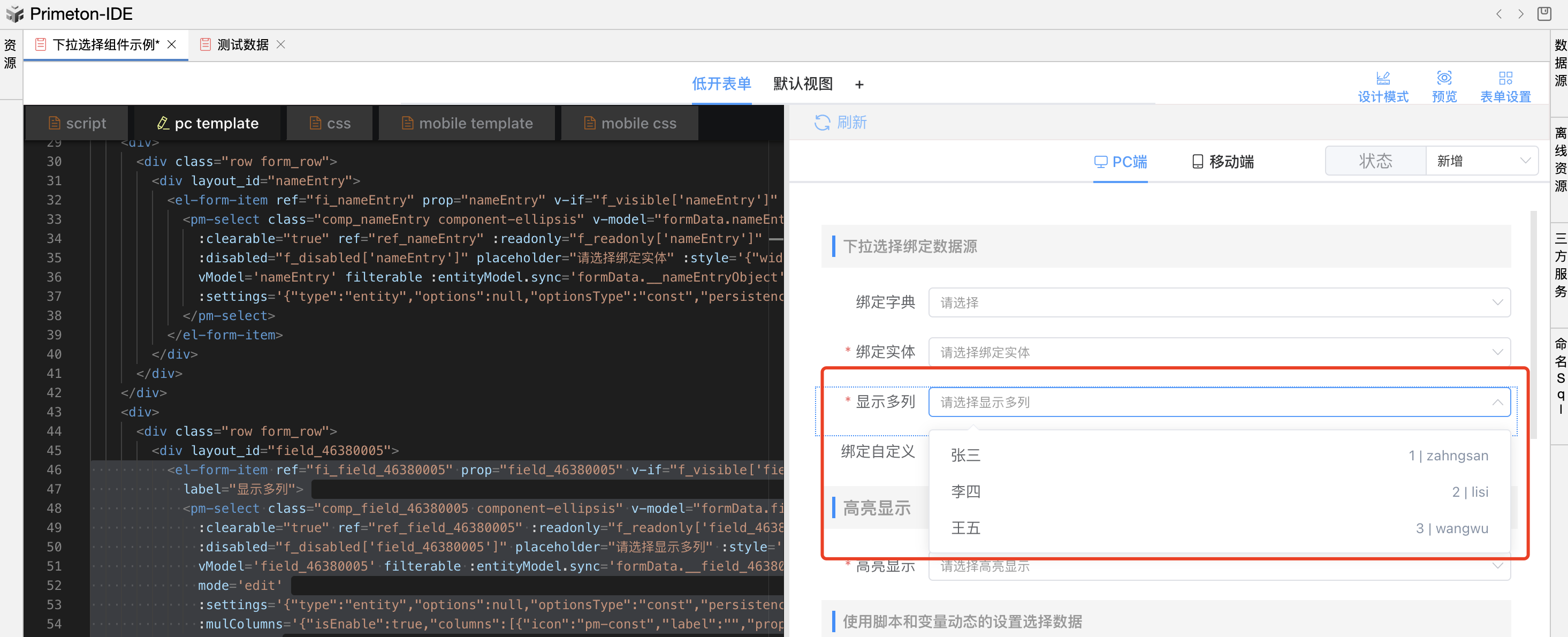
显示多列
可以配置除了显示字段的其他额外字段显示;效果如下:


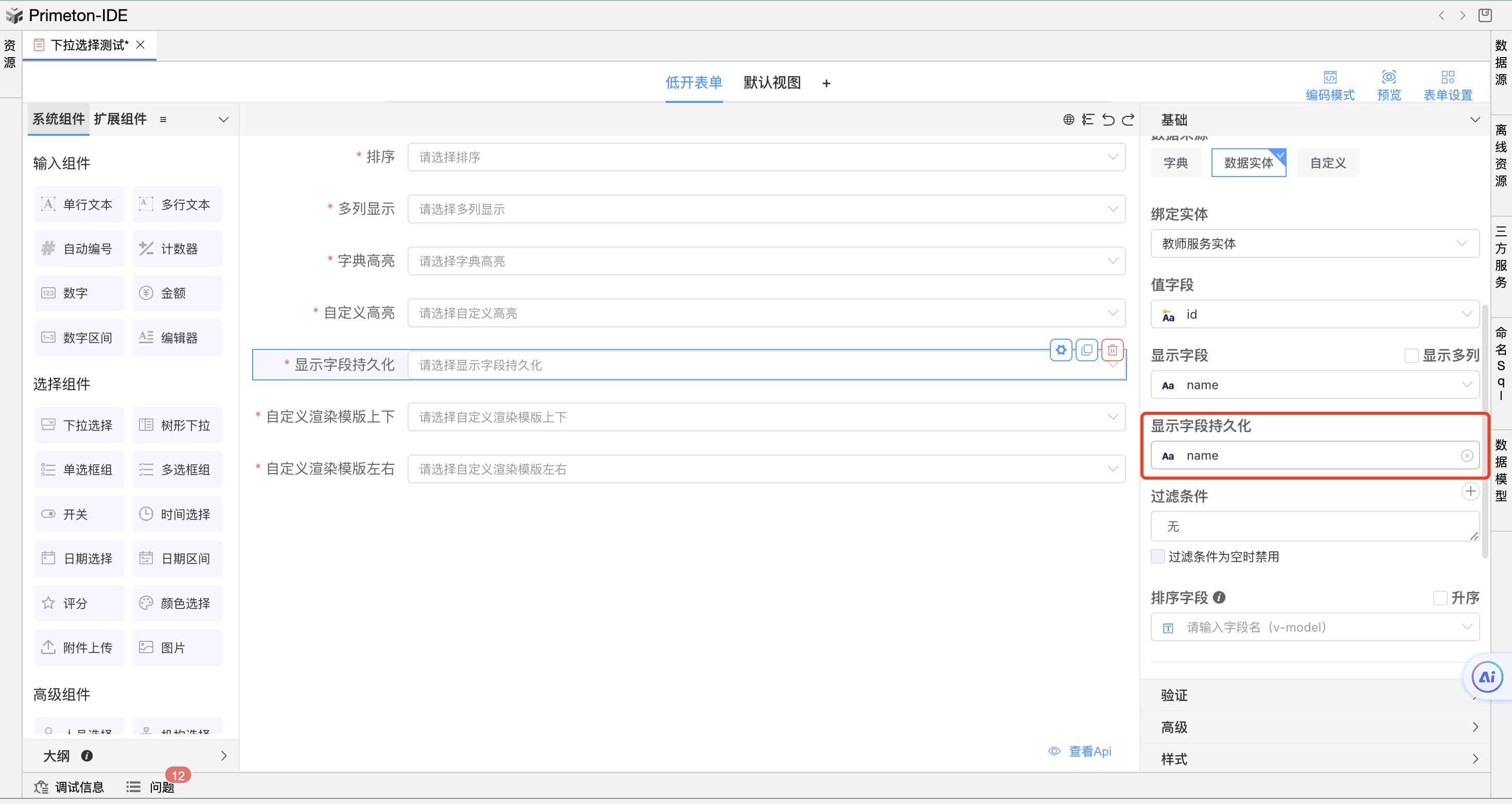
- 显示字段持久化
当数据源选择数据实体为服务实体时,编辑查看和视图查询时不会把此字段的扩展信息查出来,就导致下拉选择在视图或者在表单编辑查看时不能根据设置的显示字段进行回显;所以需要有一个额外的字段保存显示字段的值;

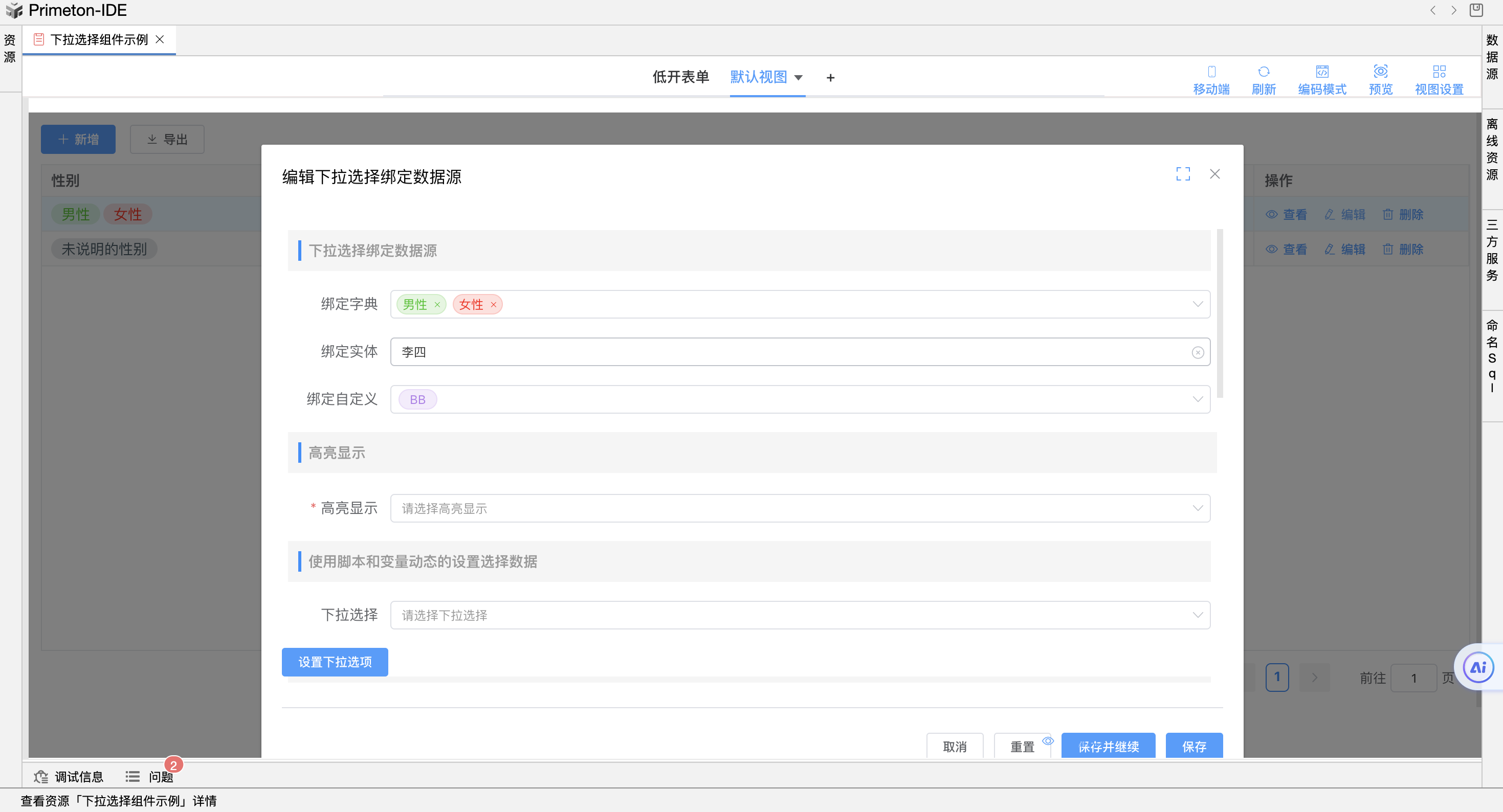
# 2.1.3 自定义
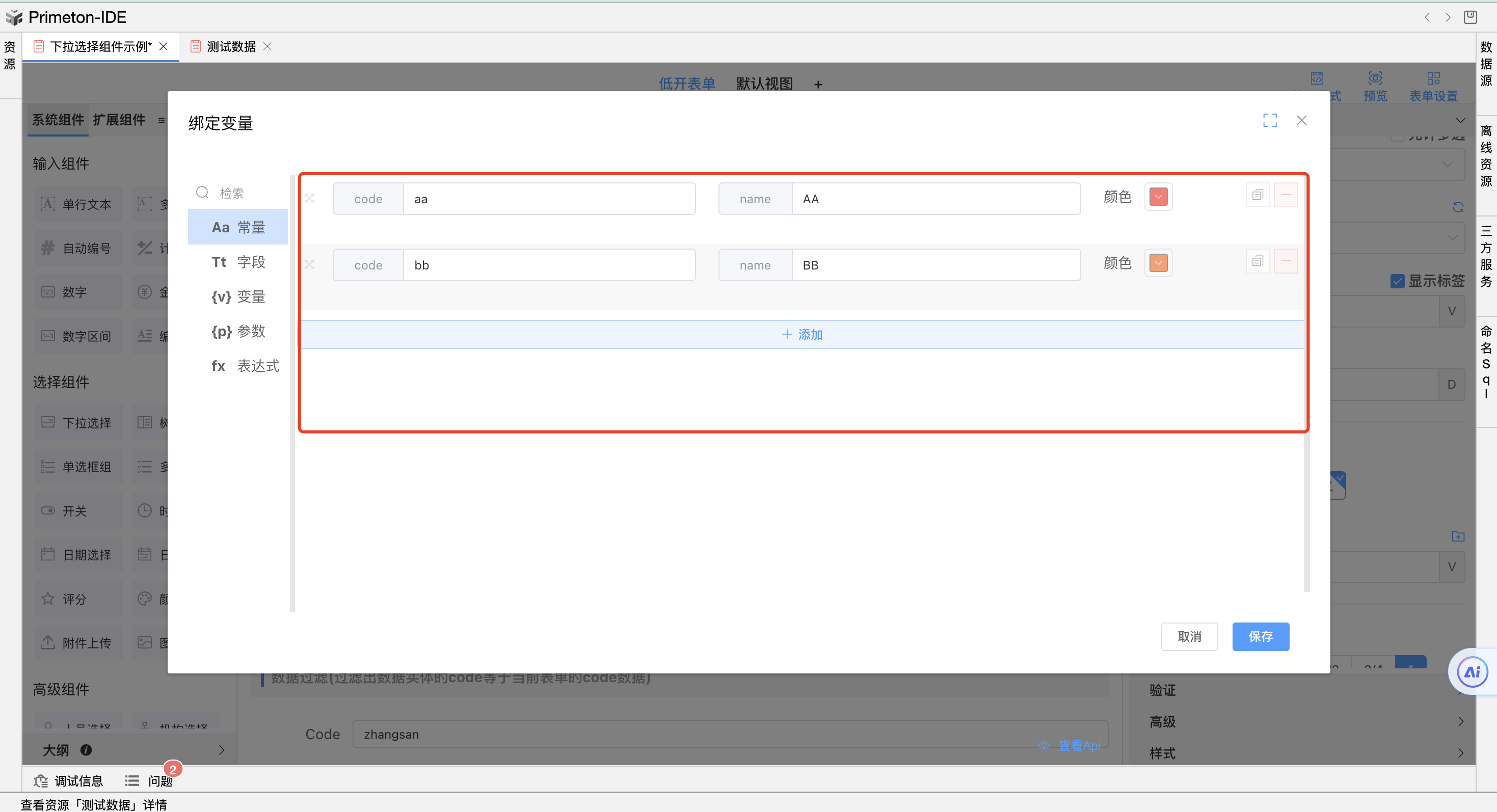
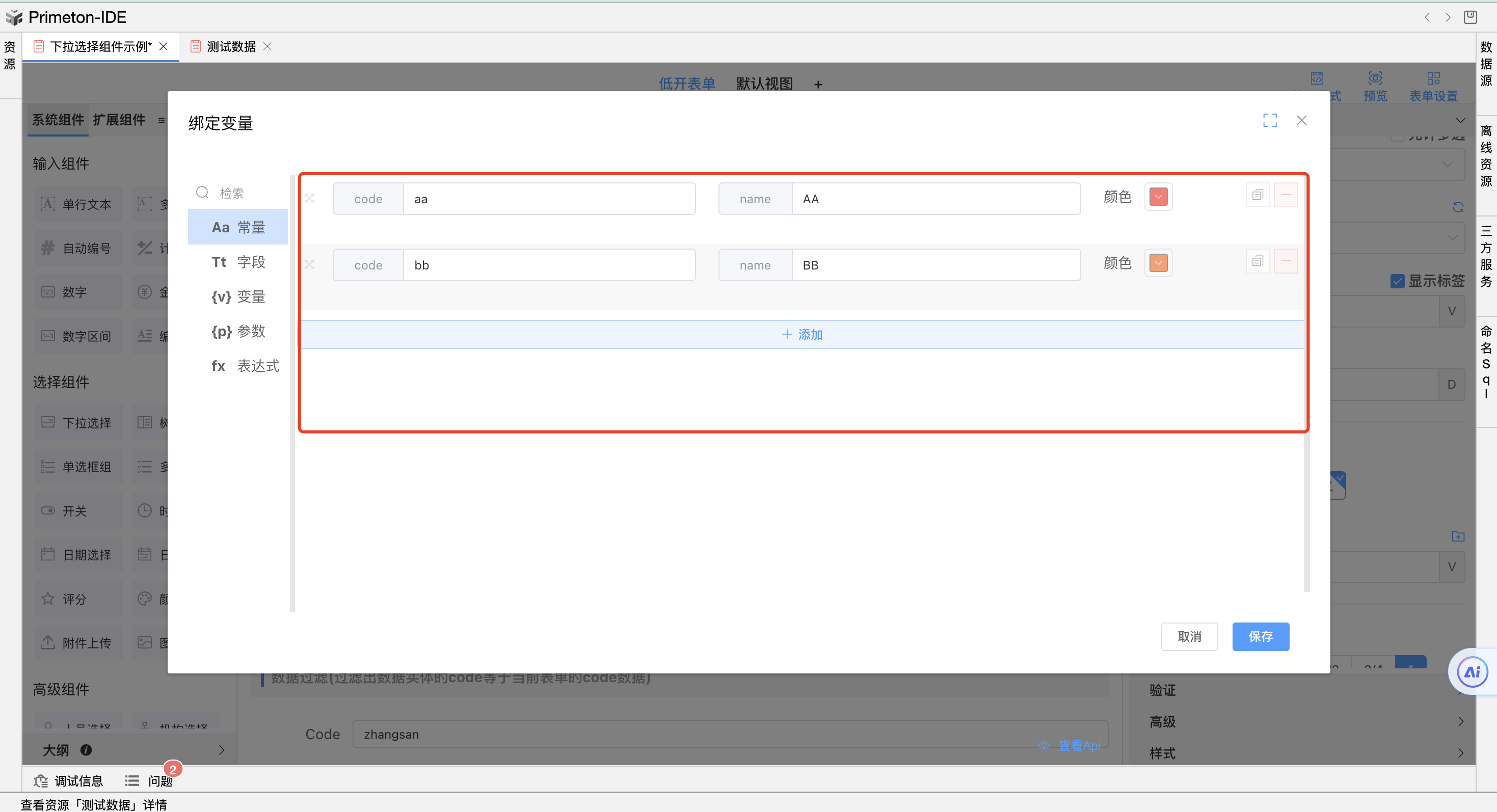
可以自定义下拉选择显示的数据;可以绑定变量选择常量,添加code 和 name 对应值,然后会自动生成一个变量,或者直接定义一个变量;
说明:下拉选择选择数据源为自定义数据时;下拉选择显示值是name,下拉选择的值是选项的code
自定义数据格式如下:
其中extend为显示颜色
[
{"code":"aa","name":"AA","extend":"#FF7875"},
{"code":"bb","name":"BB","extend":"#FF9C6E"}
]

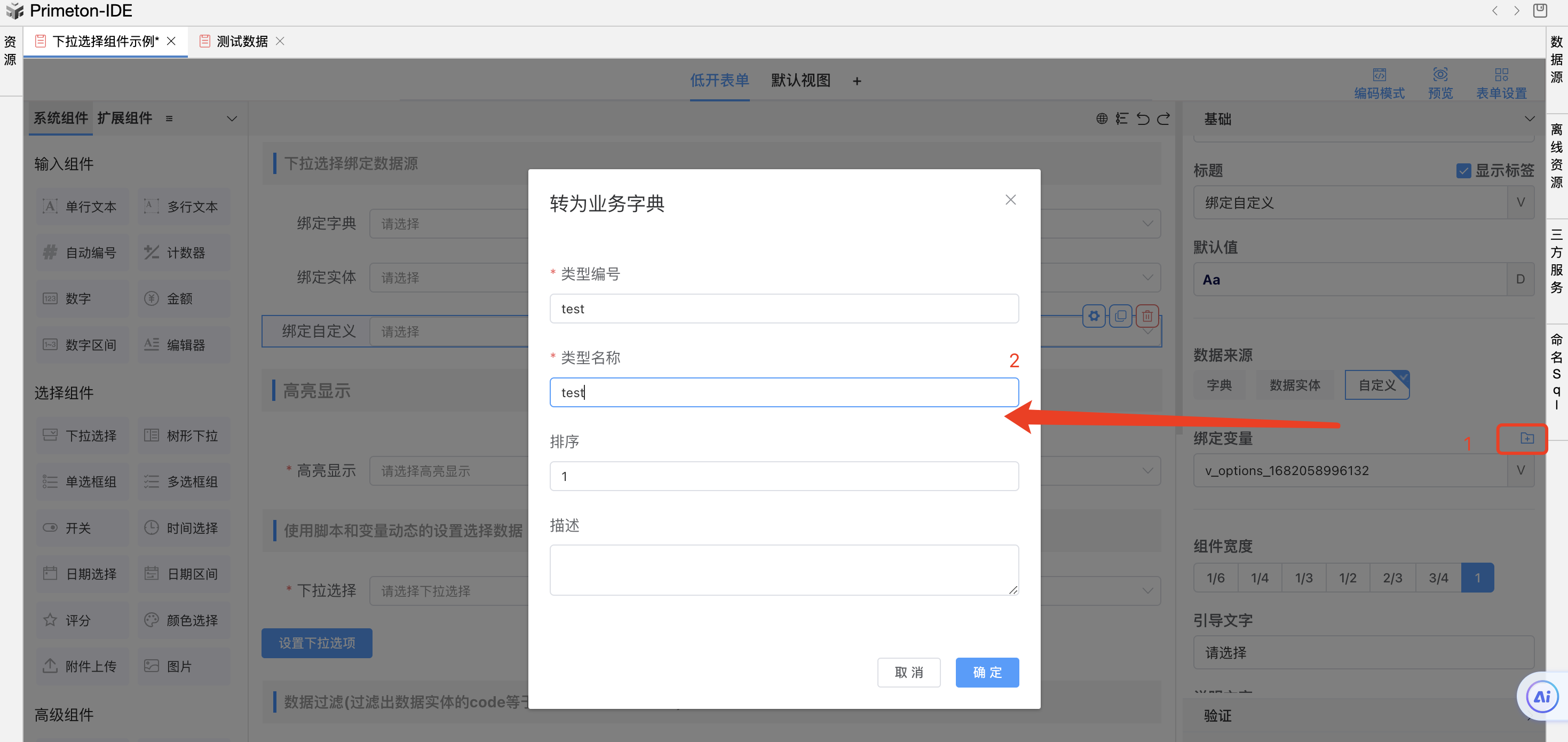
生成的这个变量,可以转化位业务字段;方便以后在表单中复用,可以直接选择此字典类型;转化成功后,可以在AFC平台业务字典菜单中进行查看;

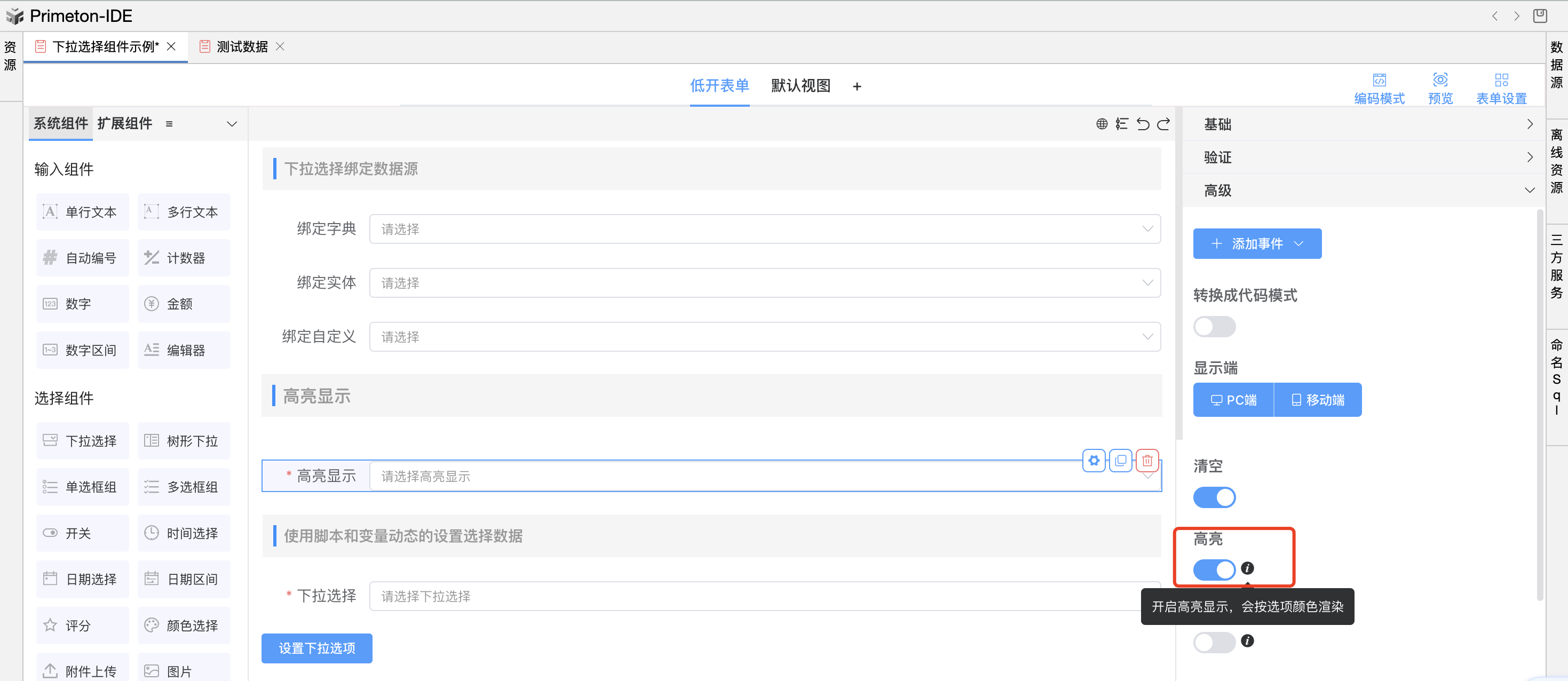
# 2.2 高亮显示
一般用于字典和自定义带有颜色的数据;开启高亮显示后,在表单和视图中会按选项颜色渲染显示;效果如下:



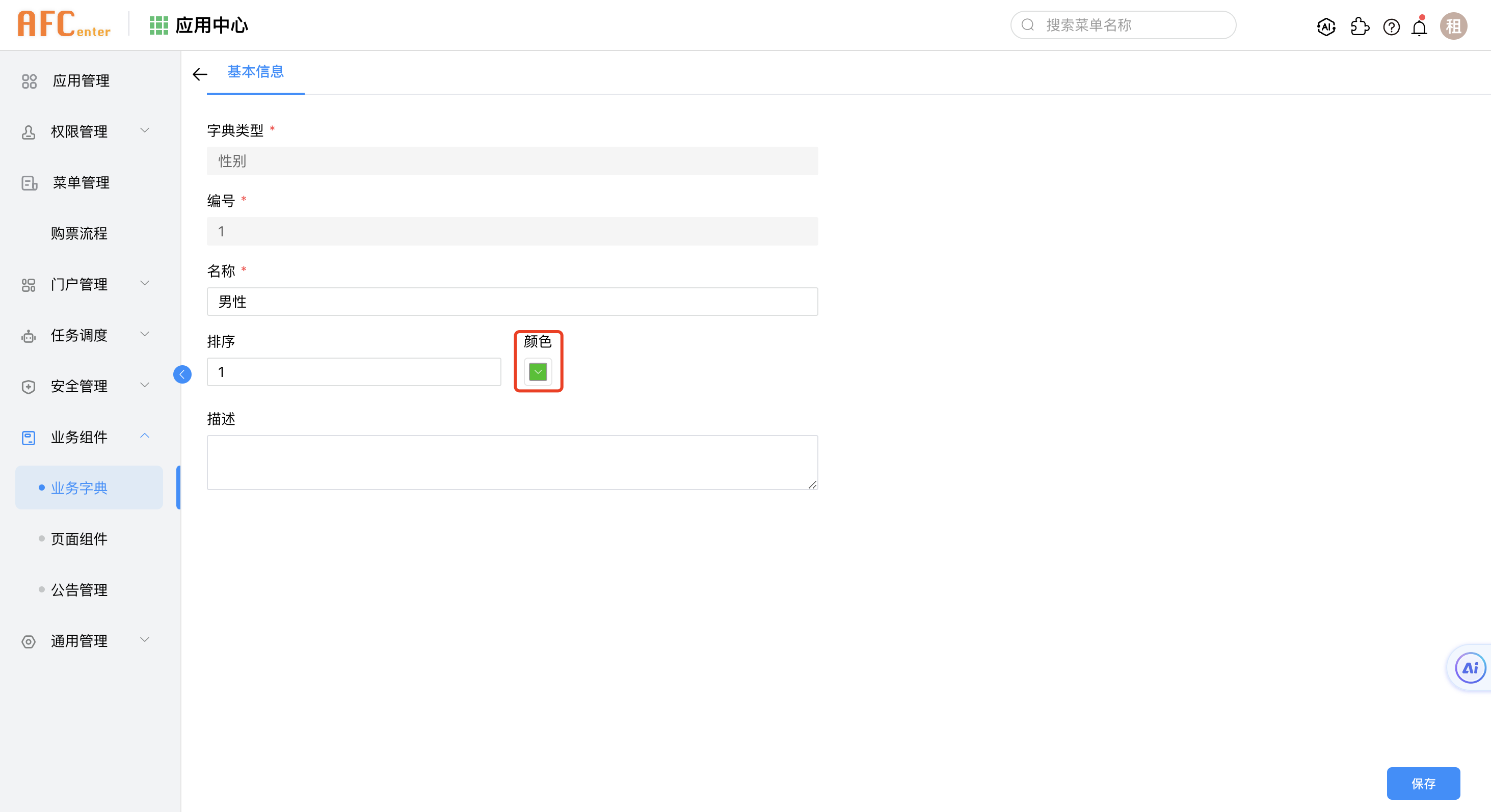
字典高亮显示
1.首先给业务字典中给字典项设置想要的颜色
![image-20240109143703132]()
2.下拉选择组件数据来源选择字典,选择合适的字典,开启高亮即可
自定义数据高亮显示
1.数据来源选择自定义,在常量中编写数据和选择颜色,或者绑定变量;
变量定义如下格式;其中extend为显示颜色
[{"code":"aa","name":"AA","extend":"#FF7875"},{"code":"bb","name":"BB","extend":"#FF9C6E"}]

2.开启高亮即可
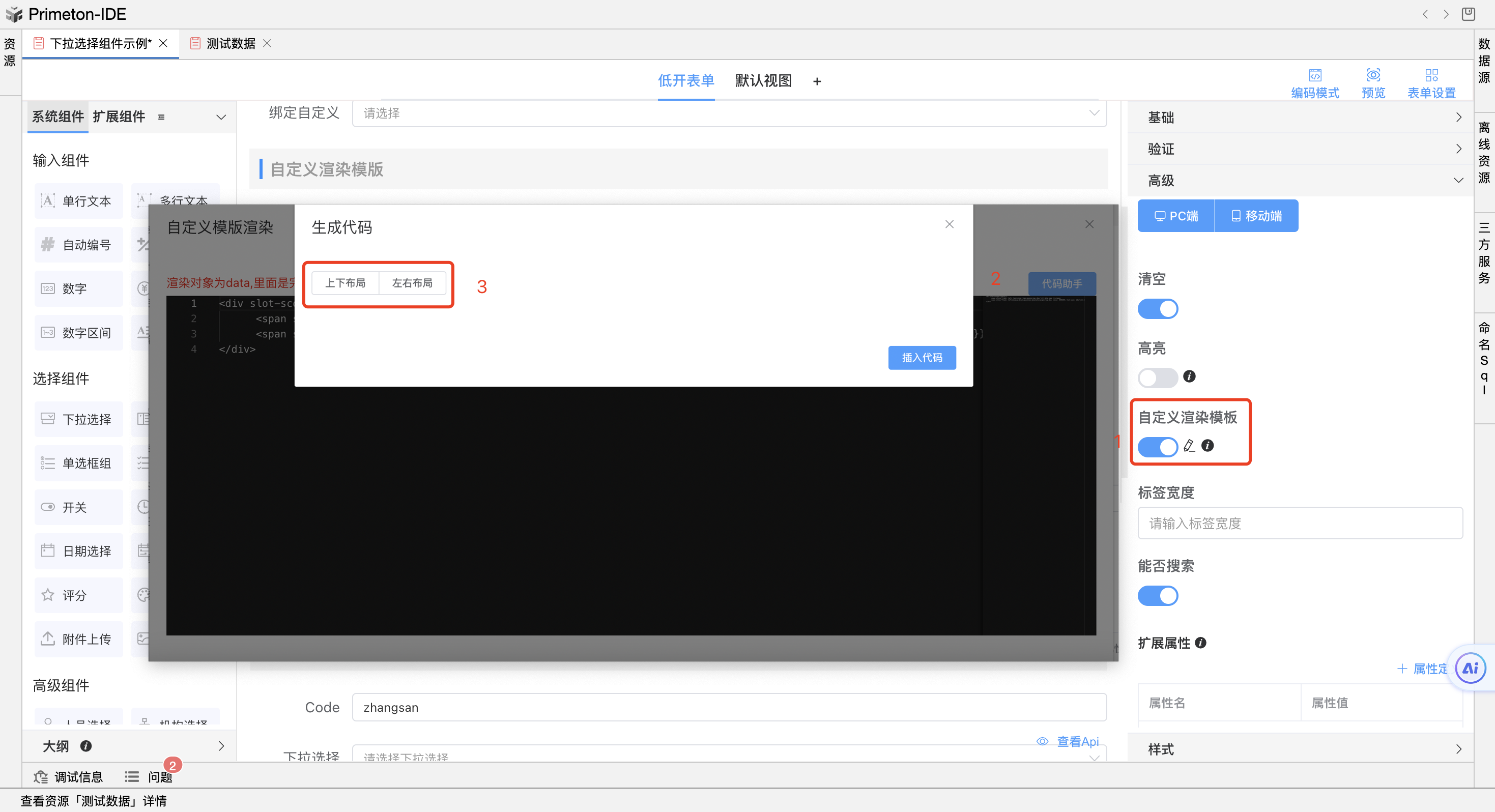
# 2.3 自定义渲染模板
可以根据自定义模版进行下拉选择数据的渲染;代码助手中提供了上下布局和左右布局供参考;

上下布局自定义模版内容如下:
<div slot-scope="{data}">
<span style="float: left; font-size: 14px;margin-top:-8px;">{{ data.name }}</span>
<span style="float: left;display:block;position:absolute;margin-top:8px; color: #909399; font-size: 10px">{{ data.id }}</span>
</div>
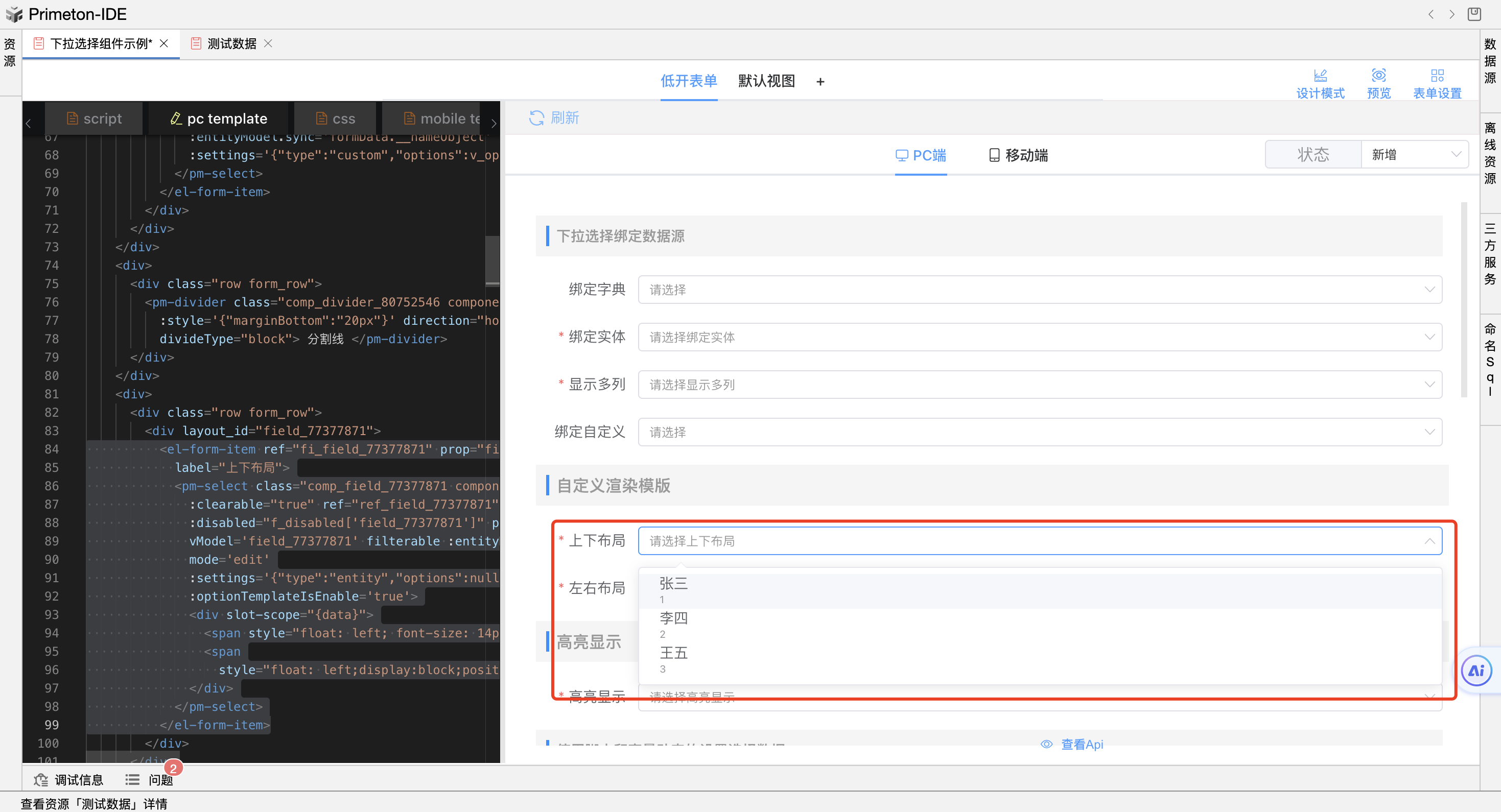
上下布局效果如下:

左右布局自定义模版内容如下:
<div slot-scope="{data}">
<span style="float: left; font-size: 14px;">{{ data.name }}</span>
<span style="float: right; color: #8492a6; font-size: 13px">{{ data.id }}</span>
</div>
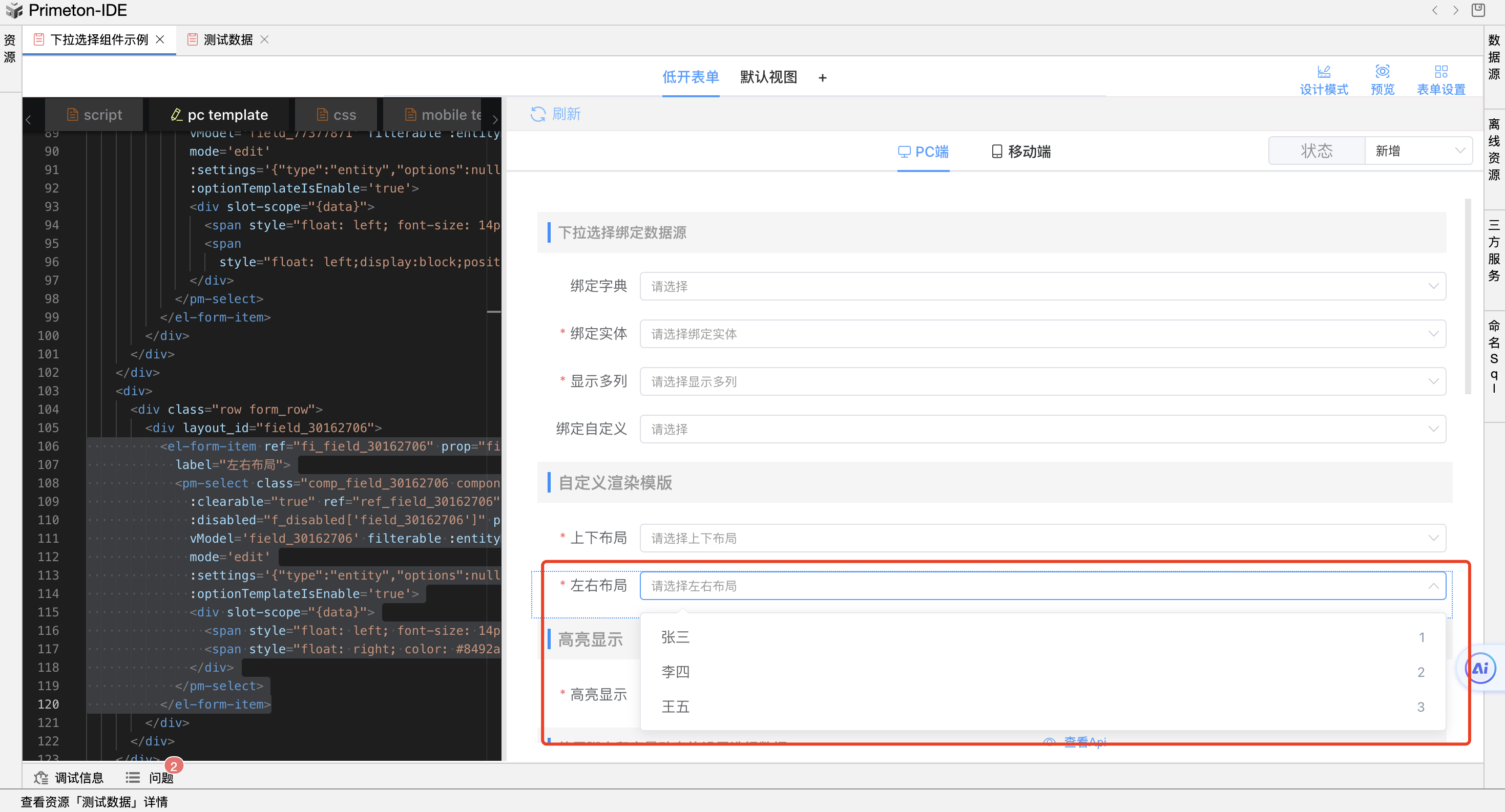
左右布局效果如下:

# 2.4 搜索
开启搜索后,下拉组件可以搜索到根据设置的显示字段值进行搜索;
# 3 场景
# 3.1 省市区级联
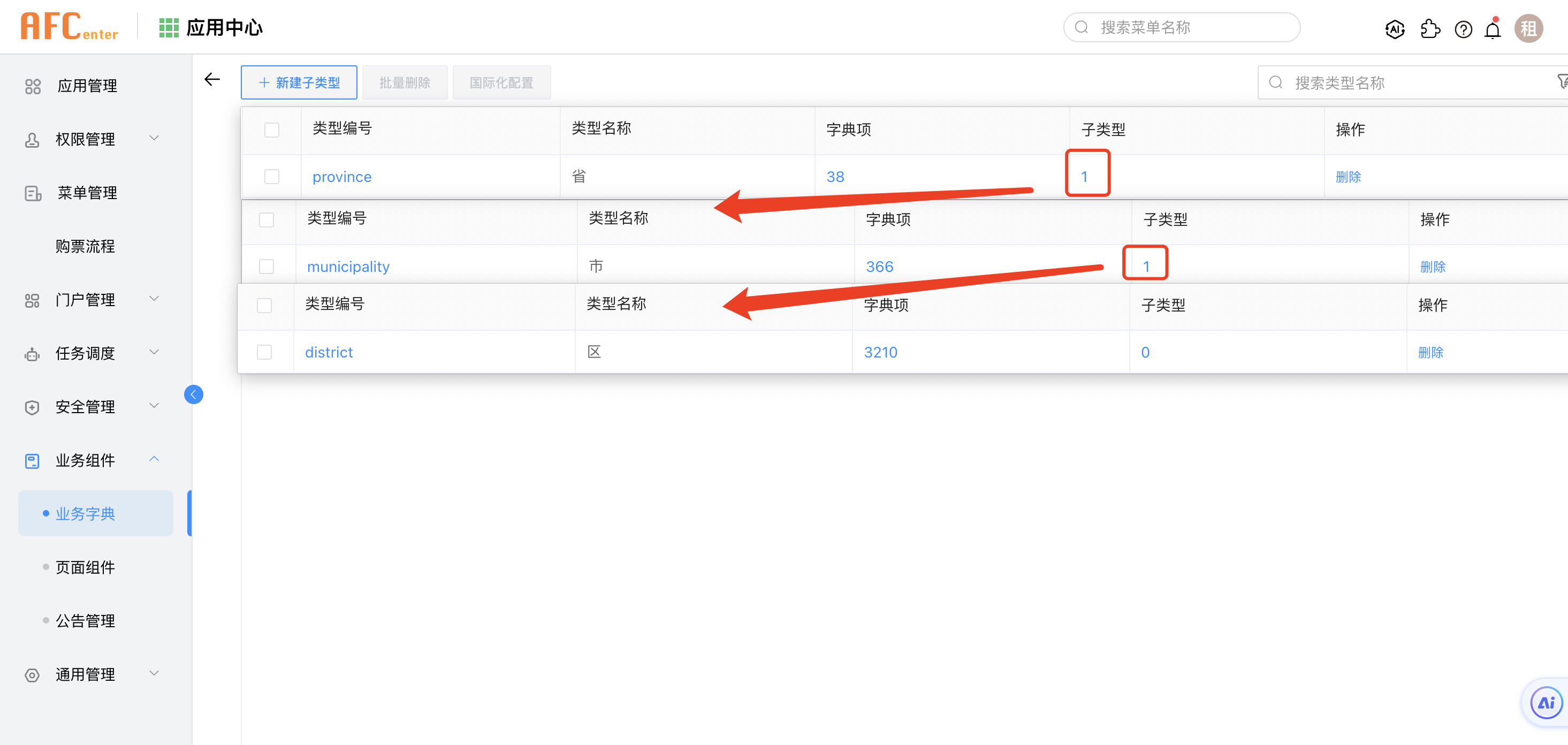
