Vue
# 1 适用场景
可以写Vue代码,用于自定义扩展表单内容;
# 2 基础功能
拥有vue模版编辑功能;
# 2.1 vue模版编辑
可以直接在打开窗口中编写vue代码(注意:只能写template模板代码,不能写js代码),在预览模式下,直接把代码解析进行渲染;

# 3 场景
# 3.1 使用vue组件编写一个特殊样式的录入控件
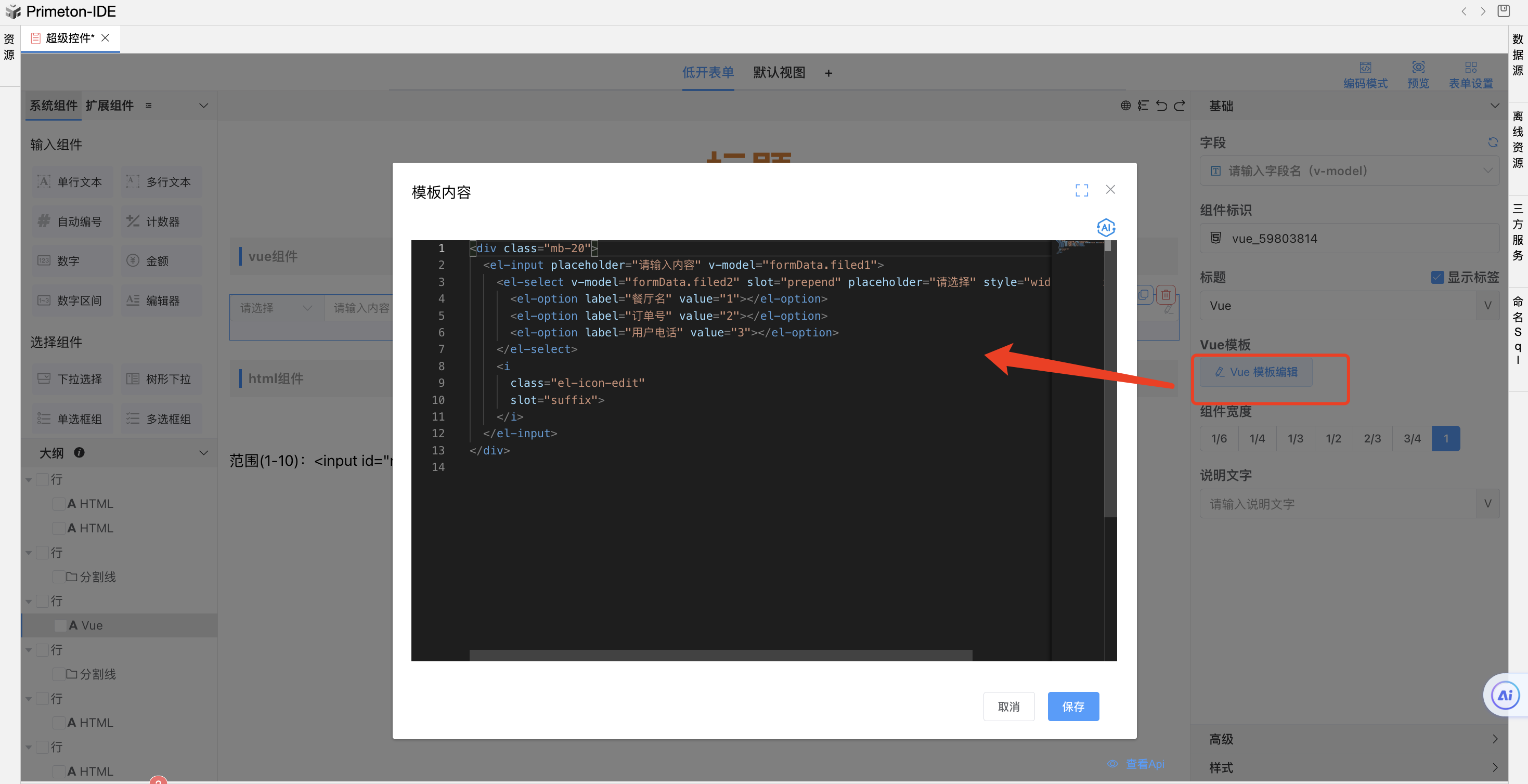
在Vue模板中添加如下代码
<div class="mb-20">
<el-input placeholder="请输入内容" v-model="formData.filed1">
<el-select v-model="formData.filed2" slot="prepend" placeholder="请选择" style="width:100px;">
<el-option label="餐厅名" value="1"></el-option>
<el-option label="订单号" value="2"></el-option>
<el-option label="用户电话" value="3"></el-option>
</el-select>
<i
class="el-icon-edit"
slot="suffix">
</i>
</el-input>
</div>
效果如下: