资源容器
# 1 适用场景
可以选择页面资源进行引入当前表单;用于复杂页面资源的嵌套
# 2 基础功能
# 2.1 页面资源
可以选择表单或者视图;

# 2.2 自动加载数据
开启后,视图资源会自动加载数据;
# 2.3 视图高度
可以配置容器高度。
- 自动-容器高度同内容高度;
- 固定值-容器高度以设置值为准,内容高度超过设置值时,出现滚动条;可使用calc(100hv-100px)允满剩余高度;
- 撑满父容器-容器高度以分割面板容器组件高度为准;
# 3 场景
# 3.1 访问表单和视图内的数据和⽅法
# 3.1.1 访问表单
// 绑定资源容器的字段对应的就是整个表单的数据
this.formData.field_42461708
// 使用API获取表单的方法
this.Api.getFrameAsync('field_42461708').then(el => {
console.log(el.Api, '======引用表单')
})
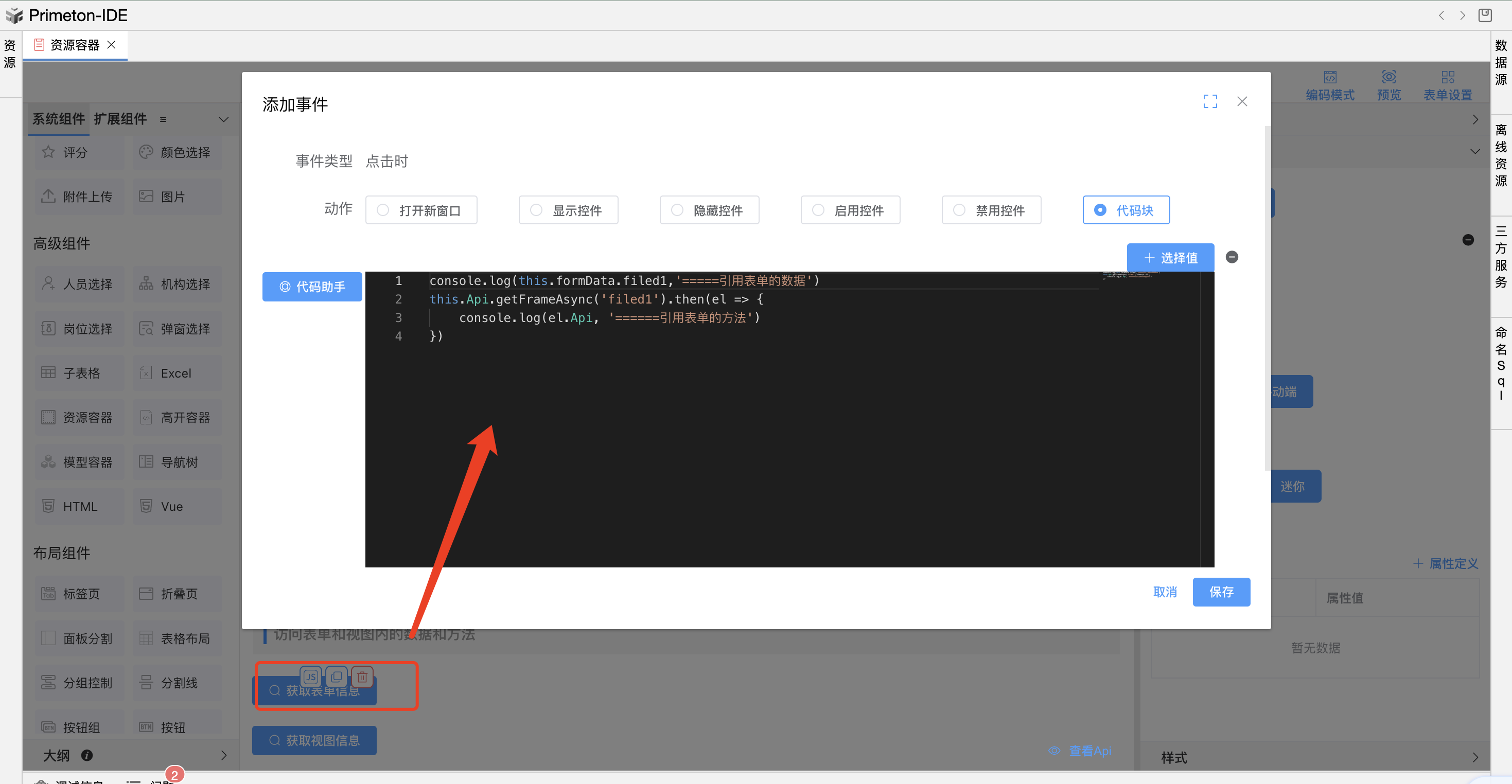
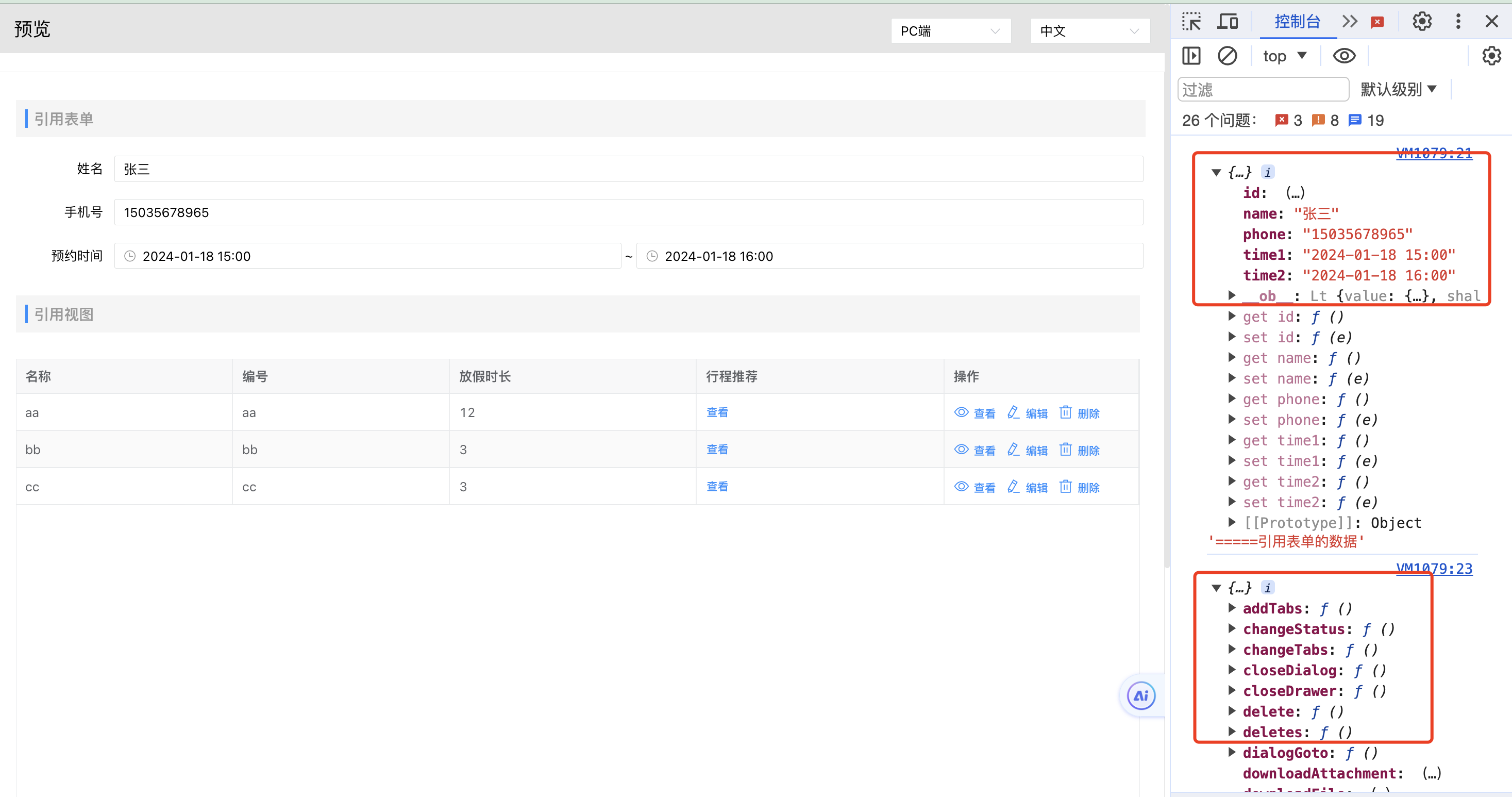
场景:点击按钮时,打印引用表单的数据和方法
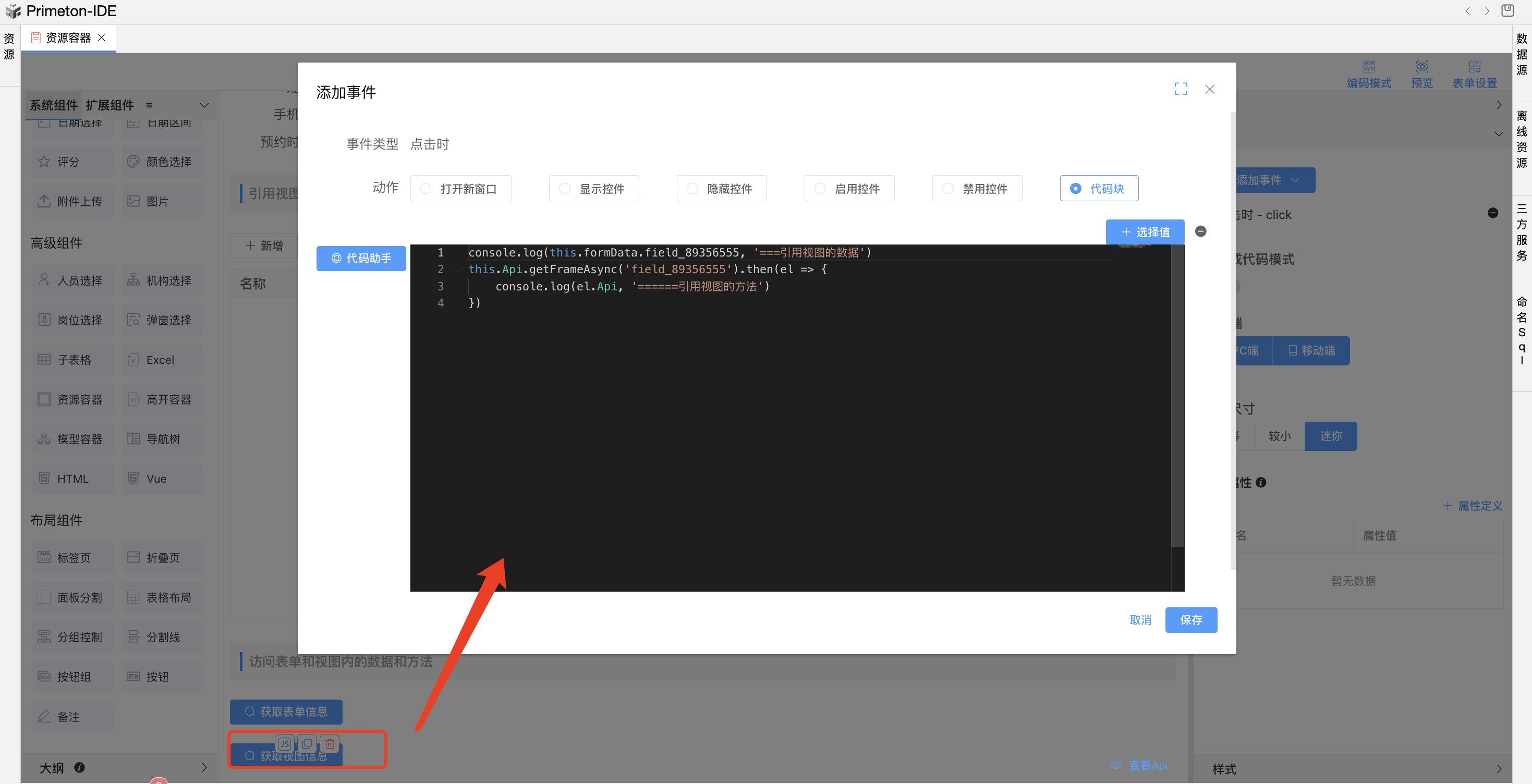
方法:给按钮添加事件,如下图:


效果如下:

# 3.1.2 访问视图
// 绑定资源容器的字段对应的就是整个视图表格的数据
this.formData.field_89356555
// 使用API获取视图的方法
this.Api.getFrameAsync('field_89356555').then(el => {
console.log(el.Api, '======引用视图')
})
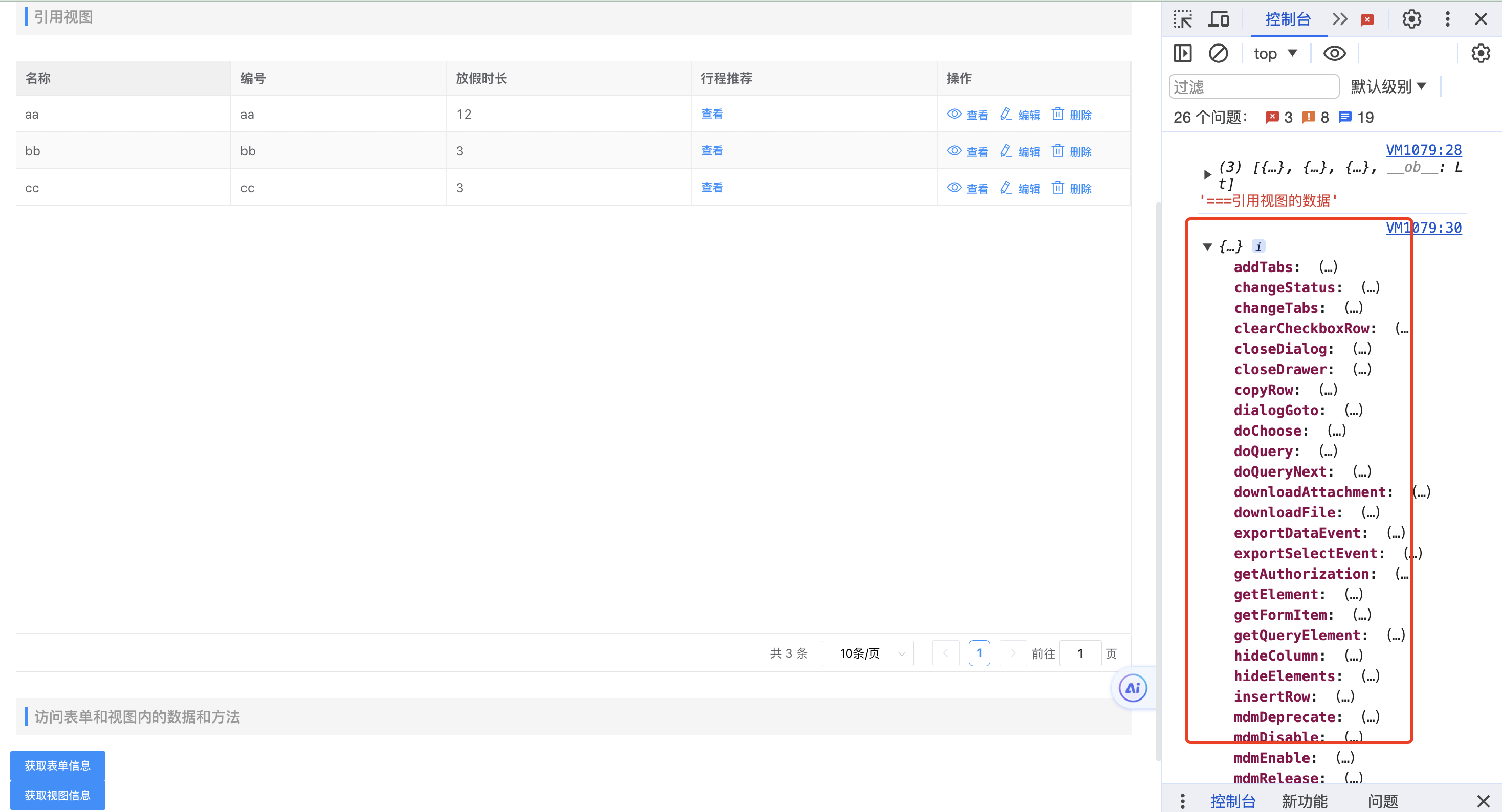
场景:点击按钮时,打印引用视图的数据和方法
方法:给按钮添加事件,如下图:

效果如下:

# 3.2 引用表单
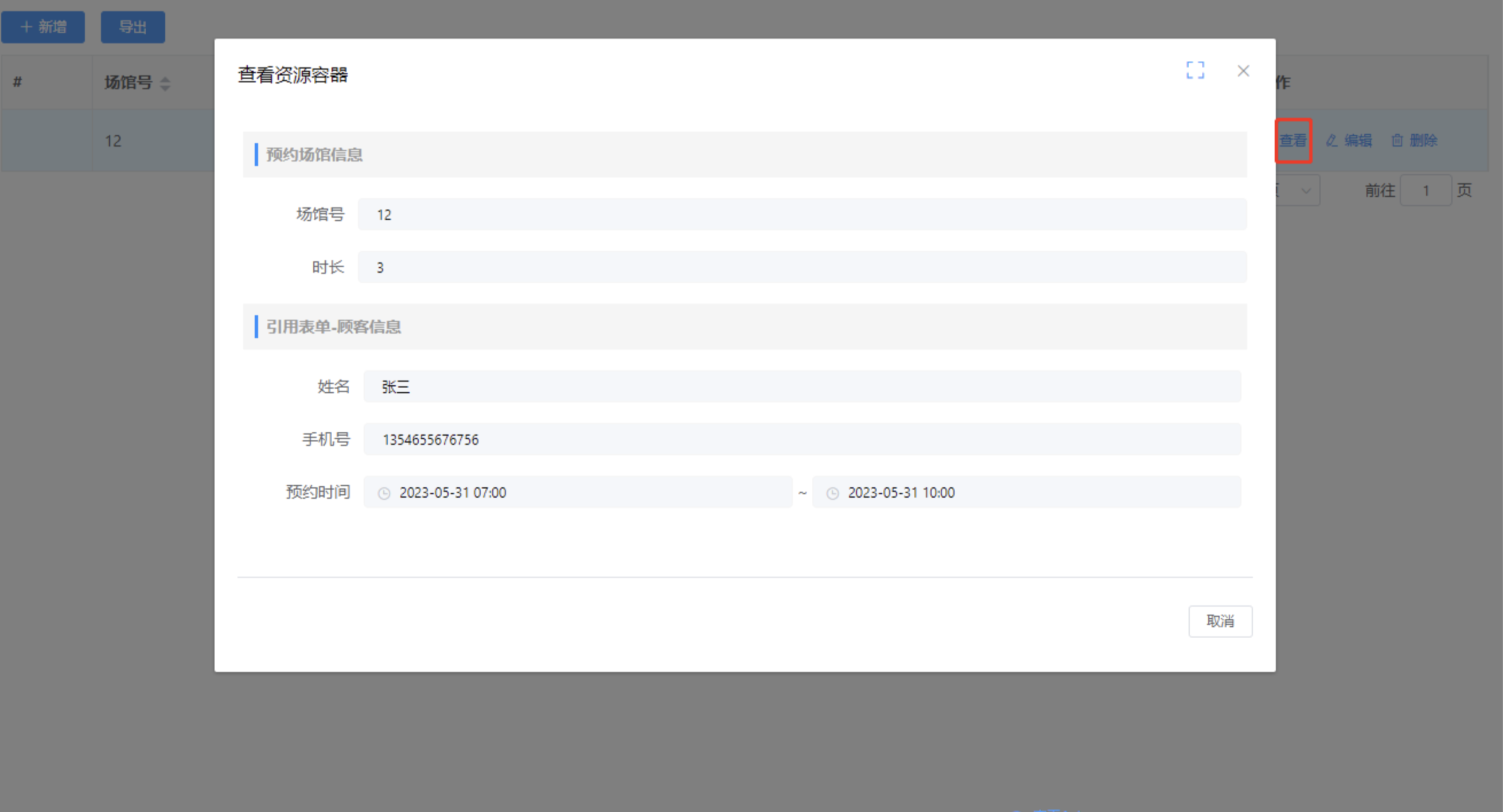
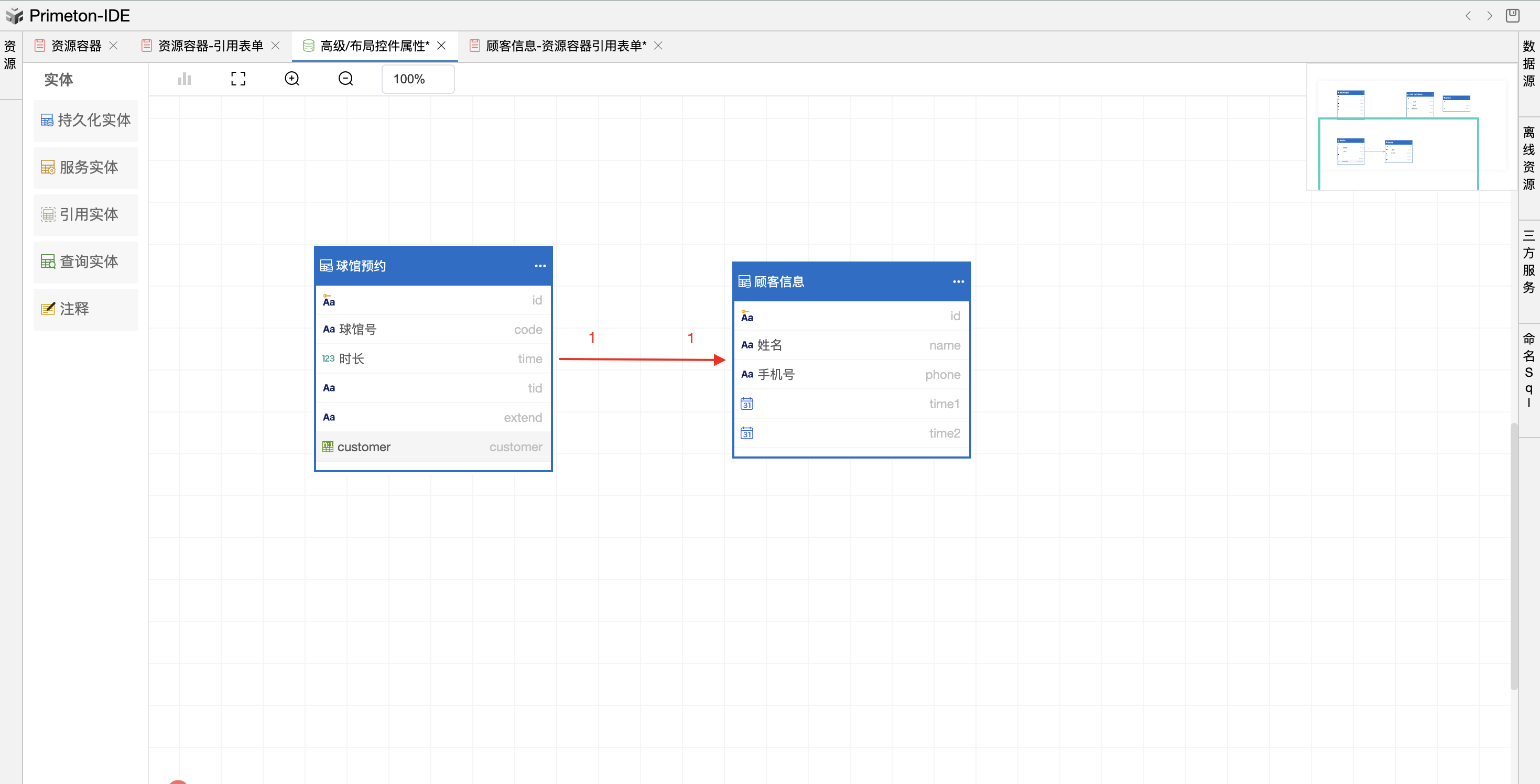
例如:场馆预约展示顾客信息;效果如下:

前提:场馆预约表和顾客信息表信息表的实体为单向1:1的关系;

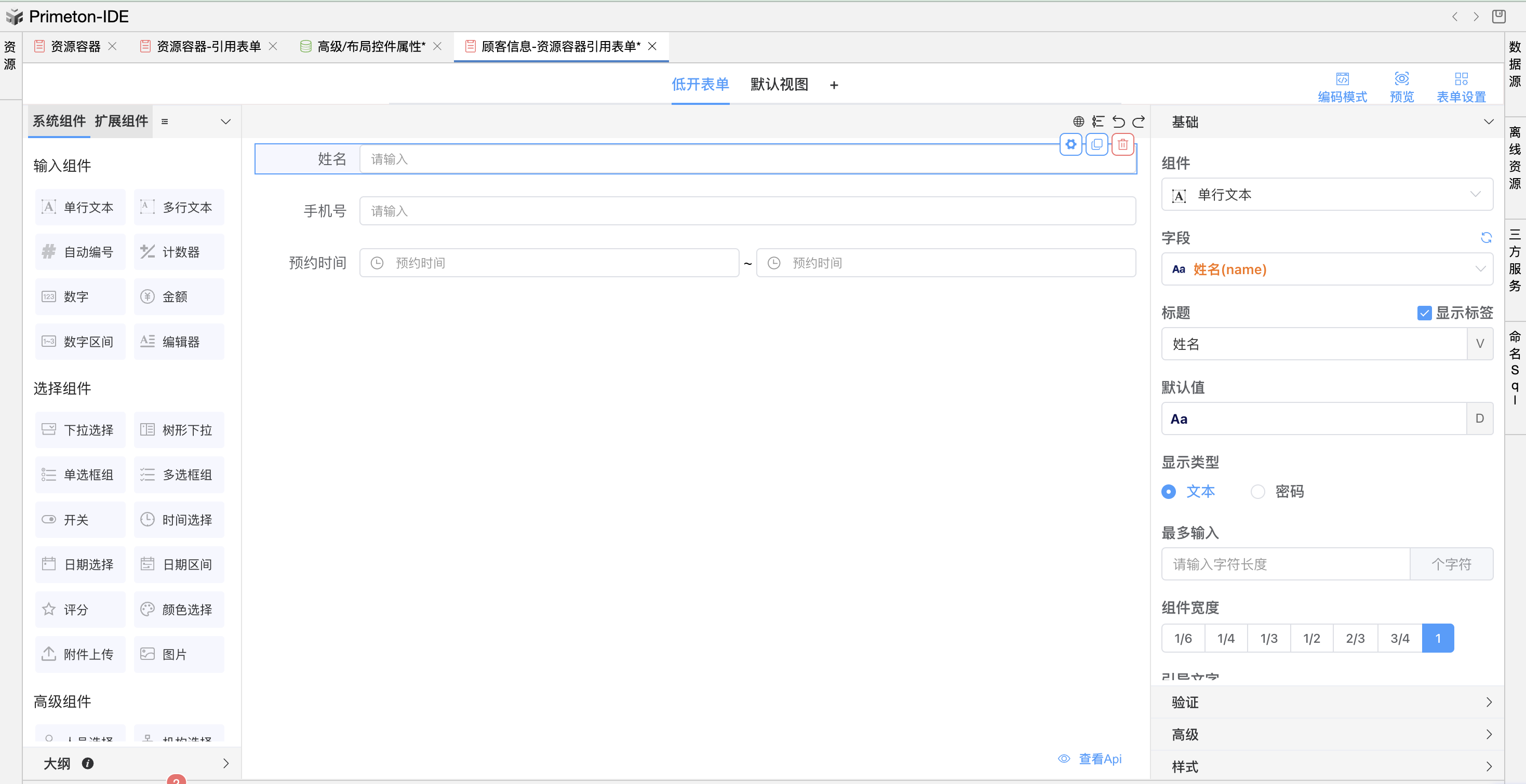
步骤1. 生成顾客信息表单页面

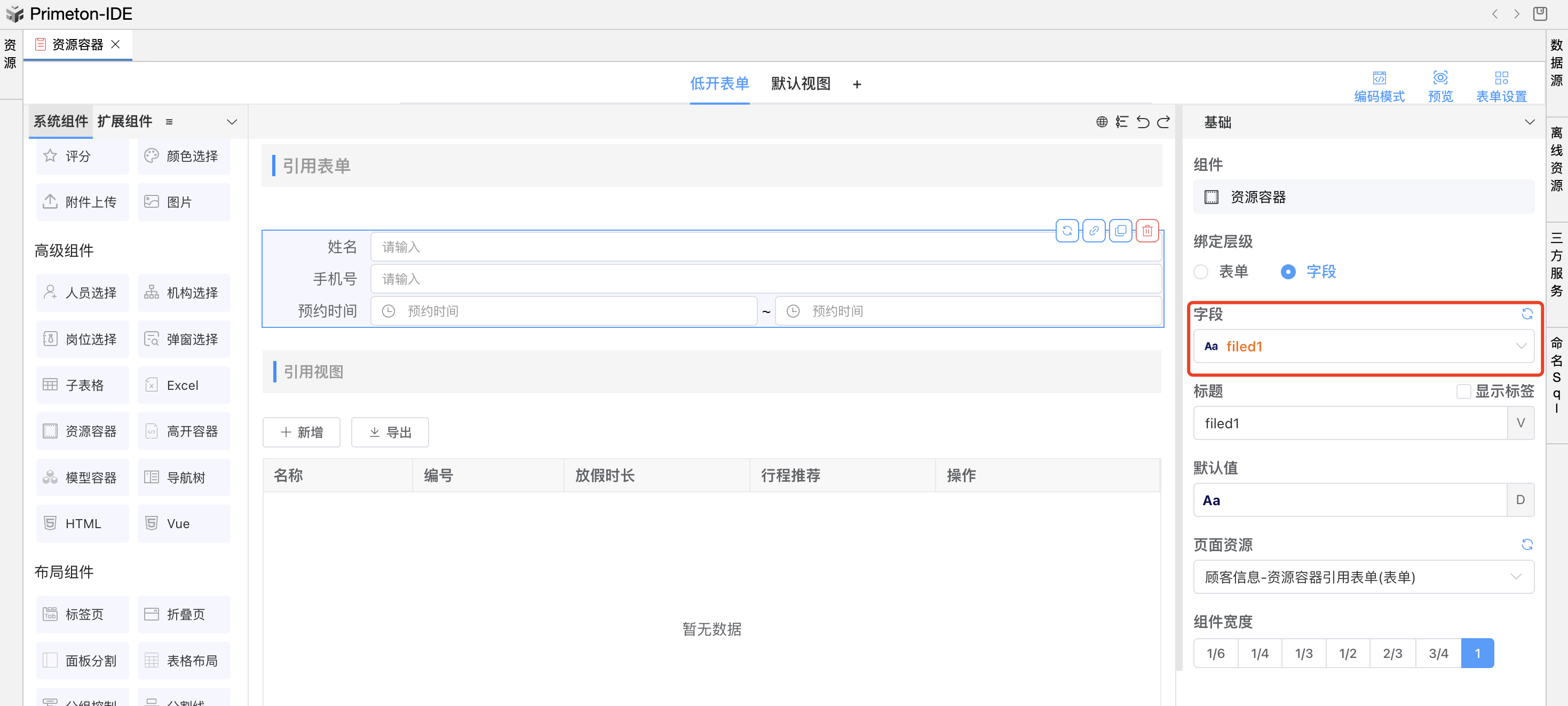
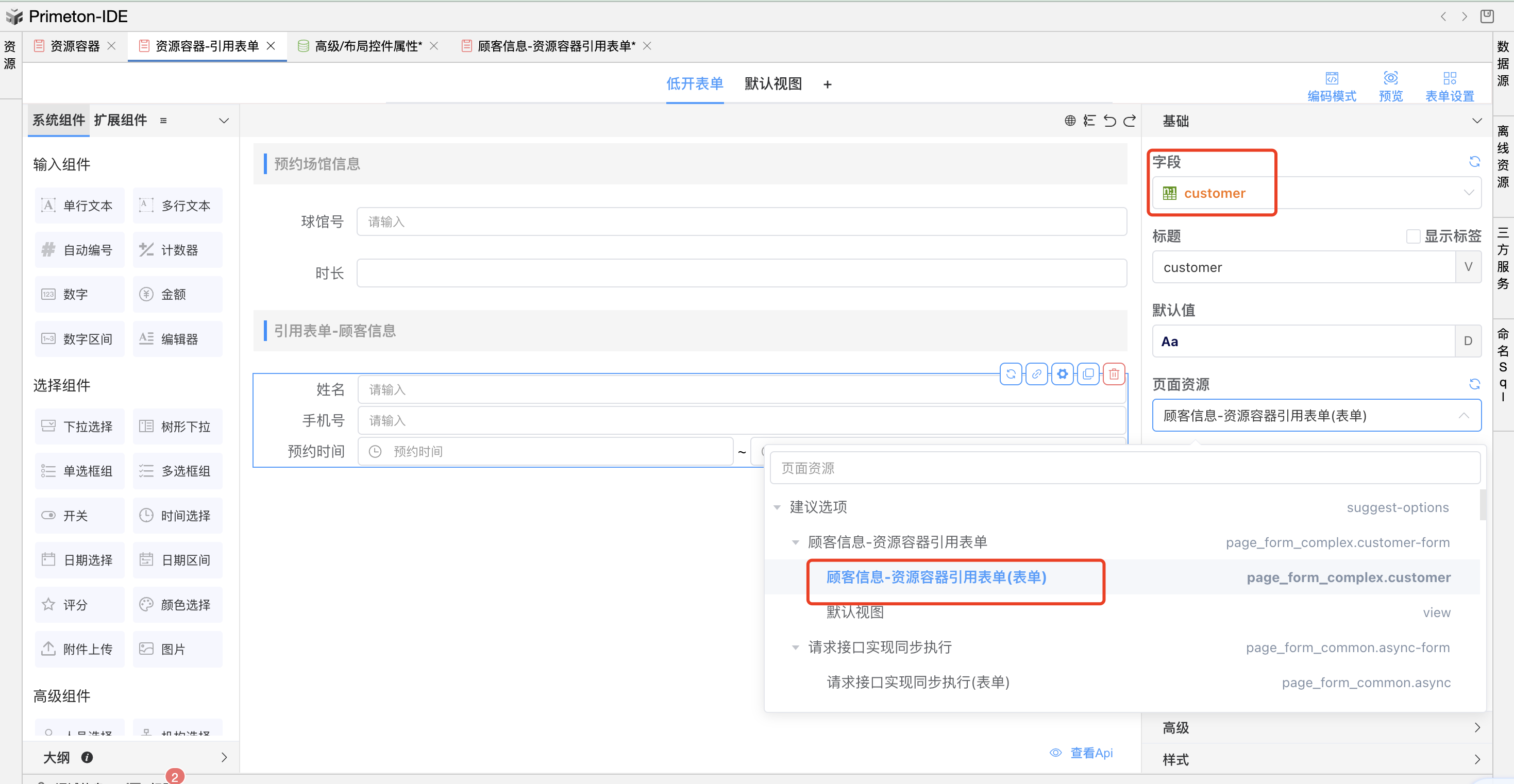
步骤2. 在球馆预约实体生成的页面设置资源容器;字段选择n:1customer ,选择页面资源为顾客信息表单;

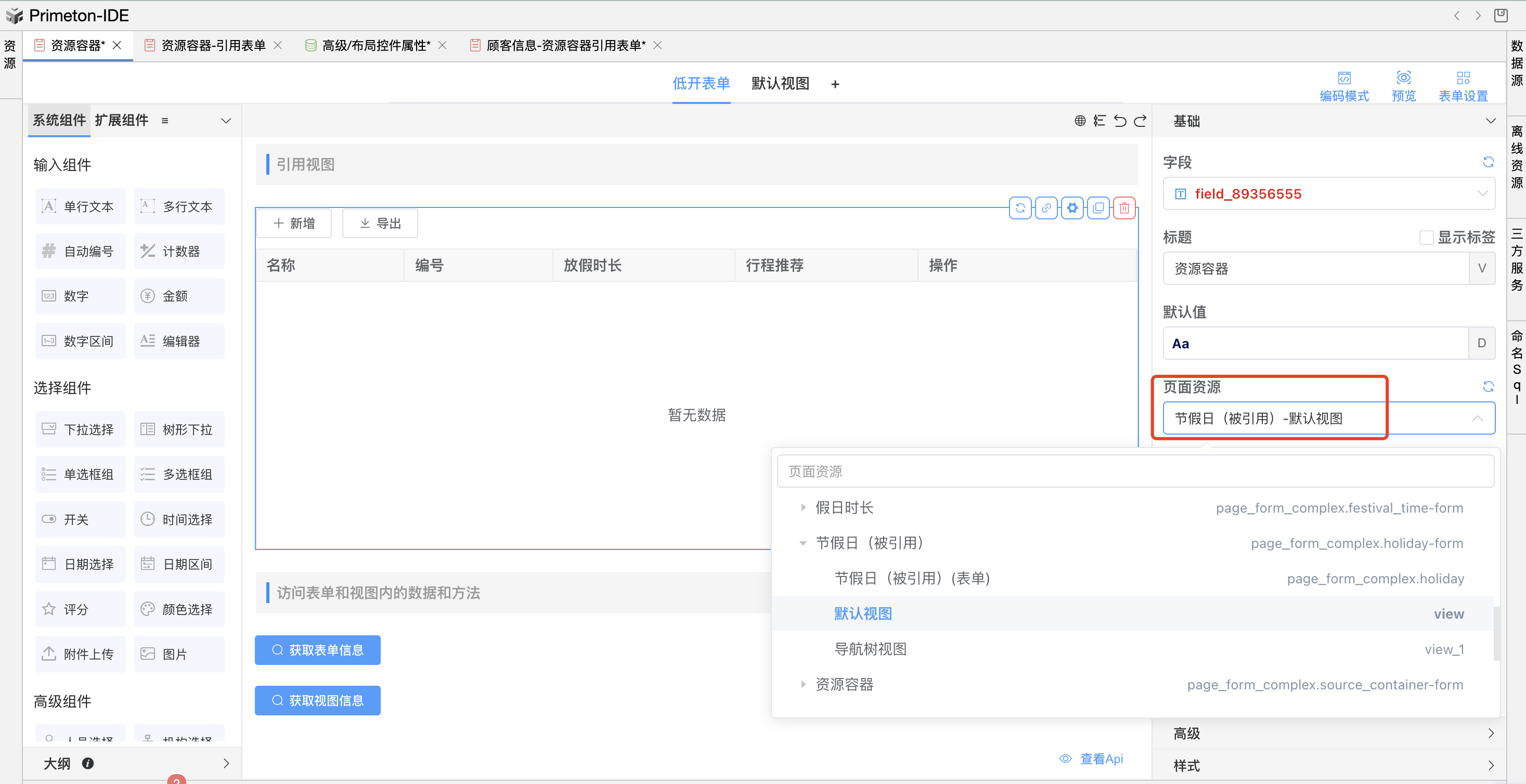
# 3.3 引用视图
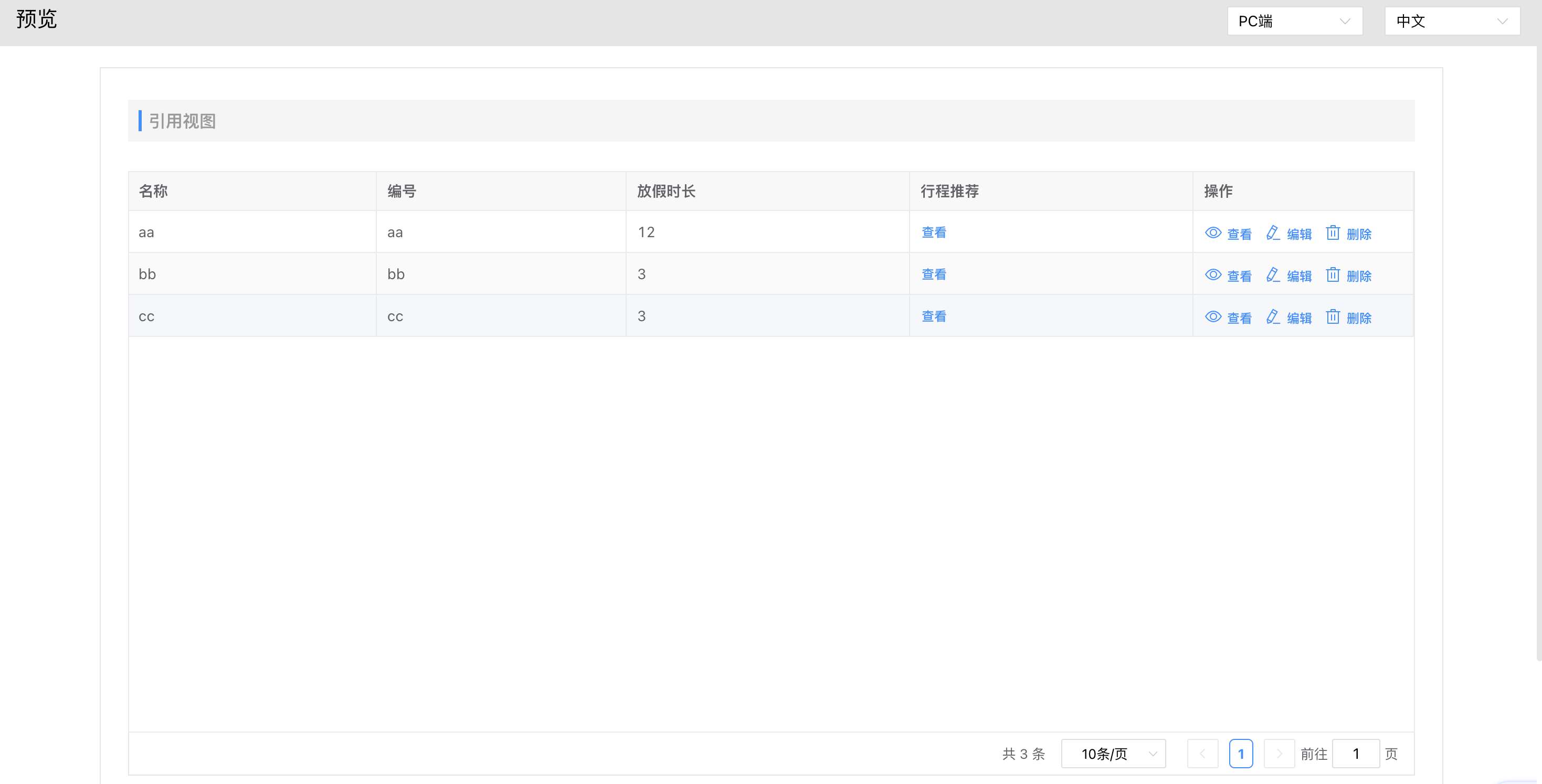
在表单中引用视图,并加载视图数据;效果如下:

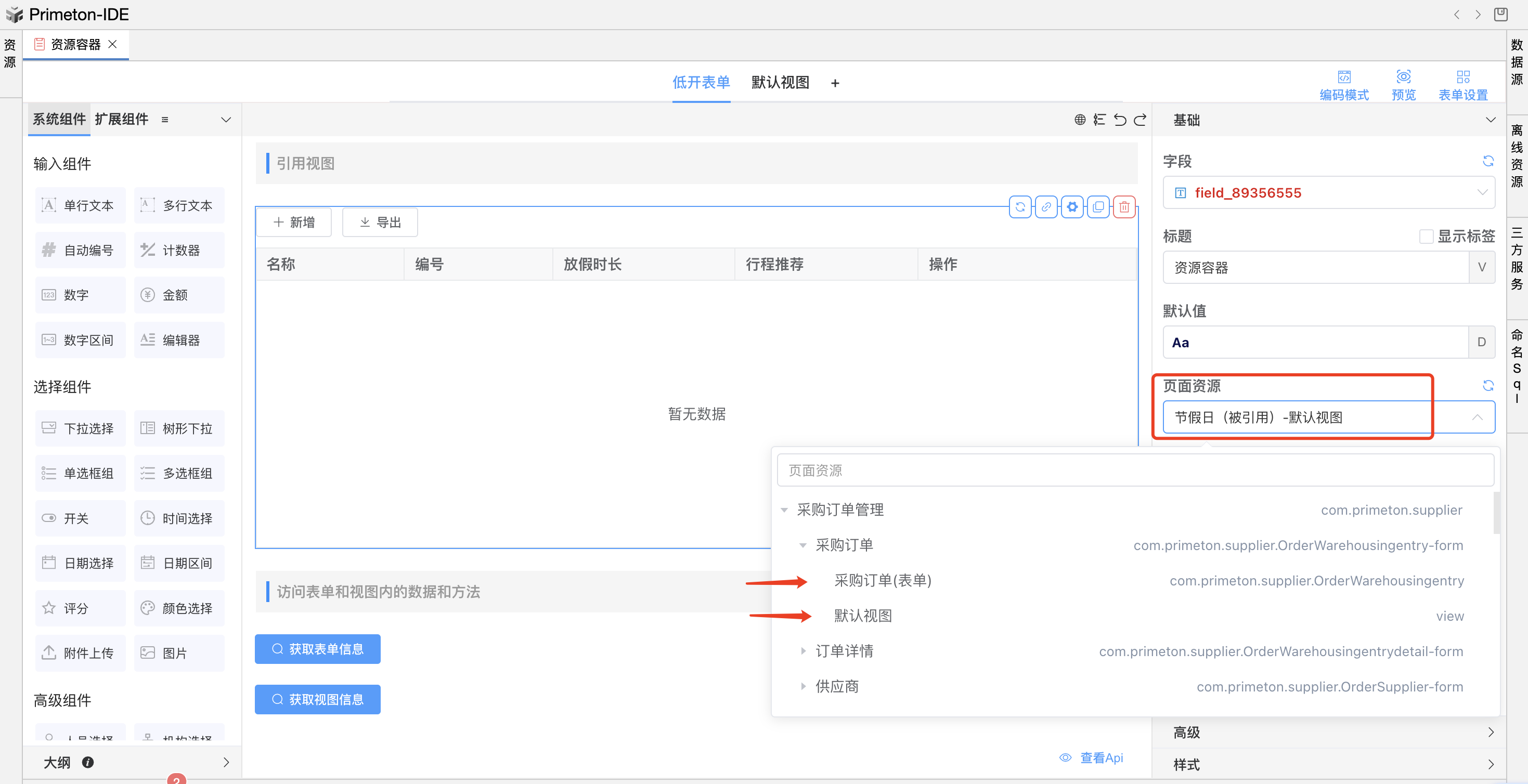
步骤1.在资源容器控件的页面资源中,选中类型为视图的选项

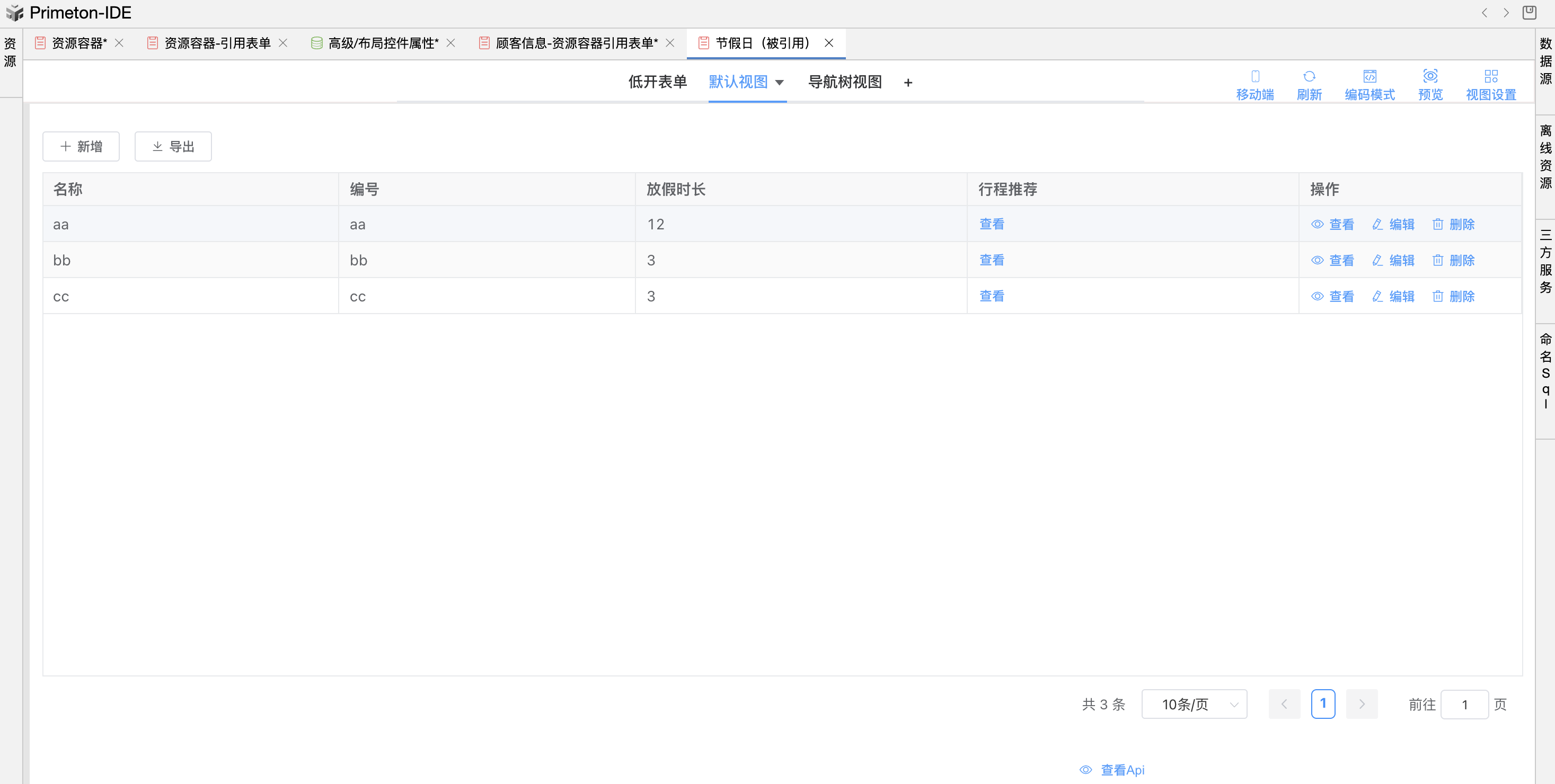
其中节假日(被引用)默认视图数据如下:

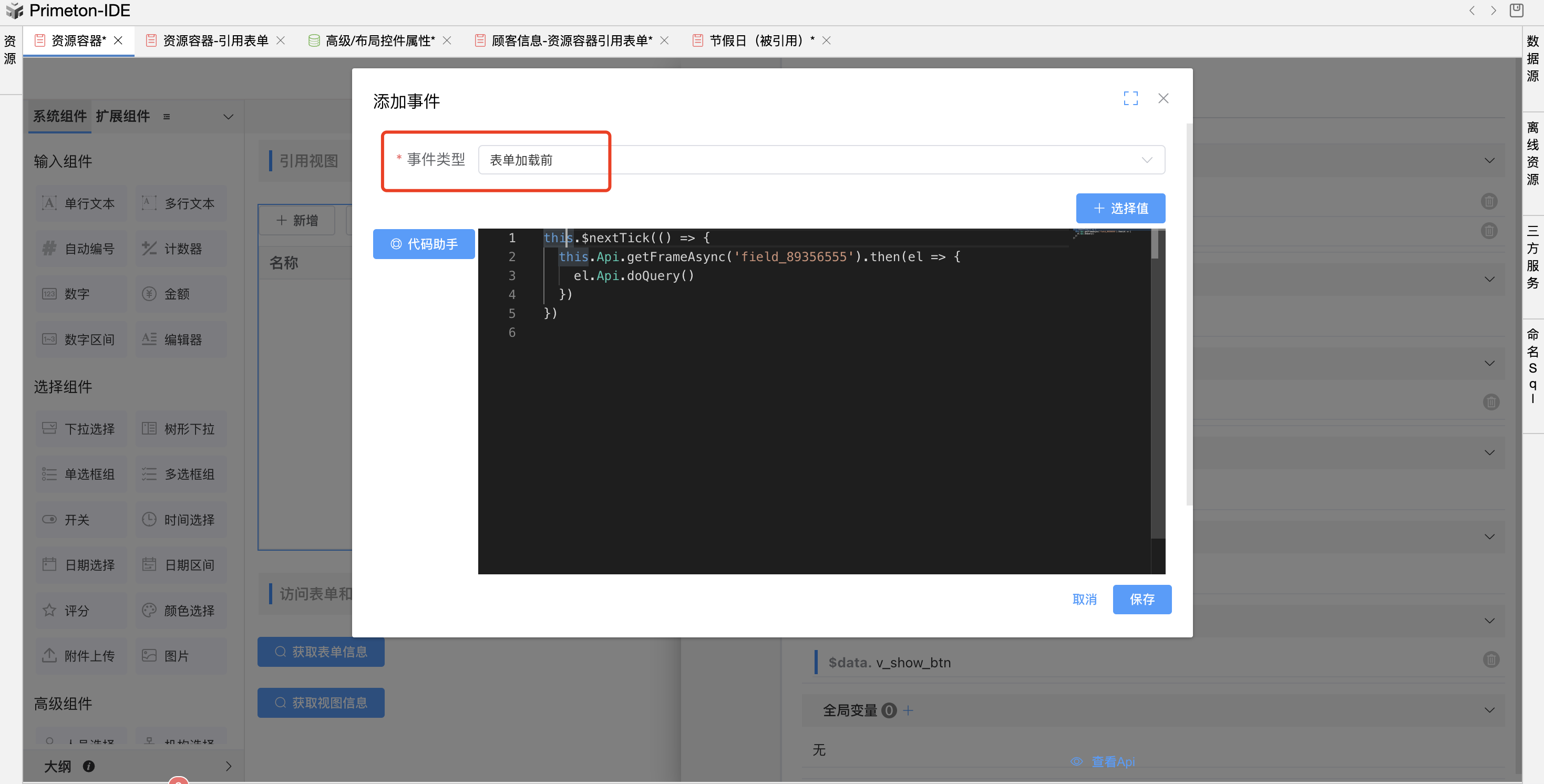
步骤2.在表单设置中添加表单加载前事件,调用视图查询api获取视图数据;如下代码:
this.$nextTick(() => {
this.Api.getFrameAsync('field_89356555').then(el => {
el.Api.doQuery()
})
})