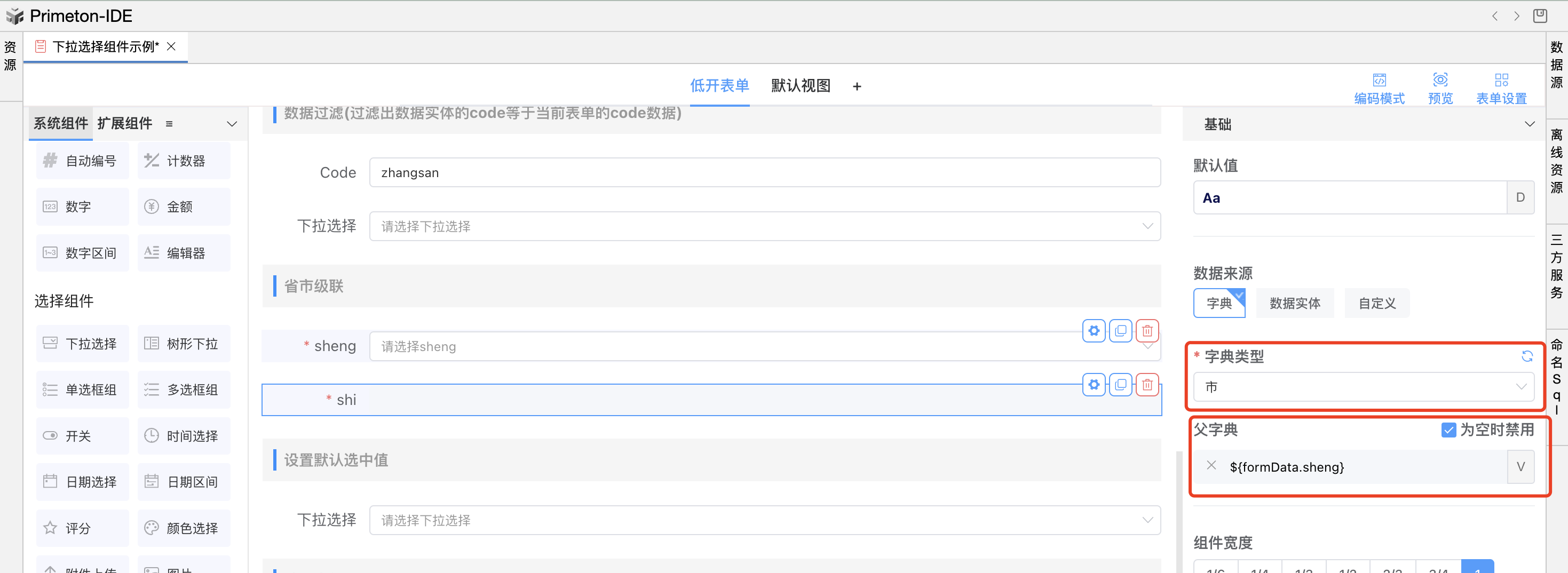
对于一些有层级关系的字典类型数据,例如省市区,省字典项有子类型市,市有子类型区;可以通过配置父字典设置级联效果;

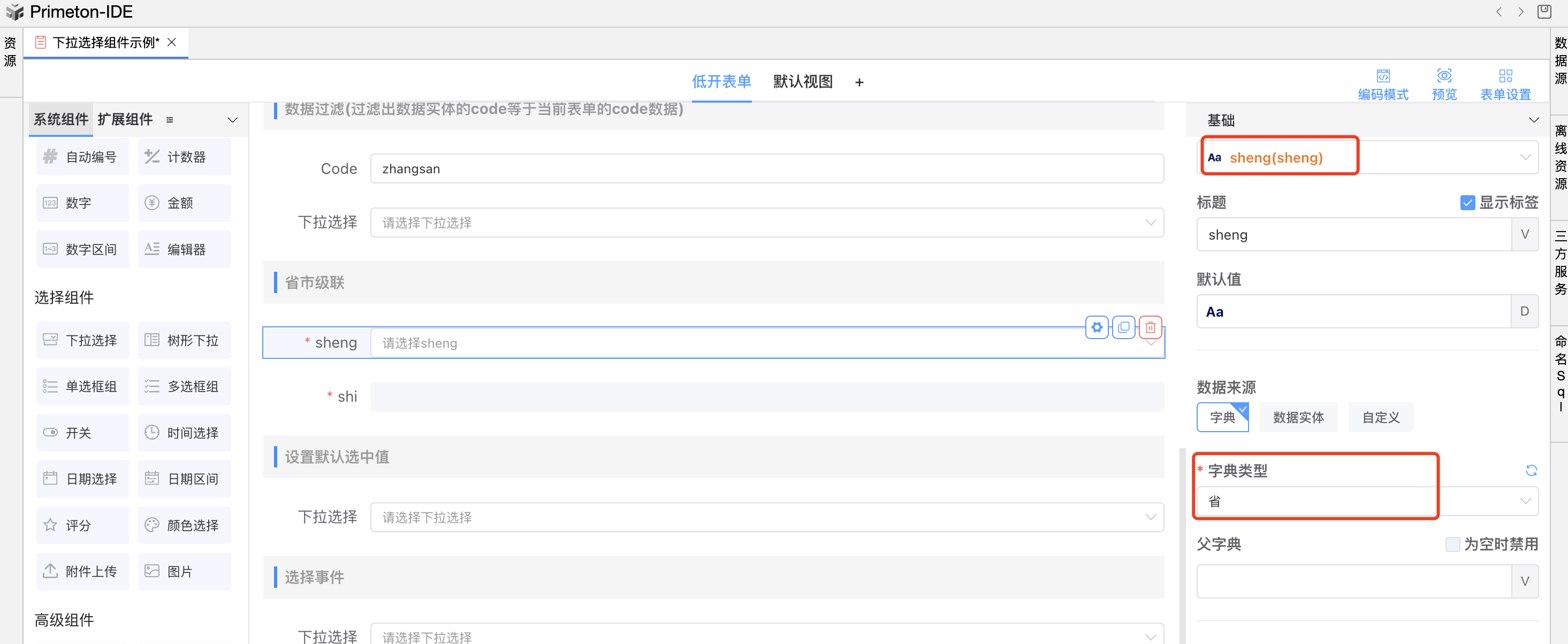
步骤1. 省选择字典类型为“省”

步骤2. 市选择字典类型为“市”,同时父字典选择字段省组件绑定的字段。

# 3.2 获取下拉组件显示的值
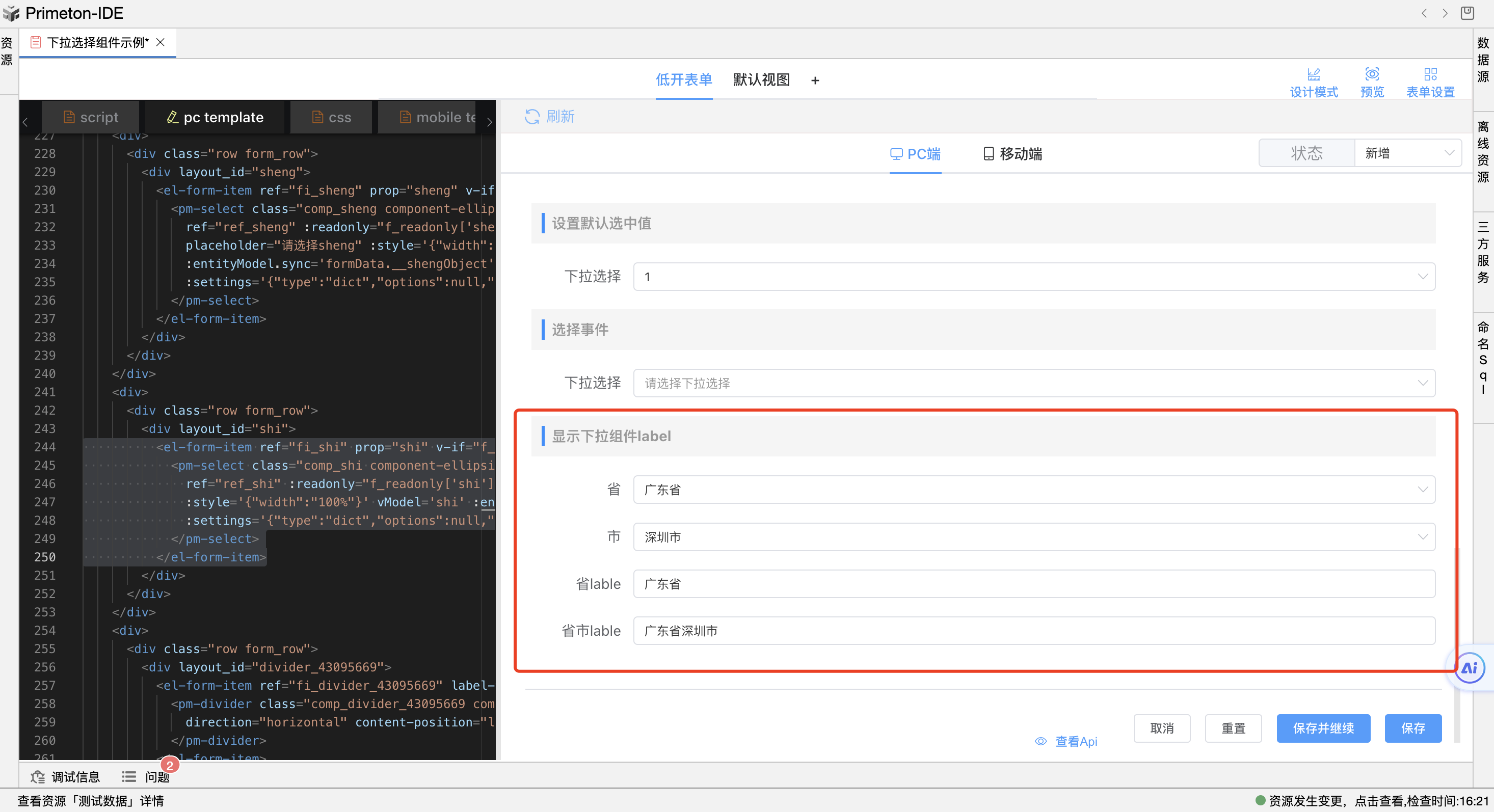
例如把下拉组件显示的值在单行文本中显示;我们知道下拉选择组件会生成一个扩展对象,存储着当前值的详细信息;所以我们可以给单行文本设置默认值为扩展对象中的属性; 效果展示:

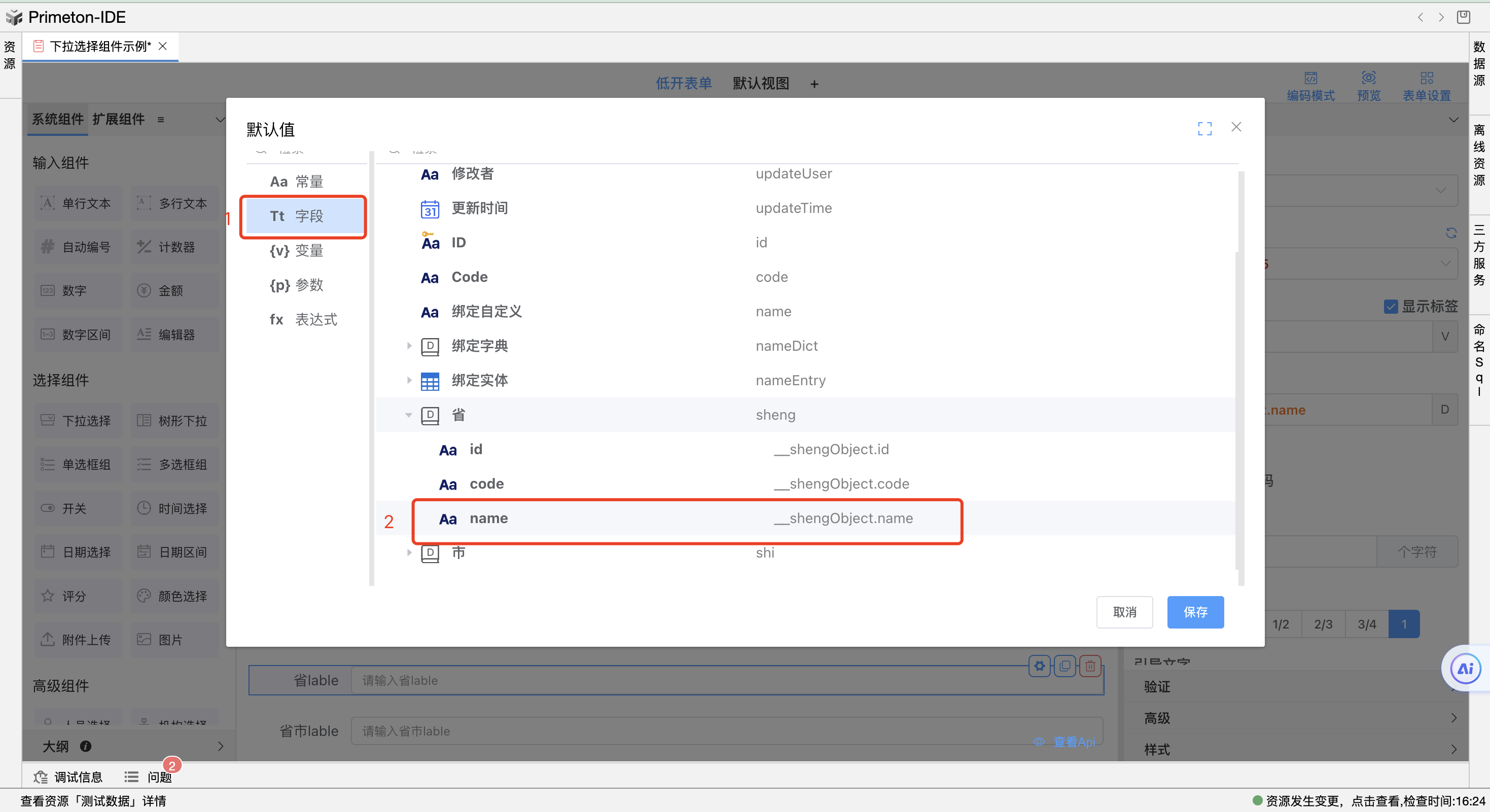
步骤1.如果单行文本显示下拉组件省显示的值;单行文本可以默认值选择字段为省下的name(其实就formData.__shengObject.name);

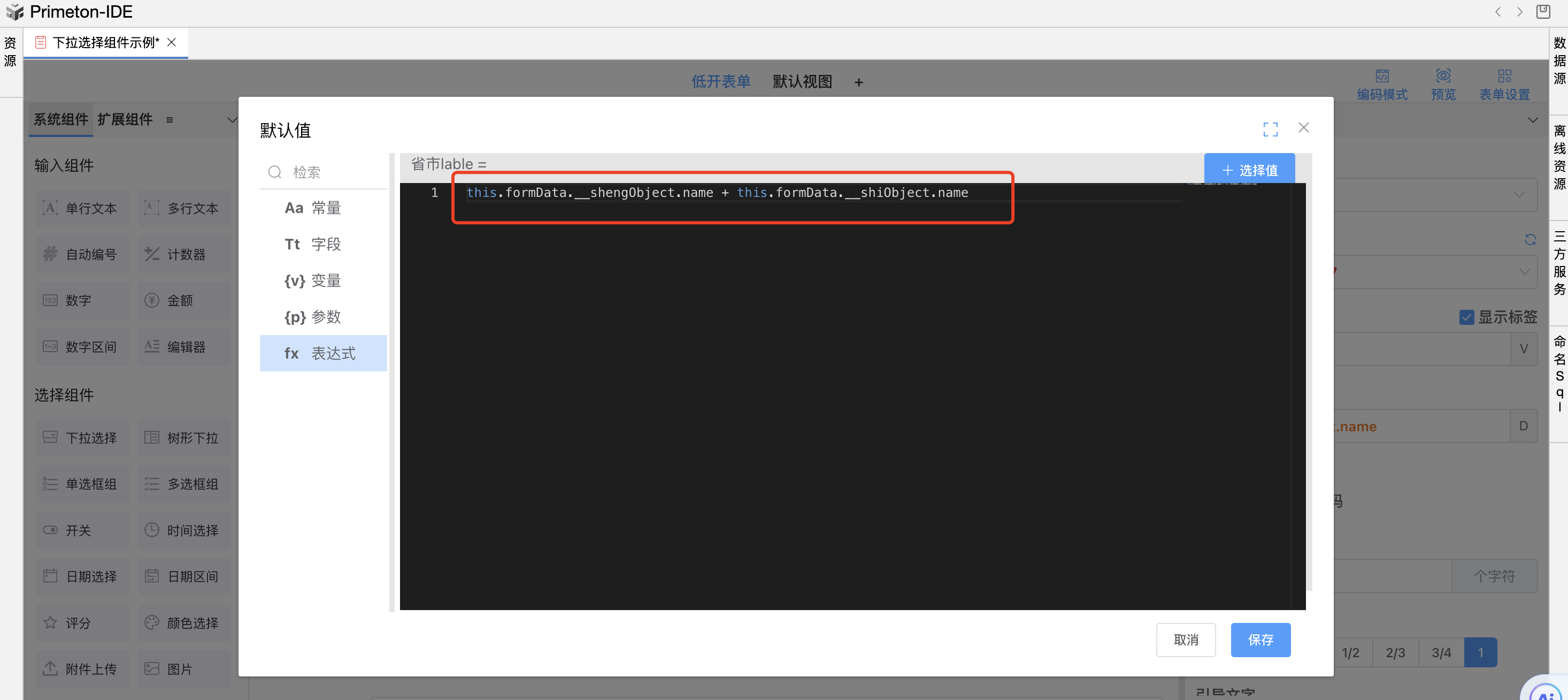
步骤2.如果单行文本显示下拉组件省和市的拼接的显示值;可以单行文本默认值选择表达式;表达式内容如下:
this.formData.__shengObject.name + this.formData.__shiObject.name