# 1 基础设置

# 1.1 显示名称
配置“显示名称”,表单弹窗title和提示信息中会显示该内容。

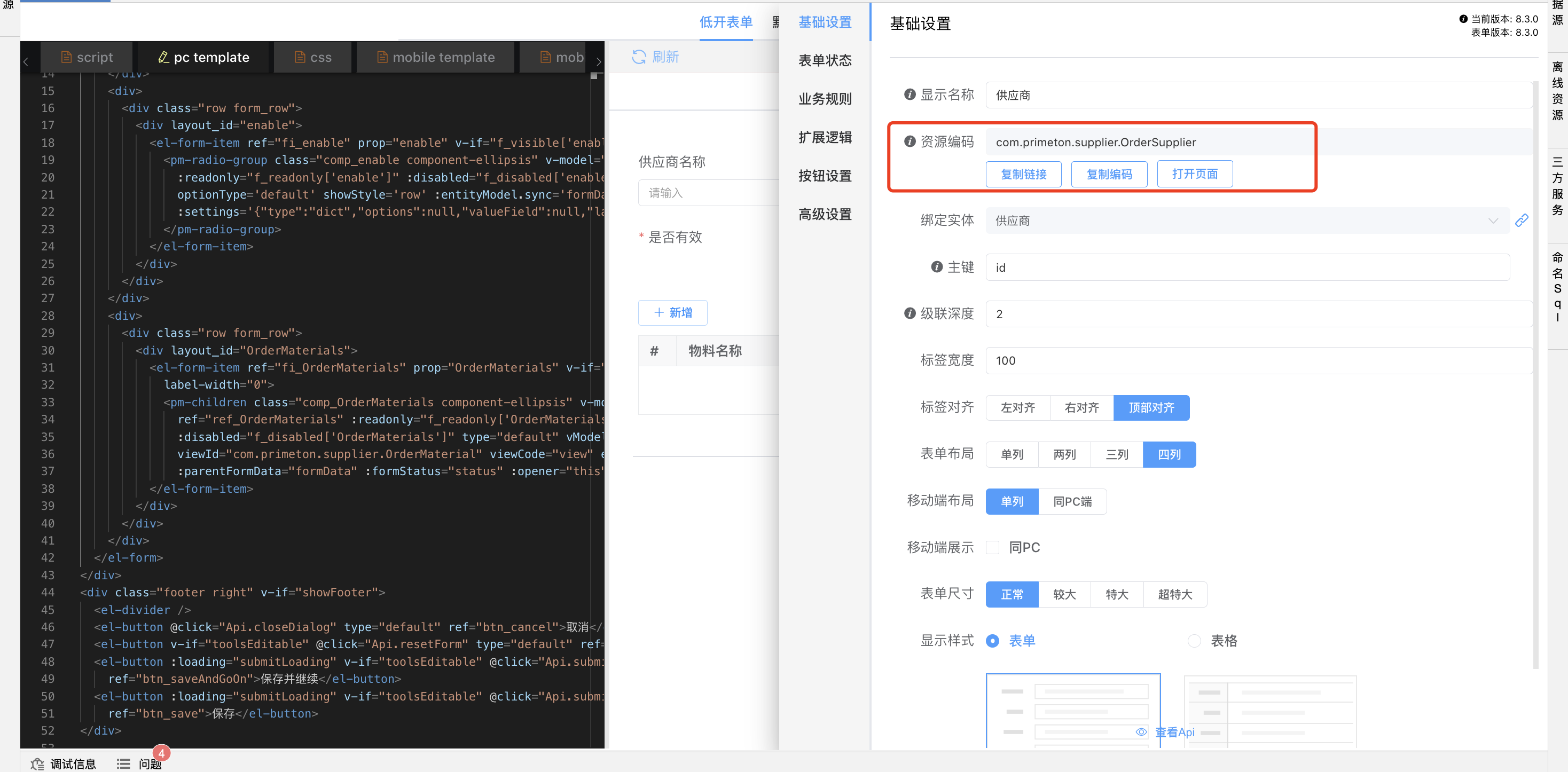
# 1.2 资源编码
用于表单资源的定位, 可操作“复制链接”、“复制编码”,也可点击“打开页面”,即会直接定位到表单页面。

