# 1 按钮设置
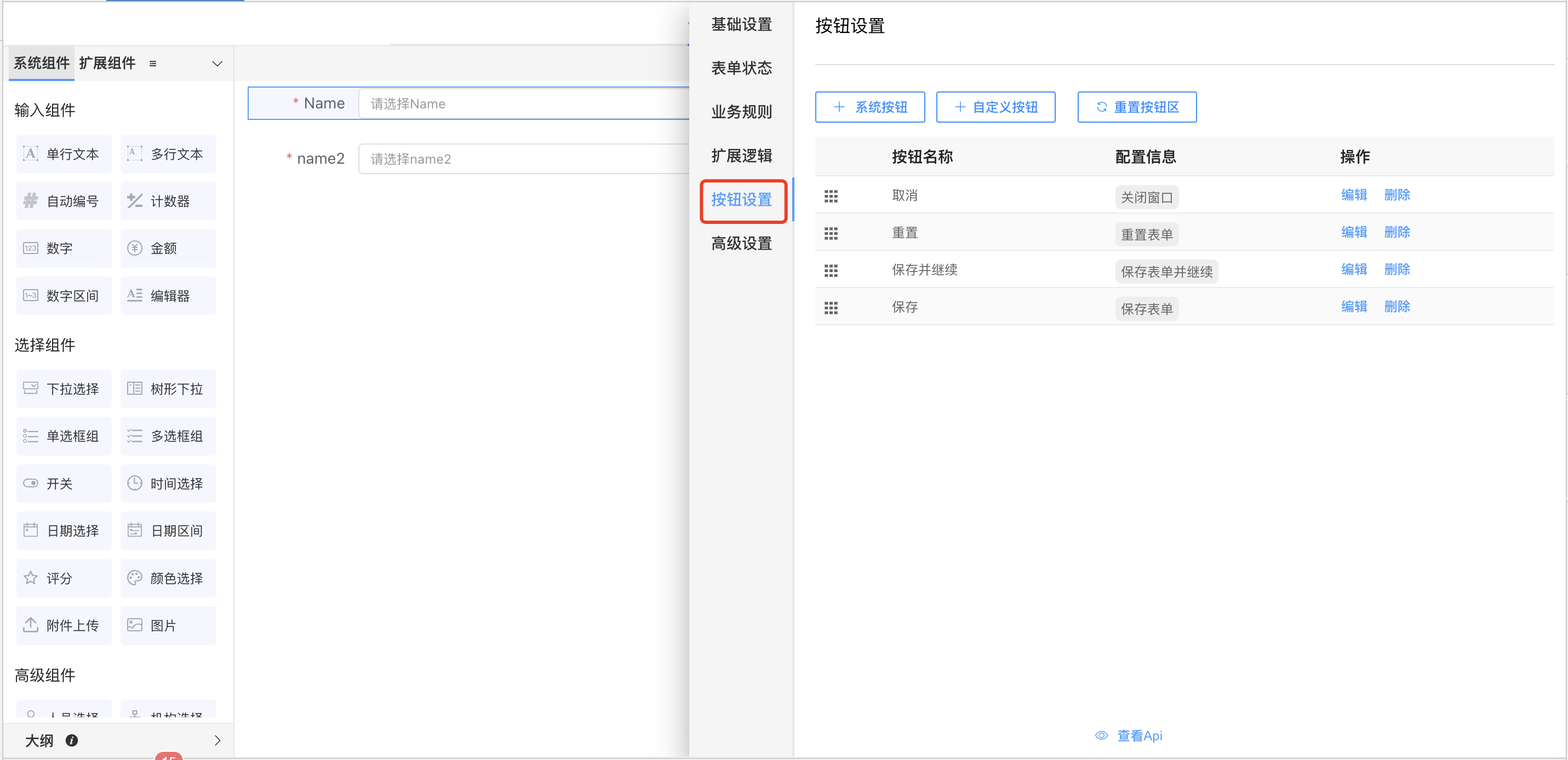
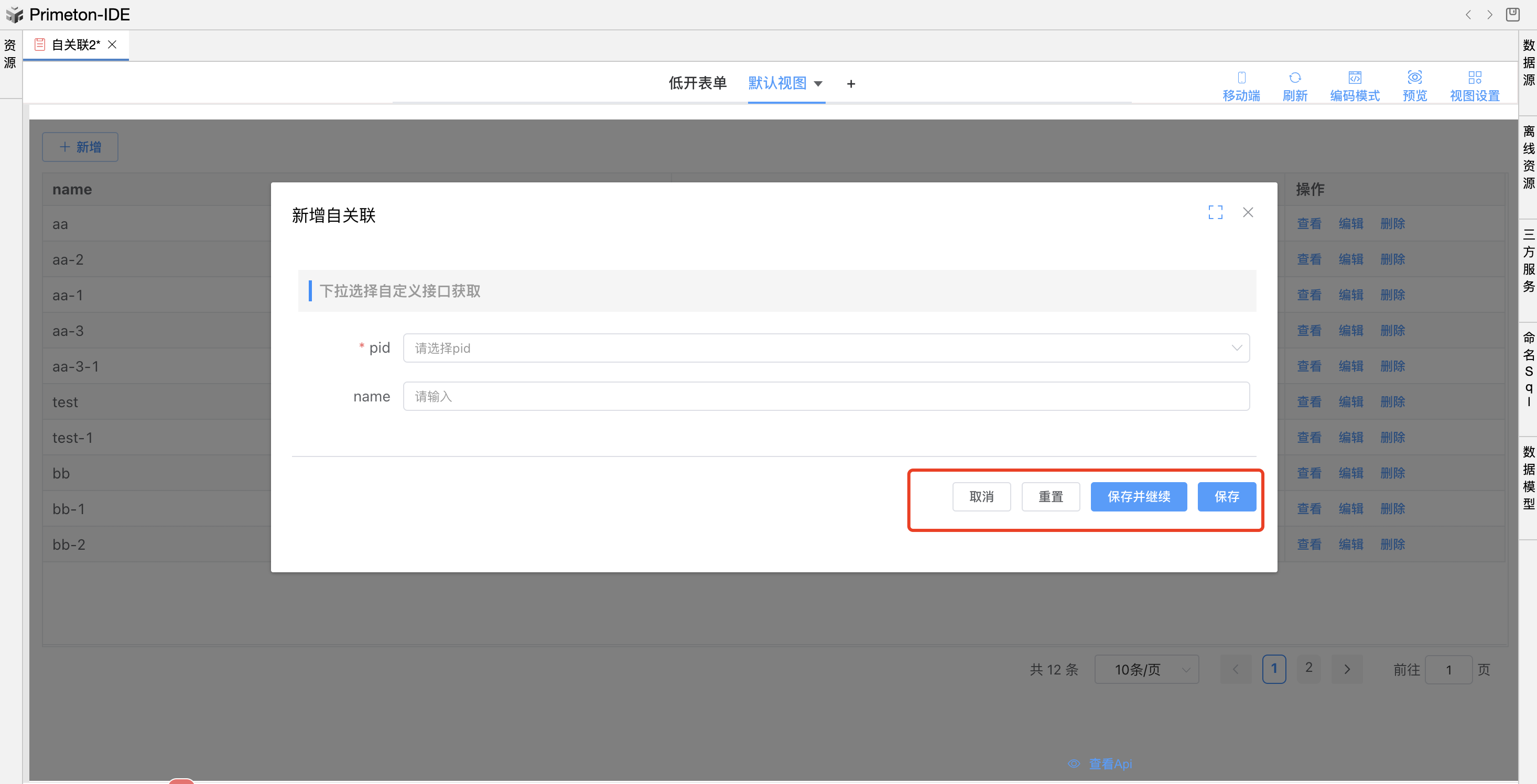
表单按钮设置区的按钮有系统按钮和自定义按钮,可以自定义按钮样式和处理逻辑。按钮会在编辑或者查看表单时候显示;效果如下:


# 1.1 系统按钮
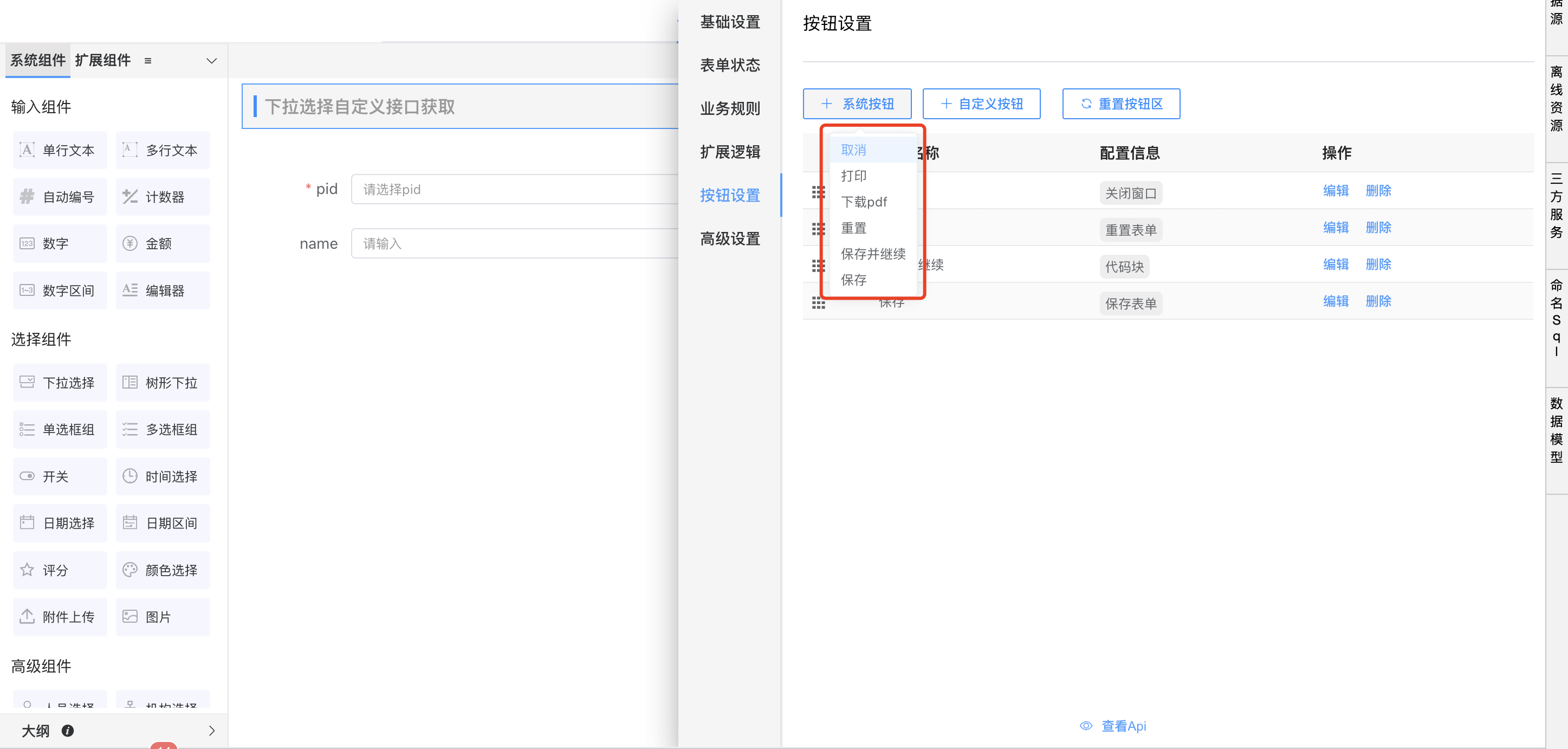
表单系统按钮有“取消”、“打印 ”、“下载bdf ”、“重置 ”、“保存并继续 ”、“保存 ”。各个按钮操作动作如下:
- 取消:不对表单内容进行改变,关闭表单窗口;
- 打印:可以打印当前表单内容,可以选择模版类型,只在表单查看状态下显示,可参考打印模版;
- 下载pdf:可以当前表单内容下载成pdf文件,只在表单查看状态下显示,同打印一样;
- 重置:使表单控件内容清空;(说明如果控件有默认值设置,重置后会控件会默认显示设置的默认值)
- 保存:保存表单内容持久化入库,然后关闭当前表单窗口;
- 保存并继续:保存表单内容持久化入库,然后重置表单内容,可以继续新增表单内容;

# 1.2 自定义按钮
可以添加自定义按钮,设置按钮文字、样式、点击时触发的动作和状态控制;

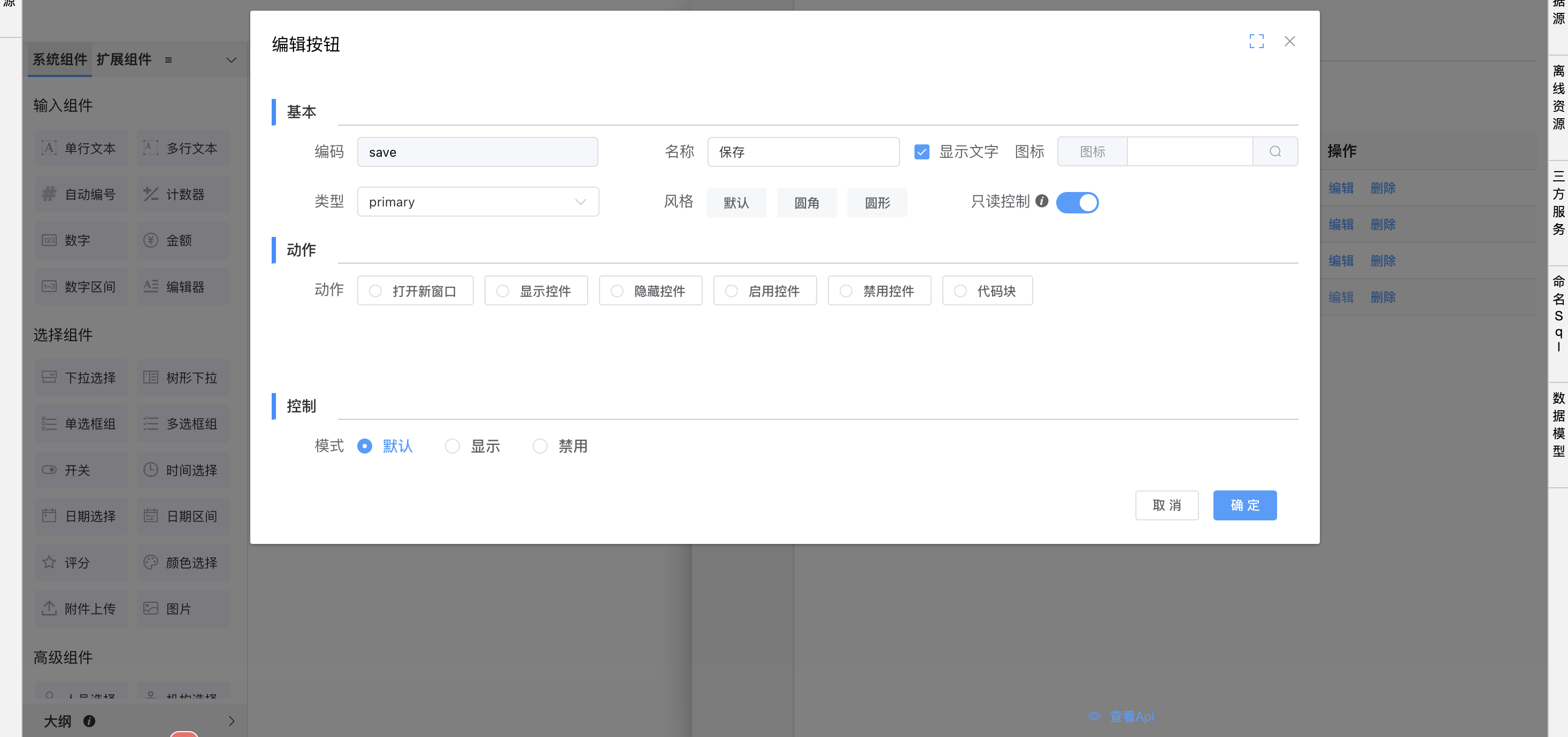
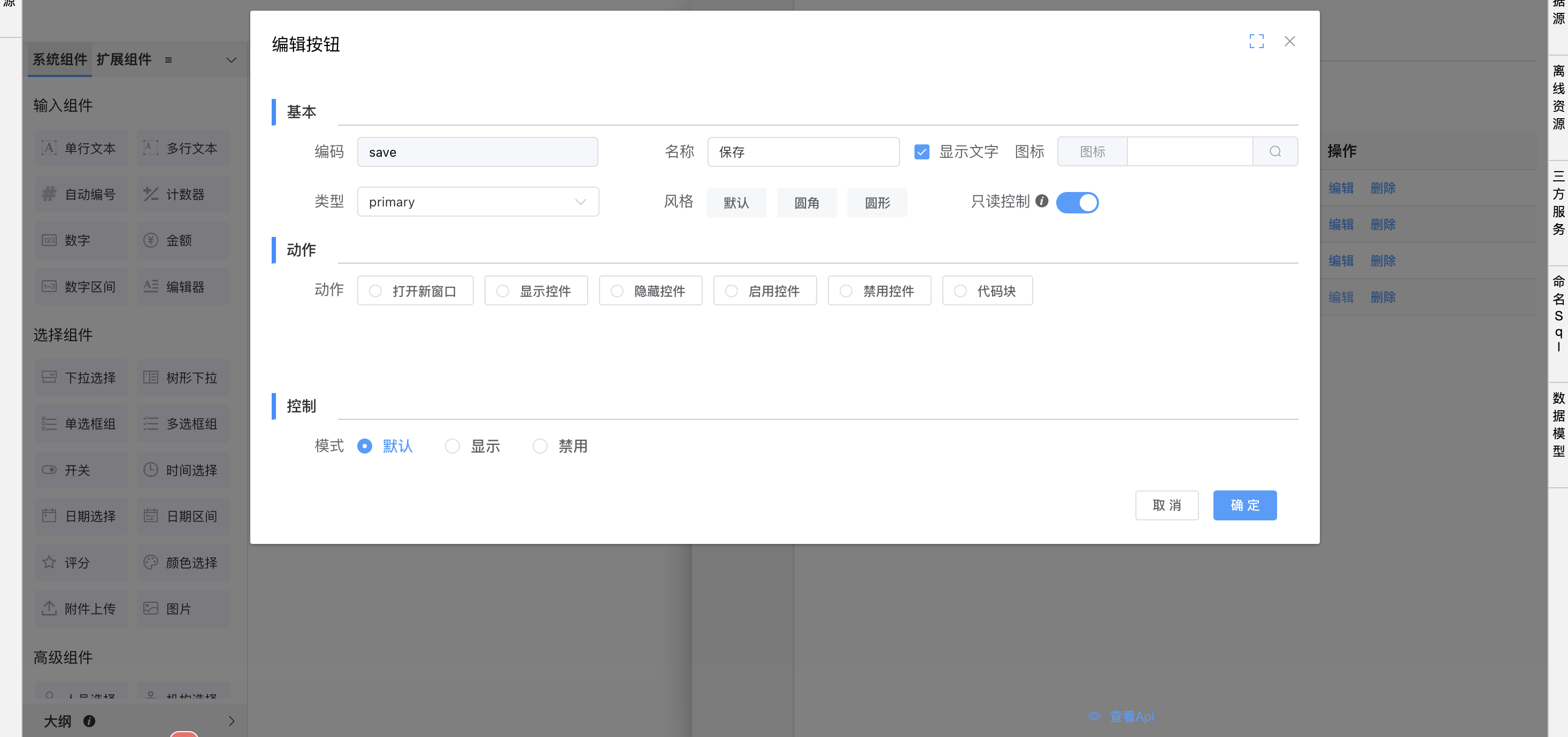
# 1.3 编辑按钮
设置按钮文字、样式、点击时触发的动作和状态控制等;
注意:如果在编辑系统按钮时,添加自定义动作代码,那么此系统按钮将会按照自定义的动作代码执行,不会再执行原本的逻辑;

# 1.4 场景
# 1.4.1 ”保存并继续“时下拉选择控件下拉选项不刷新问题
一、场景描述:表单有下拉选择控件绑定数据源为实体,当点击保存并继续按钮时,下拉选择控件的选项列表不会出现刚刚保存的值;解决方案如下:
可以在“保存并继续”系统按钮添加动作代码块,使表单执行原本的保存并继续Api.submitFormAndGoOn方法后再刷新表单,使表单重新初始化达到刷新下拉选择选项的目的。
await this.Api.submitFormAndGoOn()
setTimeout(() => {
this.getLoading = true
setTimeout(() => {
this.getLoading = false
}, 500);
}, 500);
二、 场景描述:表单有下拉选择控件绑定数据源为自定义v_list,自定义数据通过接口查询赋值,当点击保存并继续按钮时,下拉选择控件的选项列表不会出现刚刚保存的值;解决方案如下:
可以在“保存并继续”系统按钮添加动作代码块,使表单执行原本的保存并继续Api.submitFormAndGoOn方法后再次查询接口给下拉选择控件赋值。
步骤1.定义方法—获取下拉选择数据getOptionList如下:
//接口查询给下拉选择控件下拉选项赋值
let url = "XXX"
let condition = {
XXX
}
this.Ajax.post(url, condition, true, {
returnResponse: true
}).then(data => {
console.log("data====", data)
this.v_list = data.data.data.map(item => {
return {
code: item.id,
name: item.name
}
this.Api.getElement('pid').setOptions(this.v_list) // 设置下拉列表
})
})
步骤2.可以在“保存并继续”系统按钮添加动作代码块如下:
await this.Api.submitFormAndGoOn()
setTimeout(() => {
this.getOptionList()
}, 500)