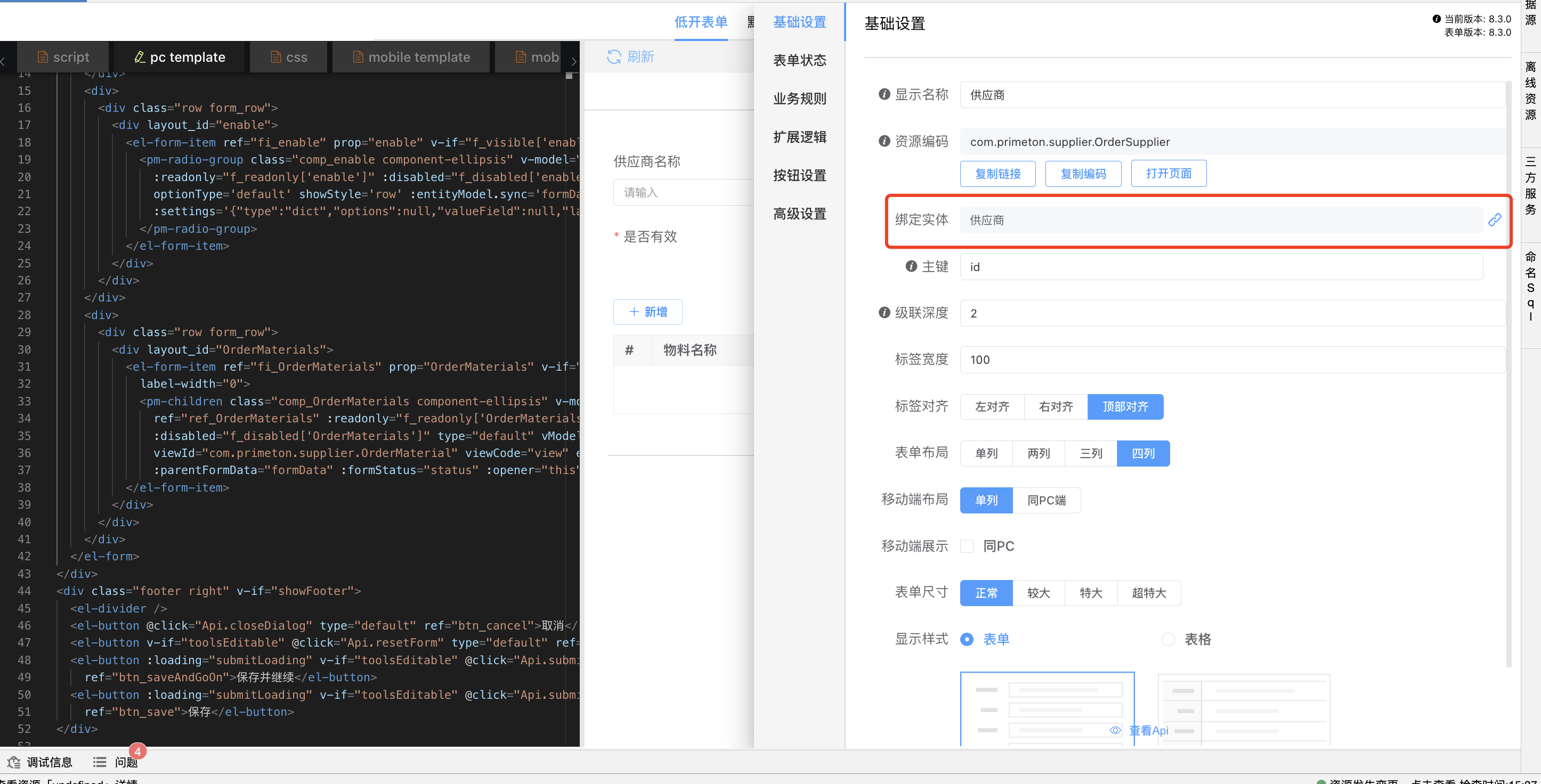
# 1.3 绑定实体
该项指明当前表单页面的实体, 鼠标移上去可查看实体全称(构件包.实体集.实体),点击末尾链接图标可跳转定位到实体资源详情。


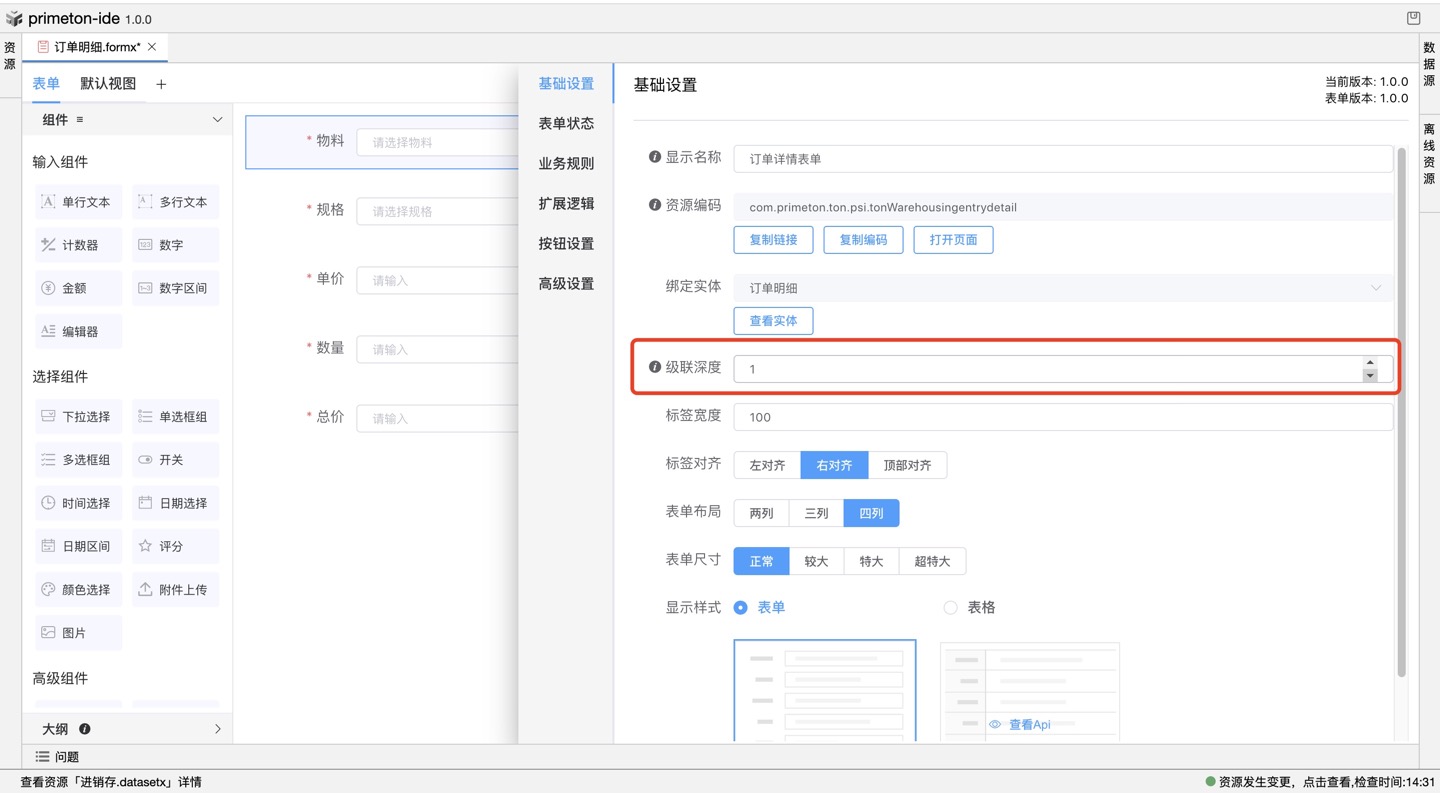
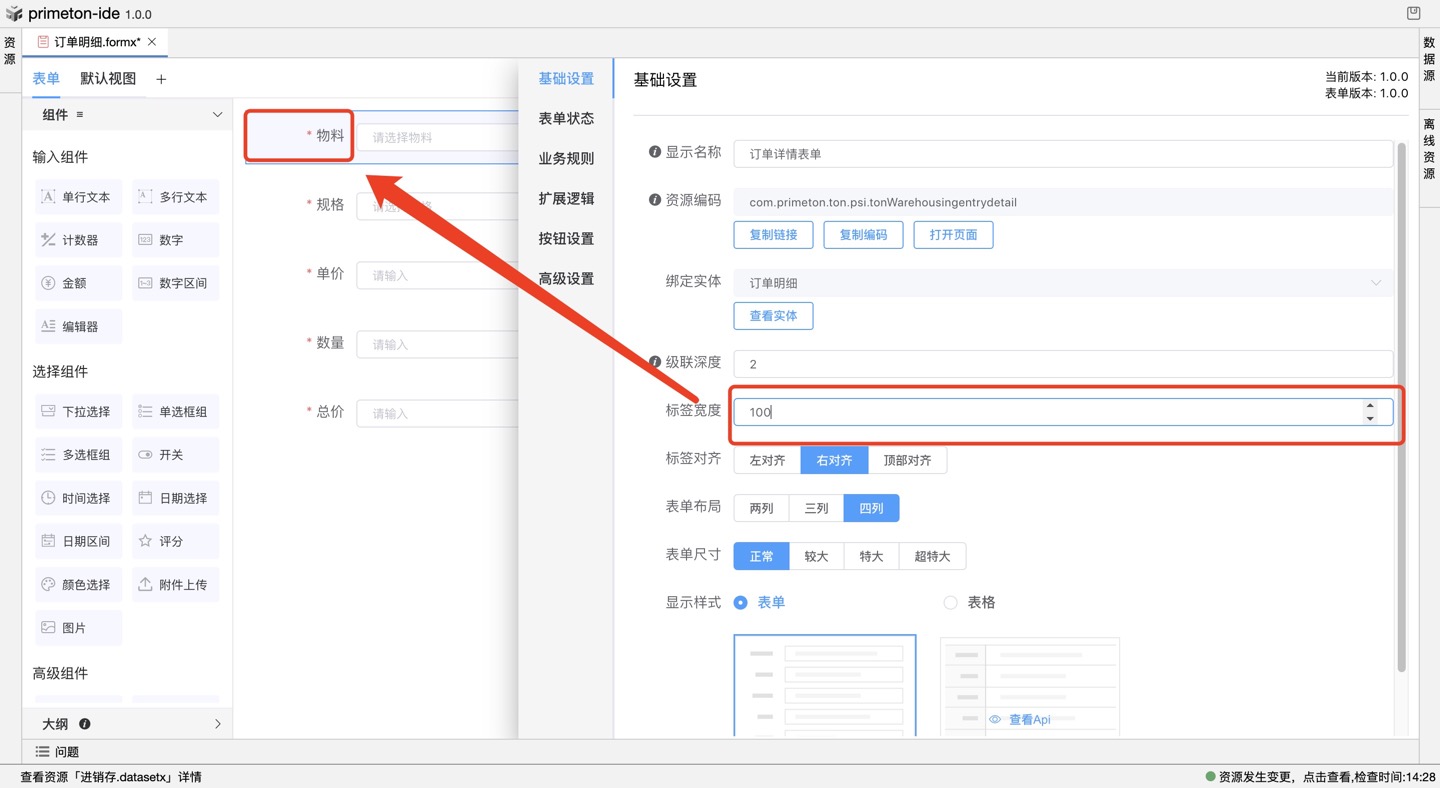
# 1.4 级联深度
可以设置有关系实体的查询层级;一般用于实体关系中设置1:n场景时。
- -1: 无限级联;
- 0: 不做级联;
- 1: 只级联一级;
- 默认是1
![级联深度]()
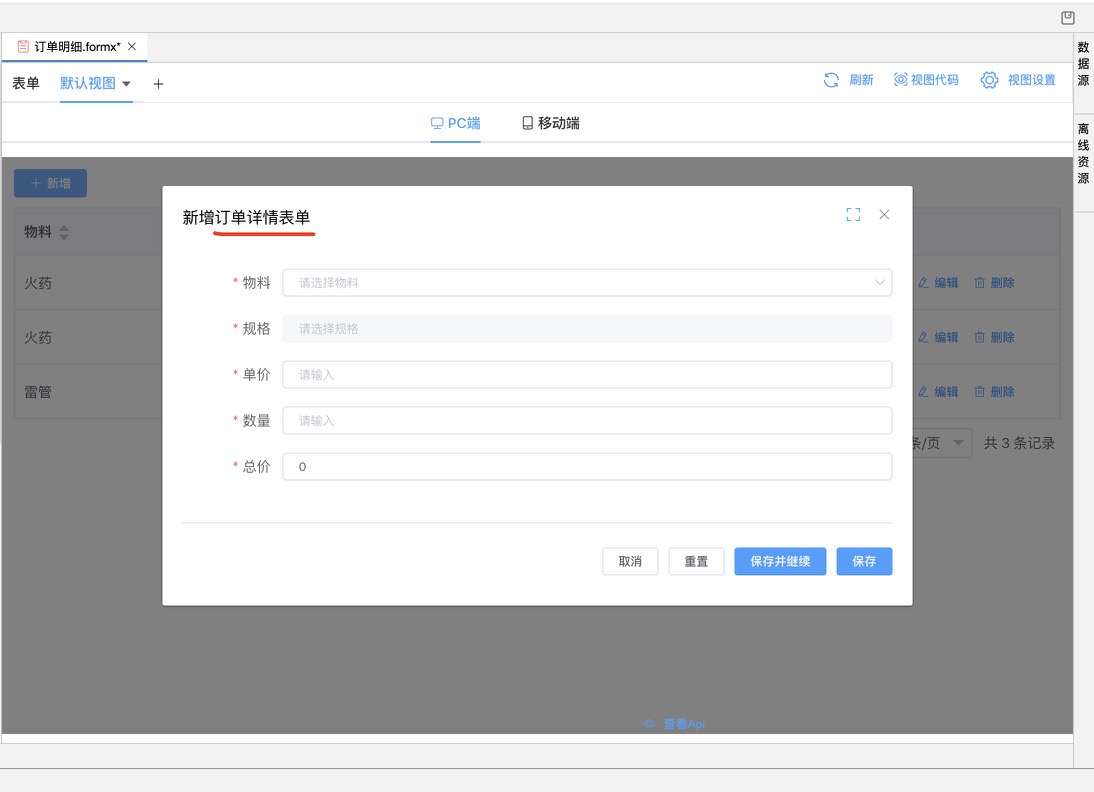
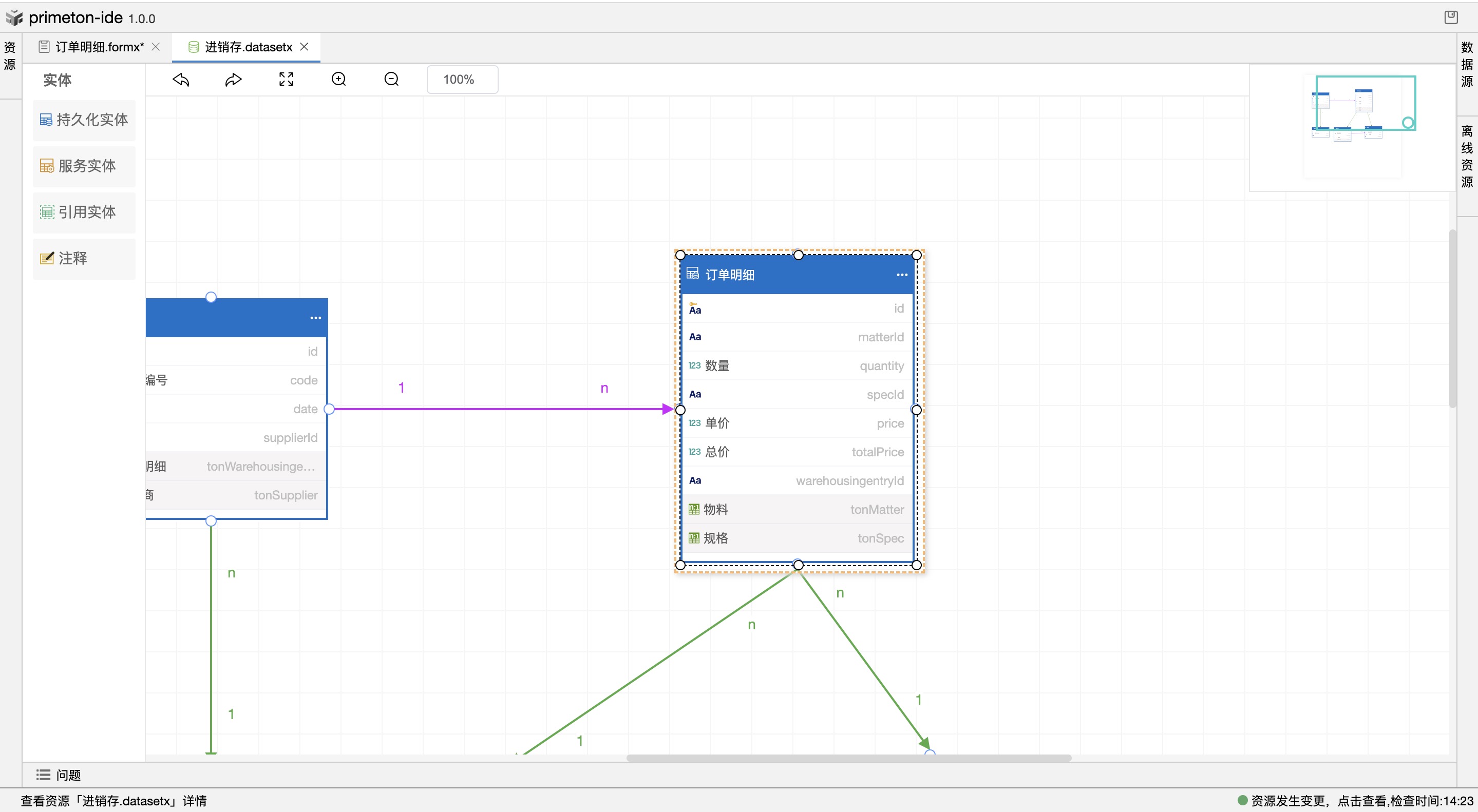
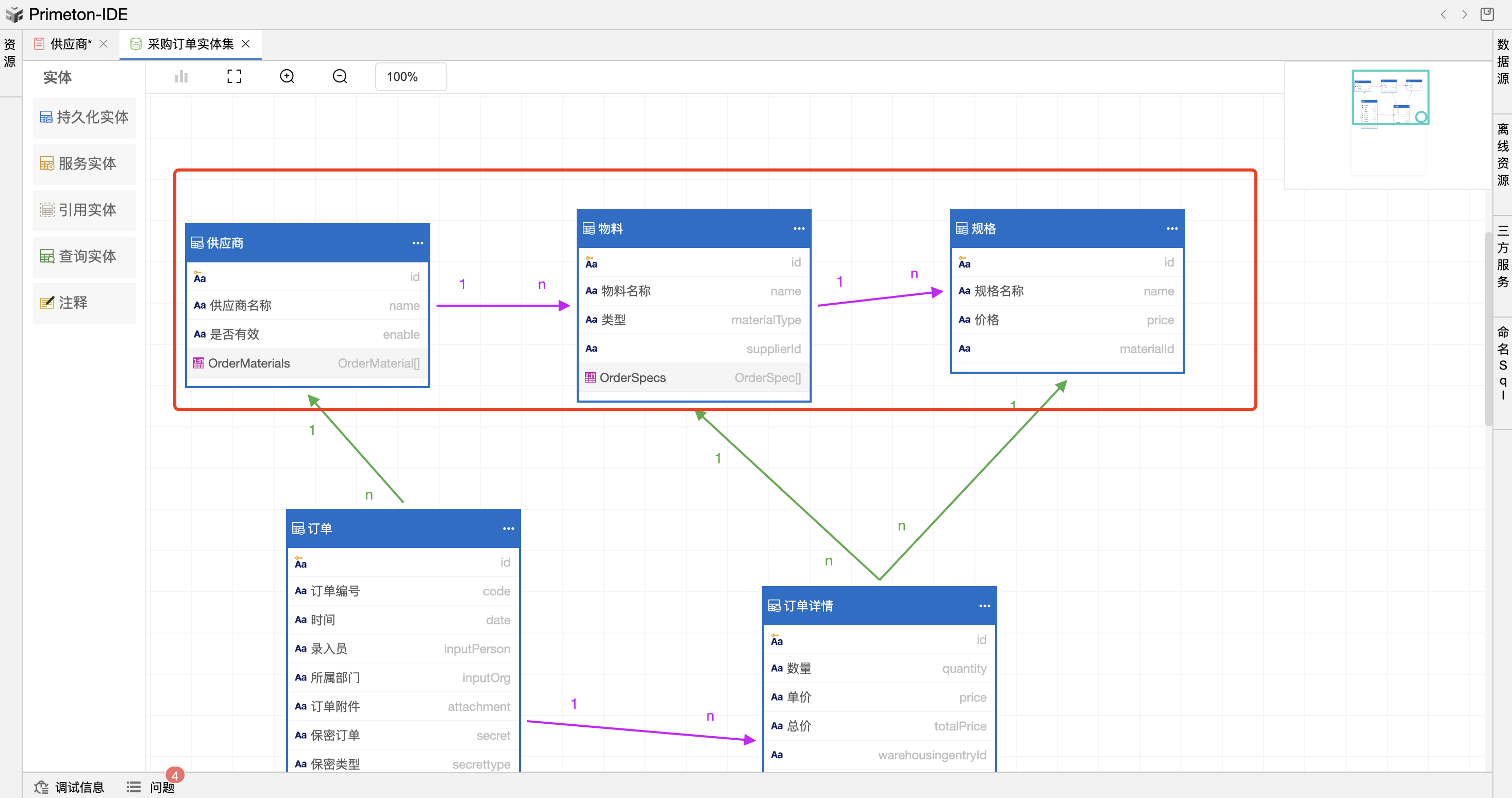
场景:供应商实体与物料实体是1:n,物料和规则和1:n,当在供应商实体生成的页面中设置级联深度为1时,查询供应商数据会带物料数据;级联深度设置为2时,查询供应商数据不仅会带物料数据,而且物料数据中还会包含规则数据;效果如下:

# 1.5 标签宽度
可以设置表单中标签的整体宽度;

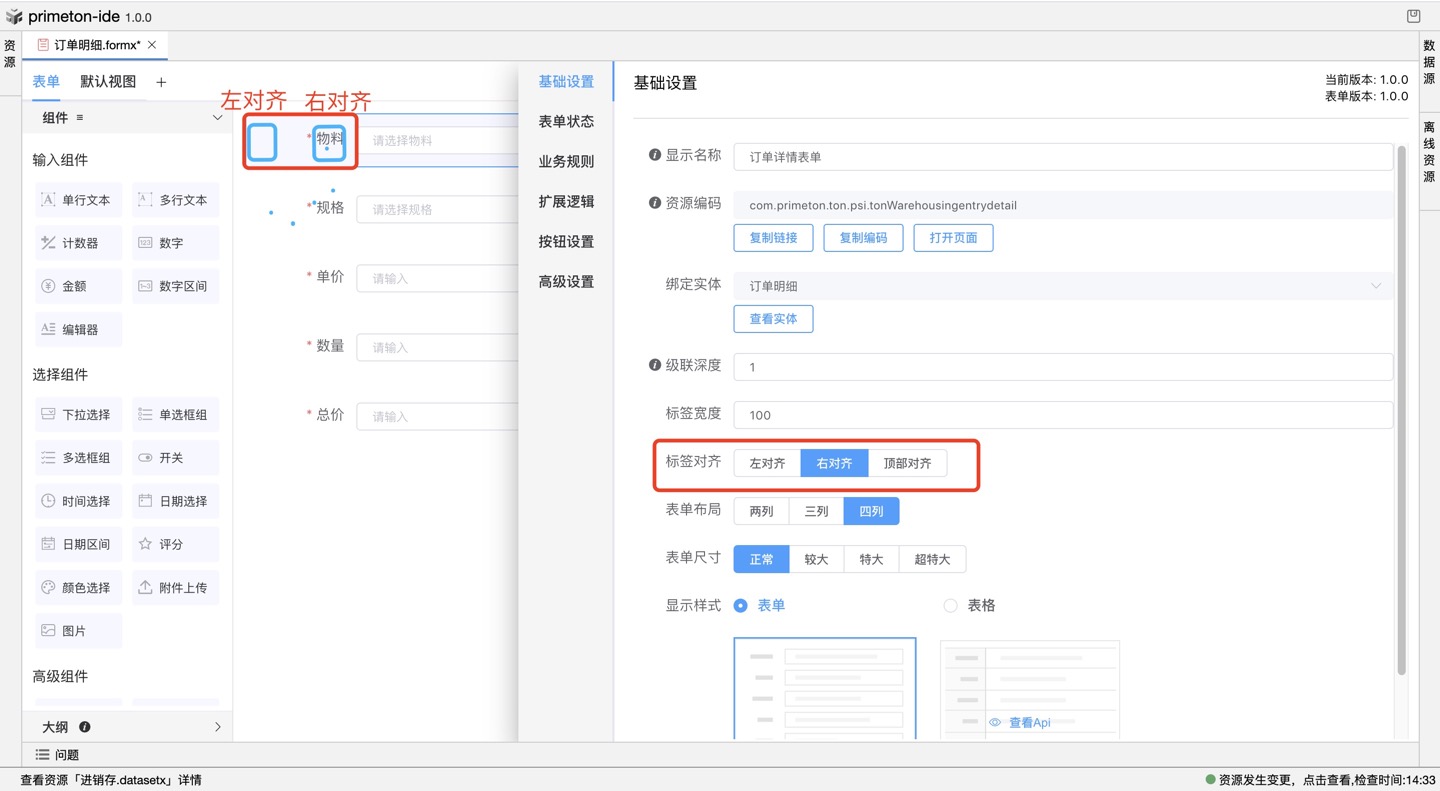
# 1.6 标签对齐
可以设置标签的对其样式,有左对齐、右对齐、顶部对齐三种,效果如下:
- 左/右对齐
![左/右对齐]()
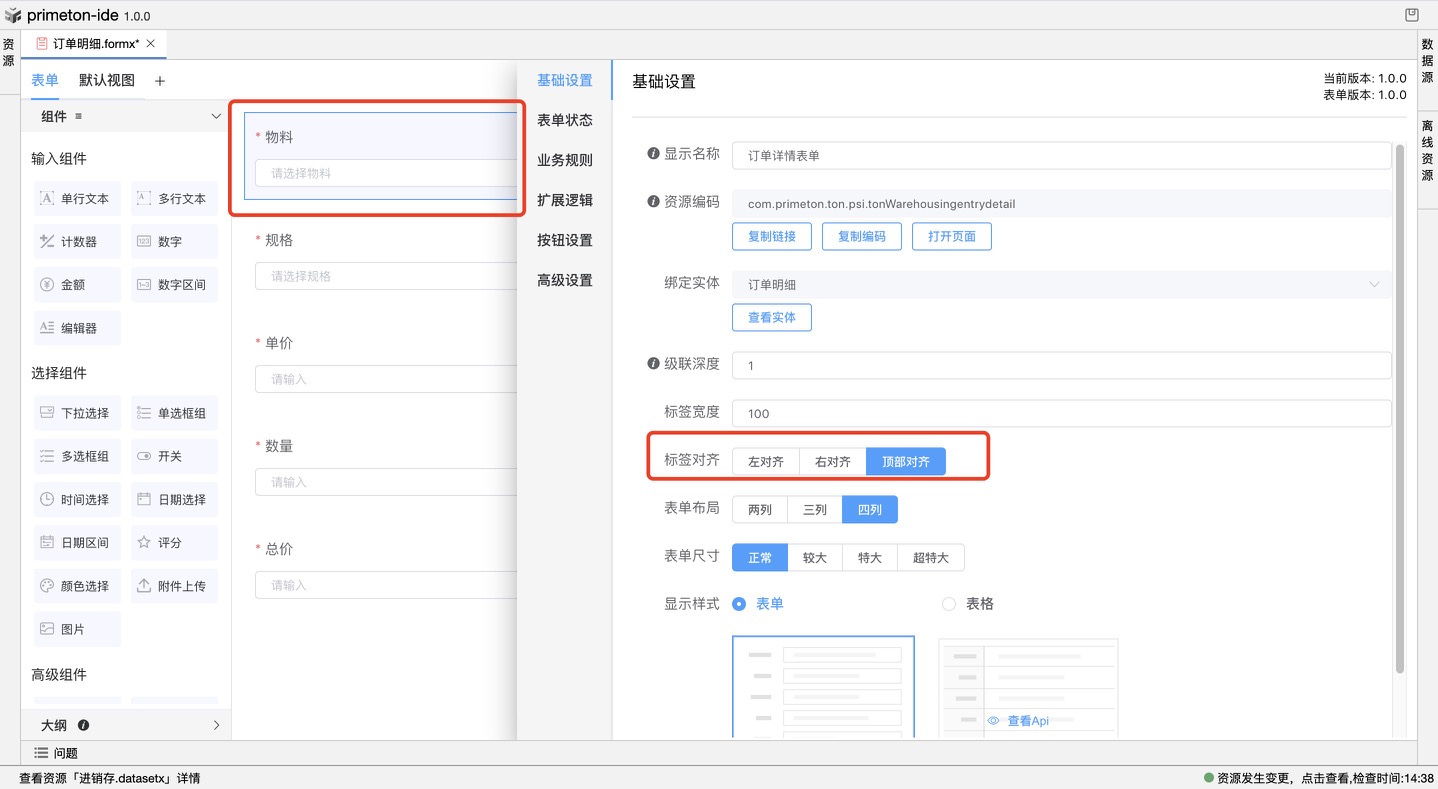
- 顶部对齐
![顶部对齐]()
# 1.7 移动端展示同PC端
表单设置移动端展示同p c端后,在移动端的布局样式会和pc端一样;
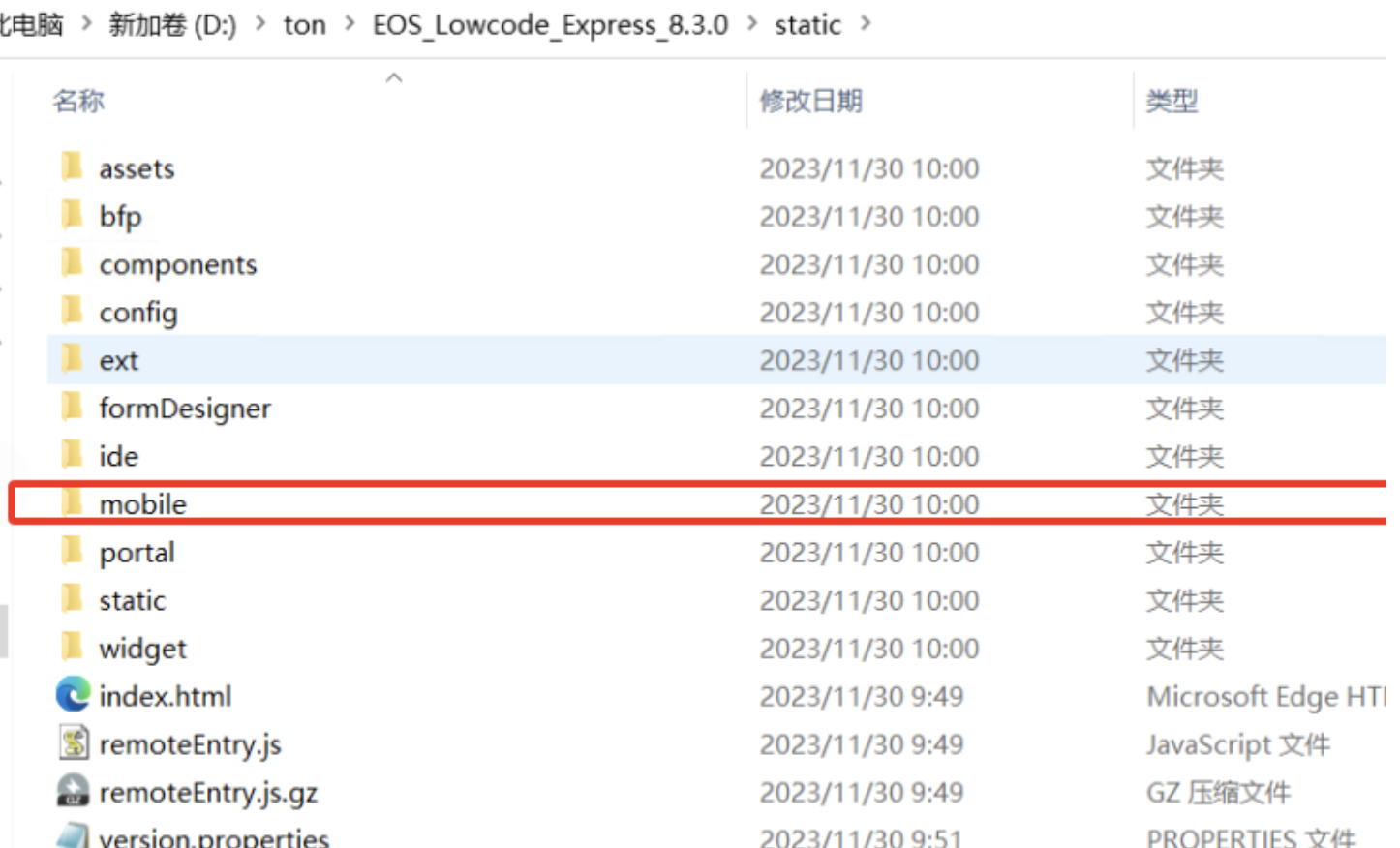
前端介质要求:在pc端前端全量中需要建一个mobile的文件夹,放移动端的前端介质;目录结构如下:

设置表单设置移动端展示同p c端后,效果如下:


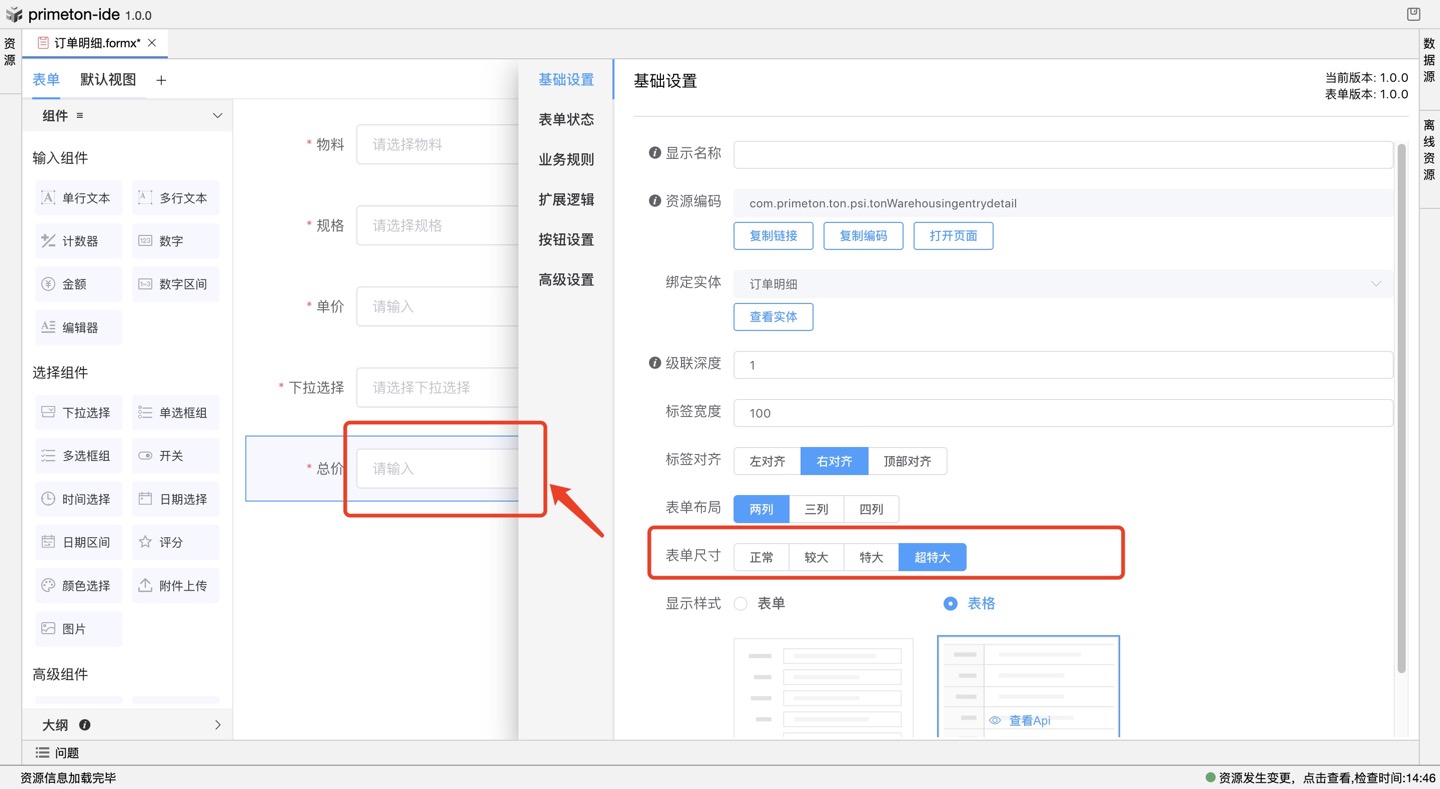
# 1.8 表单尺寸
可对表单中整体控件的尺寸进行设置。

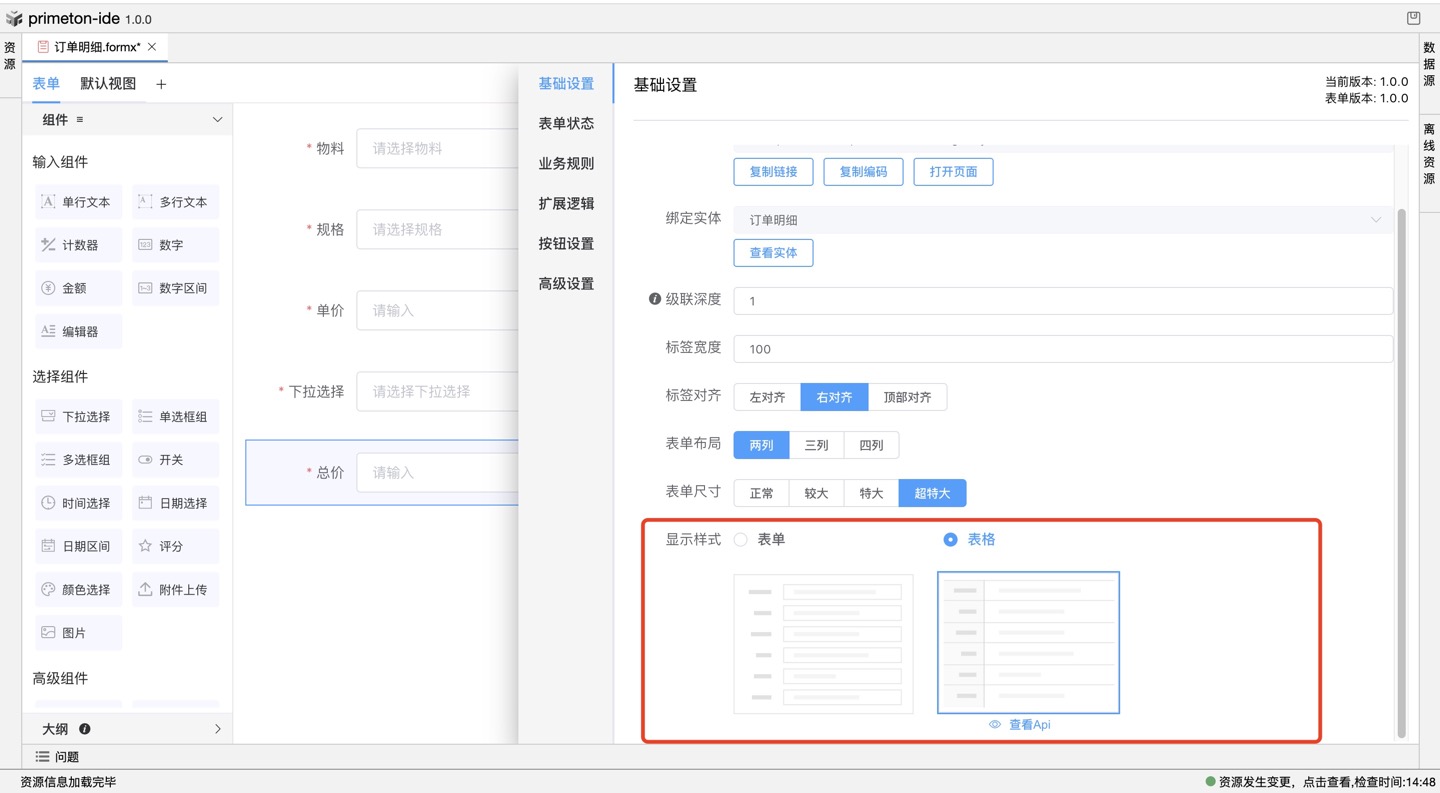
# 1.9 显示样式
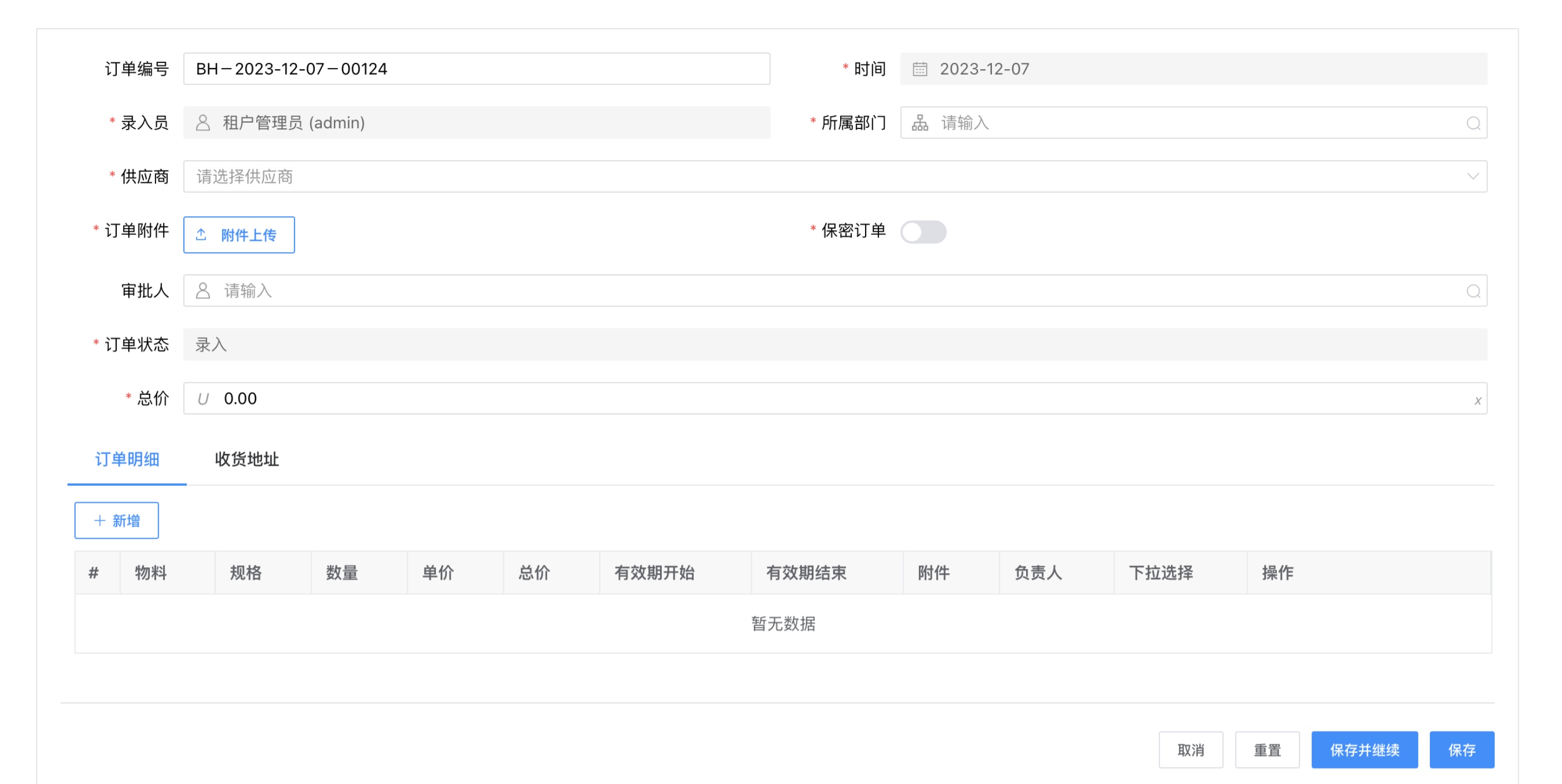
表单显示样式决定整个表单以何种模式展示,默认为正常表单模式展示,可选择“表格”模式。
 设置完后可在“调试预览”中可查看到效果:
设置完后可在“调试预览”中可查看到效果: