# 视图开发进阶
// 视图Api
this.Api.openCreate() // 打开新建窗口
this.Api.exportDataEvent() // 导出全部数据
this.Api.exportSelectEvent() // 导出选中项
this.Api.openEditRow(formData) // 打开编辑窗口
this.Api.openExportEvent() // 打出导出窗口
this.Api.openViewRow(formData) // 打开详情窗口
this.Api.print(formData) // 打印表单数据
this.Api.downloadPdf(formData) // 下载表单数据为pdf
this.Api.removeRow(formData) // 删除行数据
this.Api.doChoose() // 选中项回调
this.Api.doQuery() // 执行查询操作
this.Api.setQueryItemVisible(false,[...]) // 设置查询条件可见性
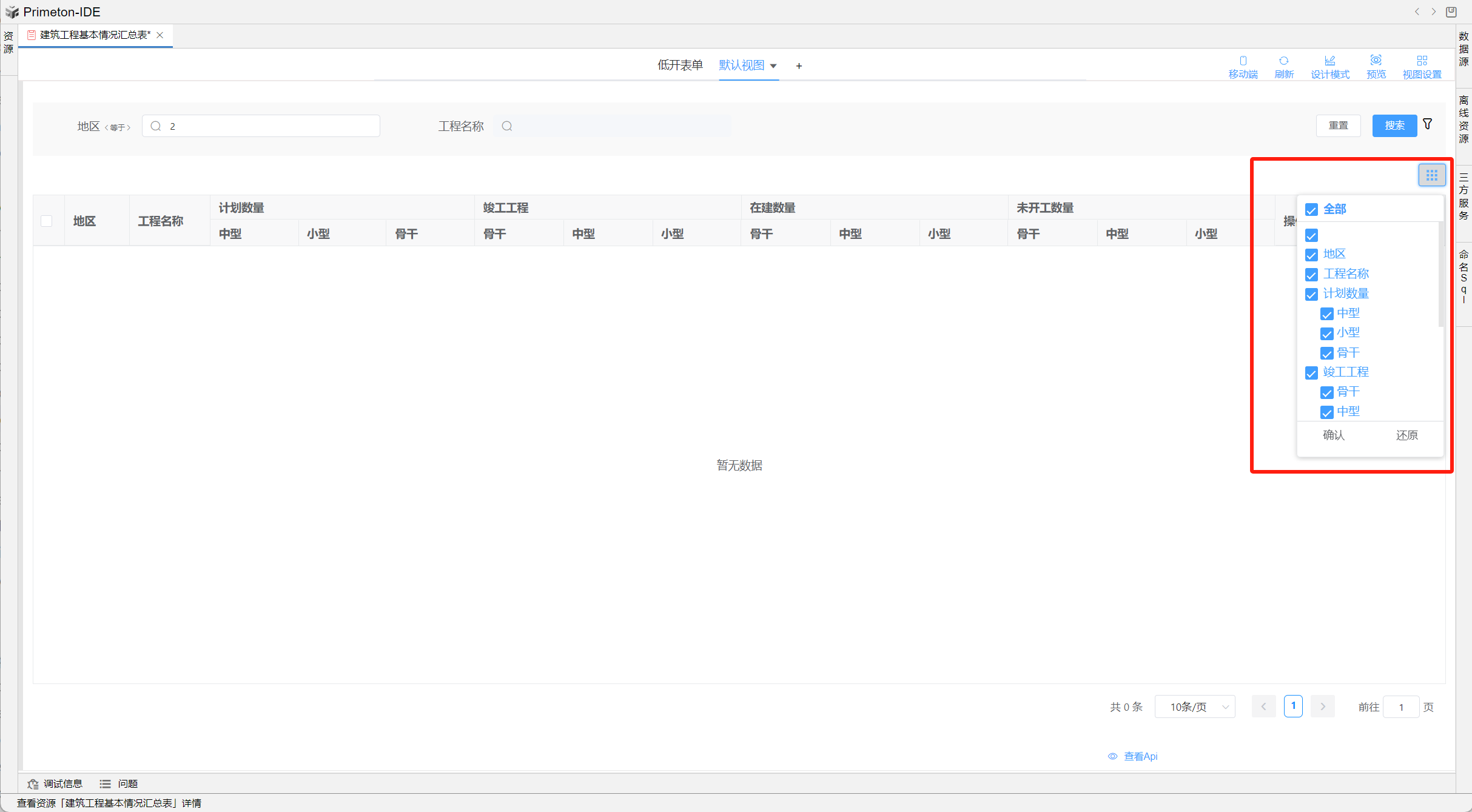
this.Api.showColumn(fieldName) // 设置显示列
this.Api.hideColumn(fieldName) // 设置隐藏列
this.Api.setCheckboxRow([], true) // 选中一些数据
this.Api.setAllCheckboxRow(true) // 全部选中
this.Api.clearCheckboxRow()// 全部取消选中
this.Api.getQueryElement()// 获取查询条件组件
this.Api.openProcess(processDefName,pkId) // 打开流程processDefName流程定义名称(必填),pkId表单主键值(非必填)
this.Api.updateRow(formData).then((data)=>{}) // 更新单行数据
this.Api.mergeCells([ { row: 0, col: 0, rowspan: 2, colspan: 1 }]) // 合并单元格, 参数 [{ row: 0, col: 0, rowspan: 2, colspan: 1 }]
this.selectedItems // 被选中的记录
this.condition // 查询条件对象
# 通用
视图中table的格式可根据不同场景设置不同布局,本部分将以"建筑工程基本情况汇总表"为示例进行配置讲解
# 多层复合表头
当数据结构比较复杂的时候,可以使用多层复合表头来更加直观的显示数据
- 添加分组:在视图设置-显示字段-添加分组中点击添加分组
- 分组内添加数据:拖拽行数据至分组当前行或分组内部
- 分组操作:可通过点击列名进行组名修改和删除分组

- 调整布局:拖拽对应行数据进行调整
- 名称修改:点击列名可进行名称修改

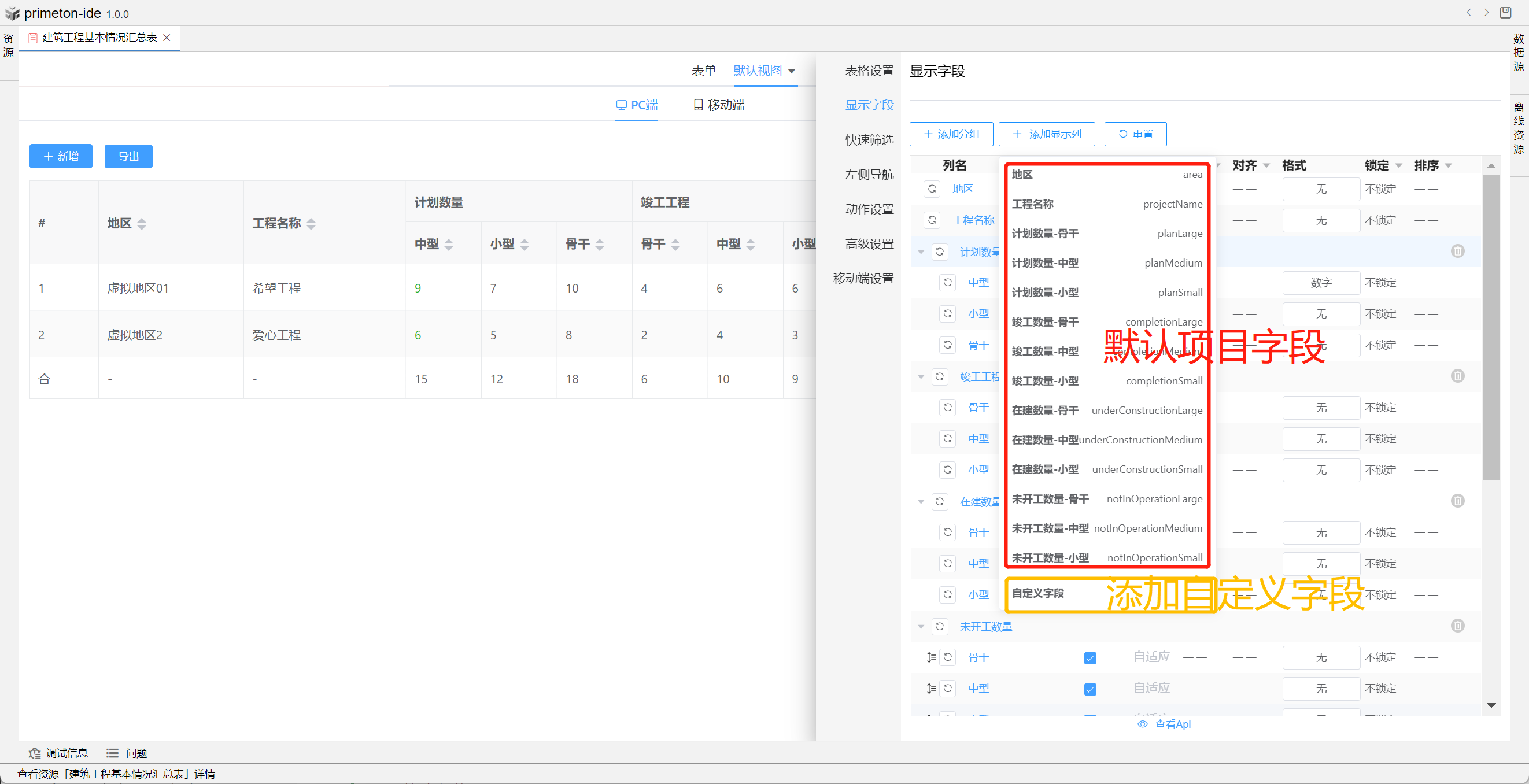
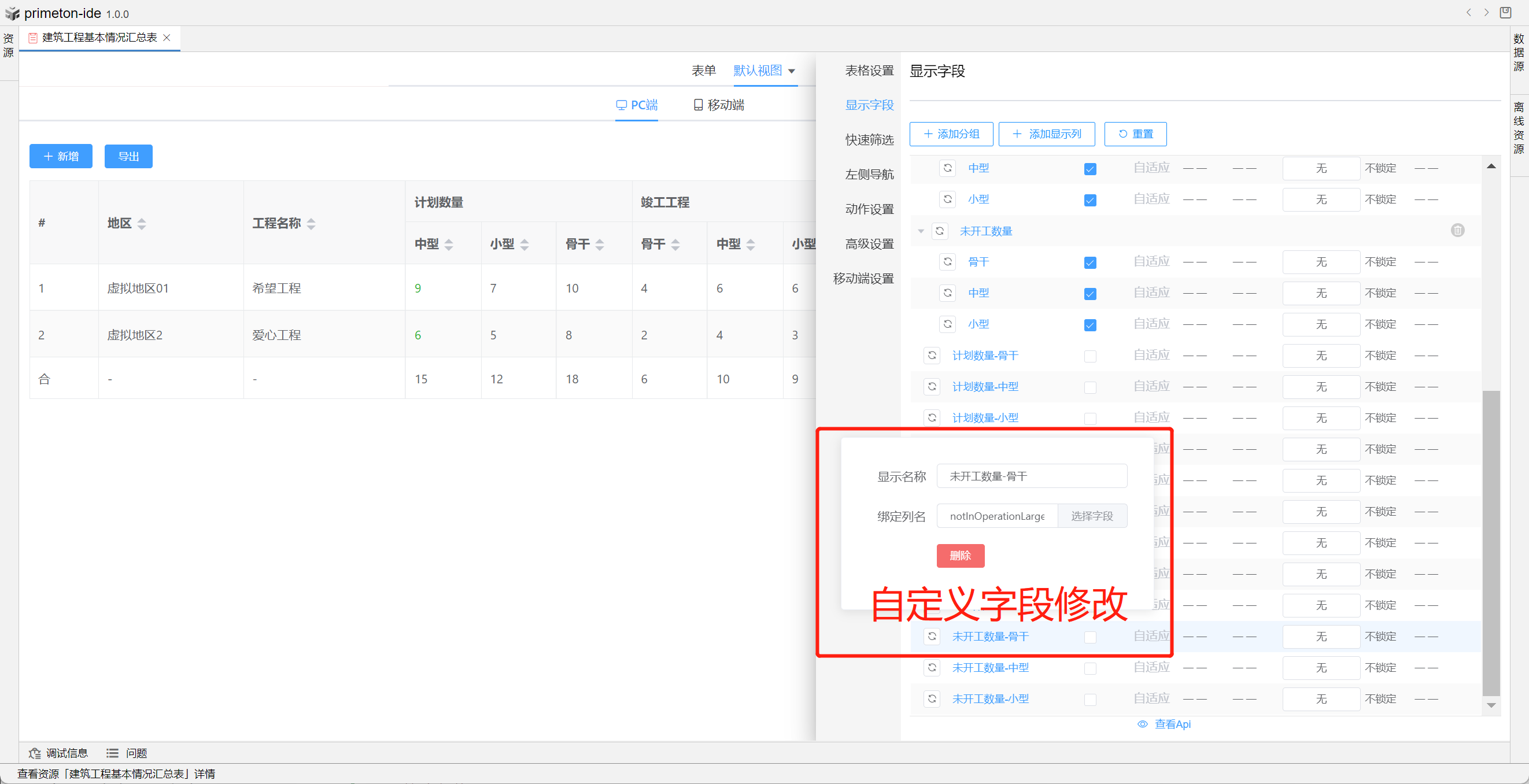
- 添加显示列:点击添加显示列,添加内容可选默认项目字段和自定义字段,自定义字段设置后可修改显示名称和绑定列名


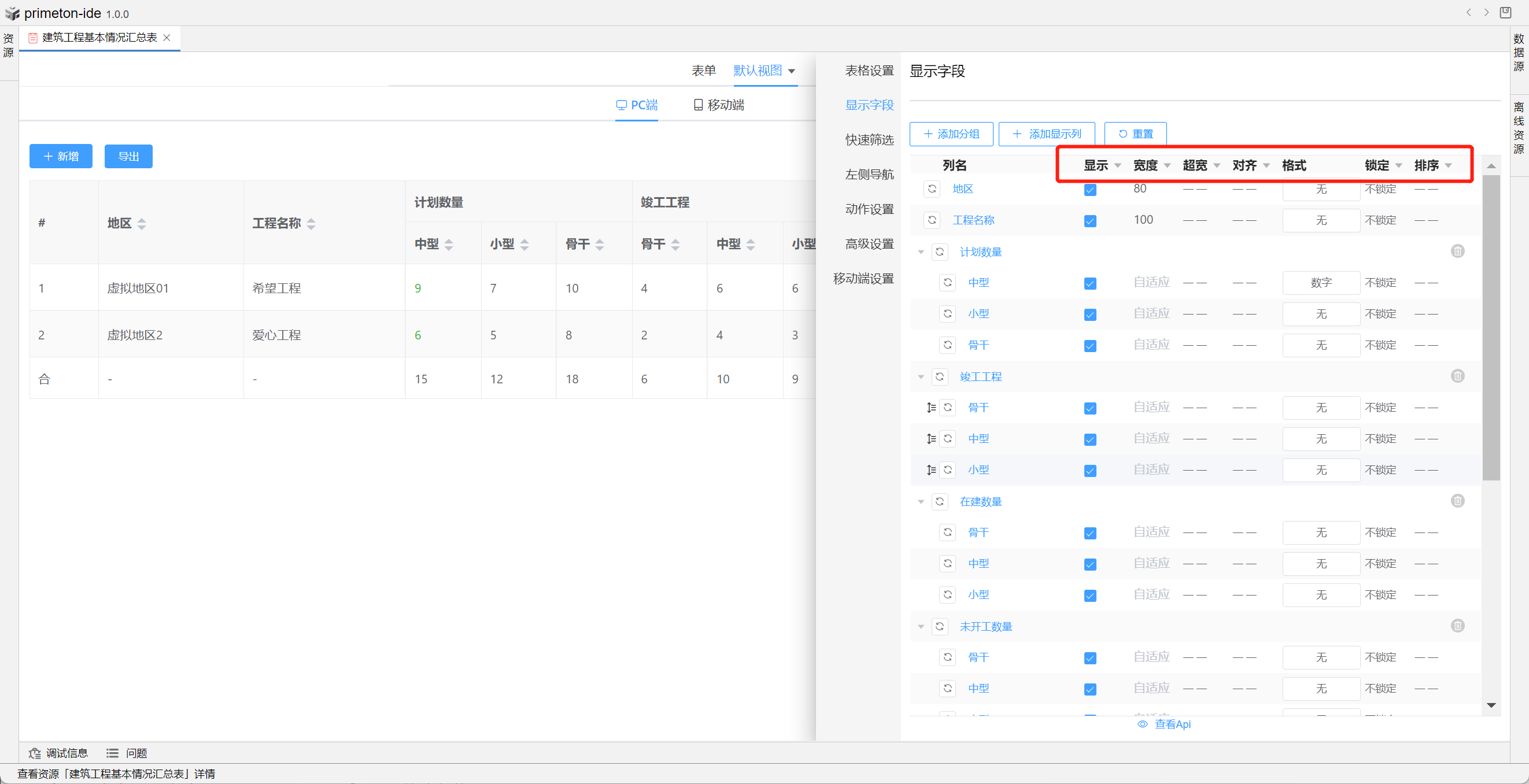
- 样式调整:可配置显示,宽度,超宽,对齐,格式,锁定,排序

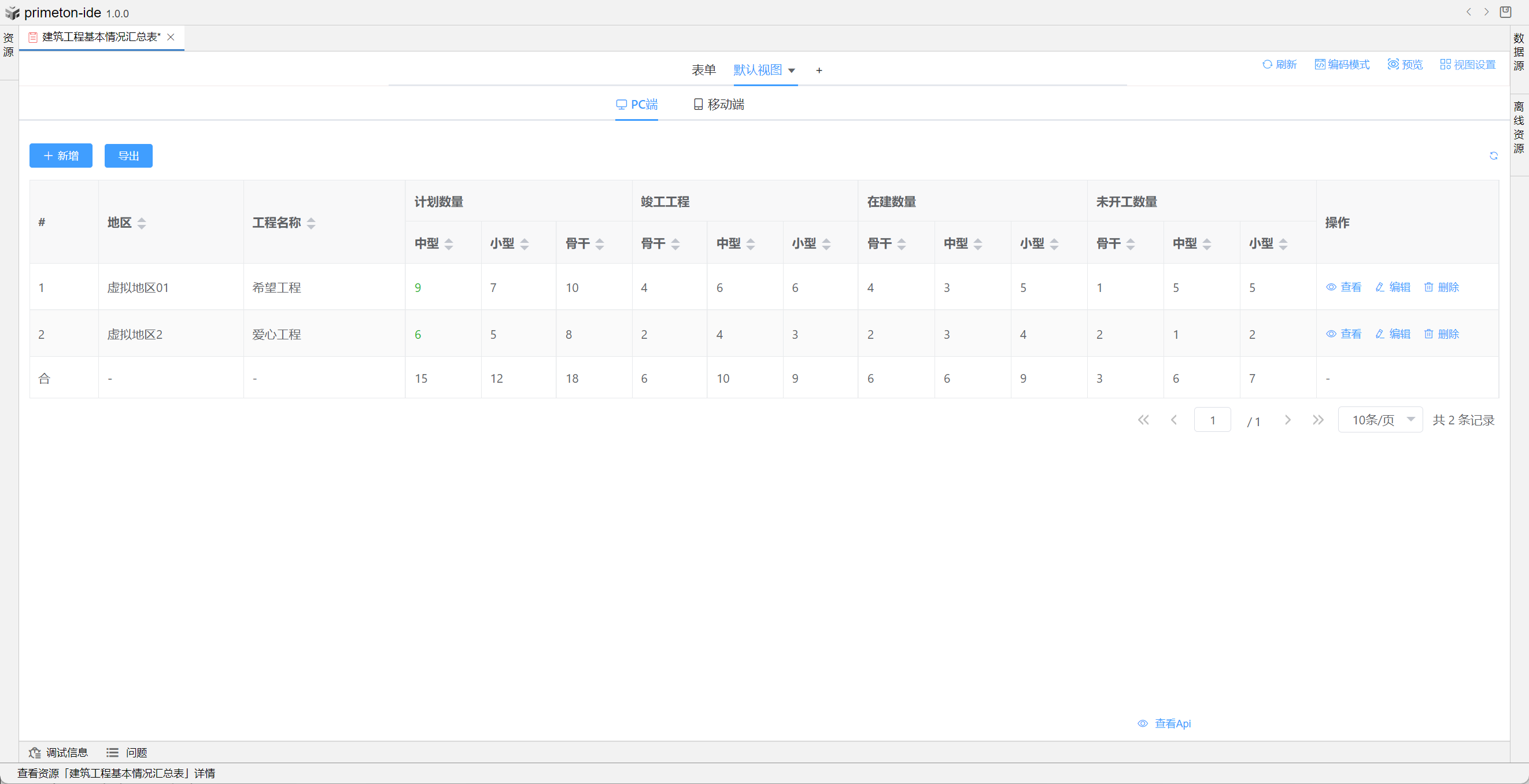
- 整体效果展示

# 表尾计算
通过表尾来实现合计、平均值功能
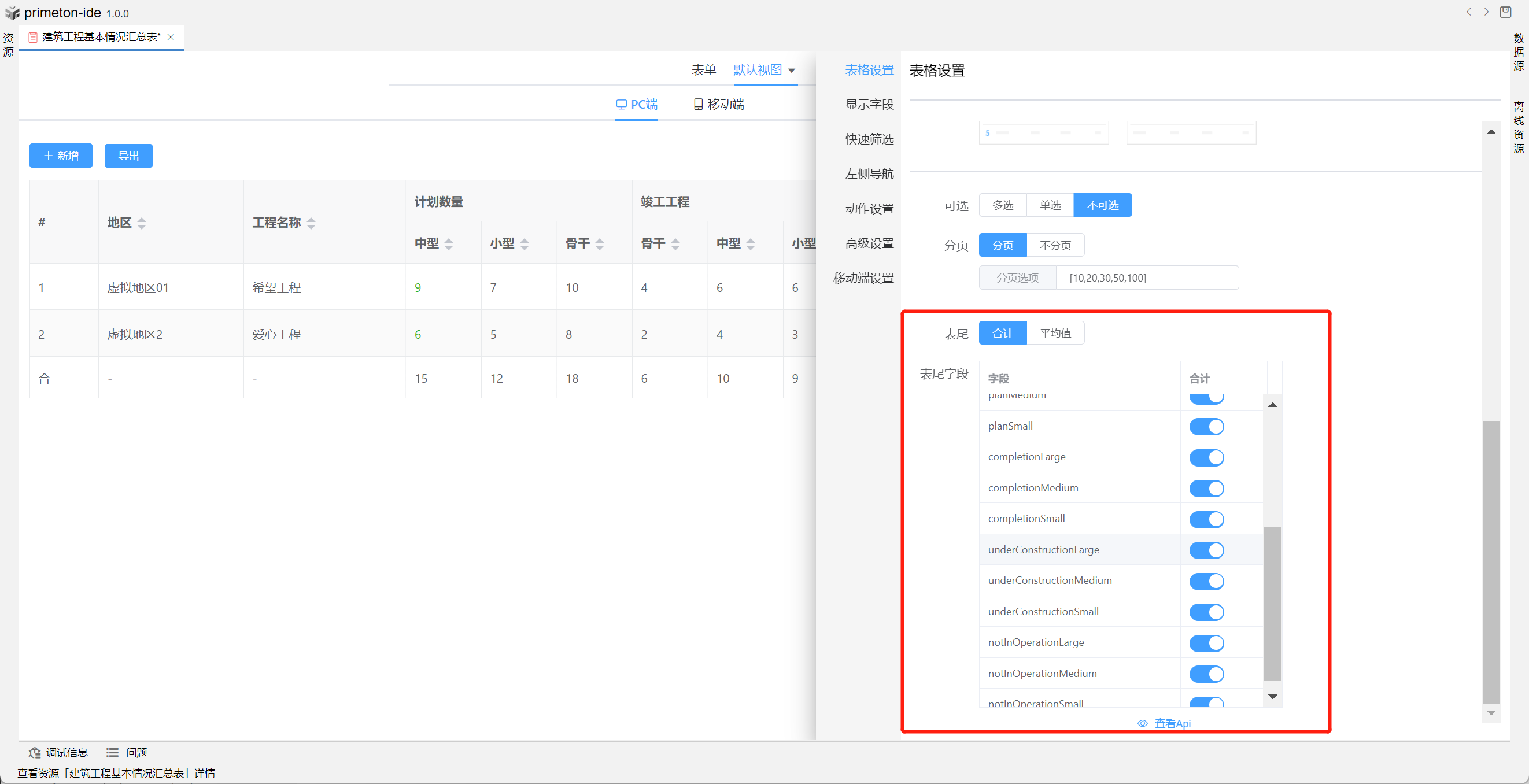
- 设置表尾计算:在视图设置-显示字段-表格设置中配置合计和平均值

- 整体效果展示

# 多选单选
单选表格、多选表格,用户手动选中时可添加触发事件selectChangeEvent
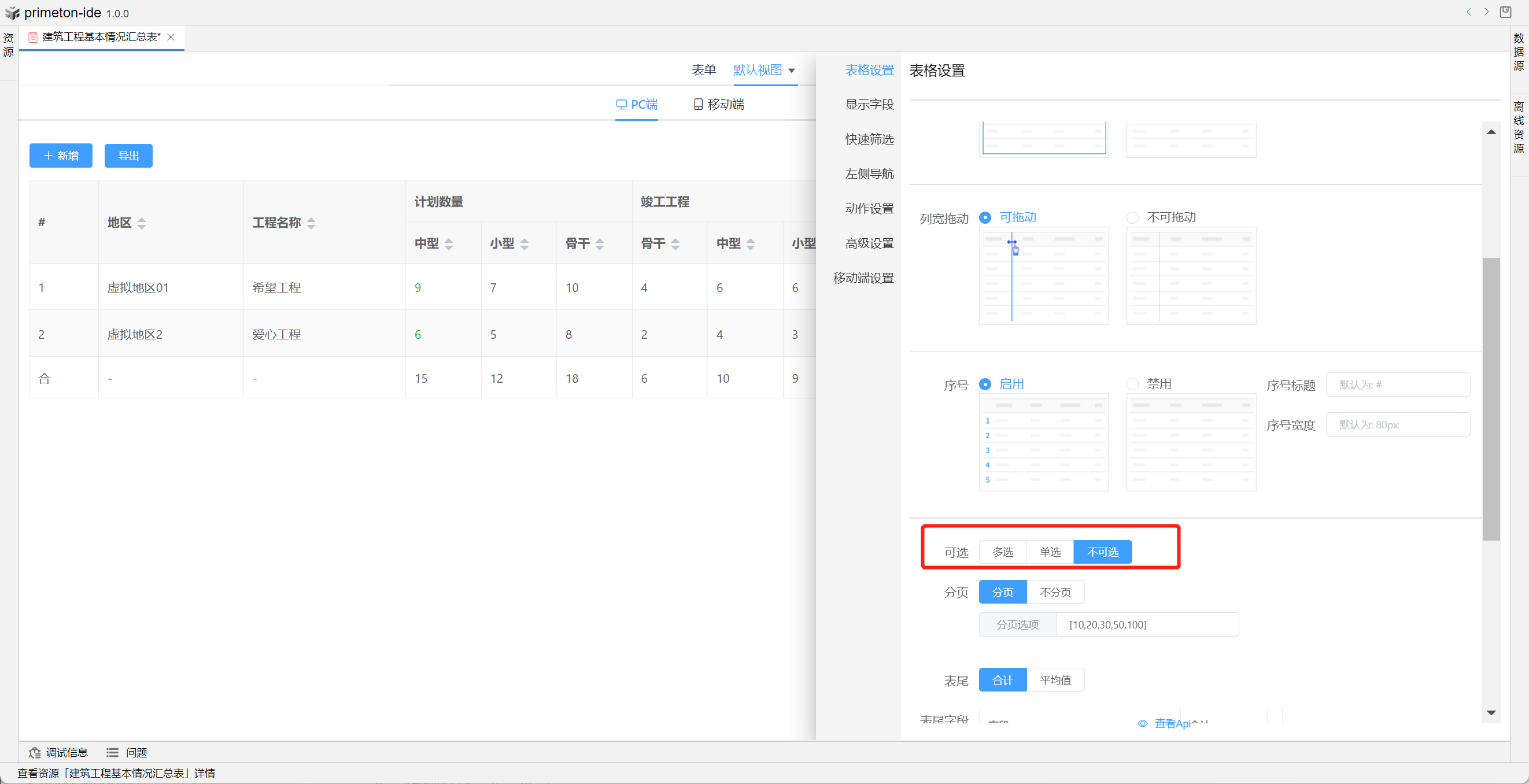
- 可选配置:在视图设置-显示字段-表格设置中配置可选

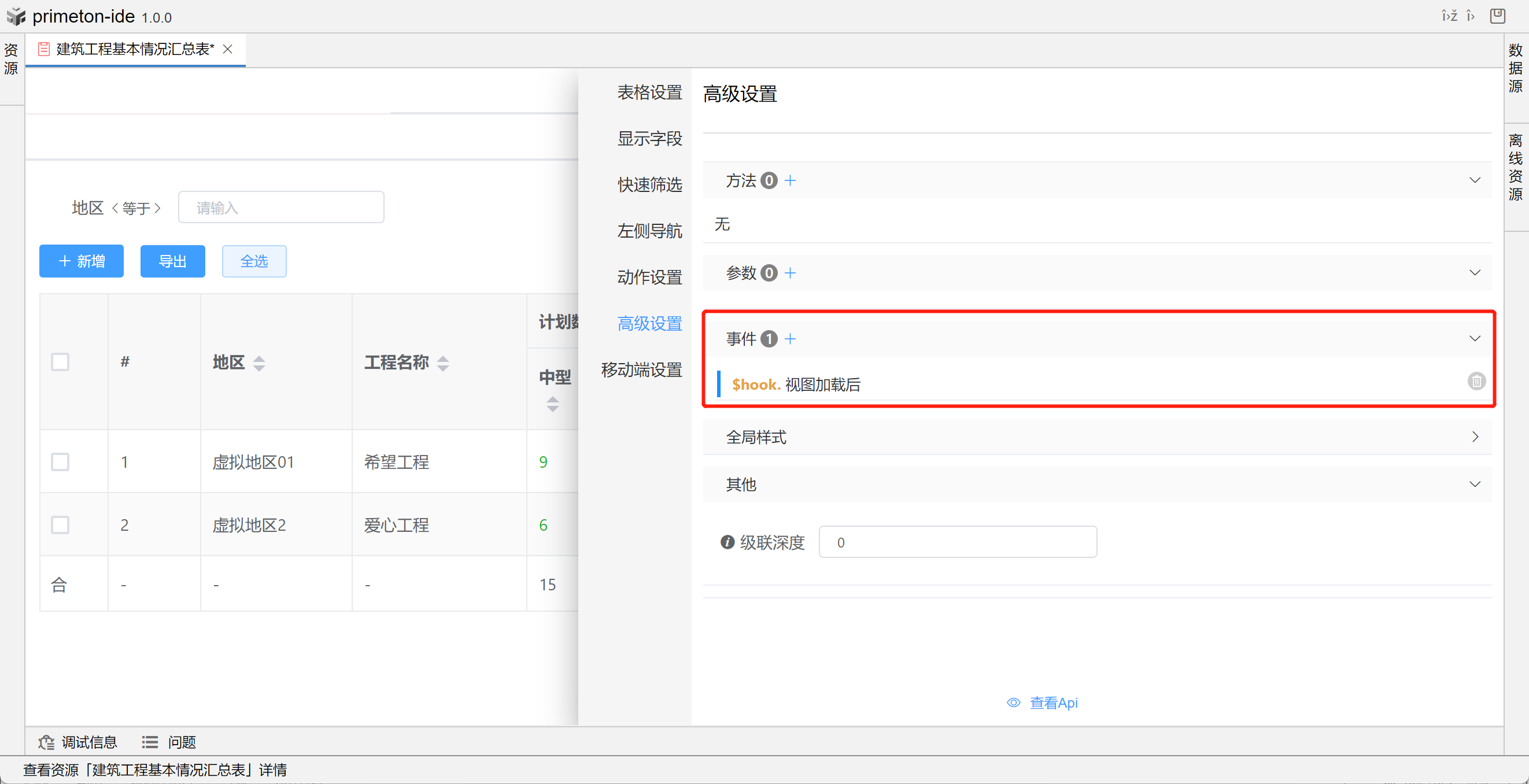
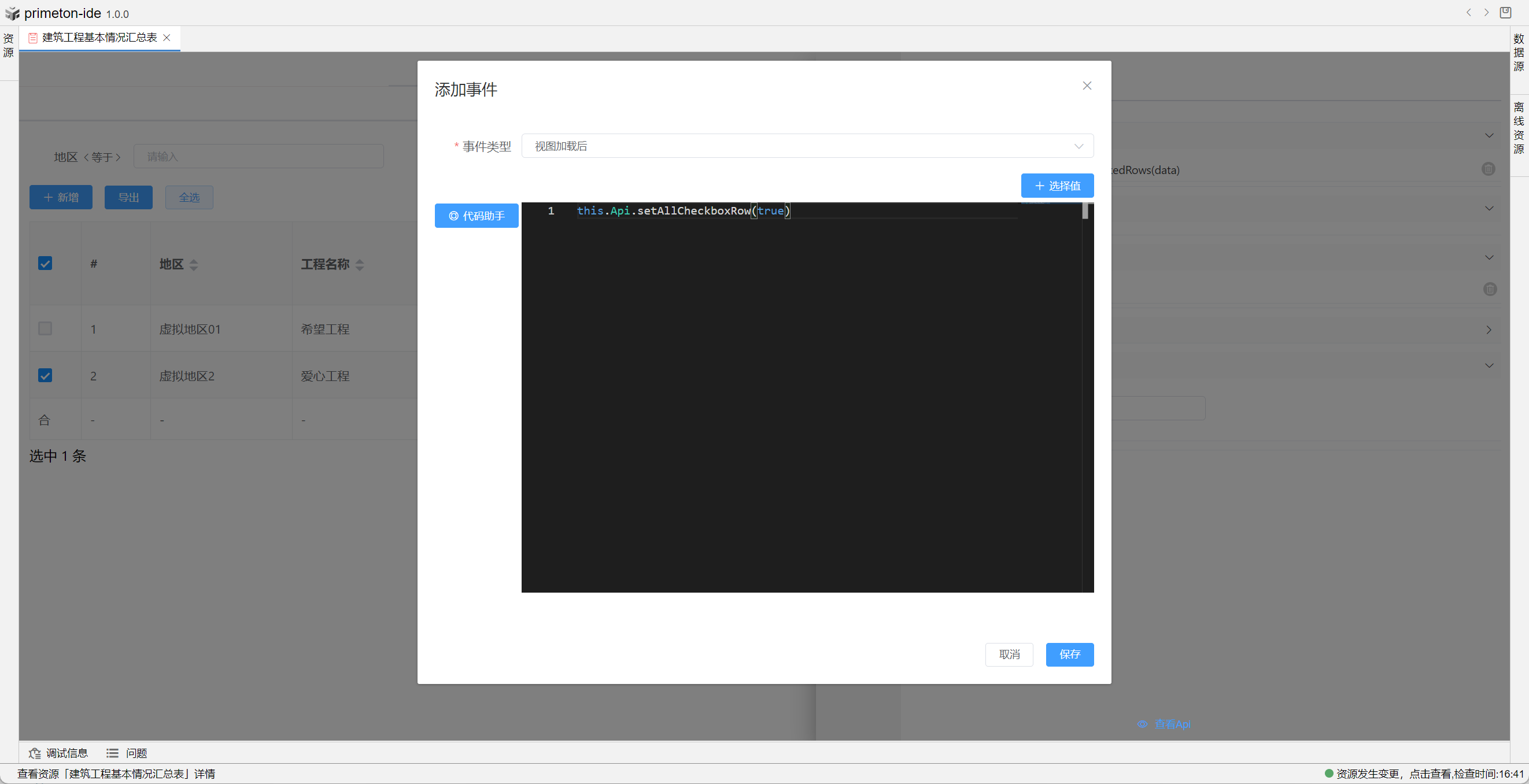
- 通过js初始化选中:在视图设置-高级设置-事件中进行配置

示例:使用this.Api.setAllCheckboxRow()进行全部选中

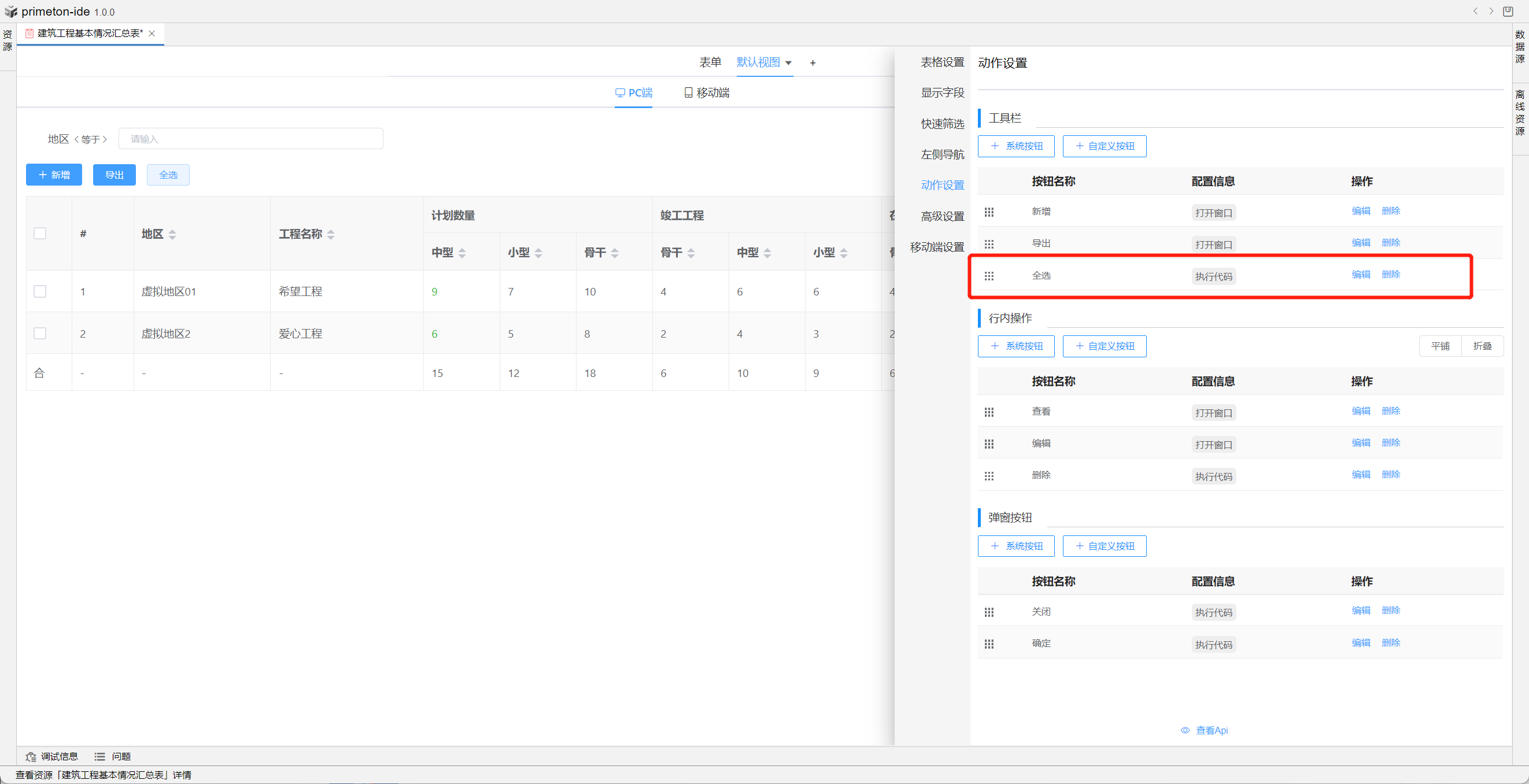
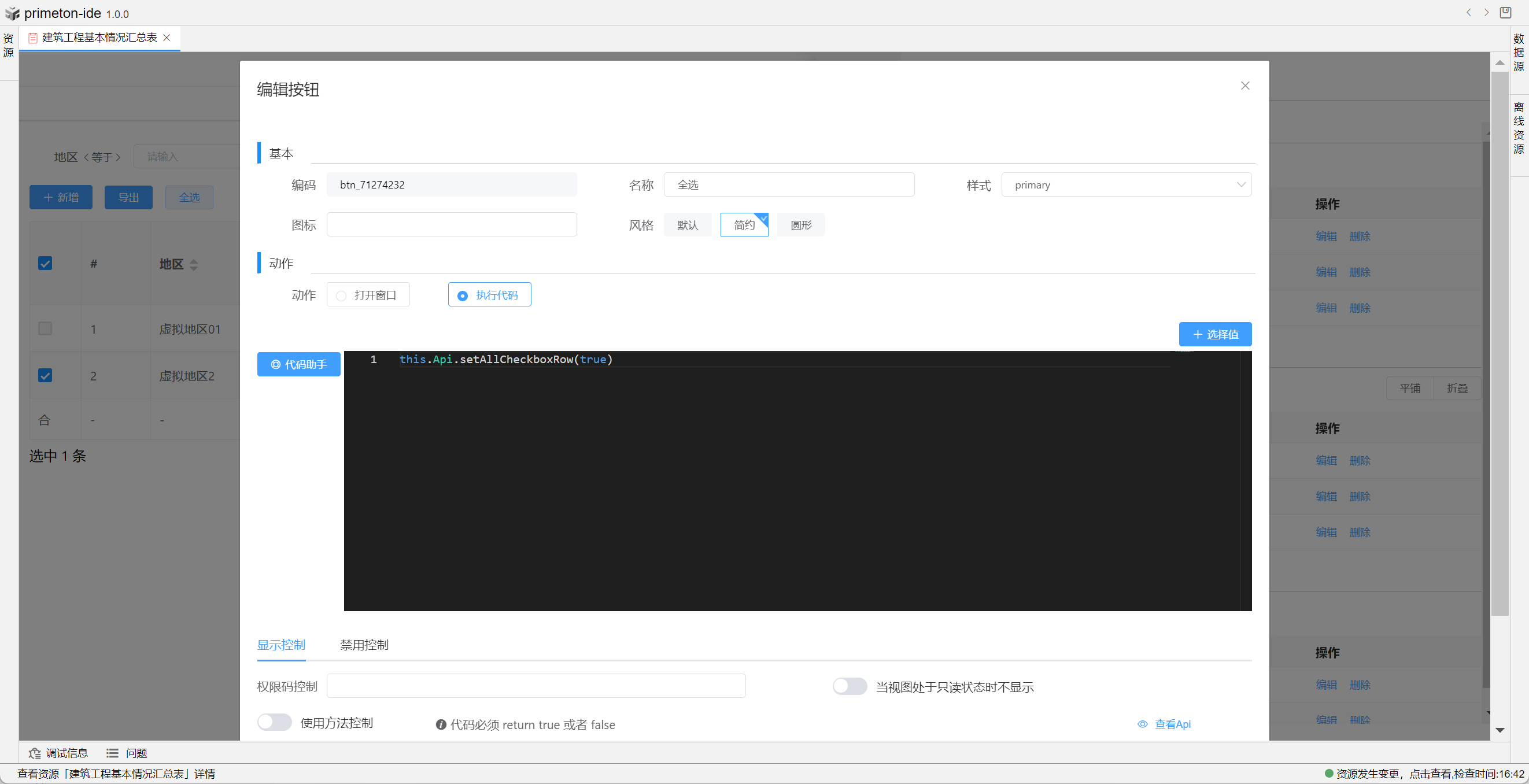
- 通过操作设置选中:在视图设置-动作设置-工具栏-添加自定义按钮中配置


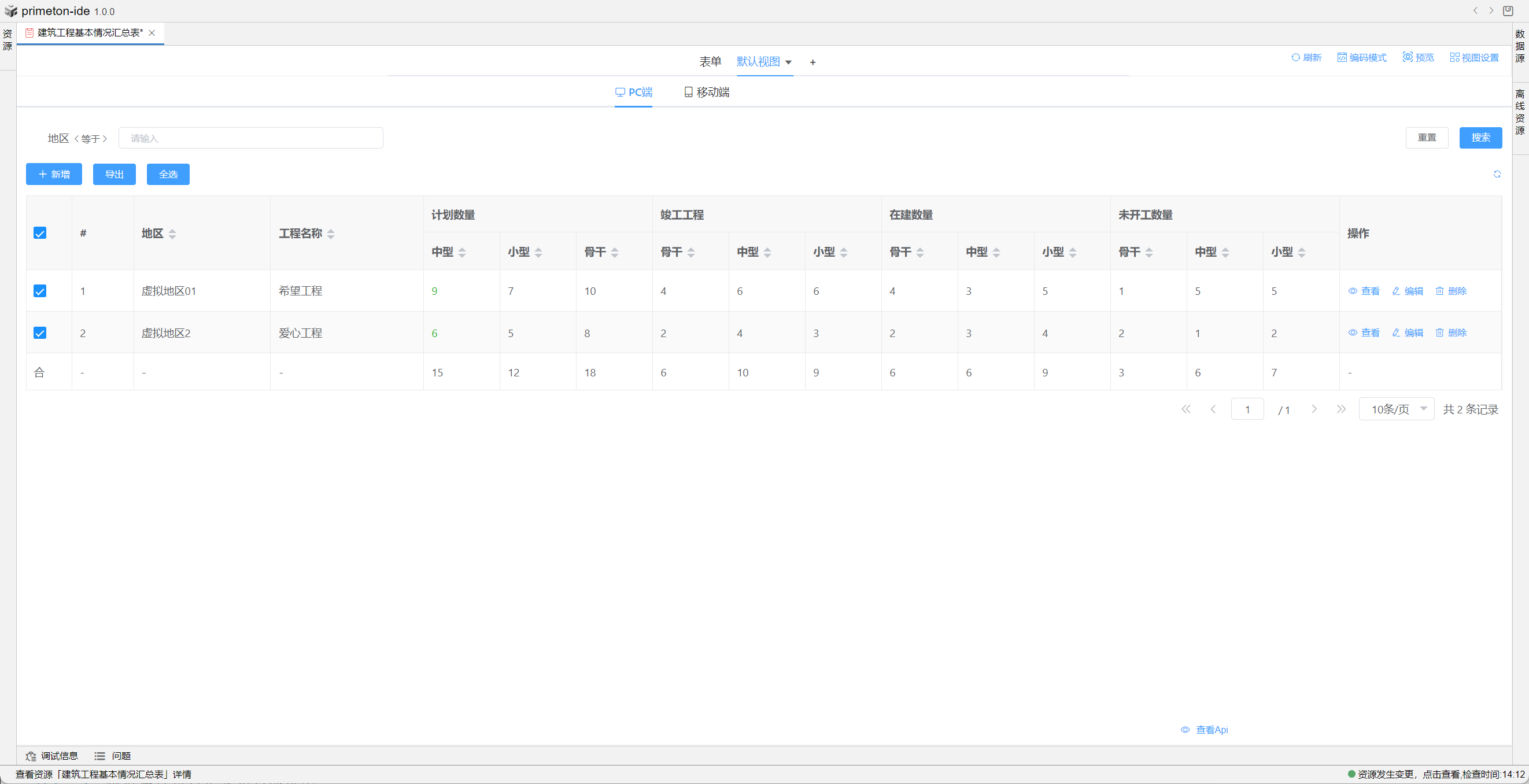
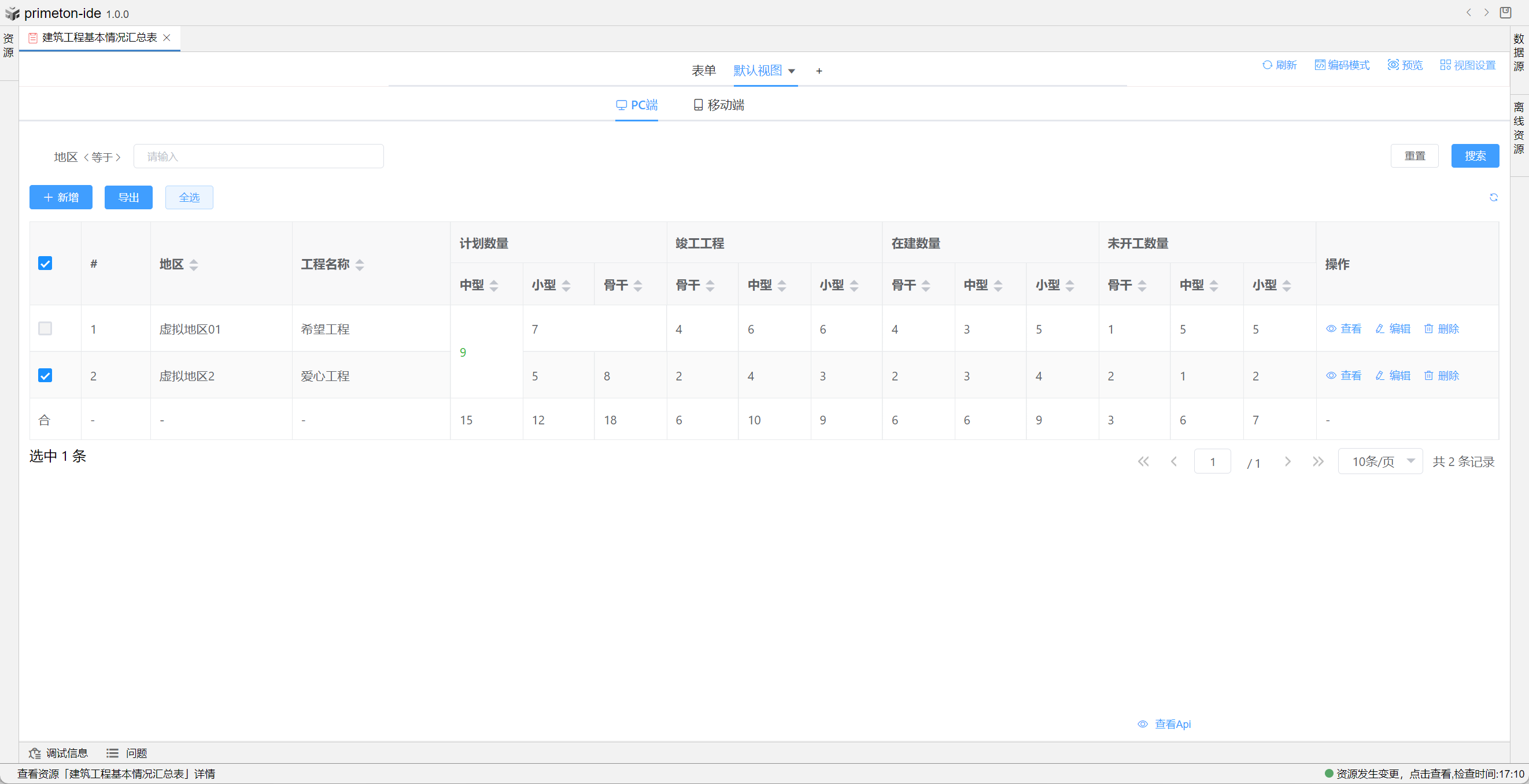
整体效果展示

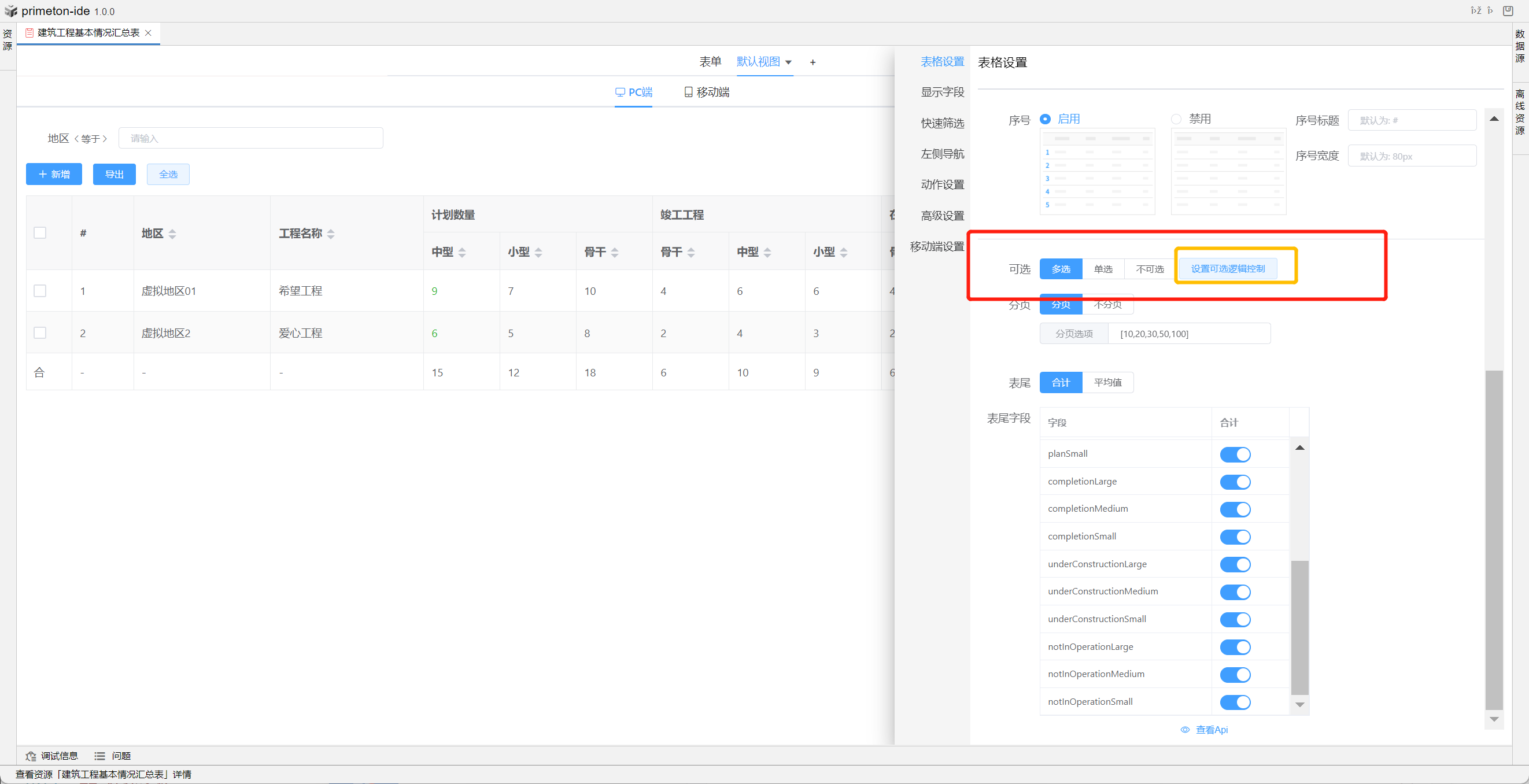
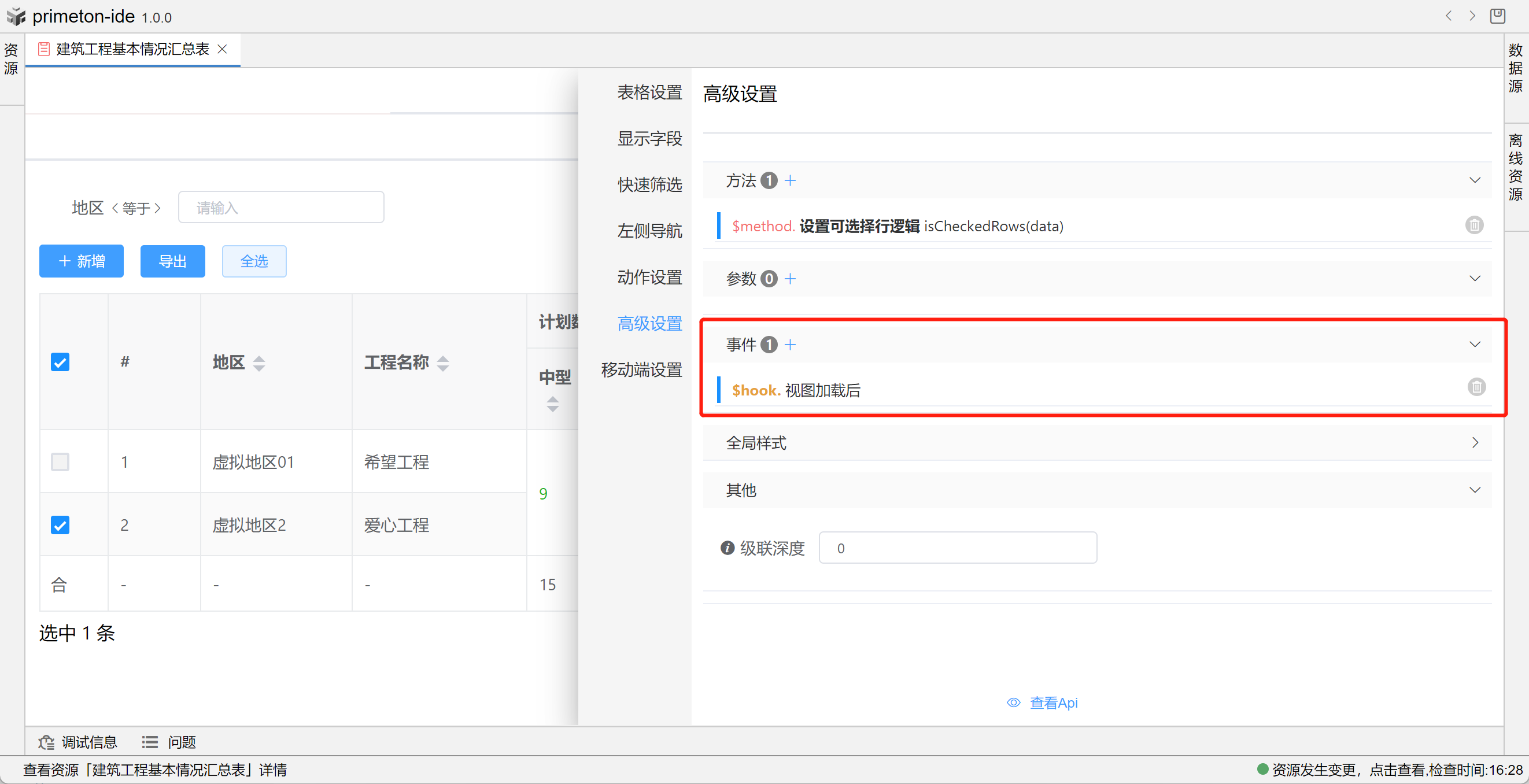
- 根据条件设置记录是否能选中:在视图设置-表格设置-可选中配置可选逻辑控制

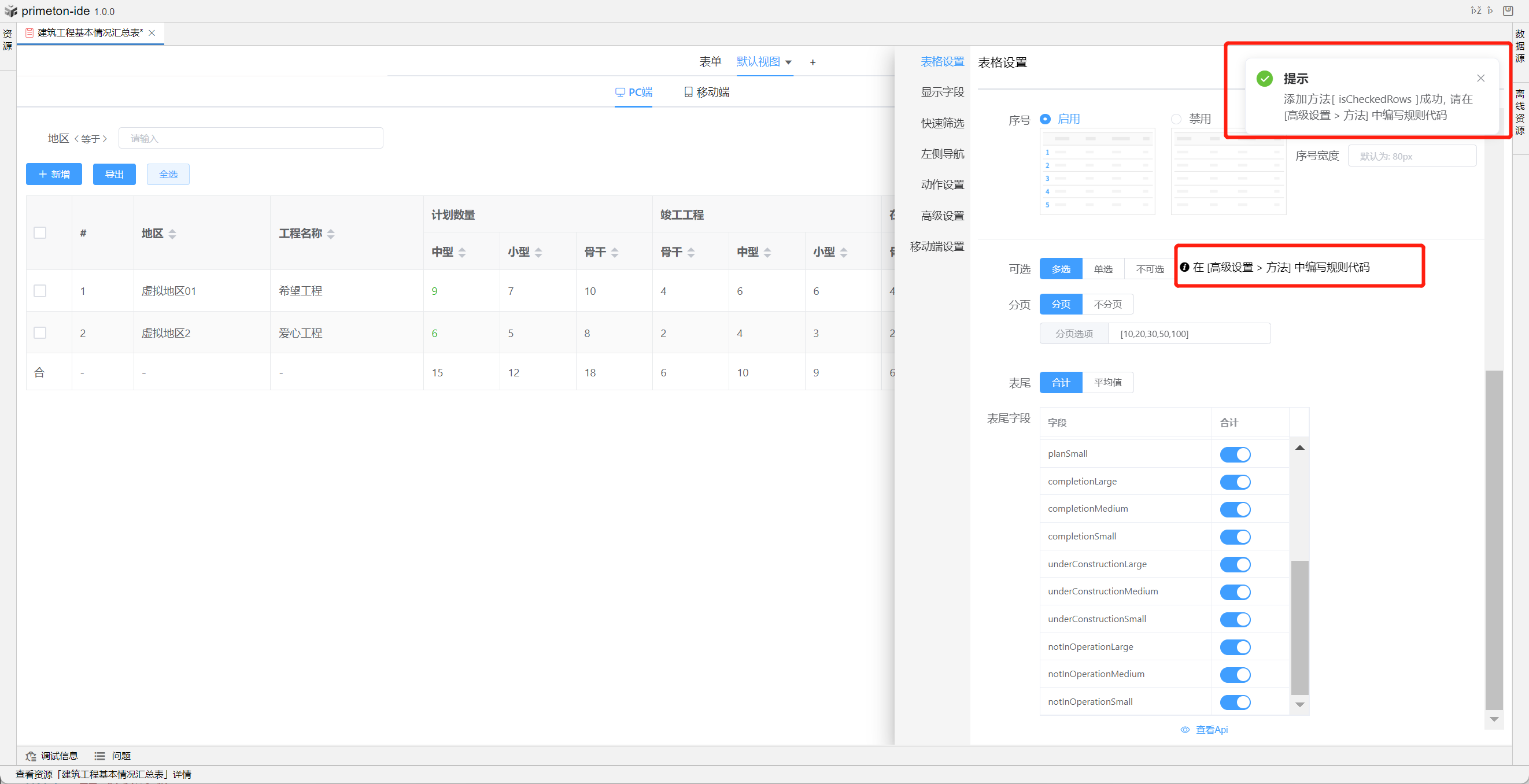
点击设置可选逻辑控制后,会提示已经生成方法

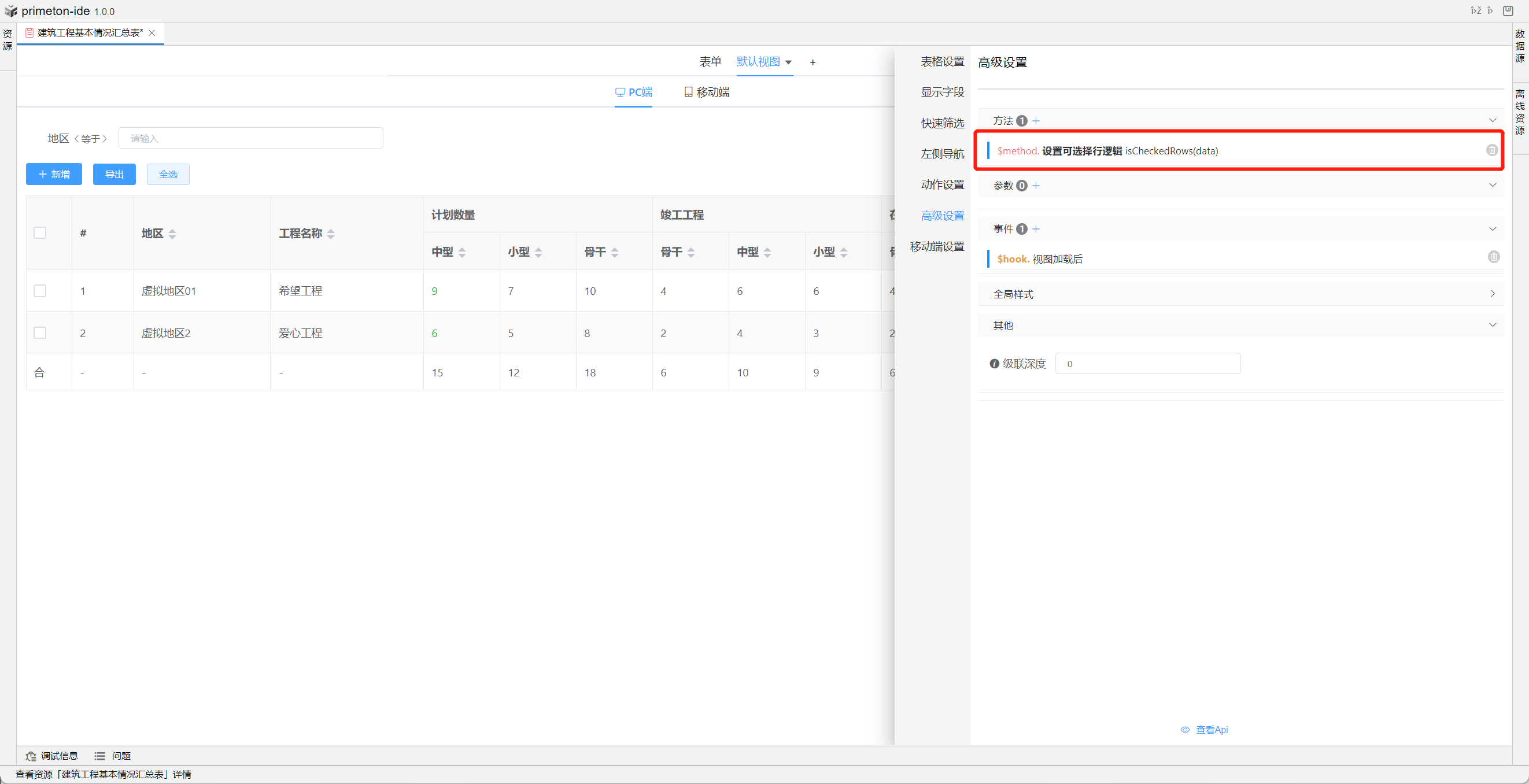
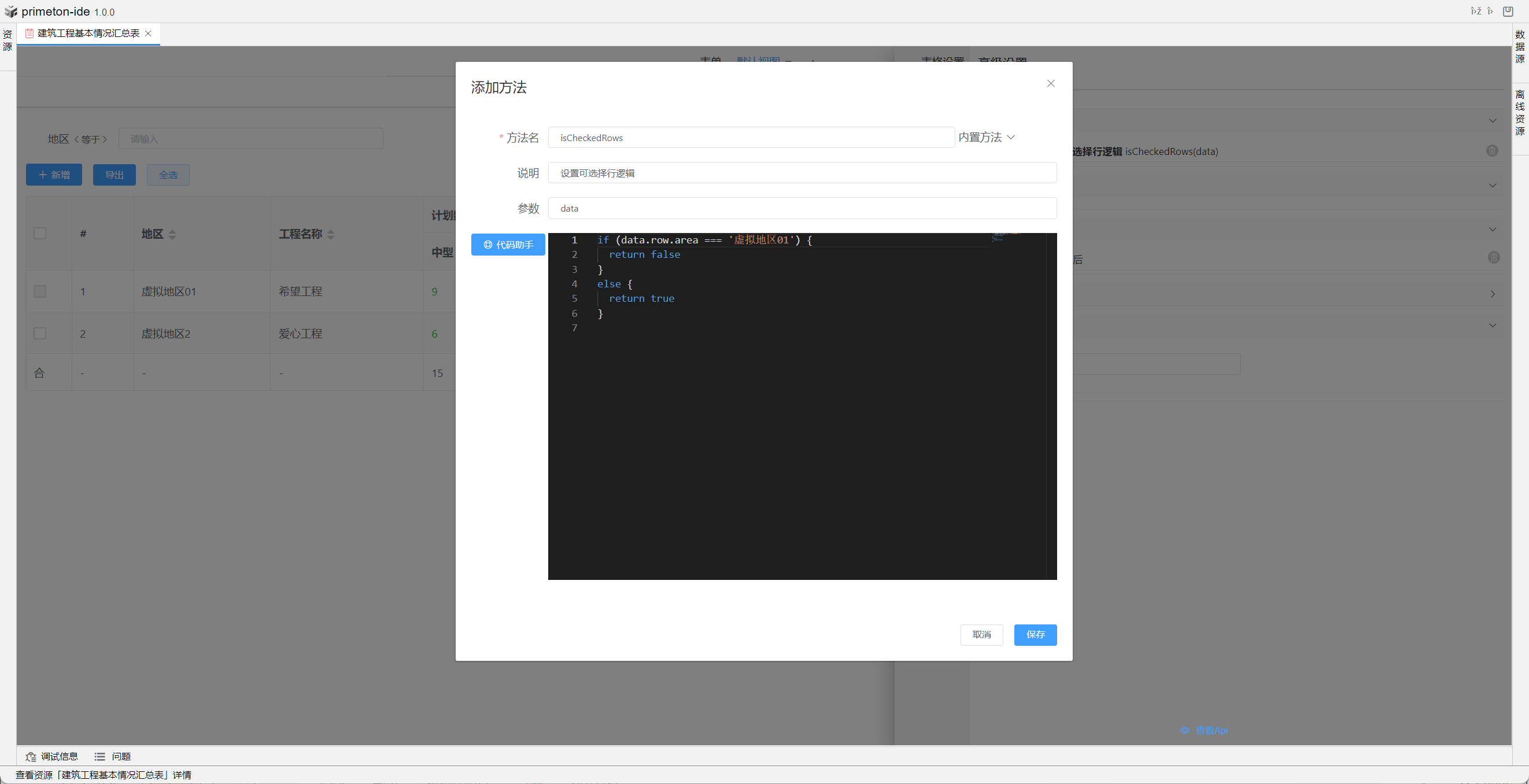
在对应方法中进行代码配置,当表格中不存在有效数据时列头复选框为禁用状态


# 通过js控制单元格合并
合并行或列,通过this.Api.mergeCells()自定义合并方法
- 在视图设置-高级设置-事件中添加事件

- 使用this.Api.mergeCells()配置合并单元格

- 整体效果展示

# 筛选条件
使用筛选高级用法、动态更改筛选条件、自定义更加复杂的模板事件,处理复杂场景的筛选逻辑。
本部分将以"建筑工程基本情况汇总表"为示例进行配置讲解
# 添加查询条件
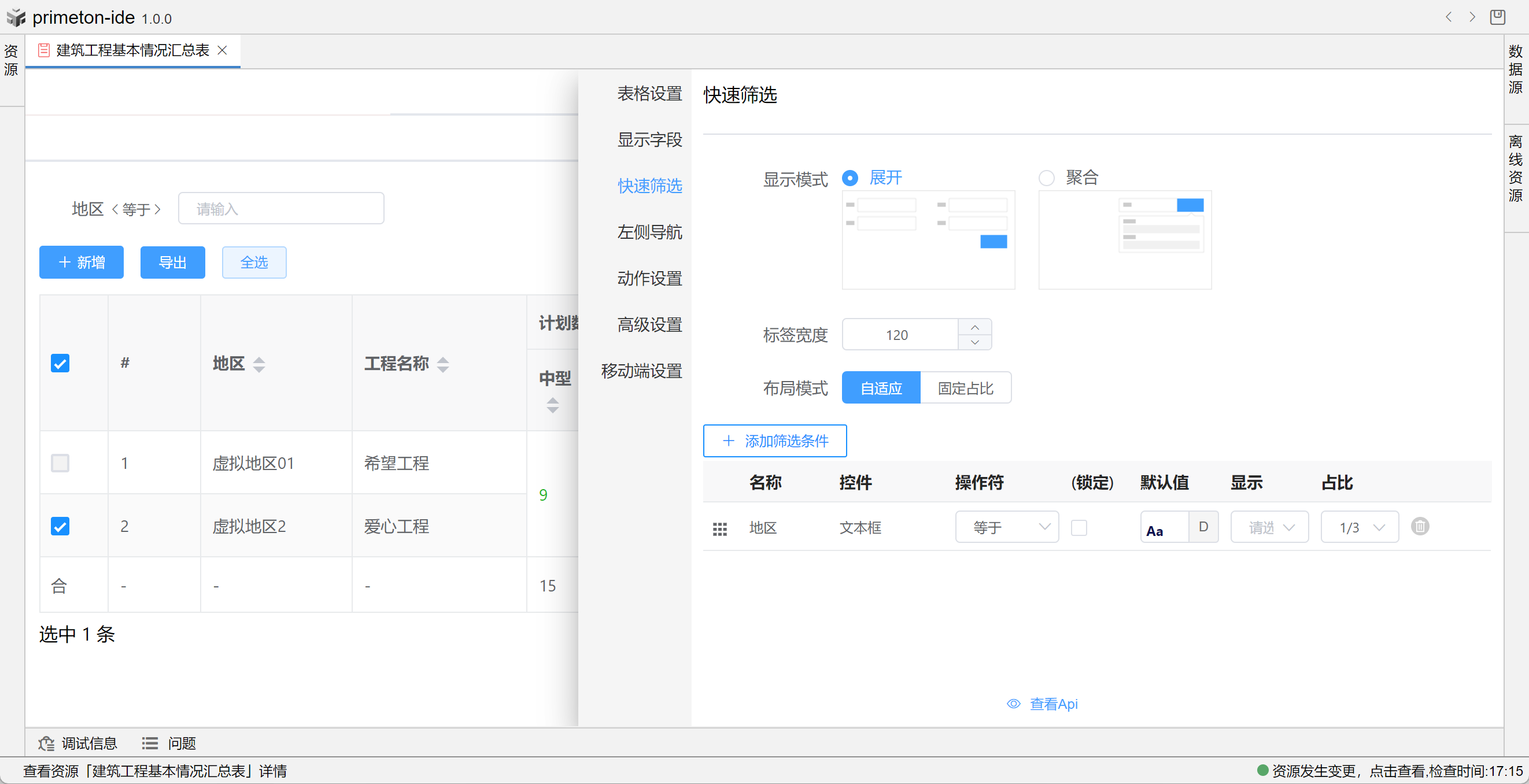
在视图设置-快速筛选进行查询条件配置

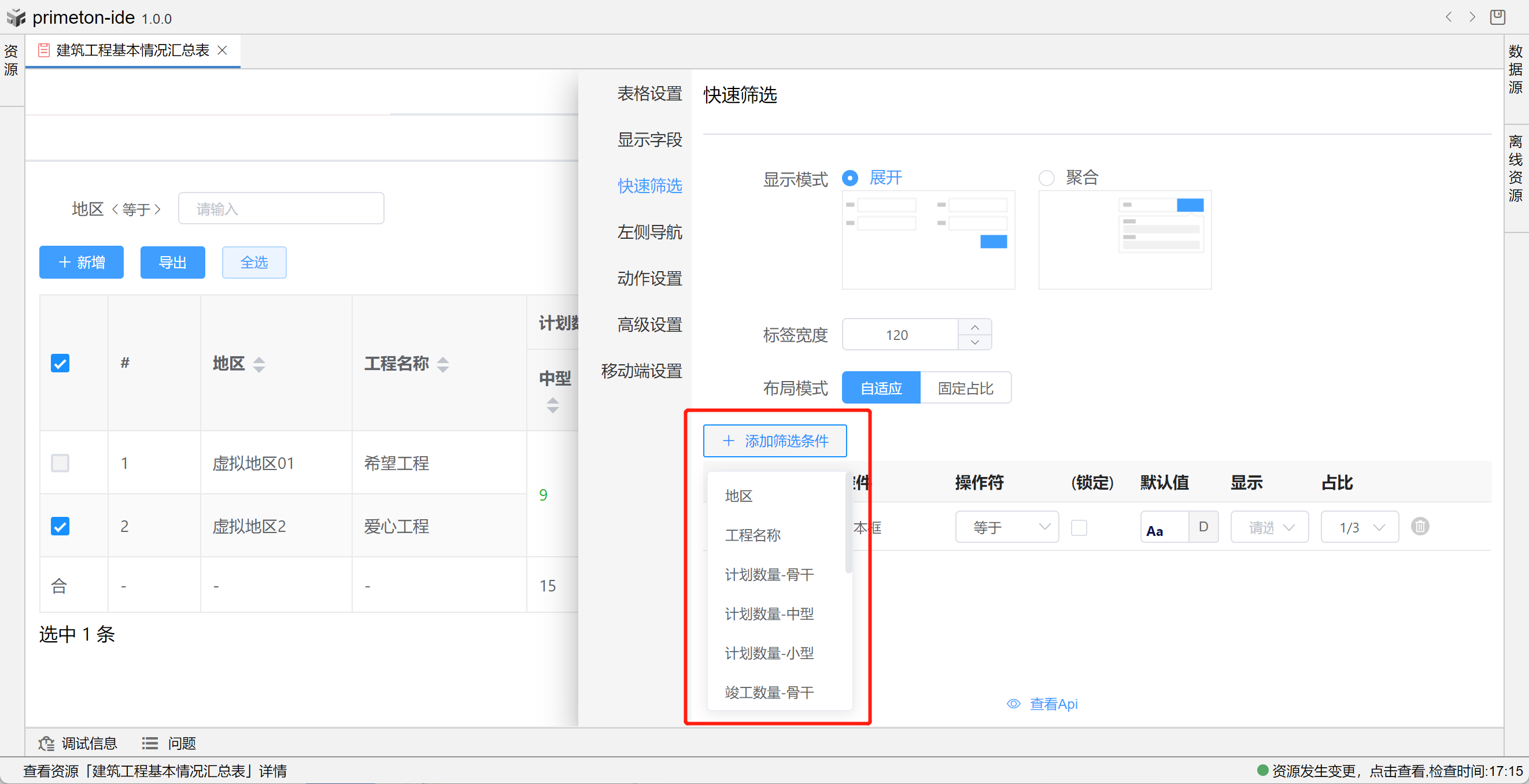
# 添加查询字段
点击添加筛选条件,选择筛选字段

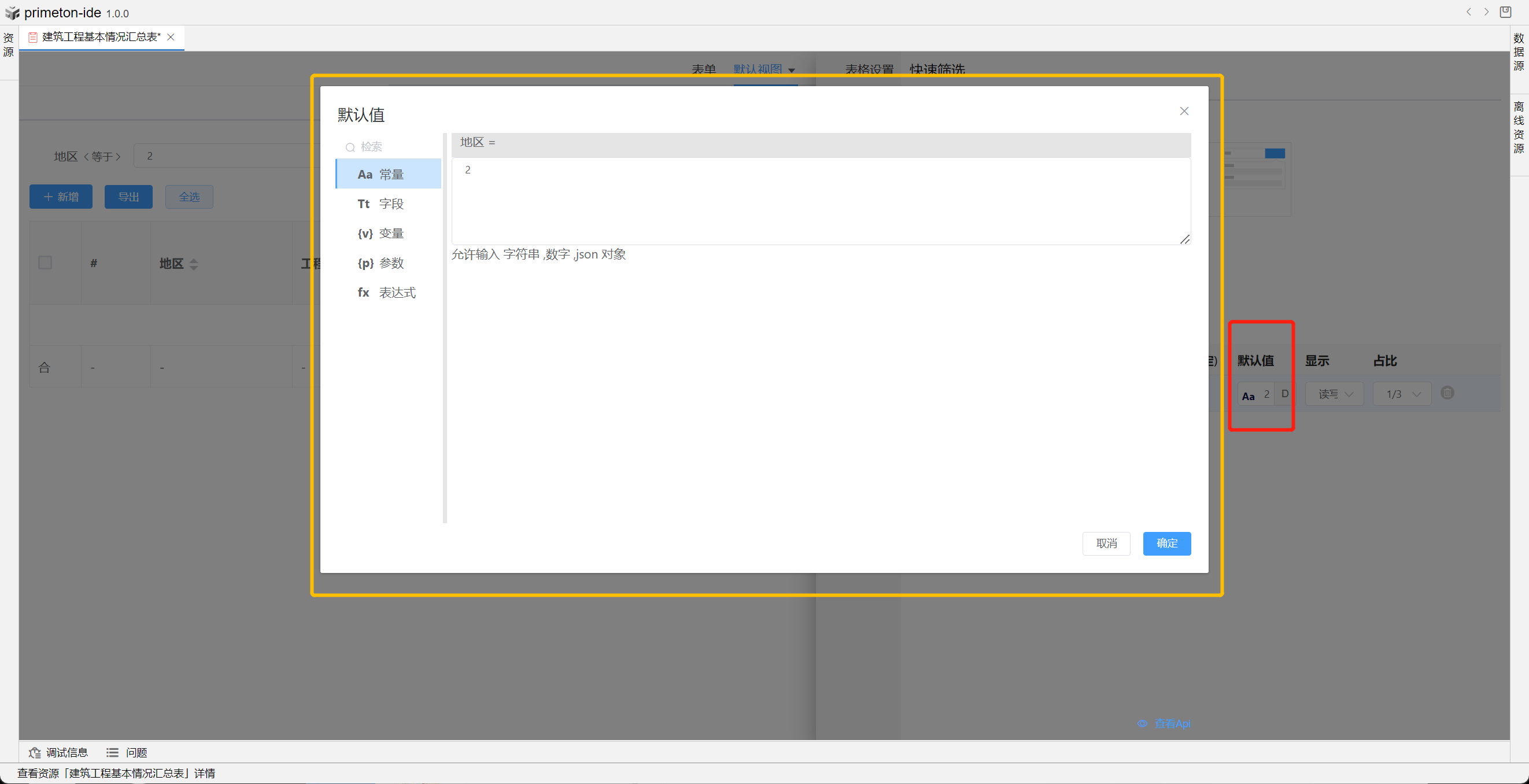
# 配置筛选条件
设置默认值

整体效果展示

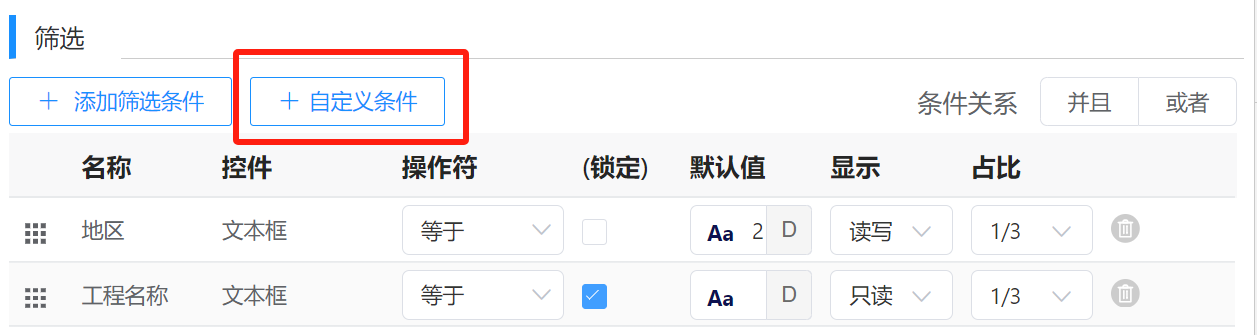
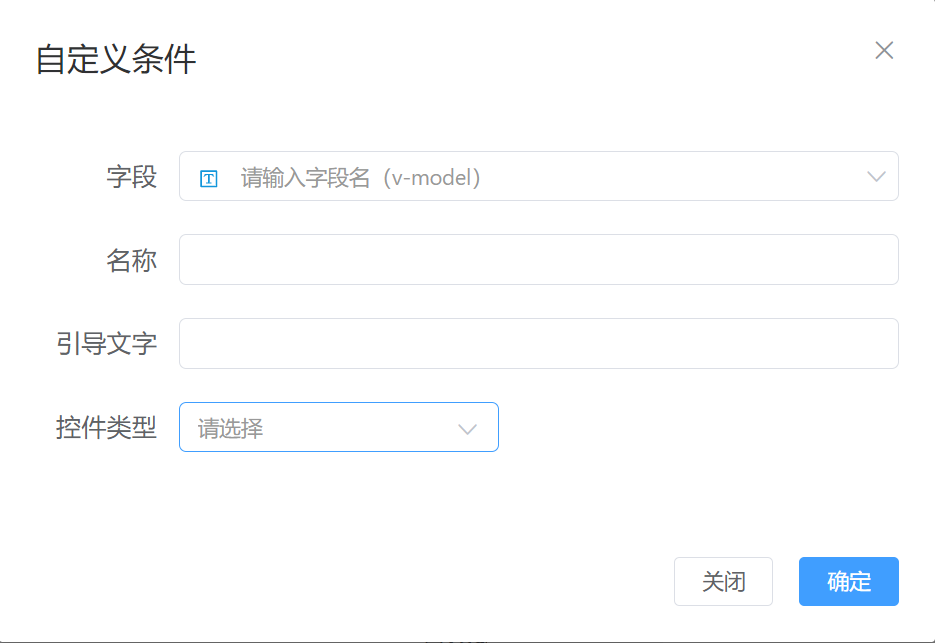
# ⾃定义查询条件
当查询条件不满足需求时,可使用自定义查询条件

可配置组件如下:
- 文本框
- 下拉选择器
- 多选框
- 单选框
- 日期范围
配置方式同组件一致

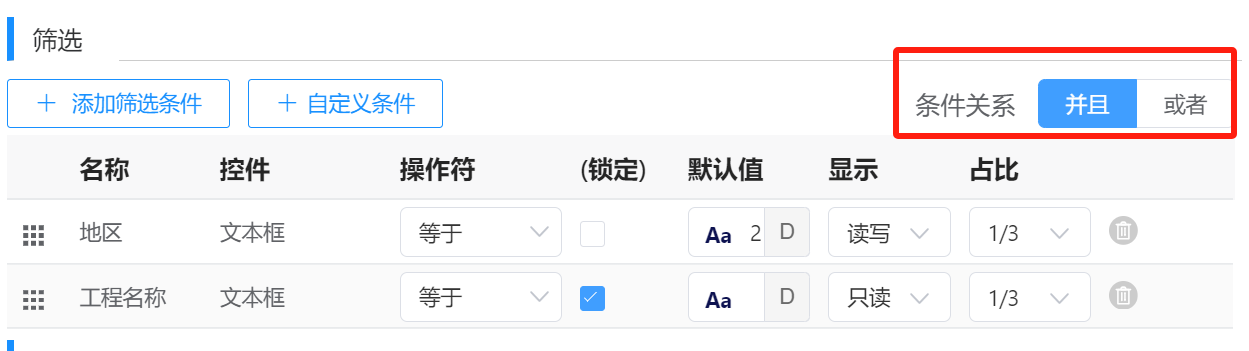
# 查询条件关系配置
存在多个查询条件时,可设置查询条件关系,默认查询关系为并且。

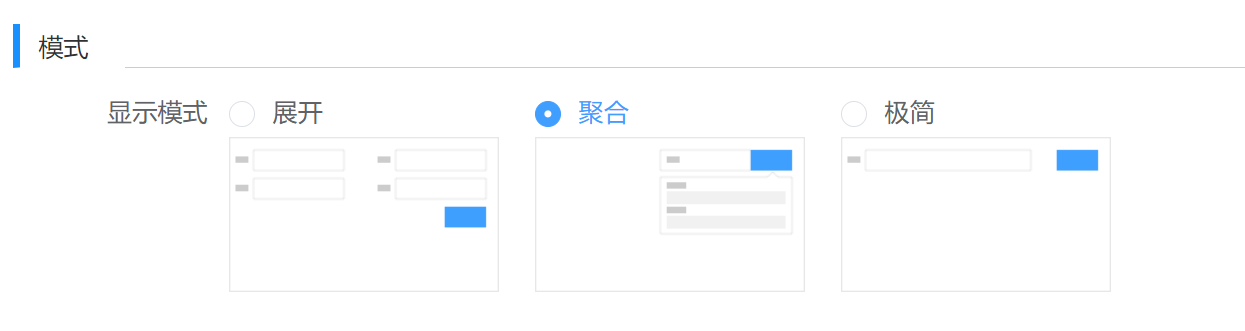
# 显示模式
查询条件可以设置三种模式:展开、聚合、极简。

展开模式:默认模式,展开所有查询条件。
聚合模式:查询条件全部收起,展示页面更简洁。
极简模式:在展示左右查询条件的情况下,省略部分配置展示。
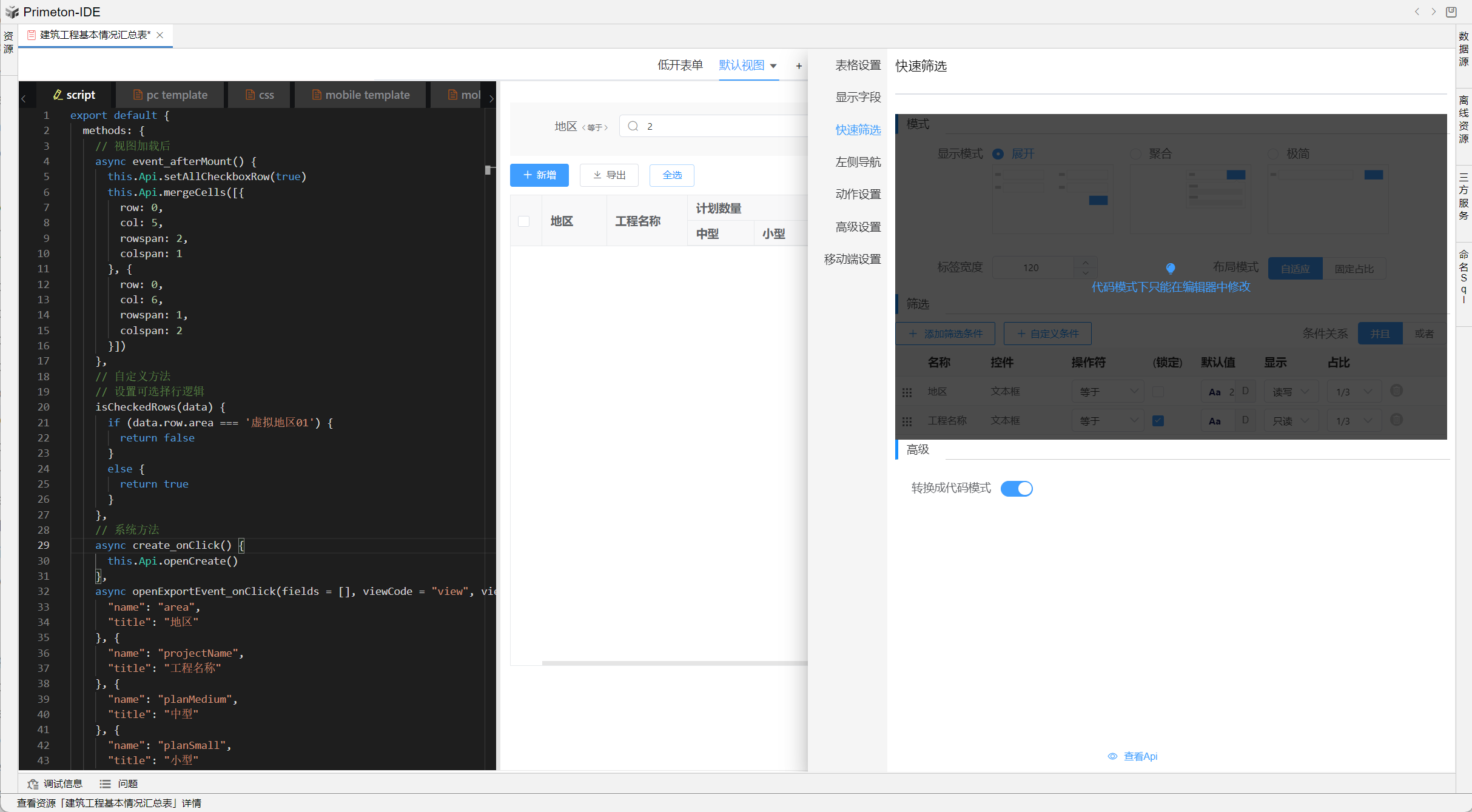
# ⾼开模式
做个性化查询场景开发时,可将查询条件可以转换为⾼开模式。
转换为高开模式后页面如下

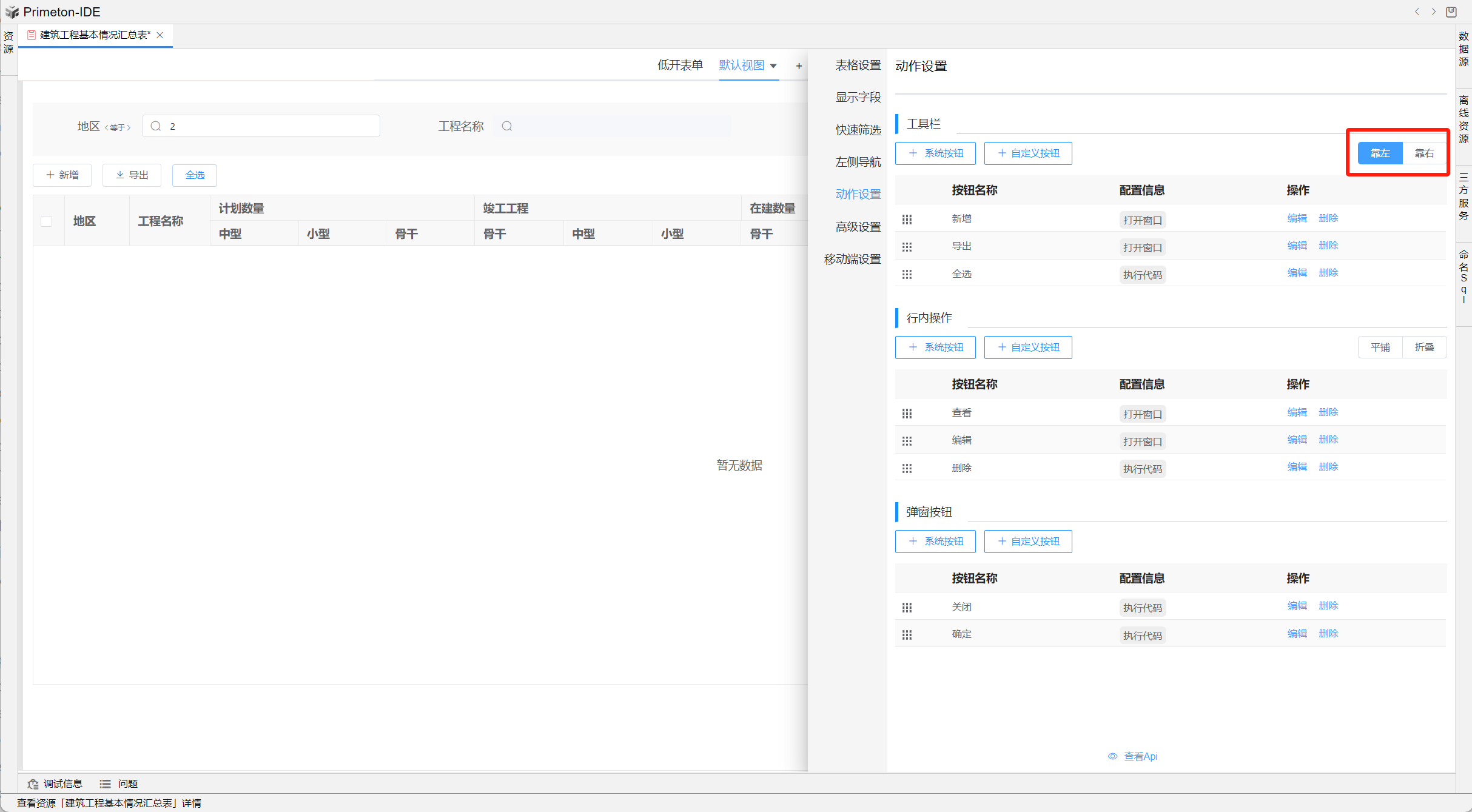
# 动作设置
配置视图页面的按钮,可添加按钮分为三类:工具栏、行内操作、弹窗按钮。每种类型都可以添加系统按钮和自定义按钮。
工具栏按钮可配置按钮位置,默认配置为靠左。

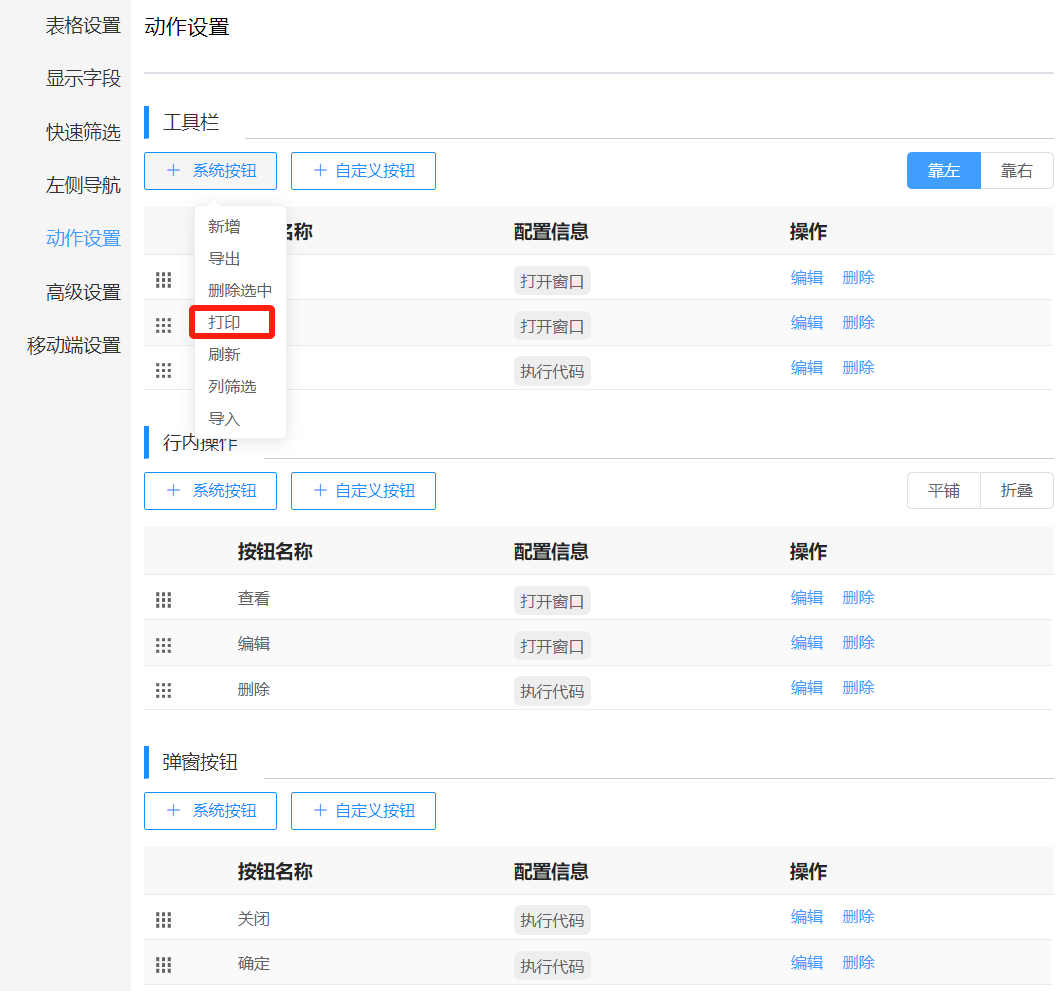
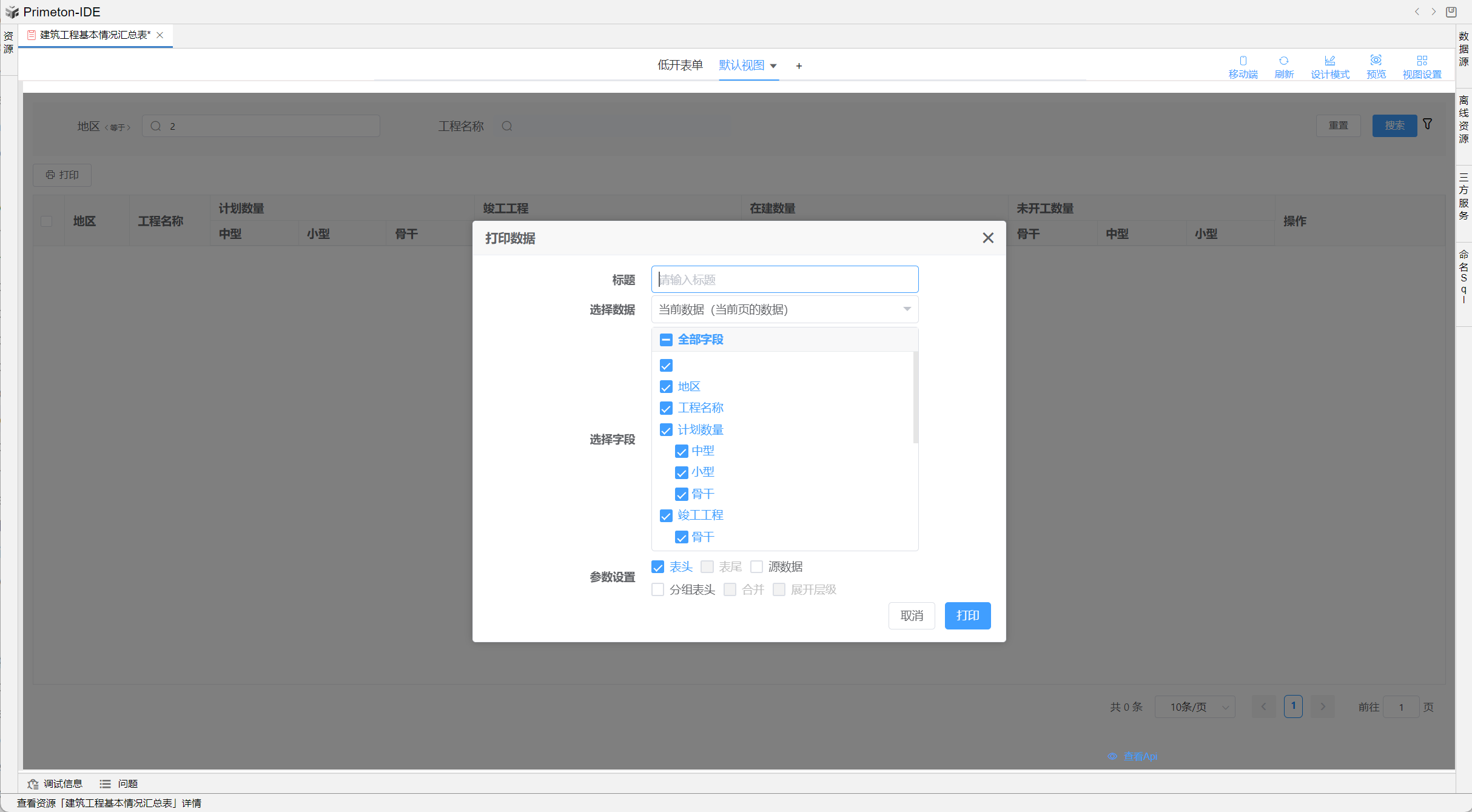
# 打印
添加打印按钮操作:视图设置-动作设置-工具栏-系统按钮-添加打印按钮

点击打印按钮

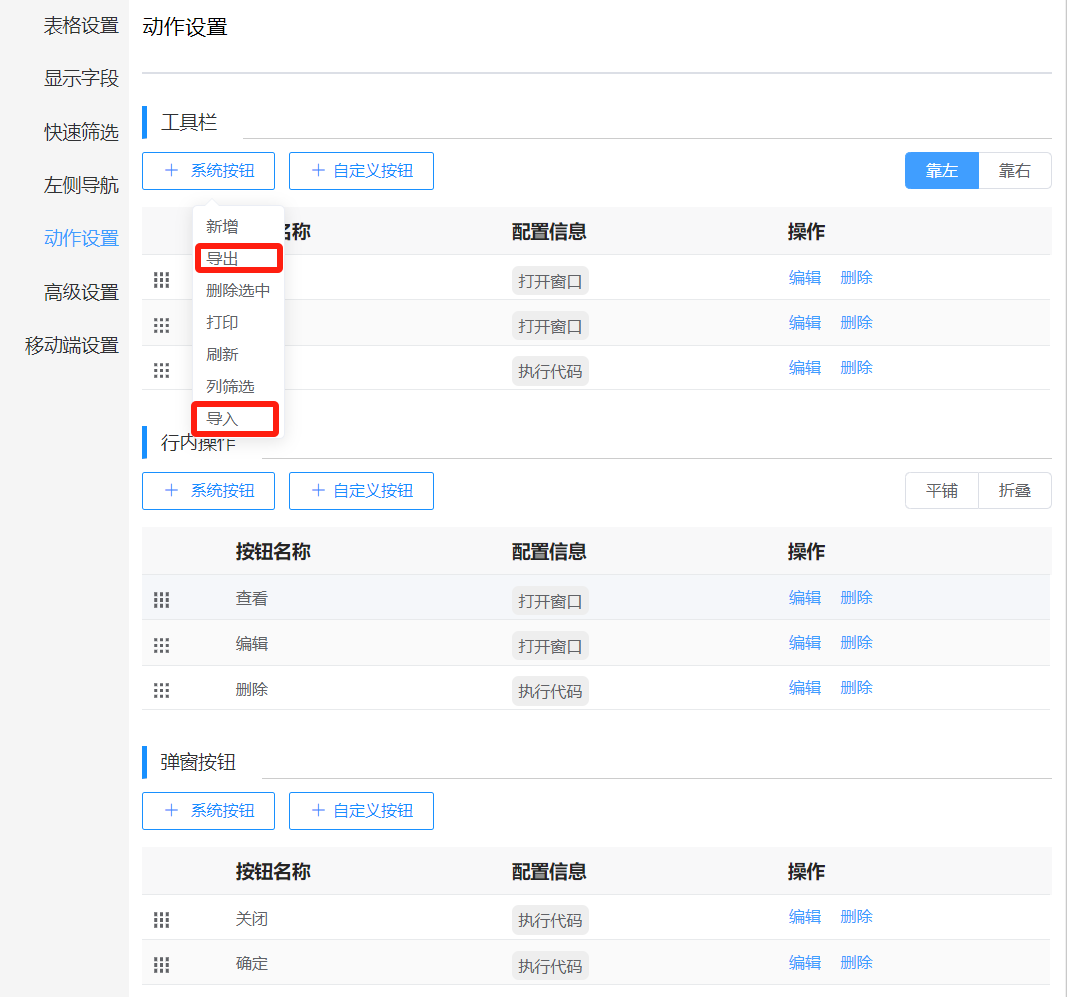
# 导入/导出
添加导入/导出按钮操作:视图设置-动作设置-工具栏-系统按钮-添加导入/导出按钮

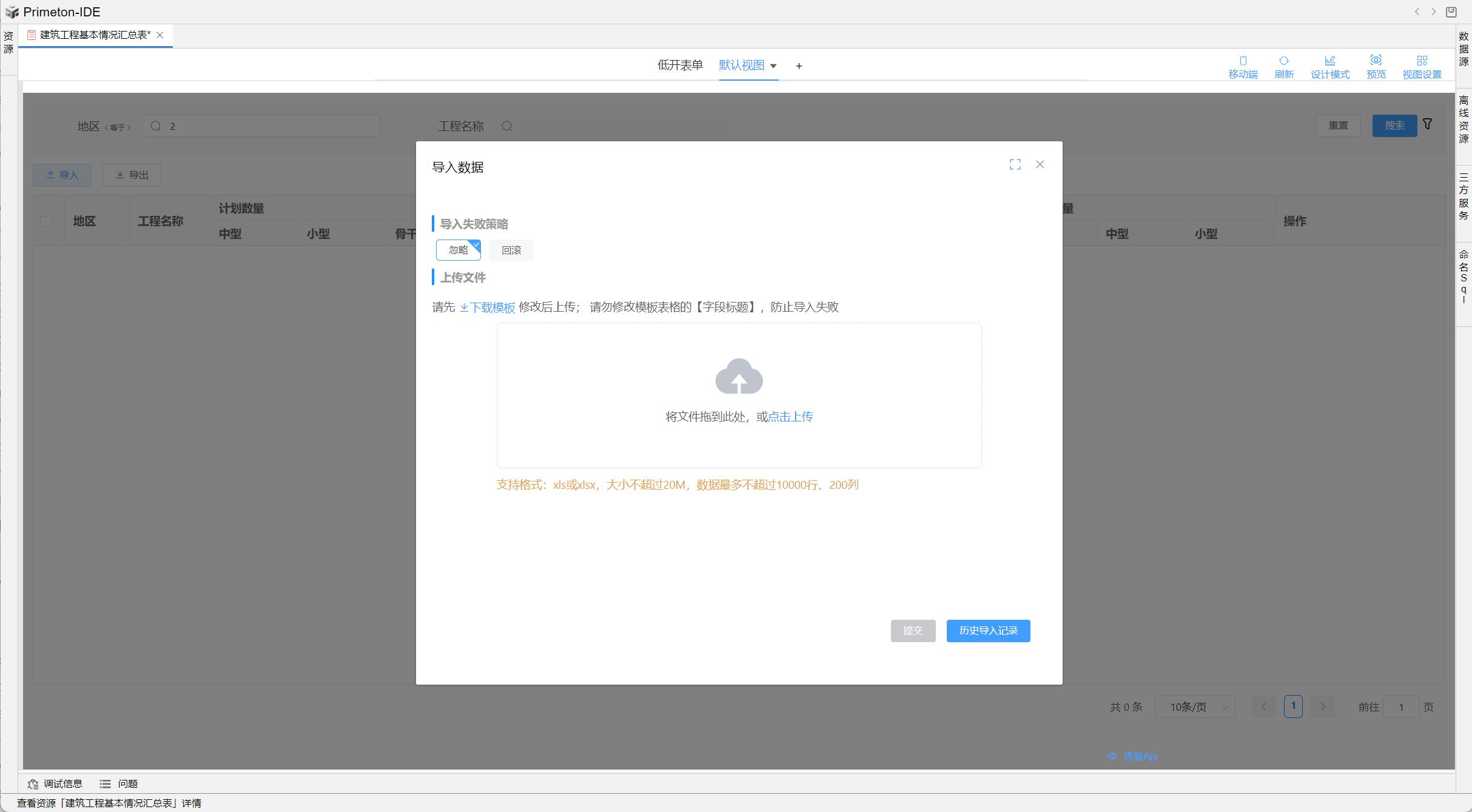
点击导入按钮

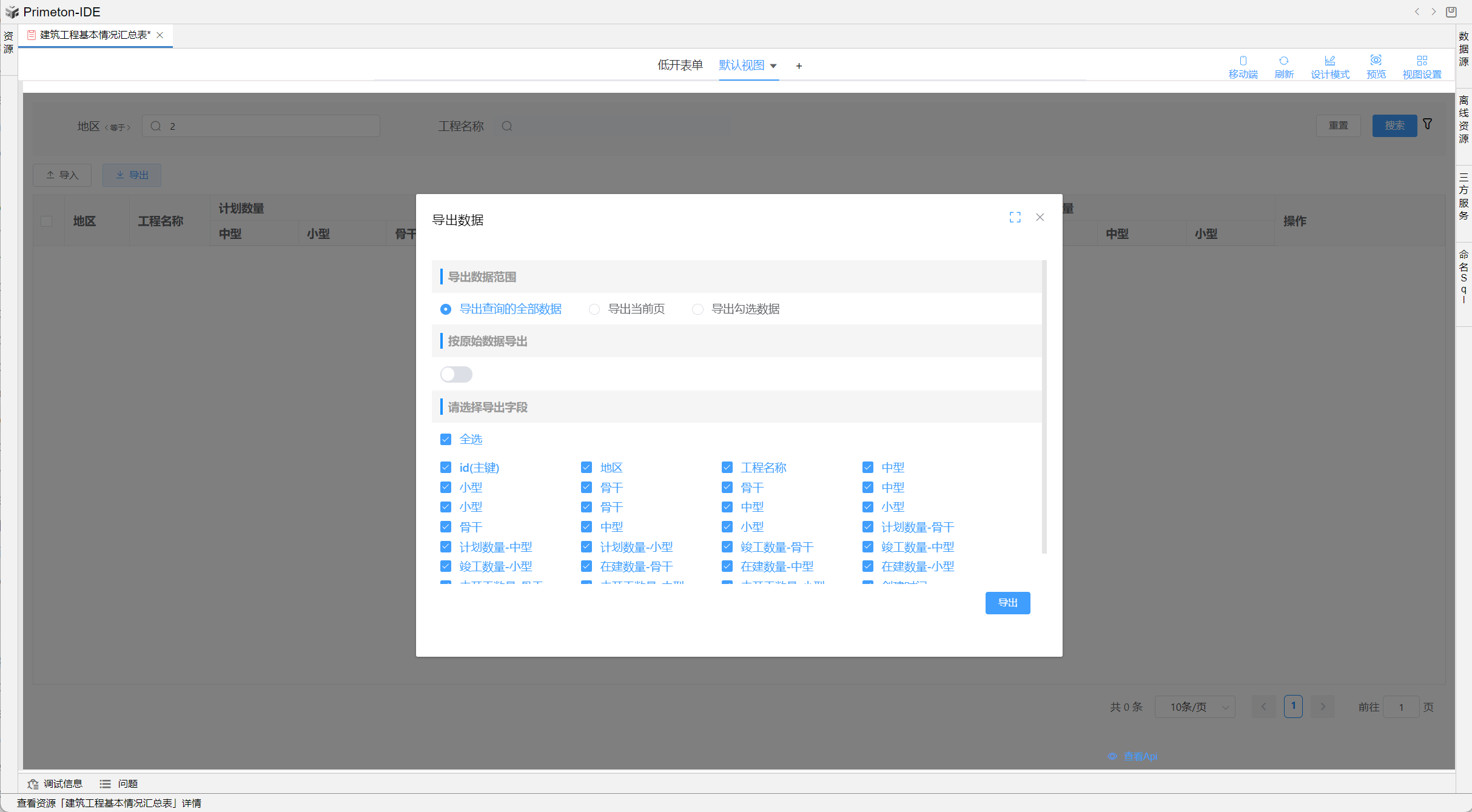
点击导出按钮

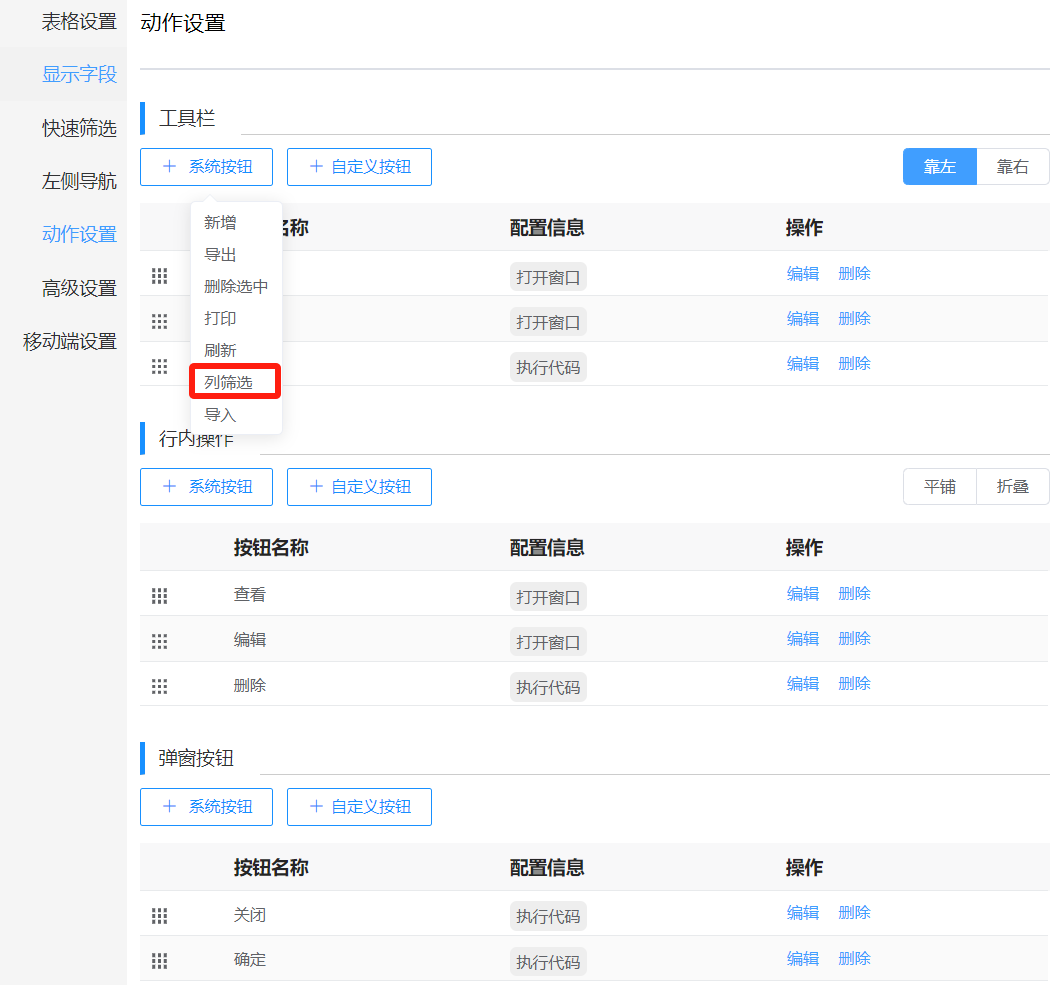
# 列筛选
添加列筛选按钮操作:视图设置-动作设置-工具栏-系统按钮-添加列筛选按钮

点击列筛选按钮

# 表格设置
视图中根据不同业务场景可自定义表格样式
# 表头图标
在视图设置中选择显示字段,点击需要添加图标的列名,可进行表头图标配置。

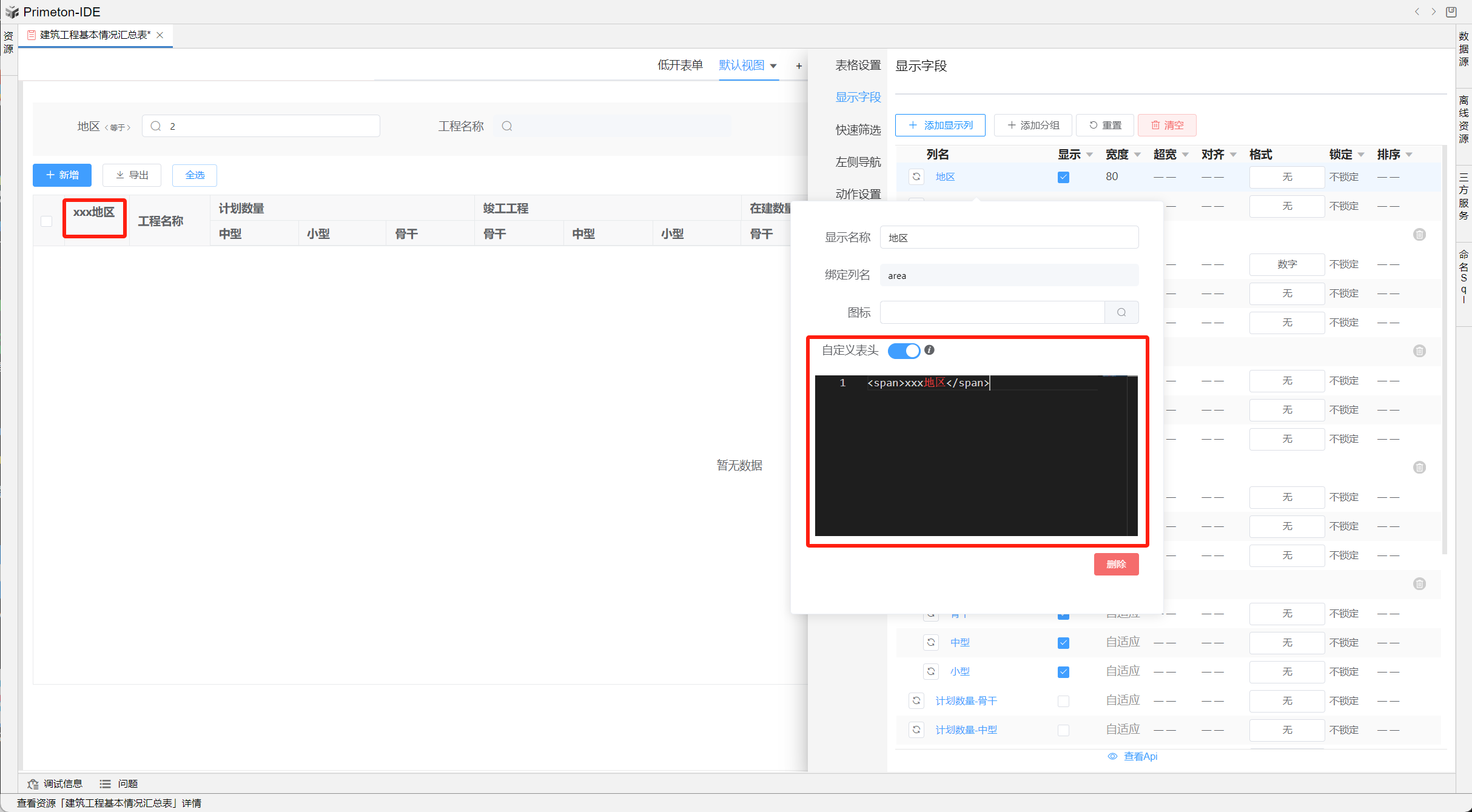
# 自定义表头
在视图设置中选择显示字段,点击需要添加图标的列名,可进行自定义表头配置。自定义表头配置优先级比自定义表头图标高。

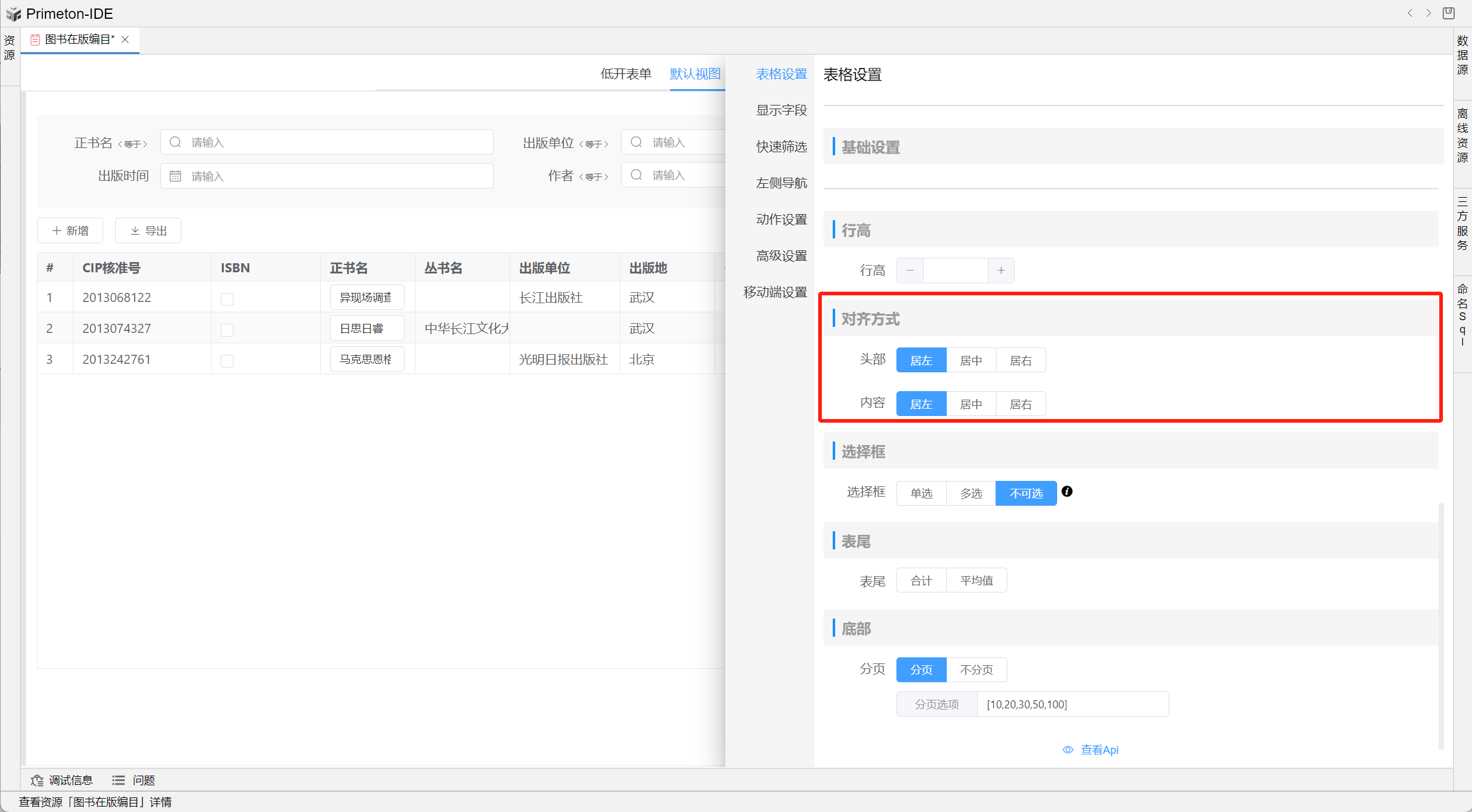
# 表格对齐方式
在视图设置中选择表格设置,可分别为表头和内容配置居左/居中/居右三种对齐。默认均为居左。

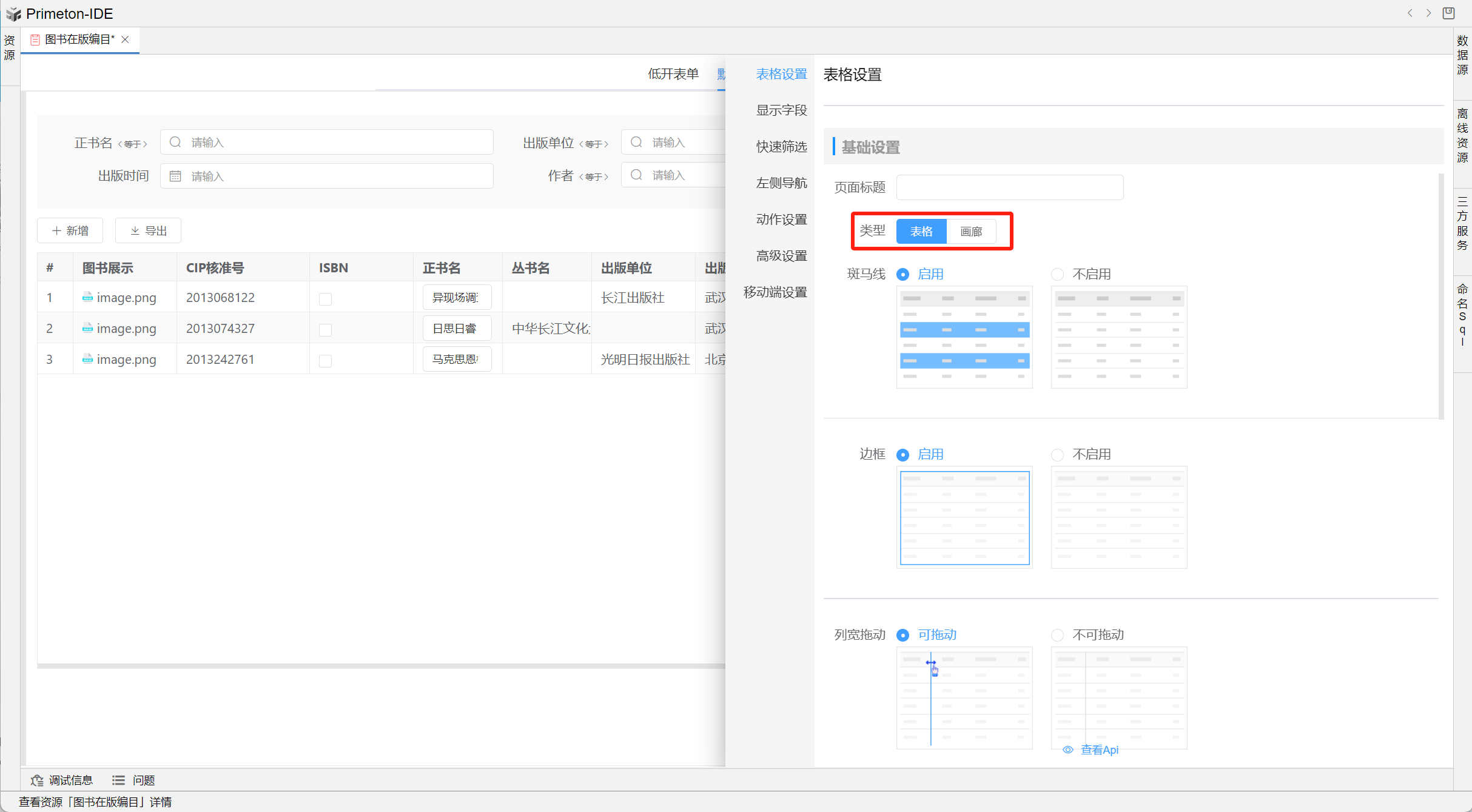
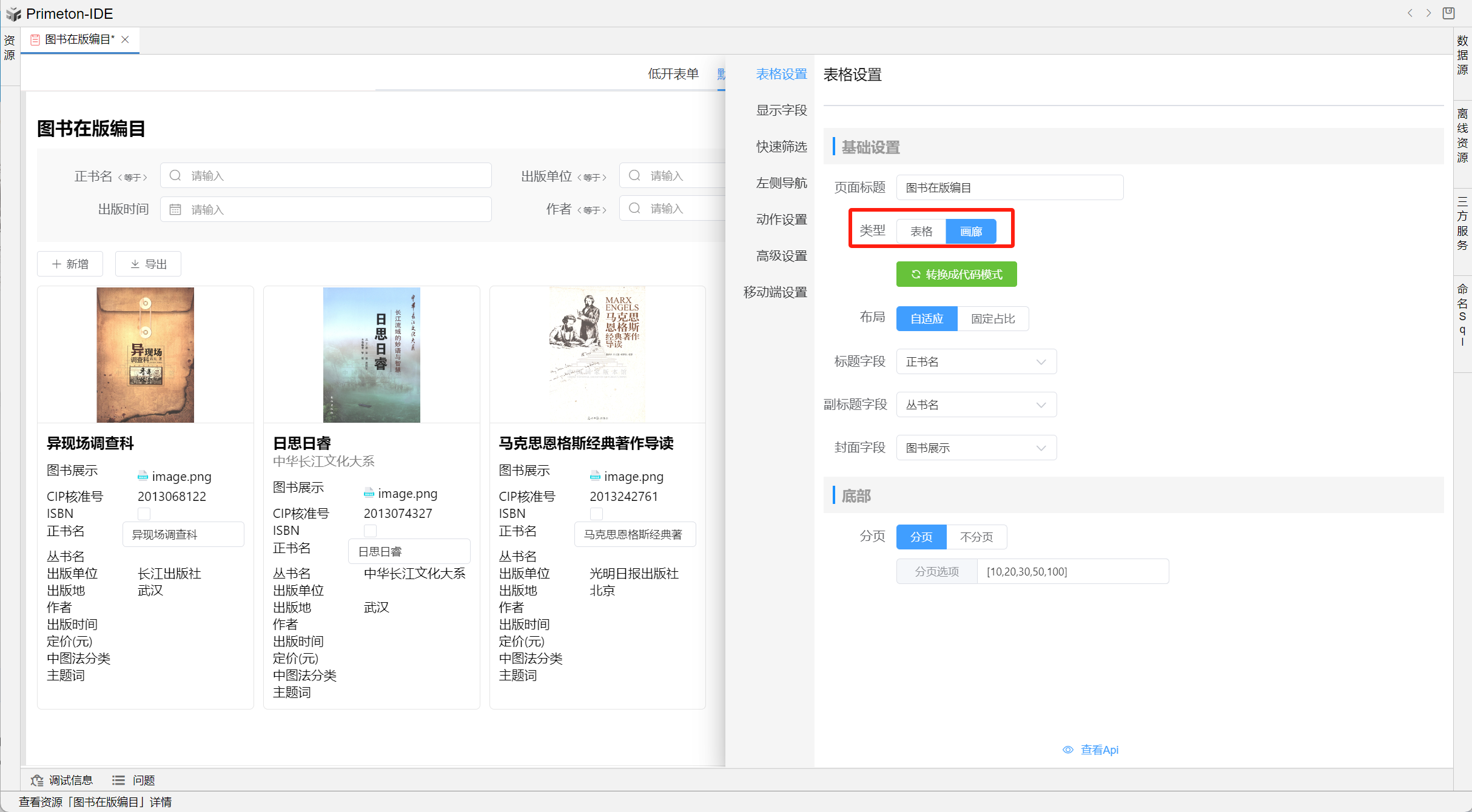
# 展示类型
在表格设置下基础设置类型中可以为视图选择展示类型:表格/画廊。
表格类型展示如下

画廊类型展示如下

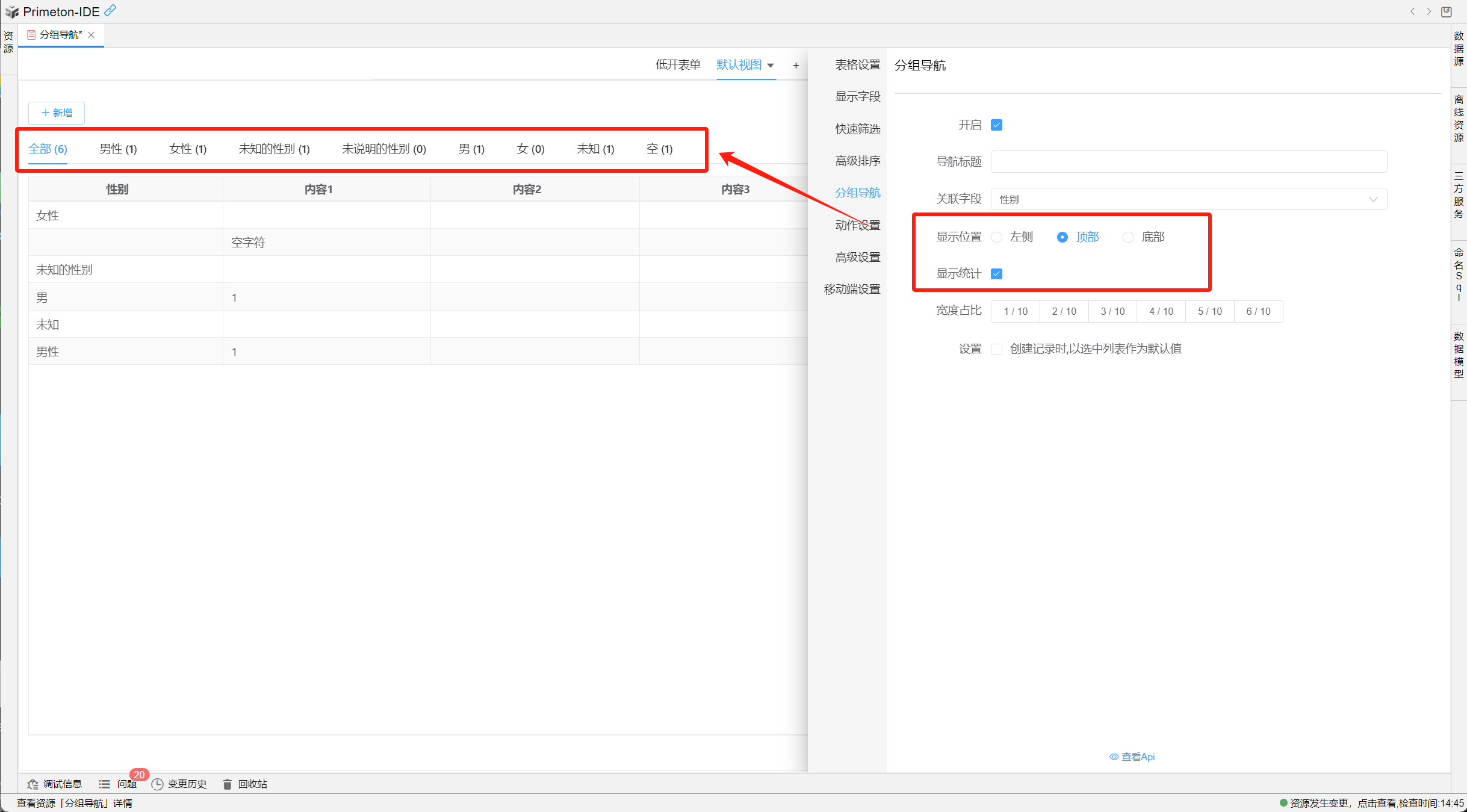
# 分组导航
支持通过【视图设置-分组导航】为视图配置导航栏
# 分组导航配置
视图显示字段绑定组件为下拉组件、树形下拉、人员选择、机构选择、岗位选择时,用户可以进行分组导航配置,将选项按组分类展示。
# 显示位置配置
允许配置分组导航的字段均可以配置左侧导航,下拉组件绑定字段额外支持显示位置的为顶部、底部。
# 显示统计配置
分组导航的字段中仅有使用下拉组件绑定的字段支持显示统计信息的配置选项。

# 显示设置
视图展示支持多种数据格式,本部分将以"图书在版编目"为示例进行配置讲解
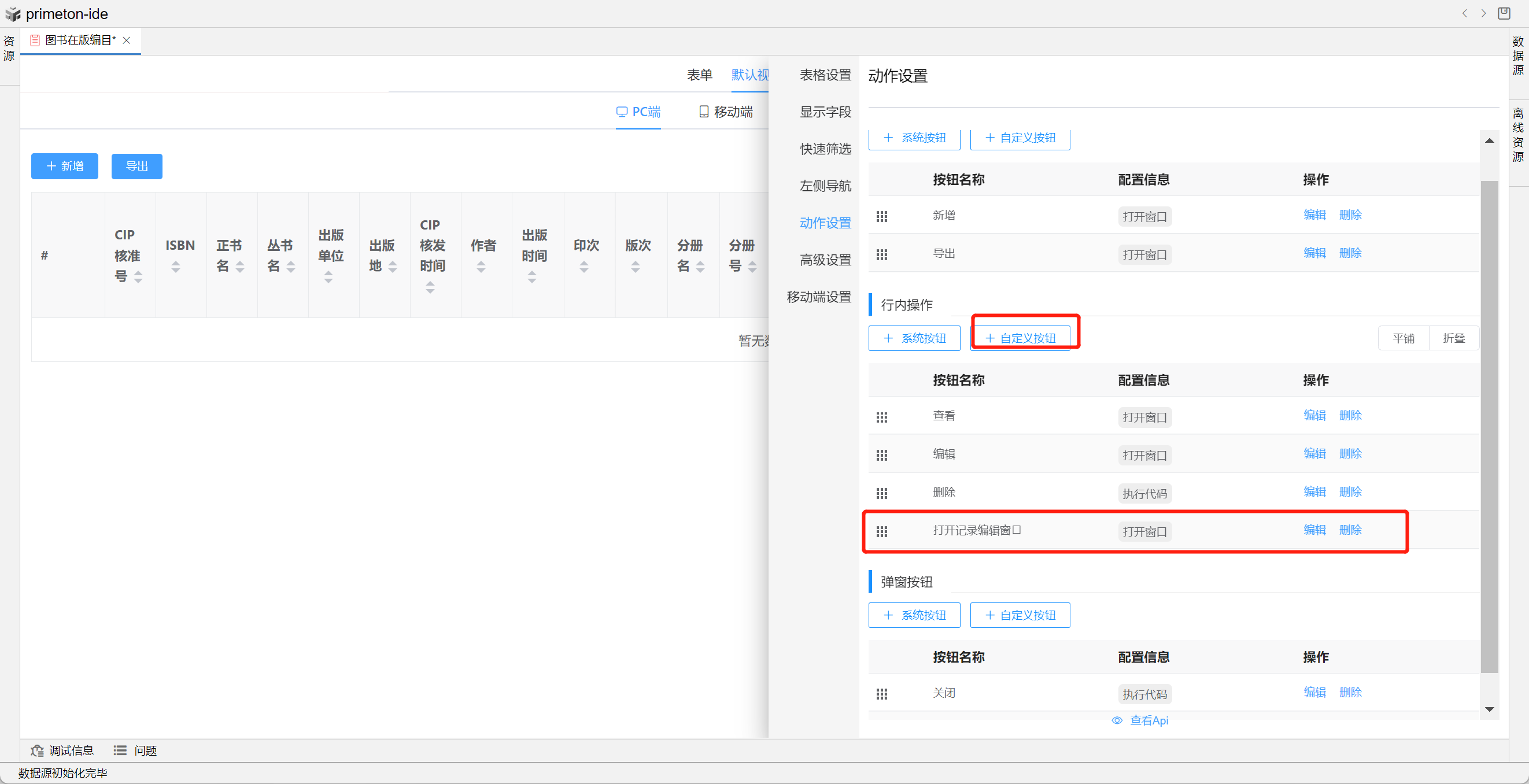
# 显示为链接
- 打开记录编辑窗⼝
方法一:在视图设置--动作设置-行内操作添加系统按钮打开编辑弹框
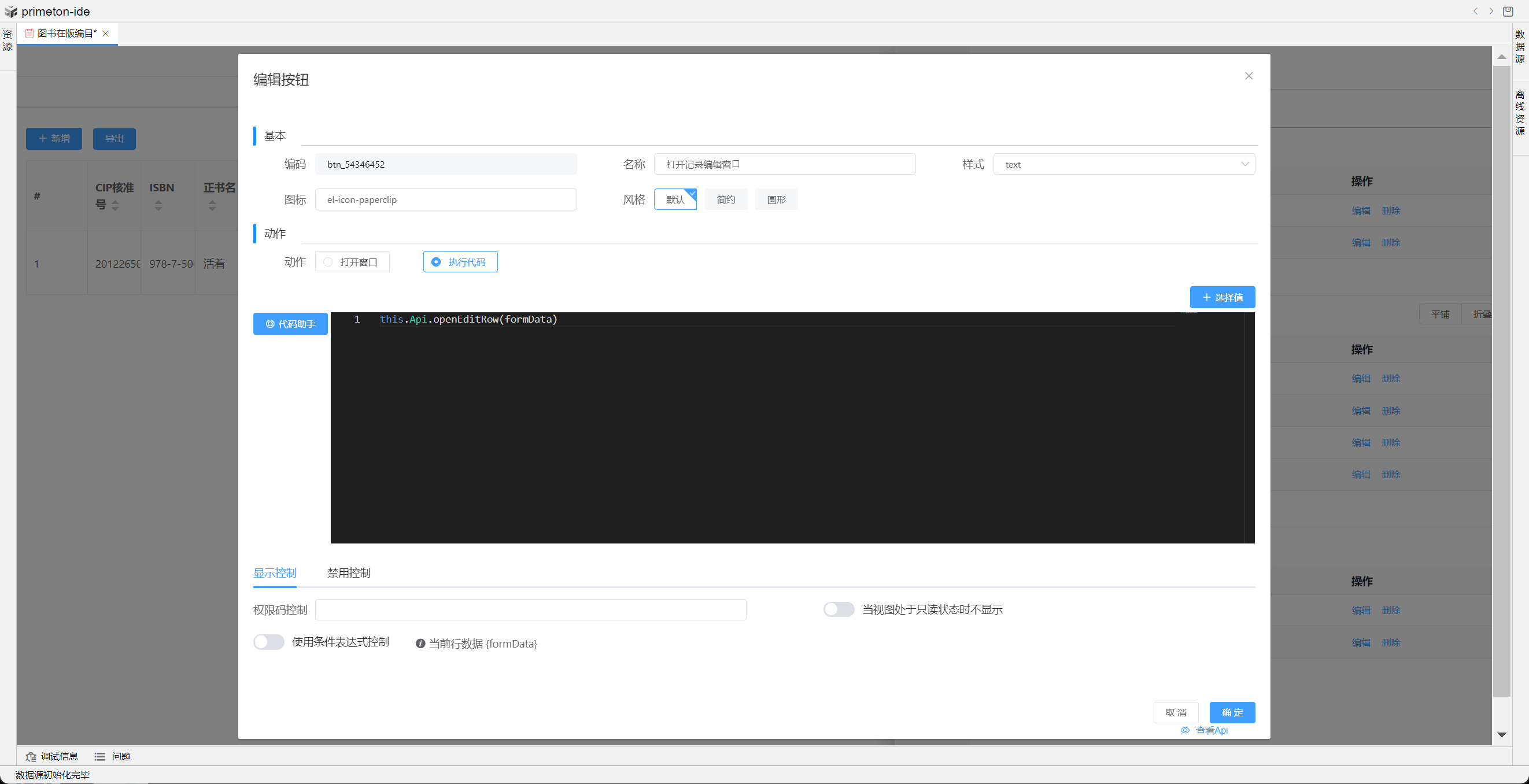
方法二:在视图设置--动作设置-行内操作添加自定义按钮
使用this.Api.openEditRow()打开编辑窗口


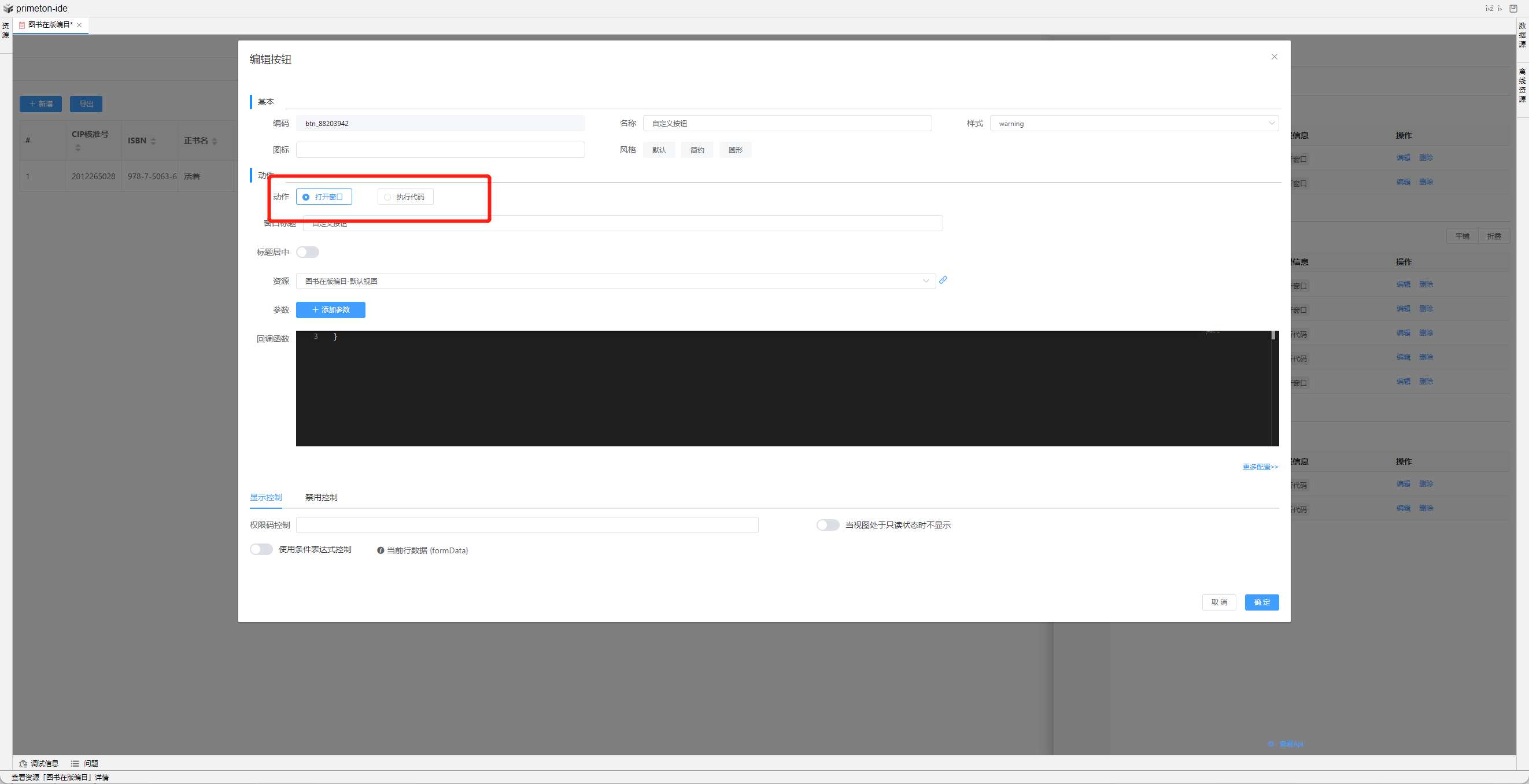
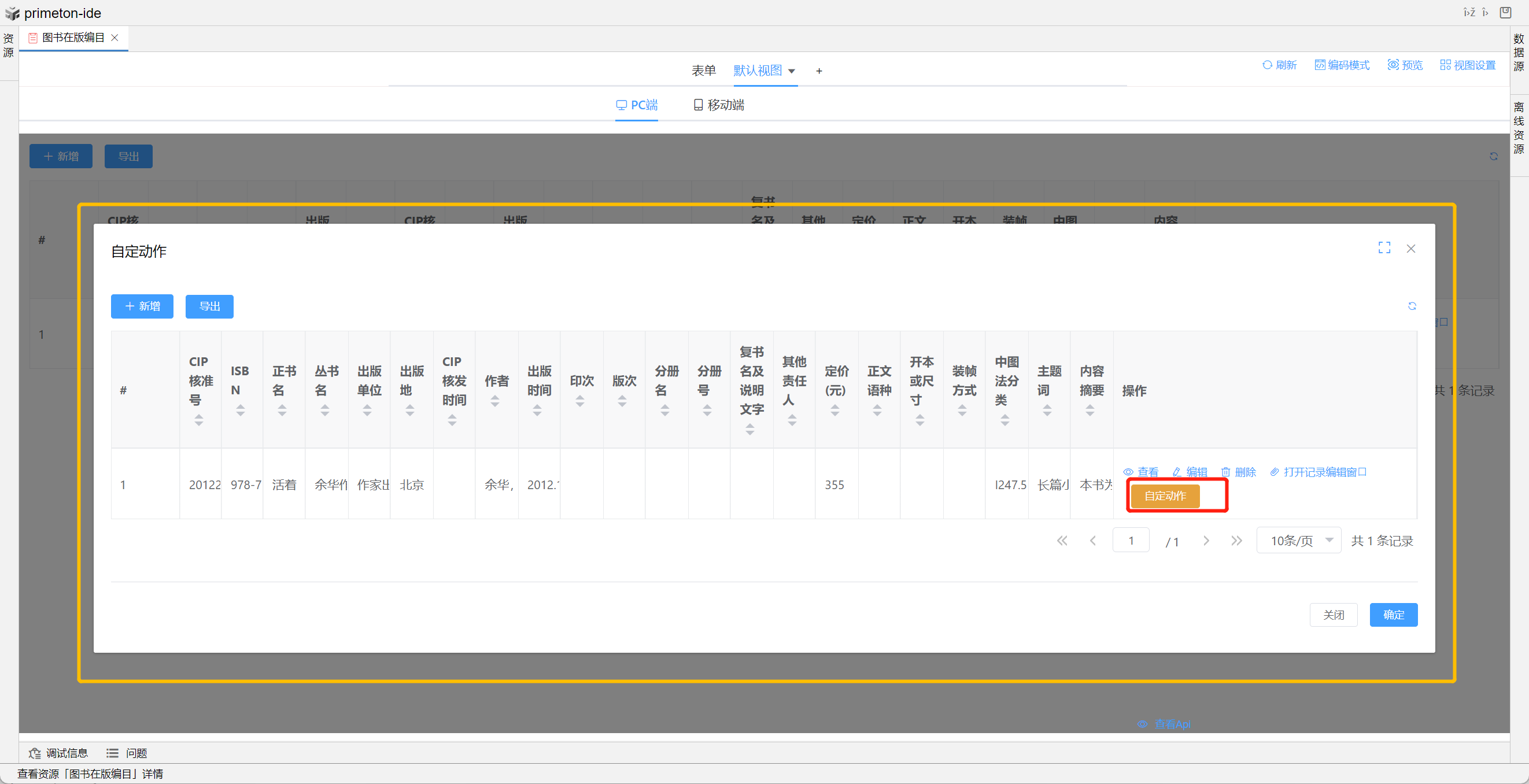
- 自定动作
按钮编辑可以选择打开弹框还是执行代码
示例:弹框打开当前表单


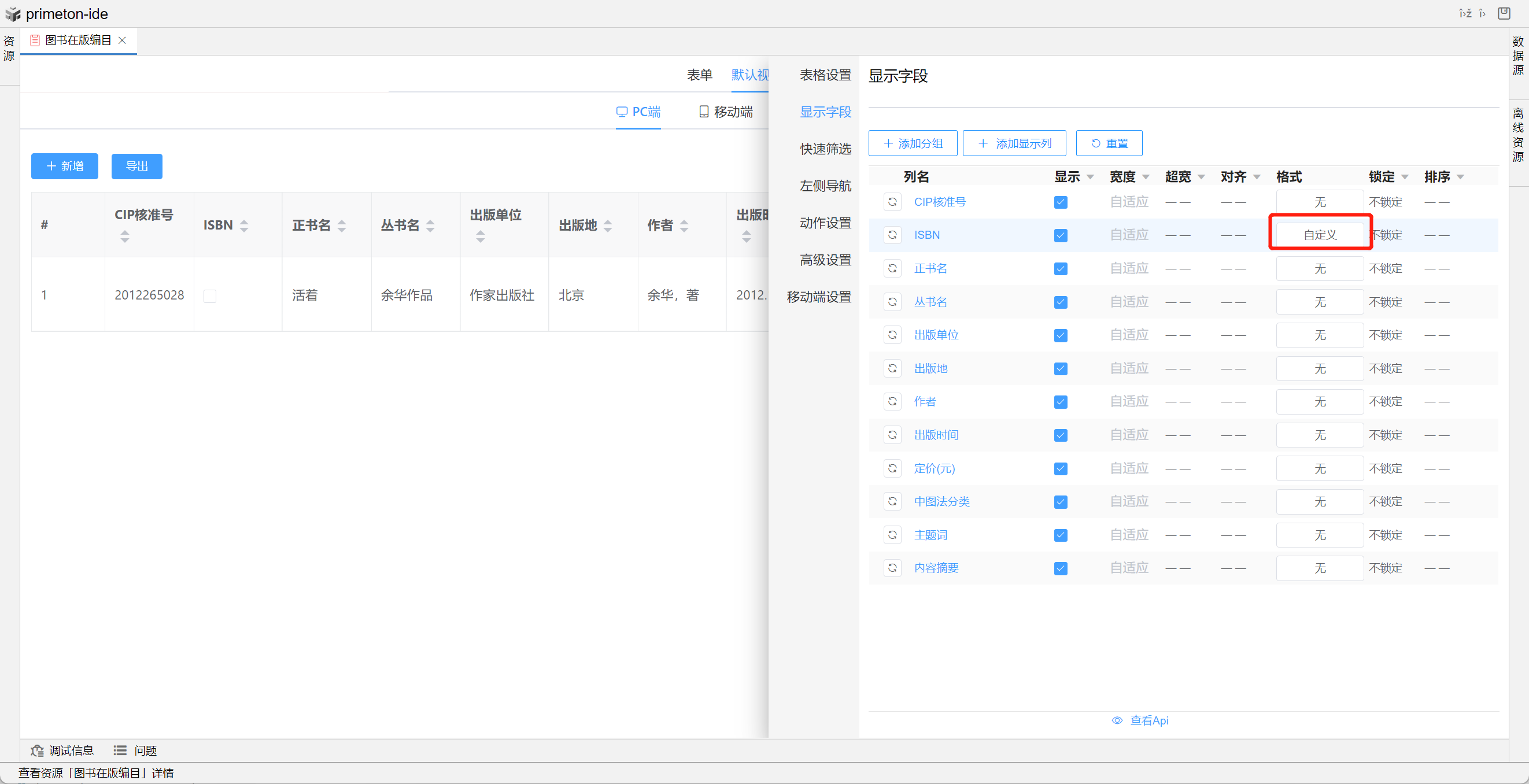
# 自定义输入
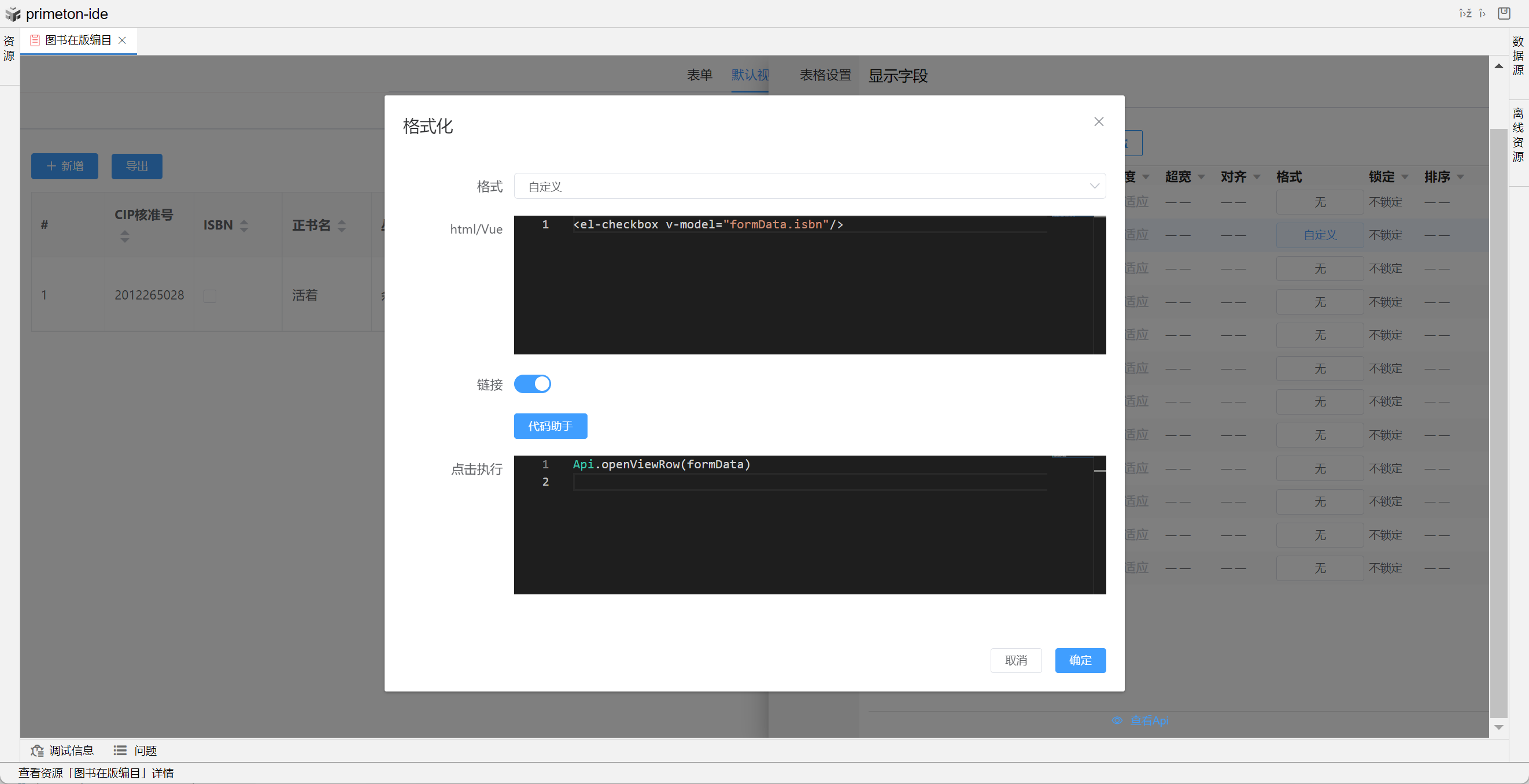
- 显示为checkbox控件,点击后调用服务
在视图设置-显示字段中,选择要配置得字段,格式设置为自定义


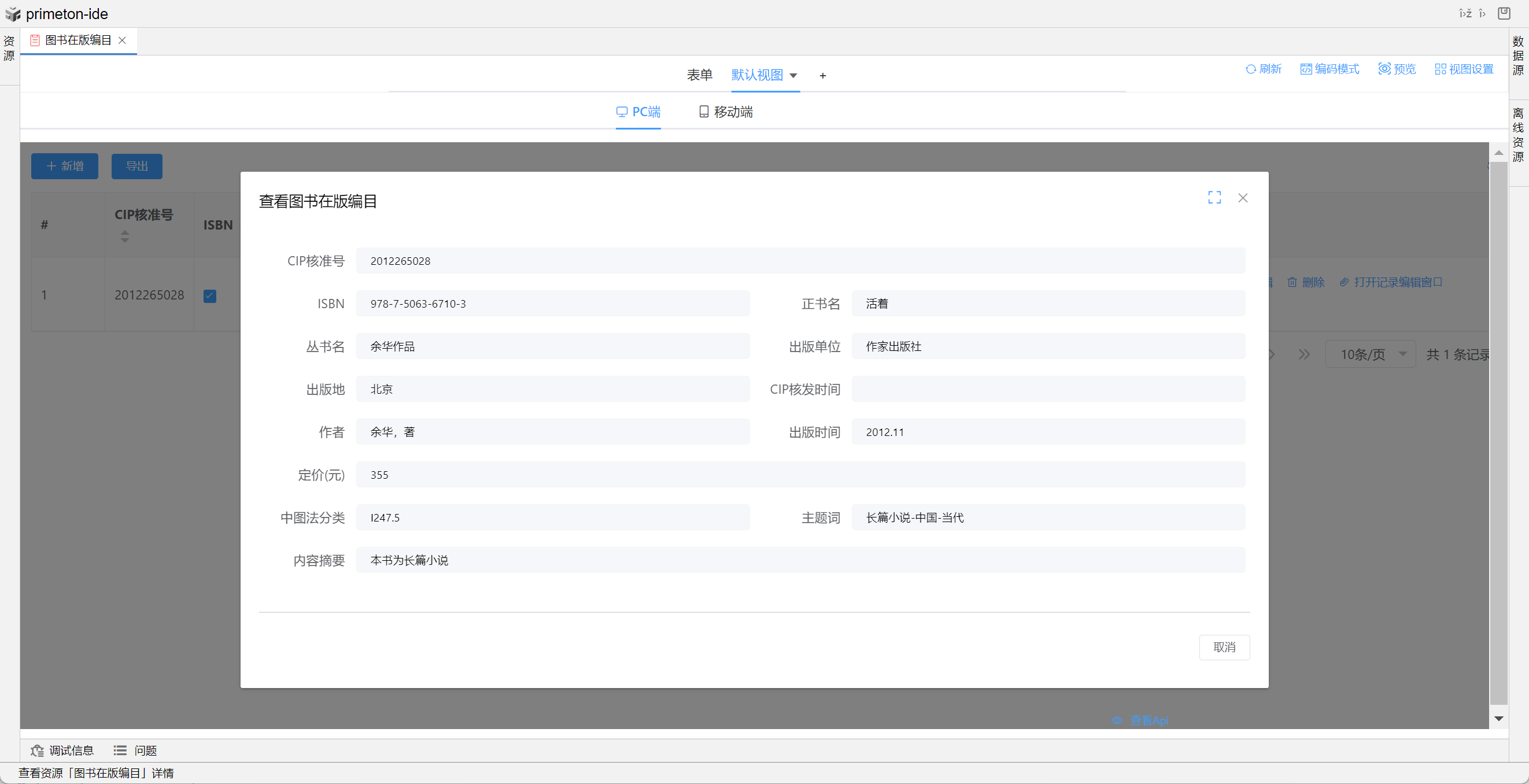
展示效果

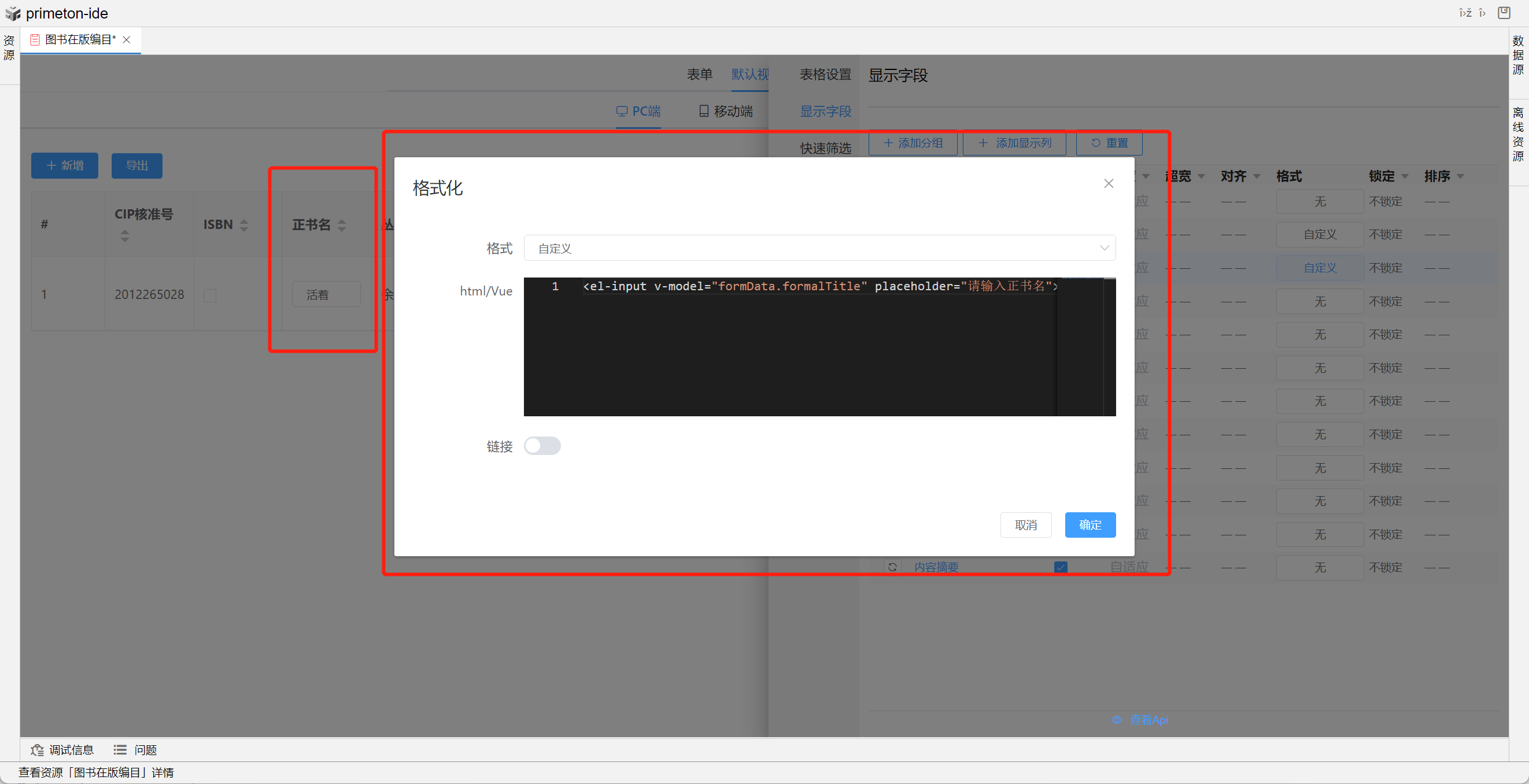
- 显示为输入框,直接输⼊
在视图设置-显示字段中,选择要配置得字段,格式设置为自定义
代码配置如下

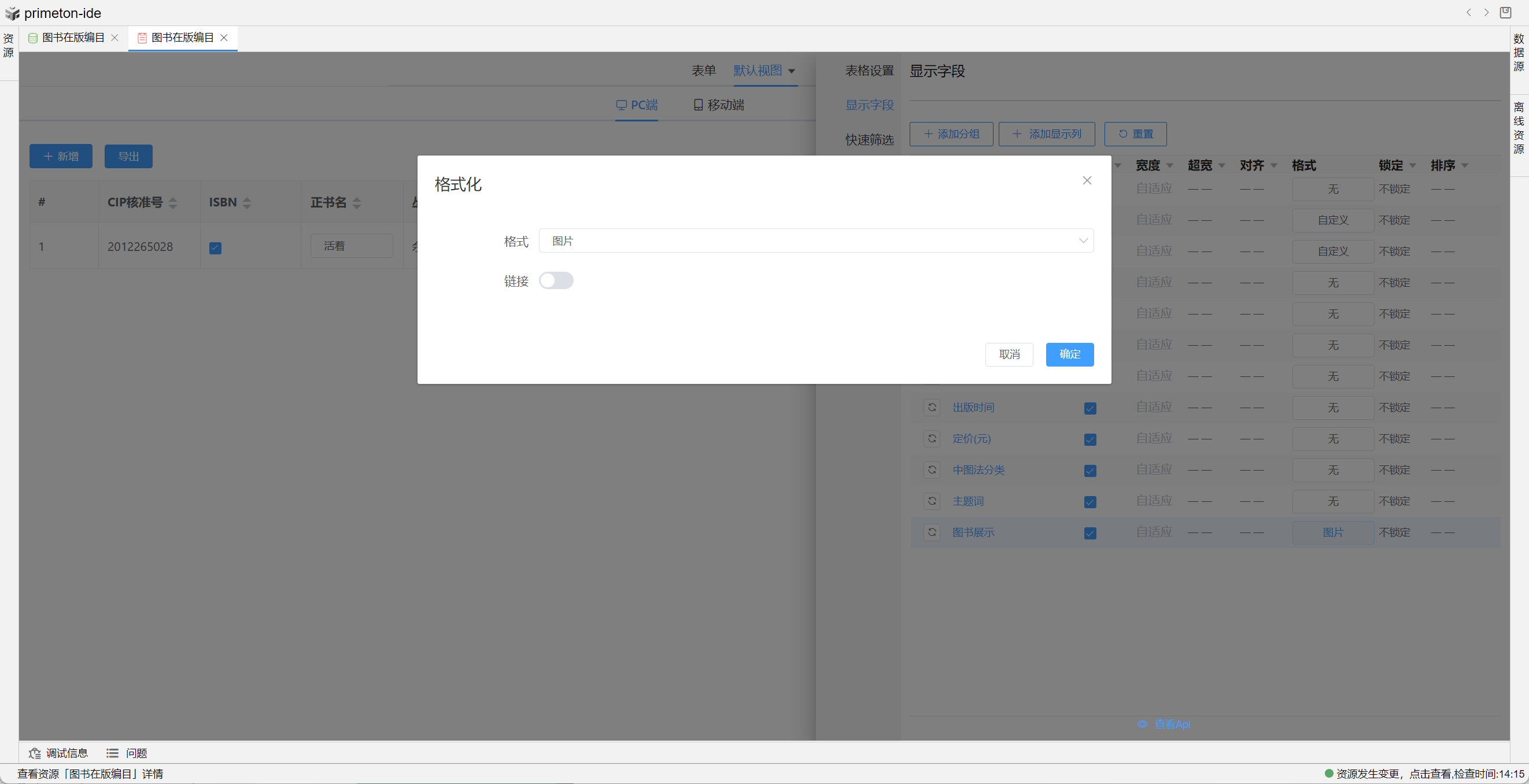
# 显示图片
在视图设置-显示字段中,选择要配置得字段,格式设置为自定义
配置如下

# 显示颜色控制
行的样色、单元格样式,表头的样式、表尾的样式、全部都可以完全自定义
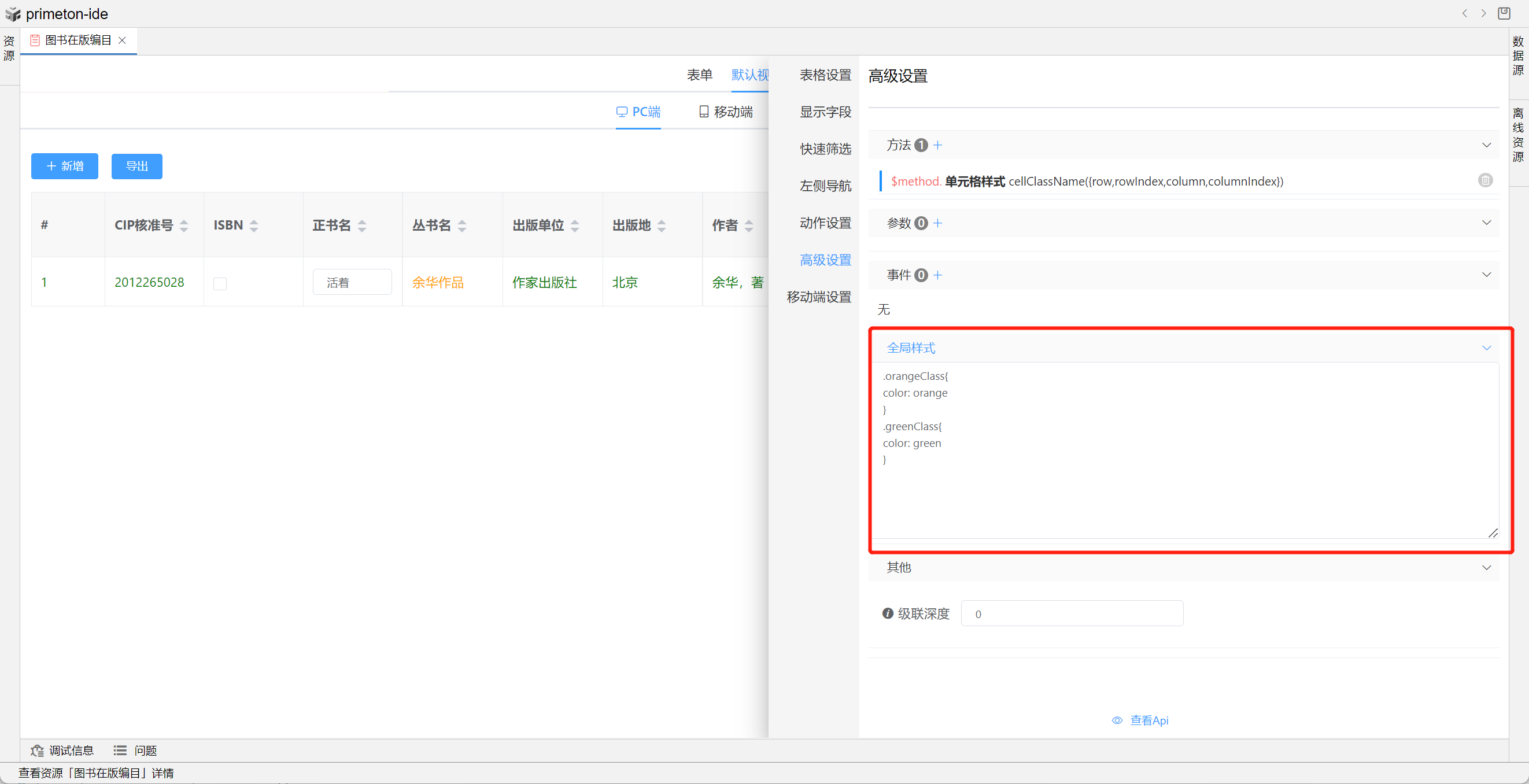
- 在视图设置-高级设置-全局样式添加样式代码

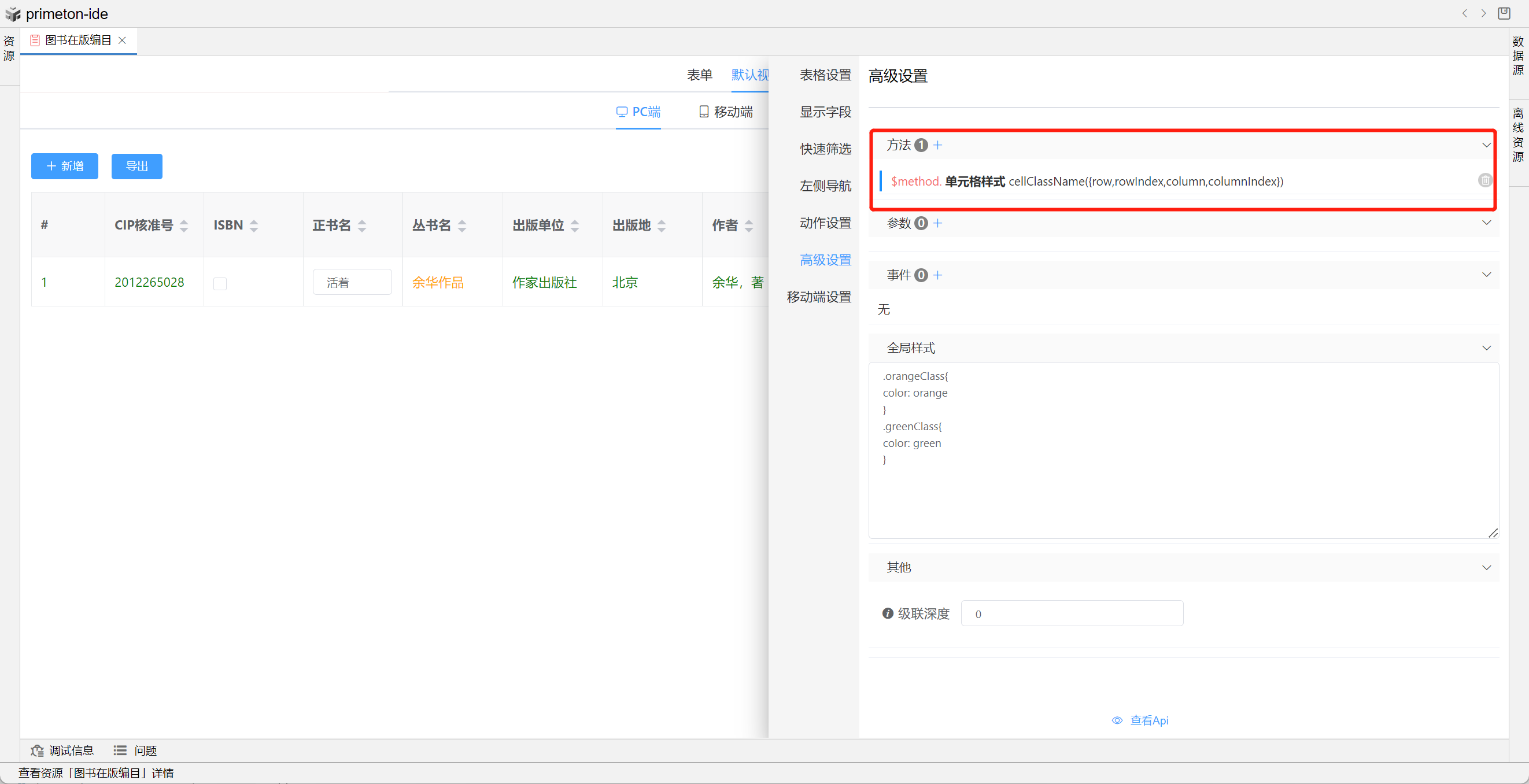
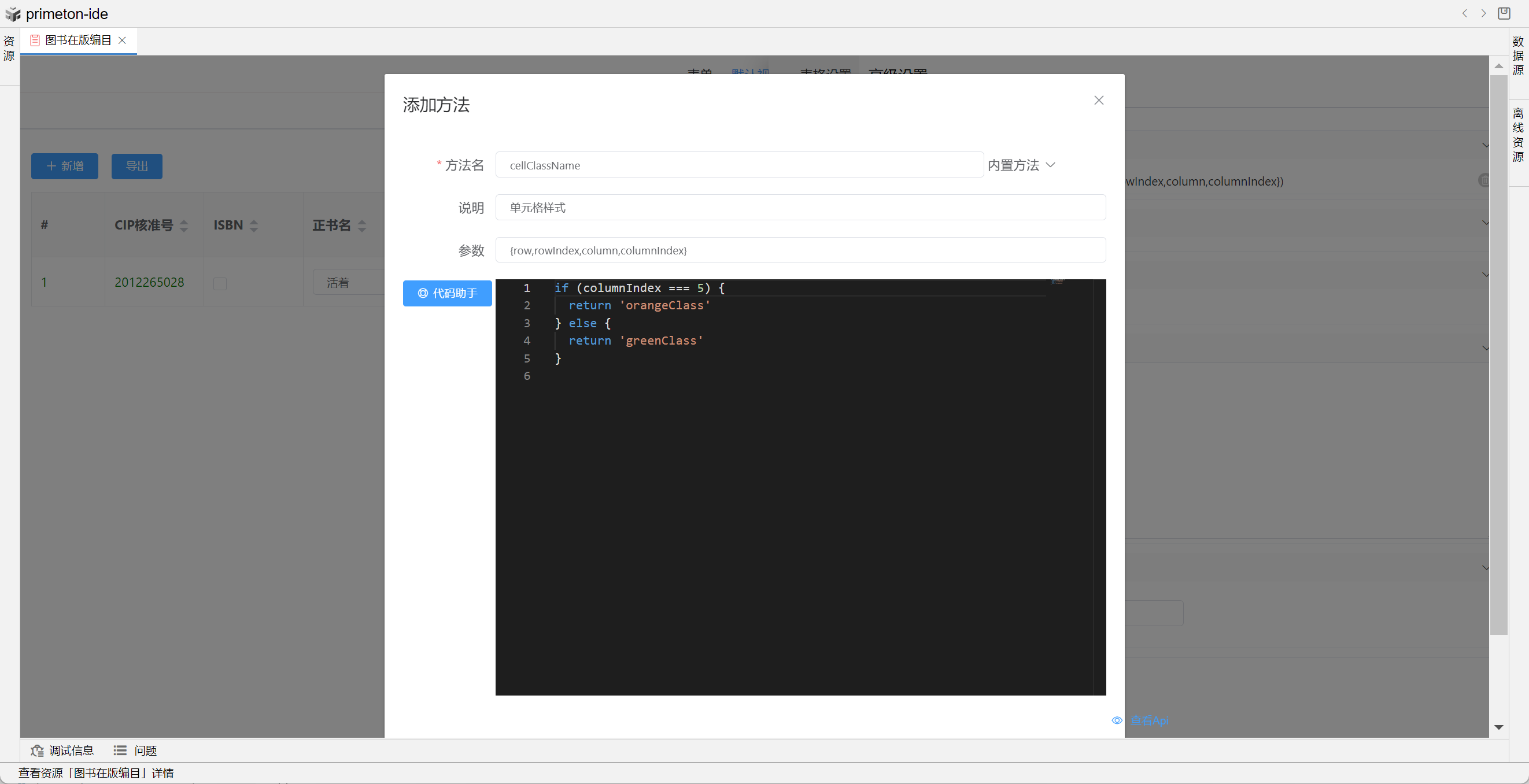
- 配置方法

示例代码如下

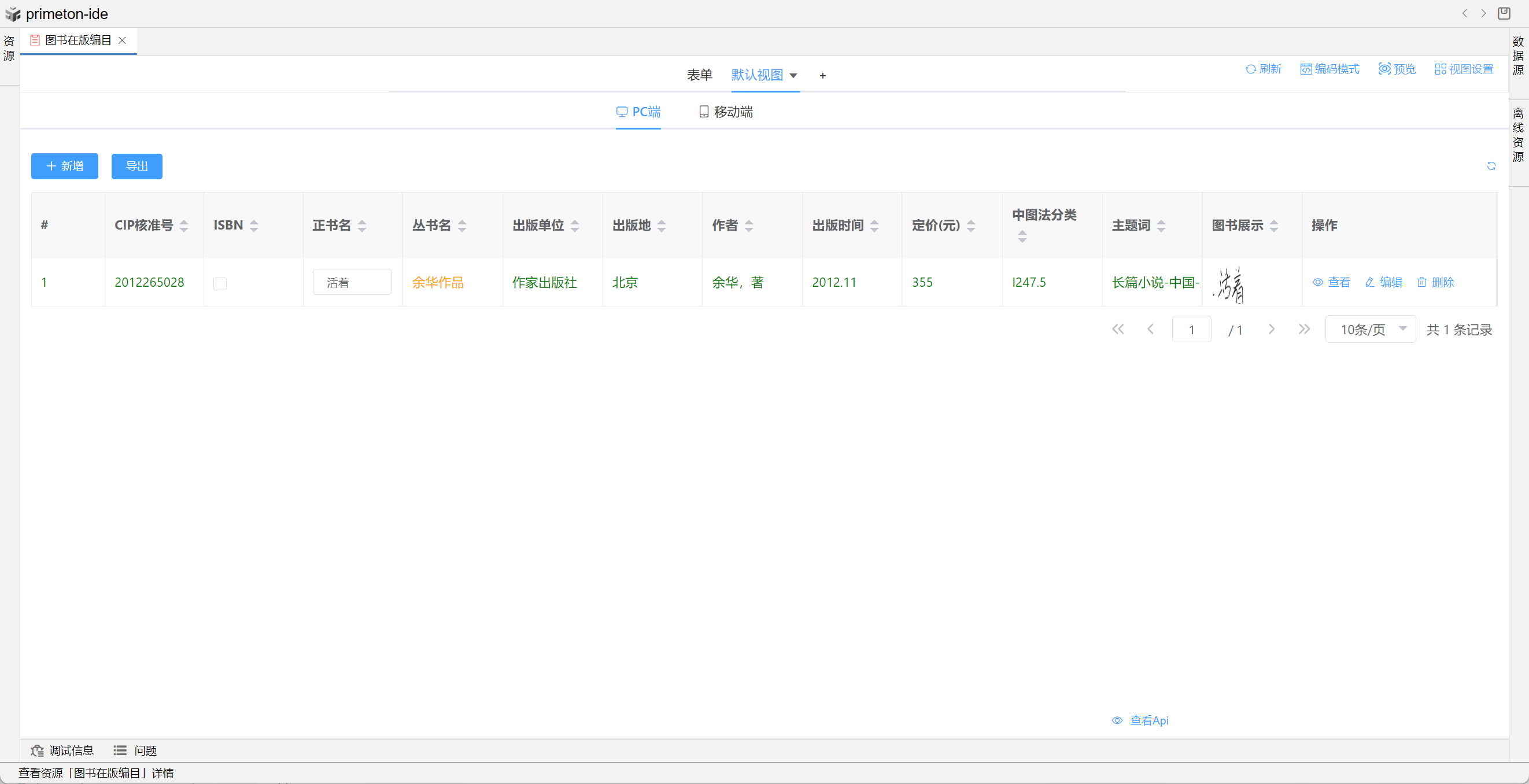
# 整体效果展示

# 操作
主要介绍视图中权限控制和使用流程配置的过程
# 操作的权限控制
本部分将以"图书在版编目(权限配置)"为示例进行配置讲解
- 支持设置功能码与角色绑定
系统按钮添加功能码

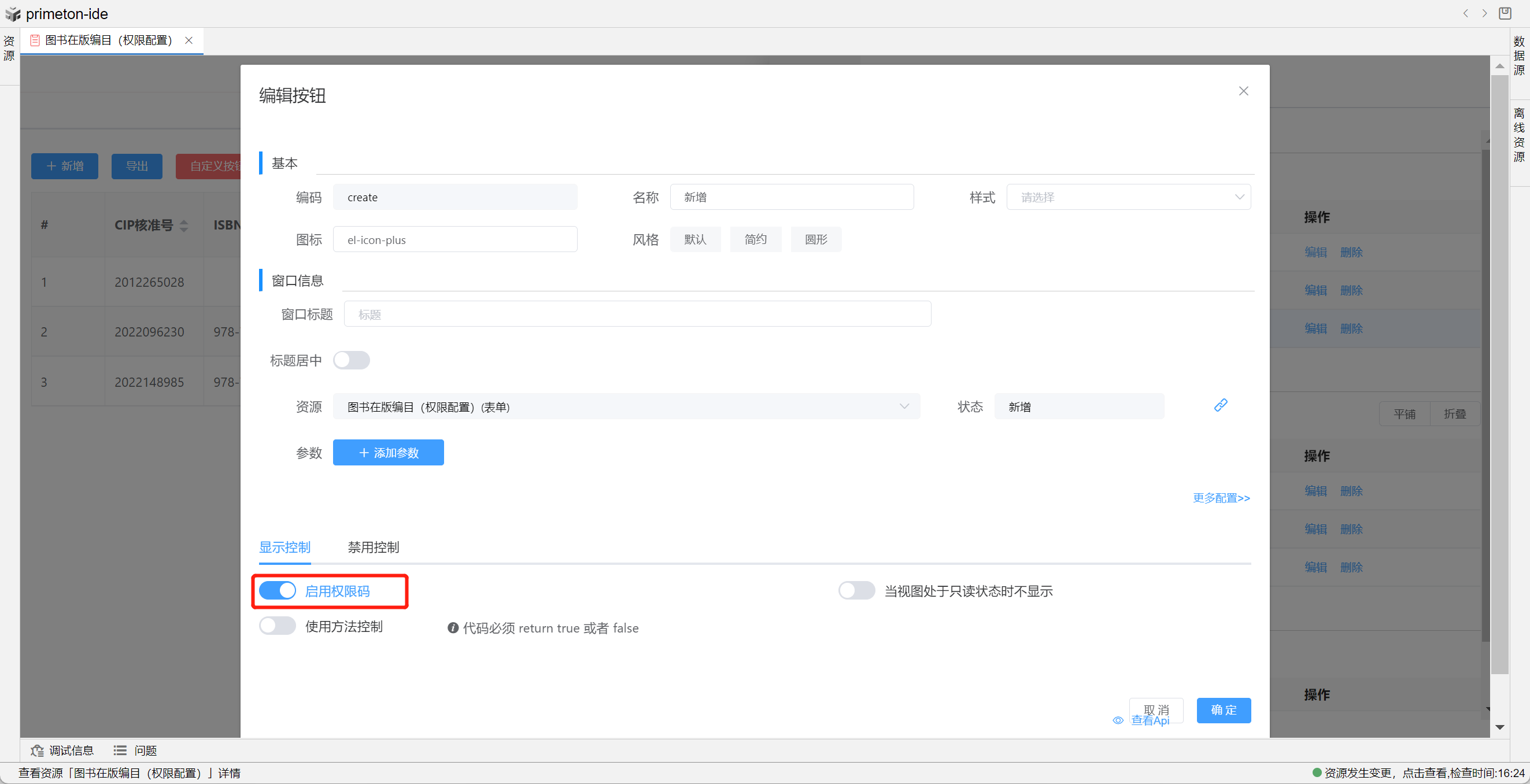
自定义按钮添加功能码

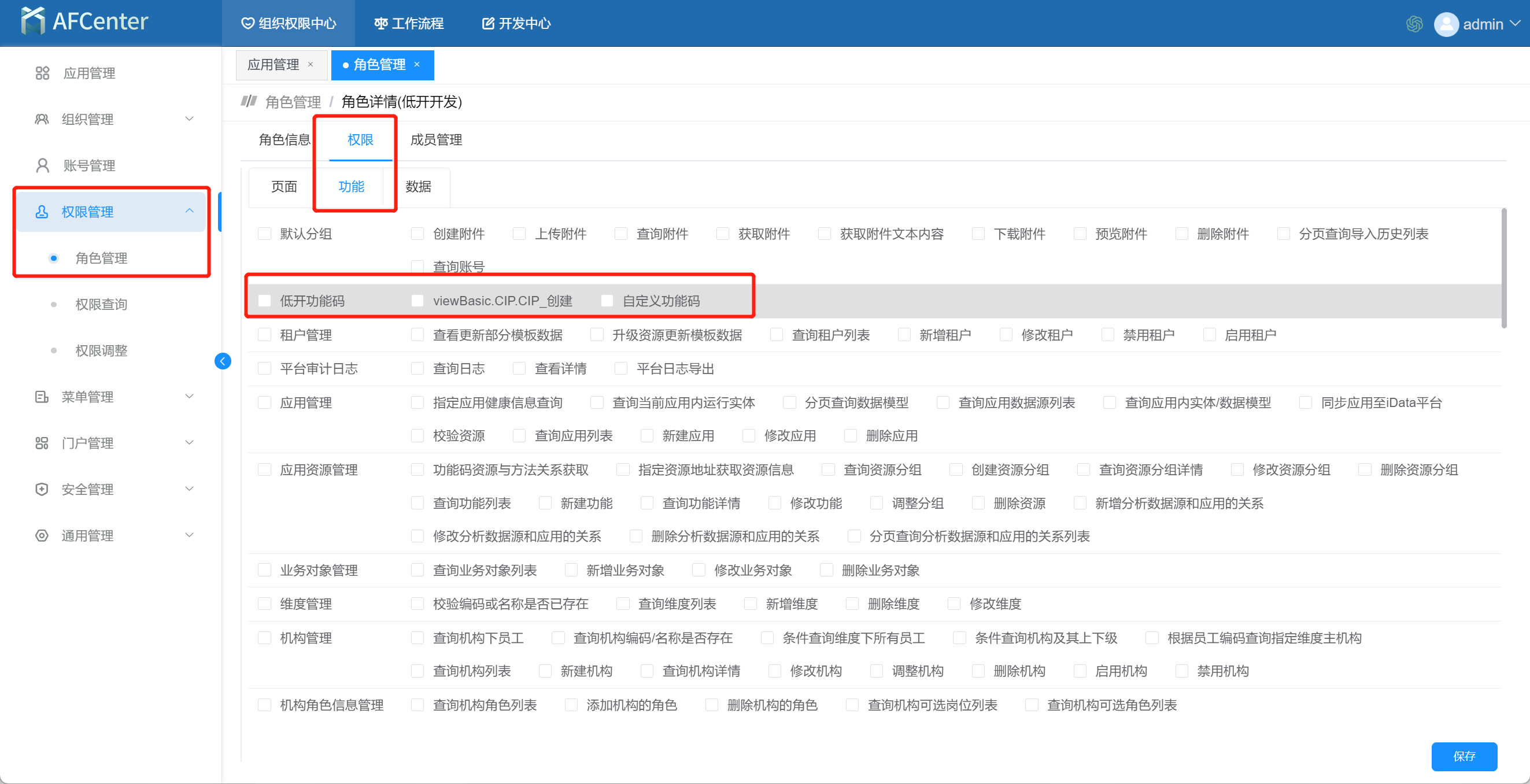
afc添加权限码

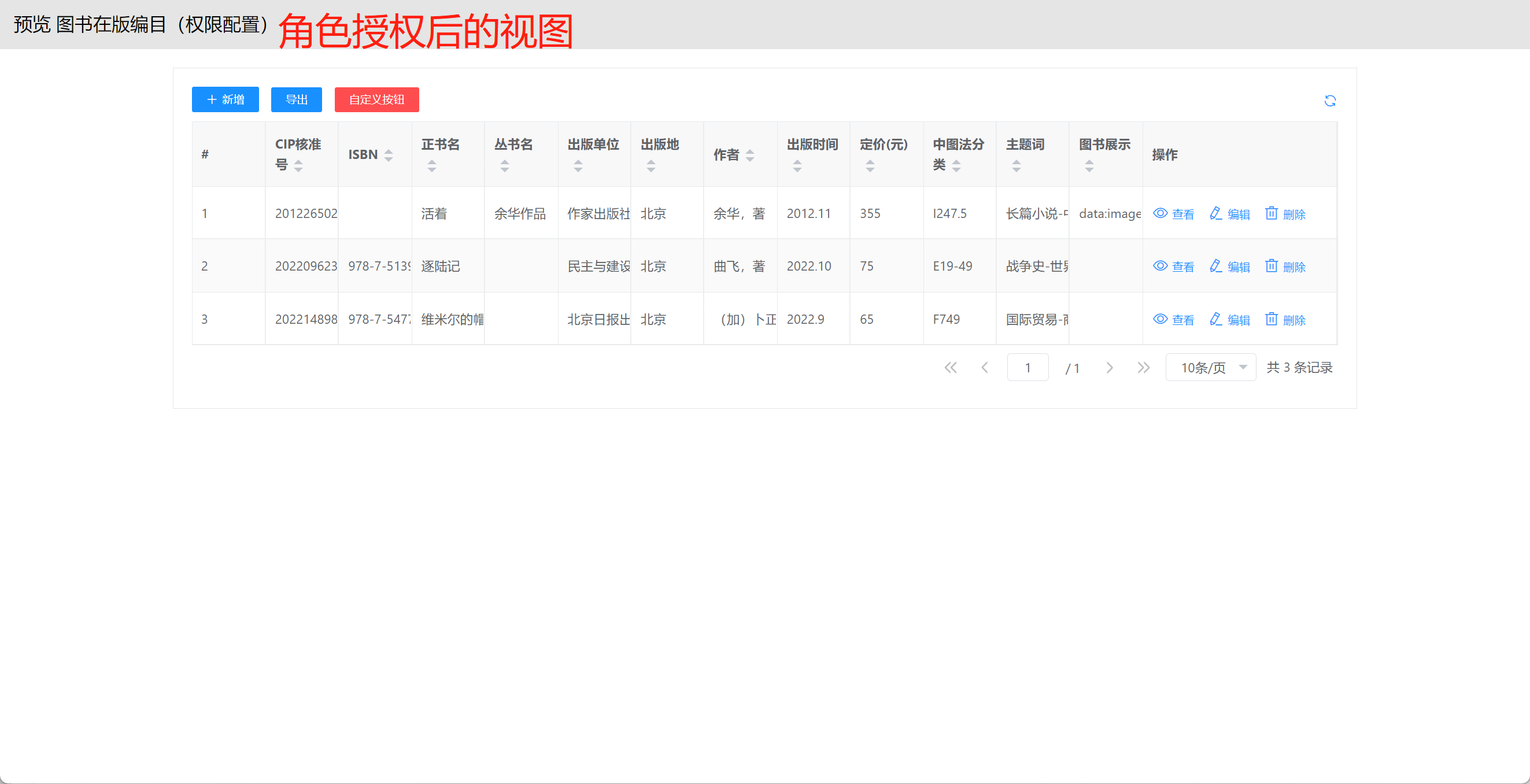
角色授权:授权后的角色将允许使用对应功能



- 通过js动态控制只读
如果已启动权限码控制,此操作需确认权限码添加完成,并且授权角色后配置
系统按钮和自定义按钮均可以设置只读控制
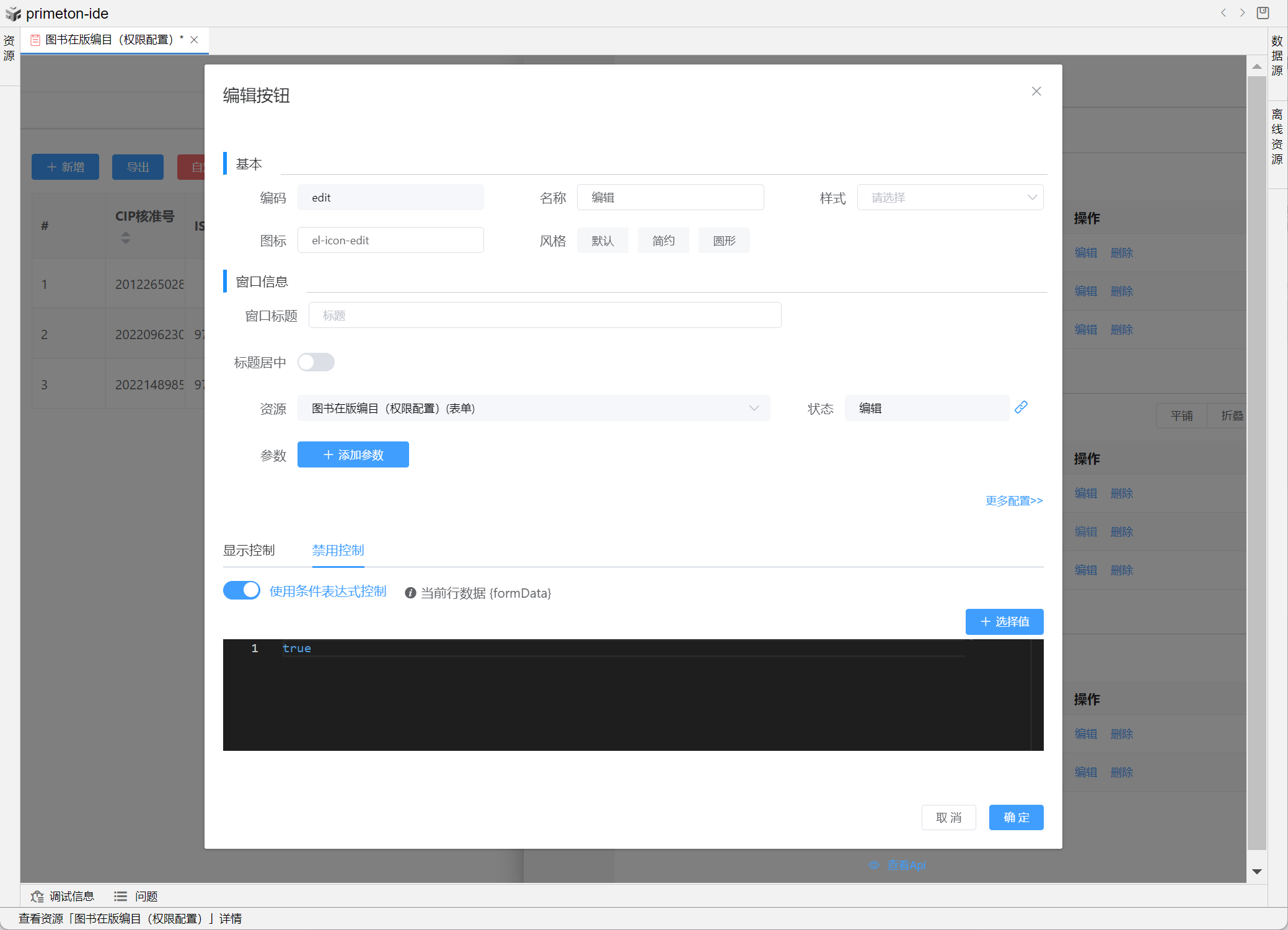
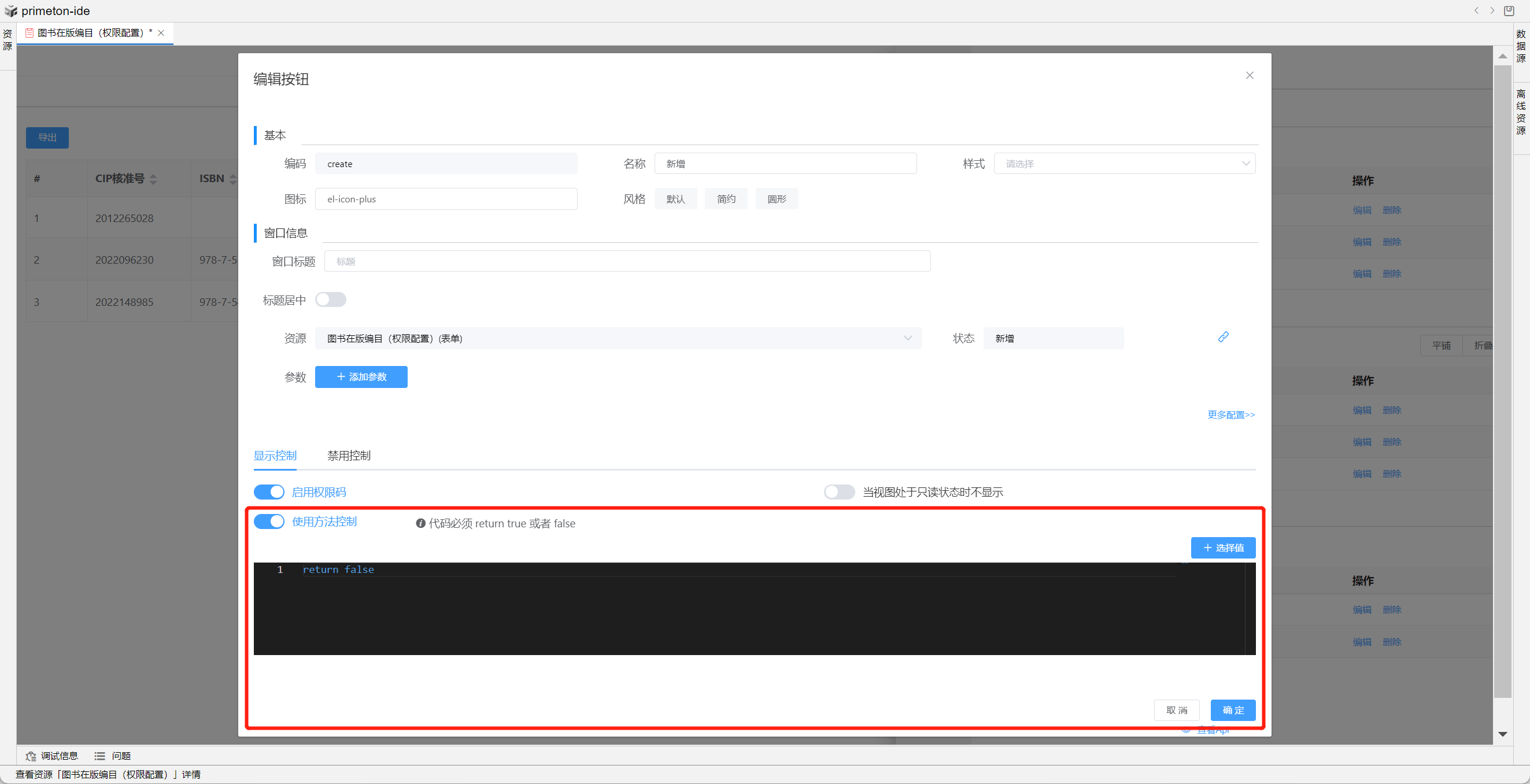
系统按钮设置如下

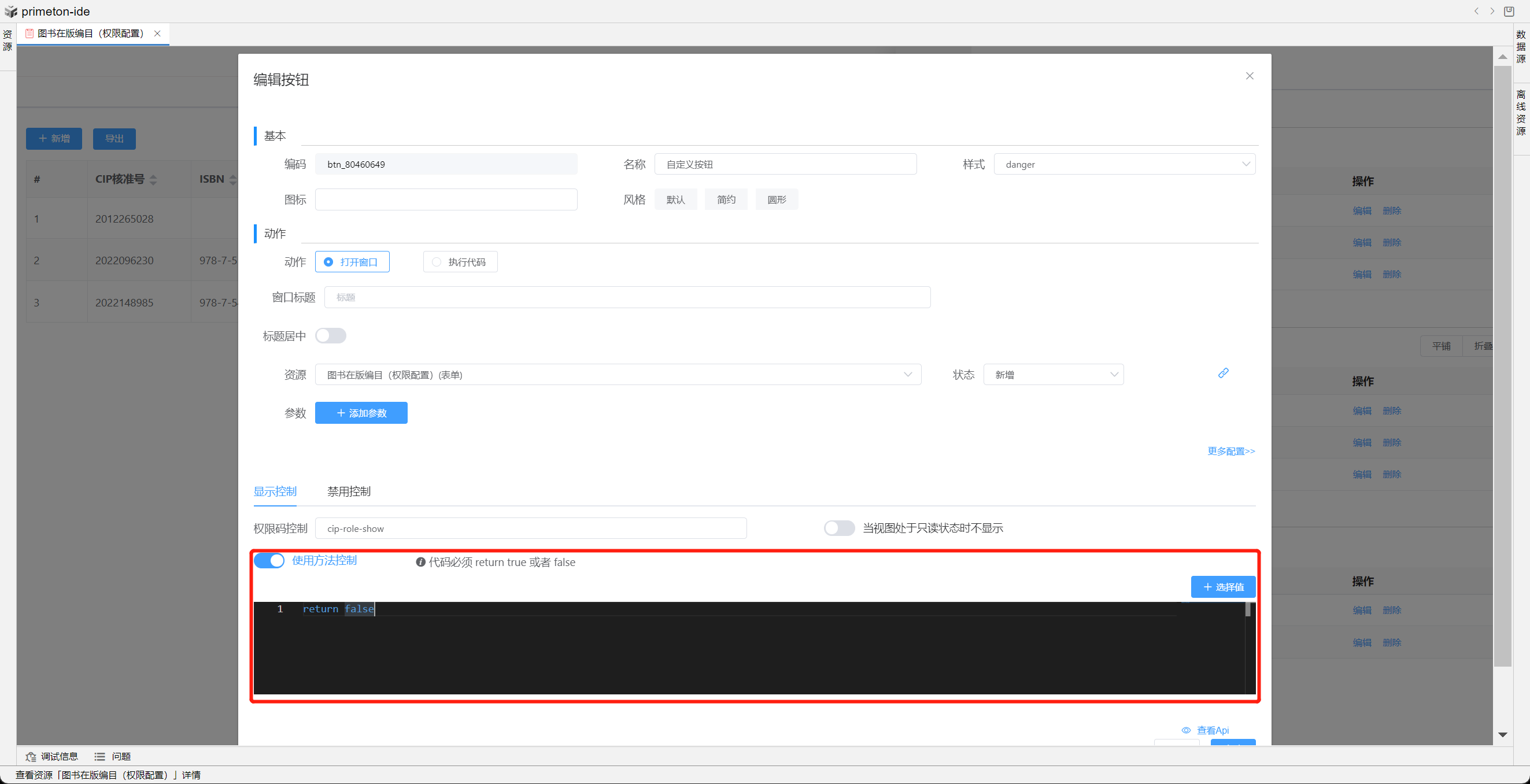
自定义按钮设置如下

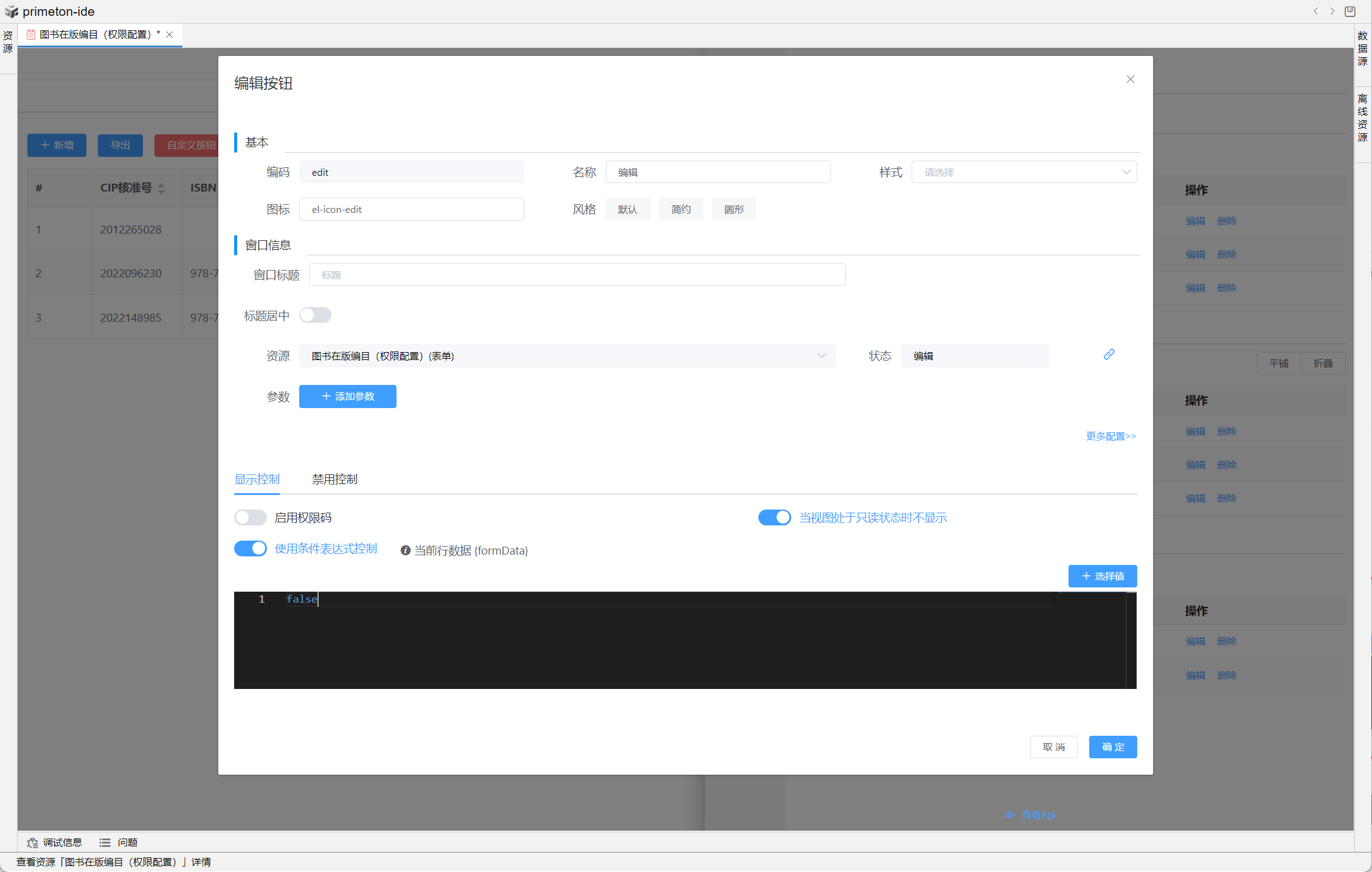
行内操作按钮设置如下

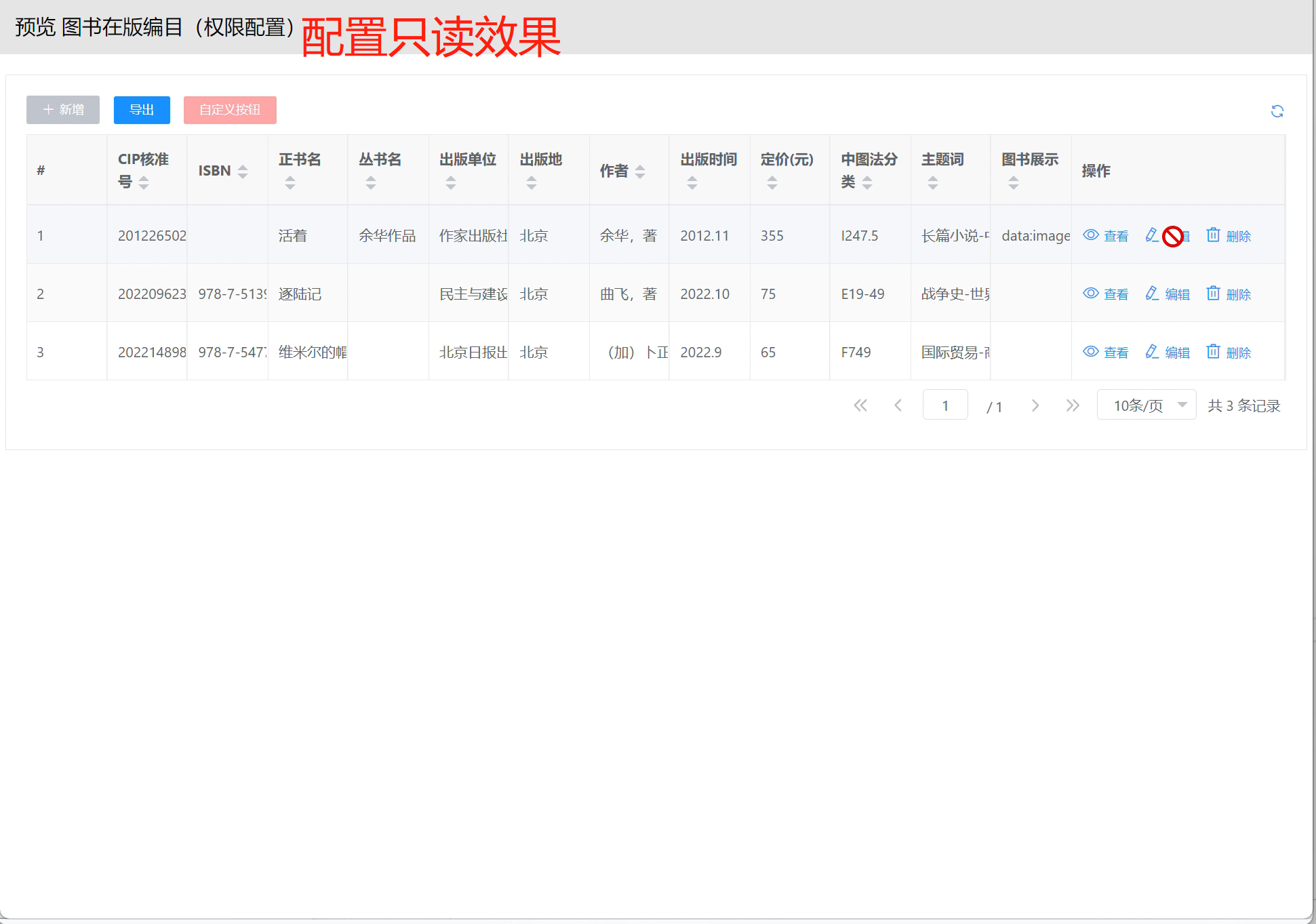
未配置只读效果

配置只读效果

- 通过js动态控制显示/隐藏
如果已启动权限码控制,此操作需确认权限码添加完成,并且授权角色后配置
系统按钮和自定义按钮均可以设置显示/隐藏控制
系统按钮设置如下

自定义按钮设置如下

行内操作按钮设置如下

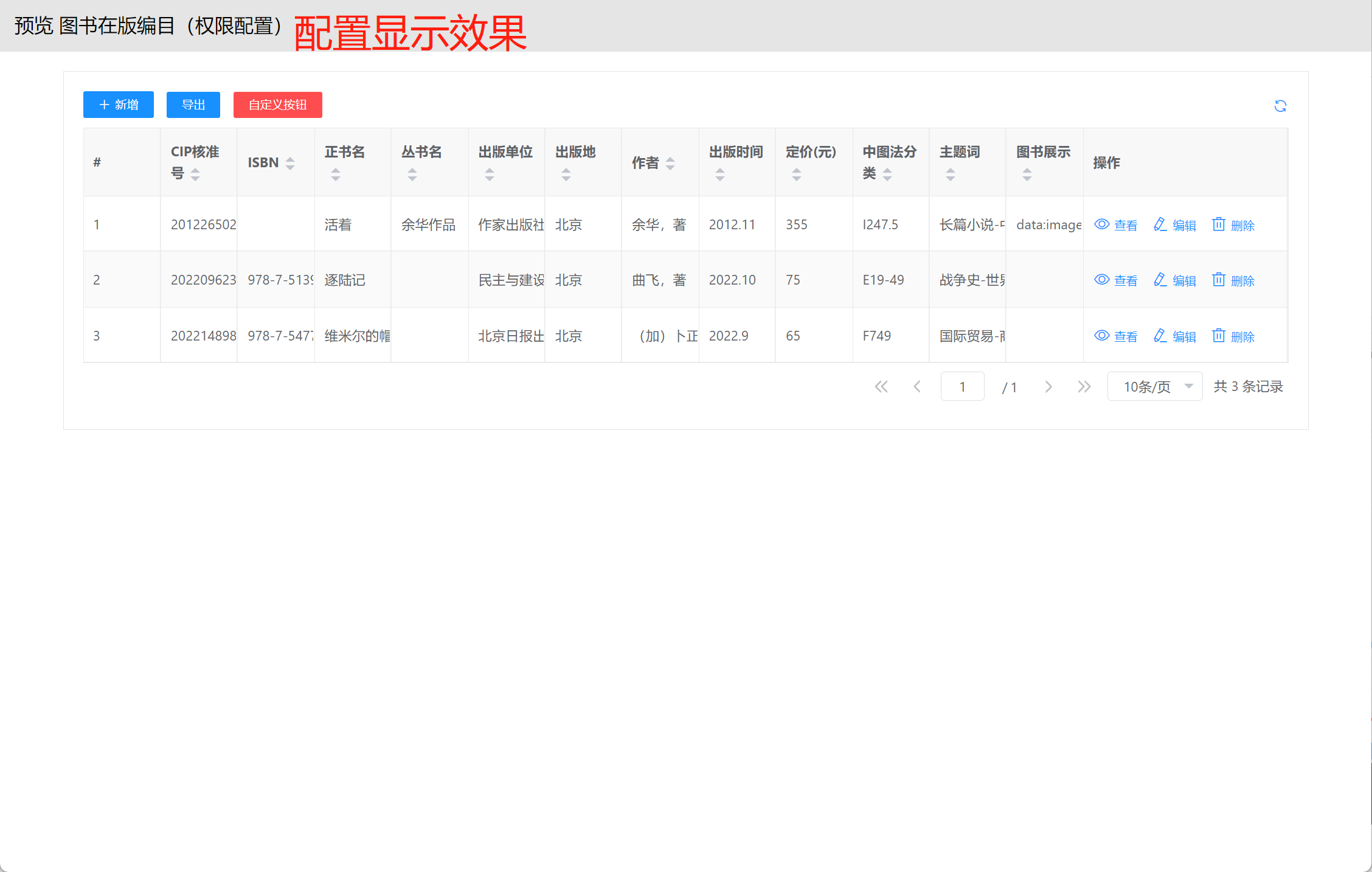
配置显示效果

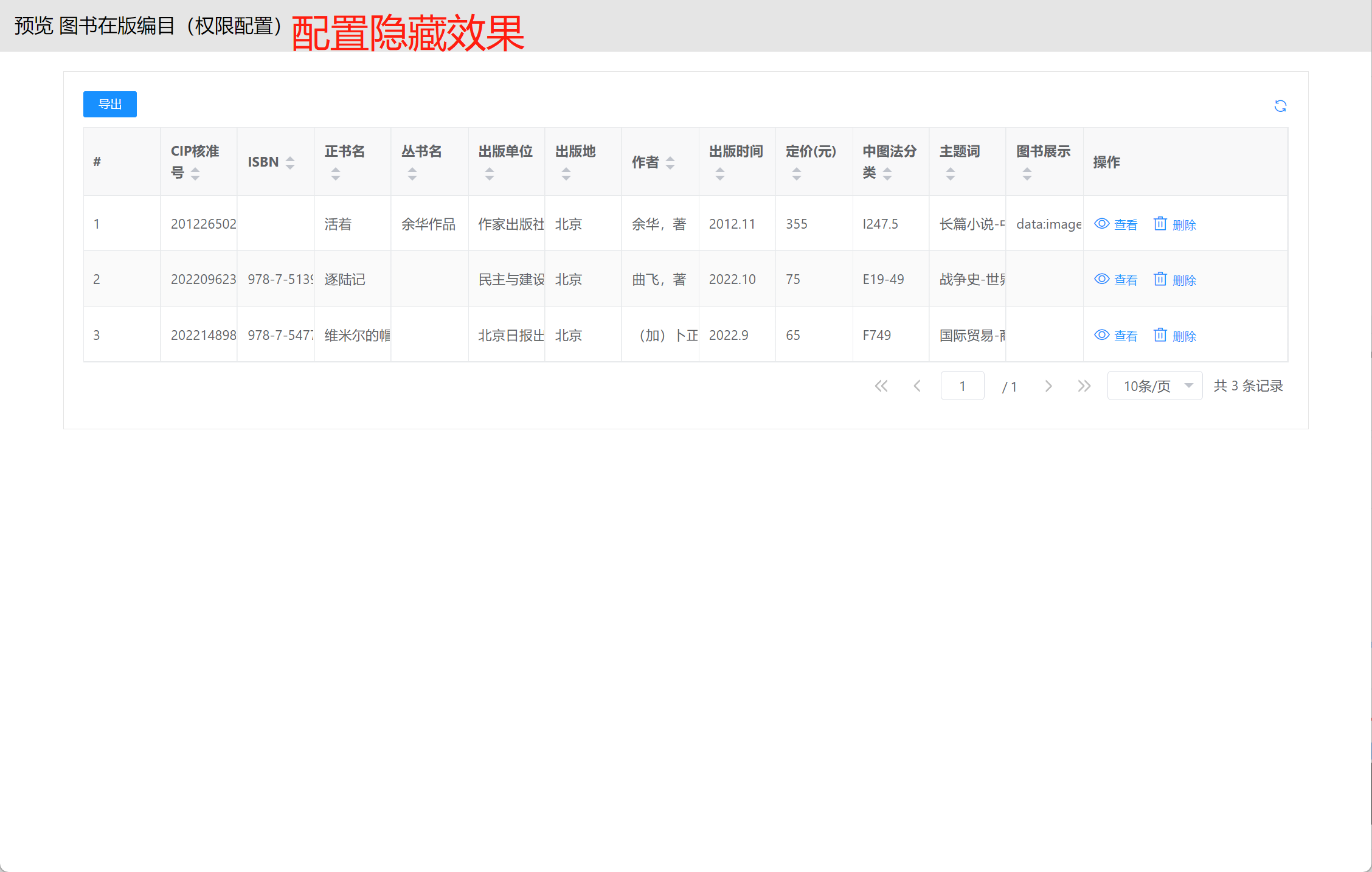
配置隐藏效果

# 发起记录对应的流程
本部分将以"购票流程"为示例进行配置讲解
一、表单发起记录对应流程
创建一个流程,并绑定对应表单
在表单设置-按钮设置中添加自定义按钮,配置如下

- 整体效果展示


二、视图发起记录对应流程
创建一个流程,并绑定对应表单
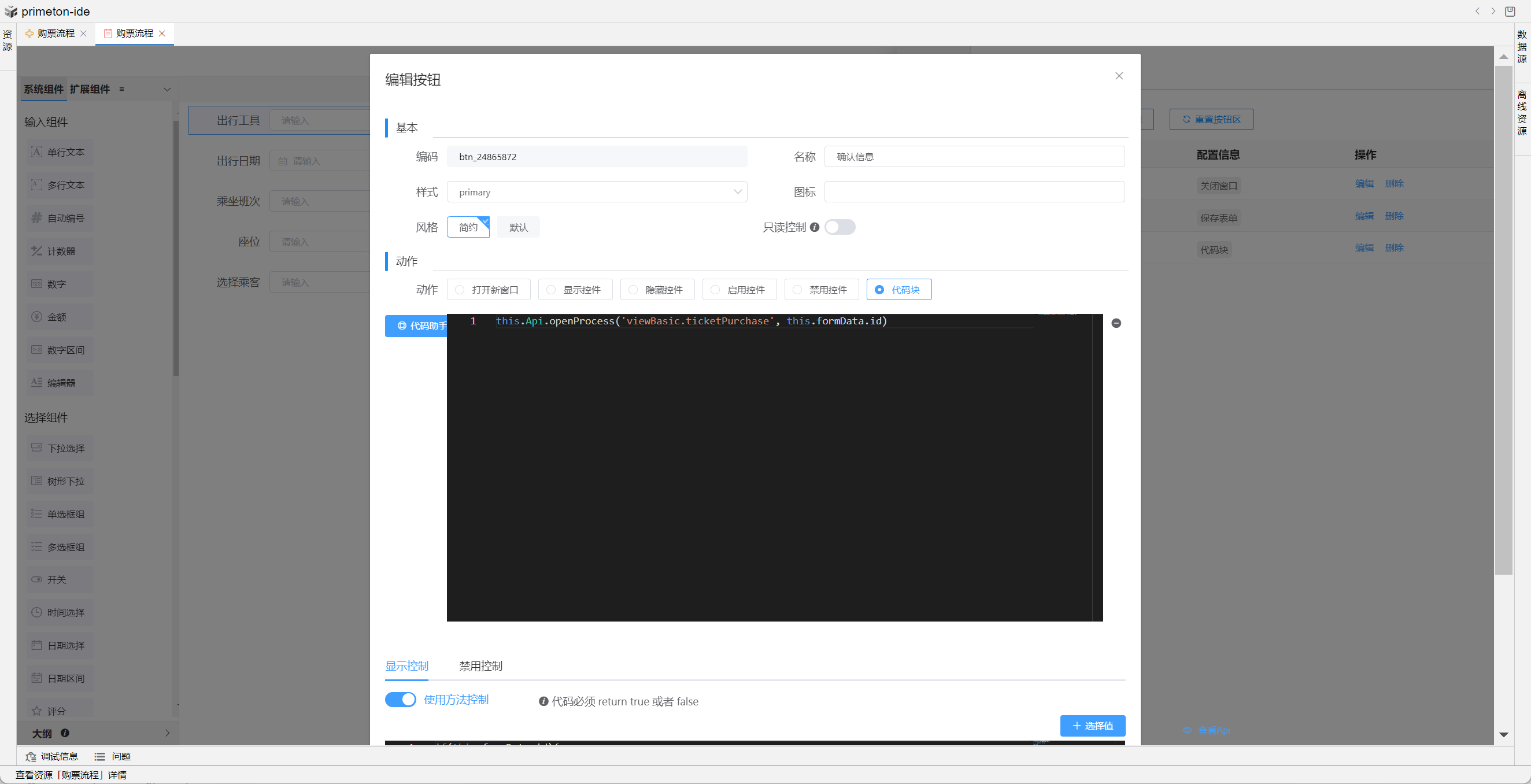
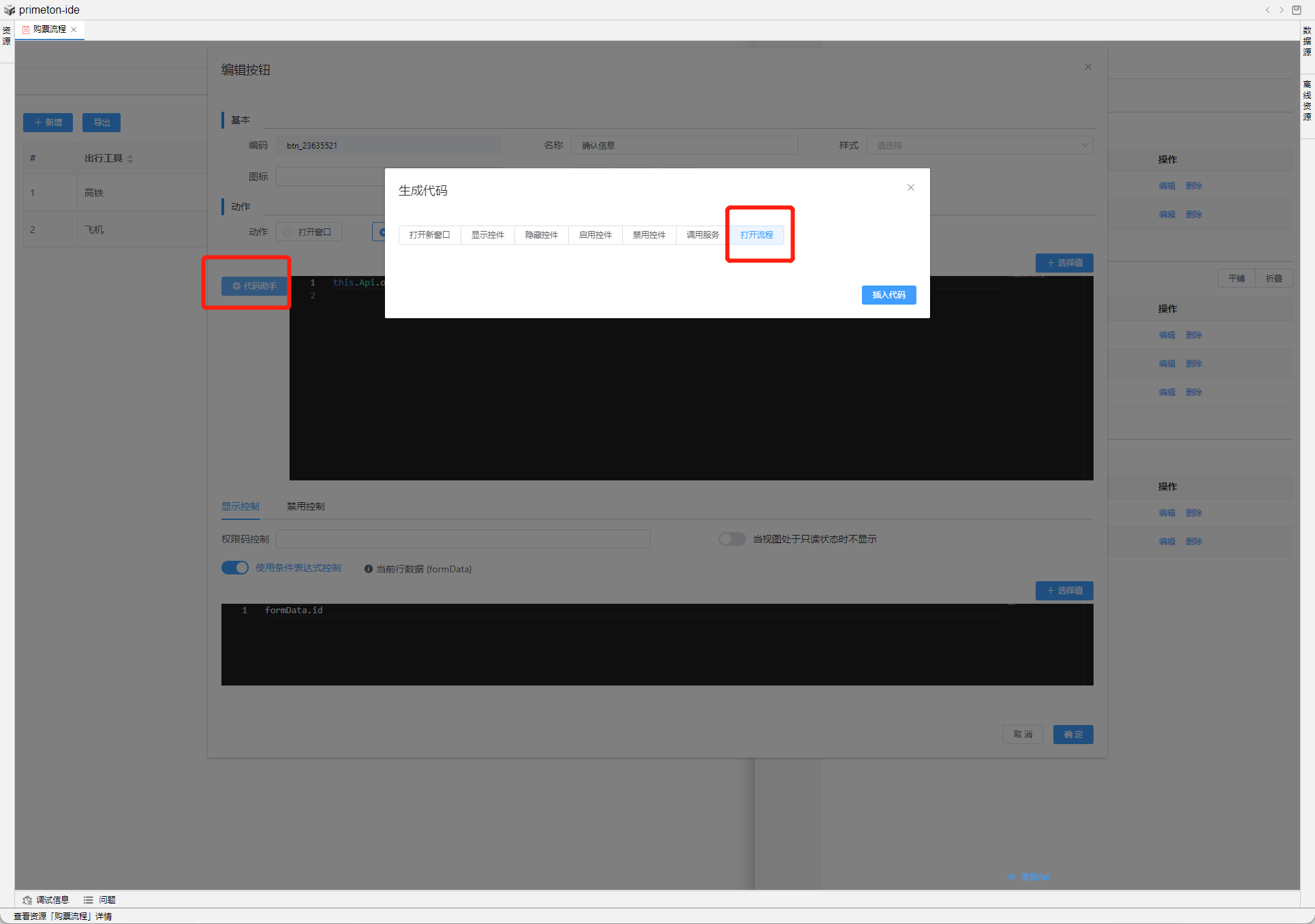
在视图设置-按钮设置中添加行内自定义按钮,配置如下

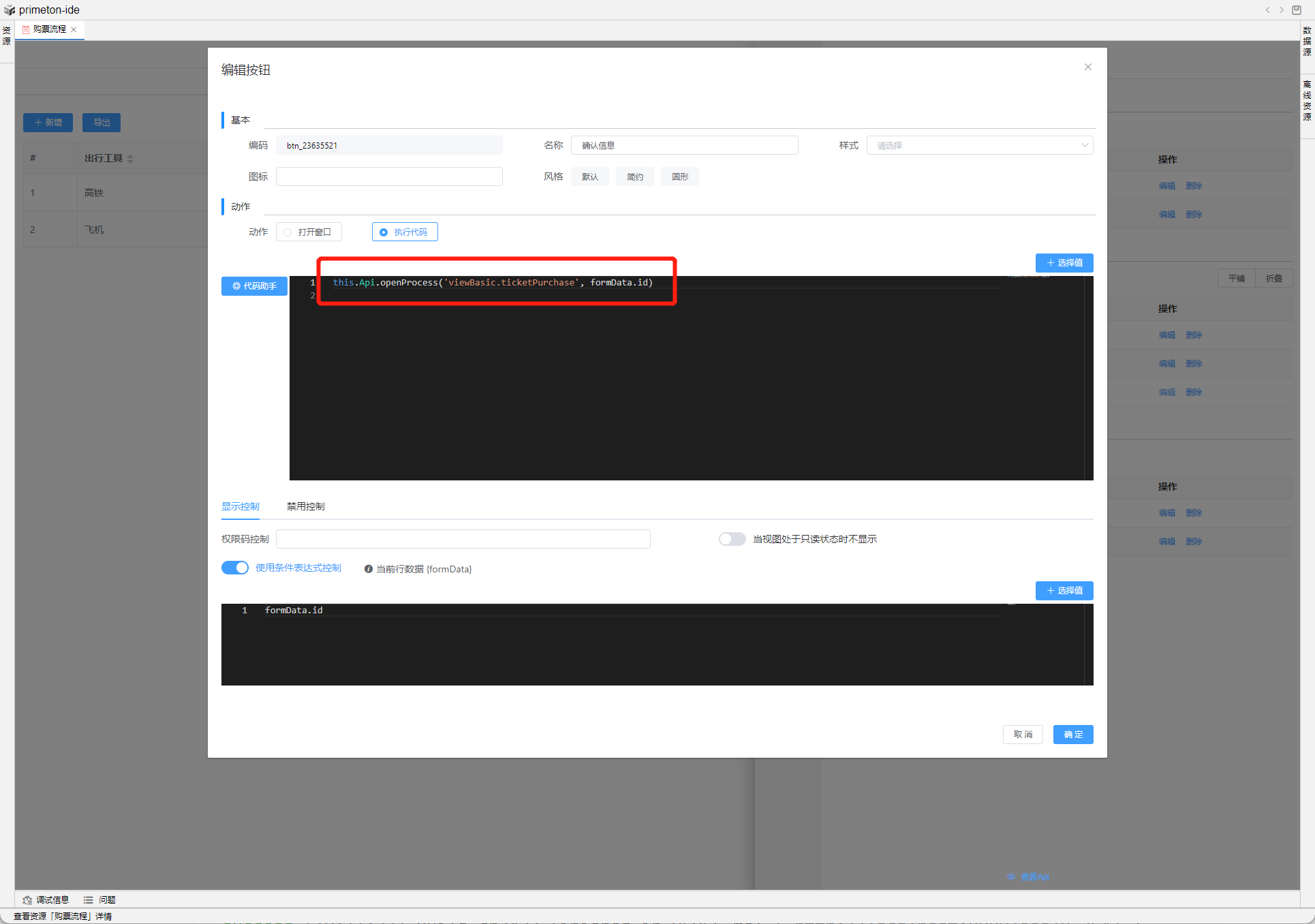
3.自定义按钮选择代码助手-打开流程,添加打开流程代码并添加参数pkId


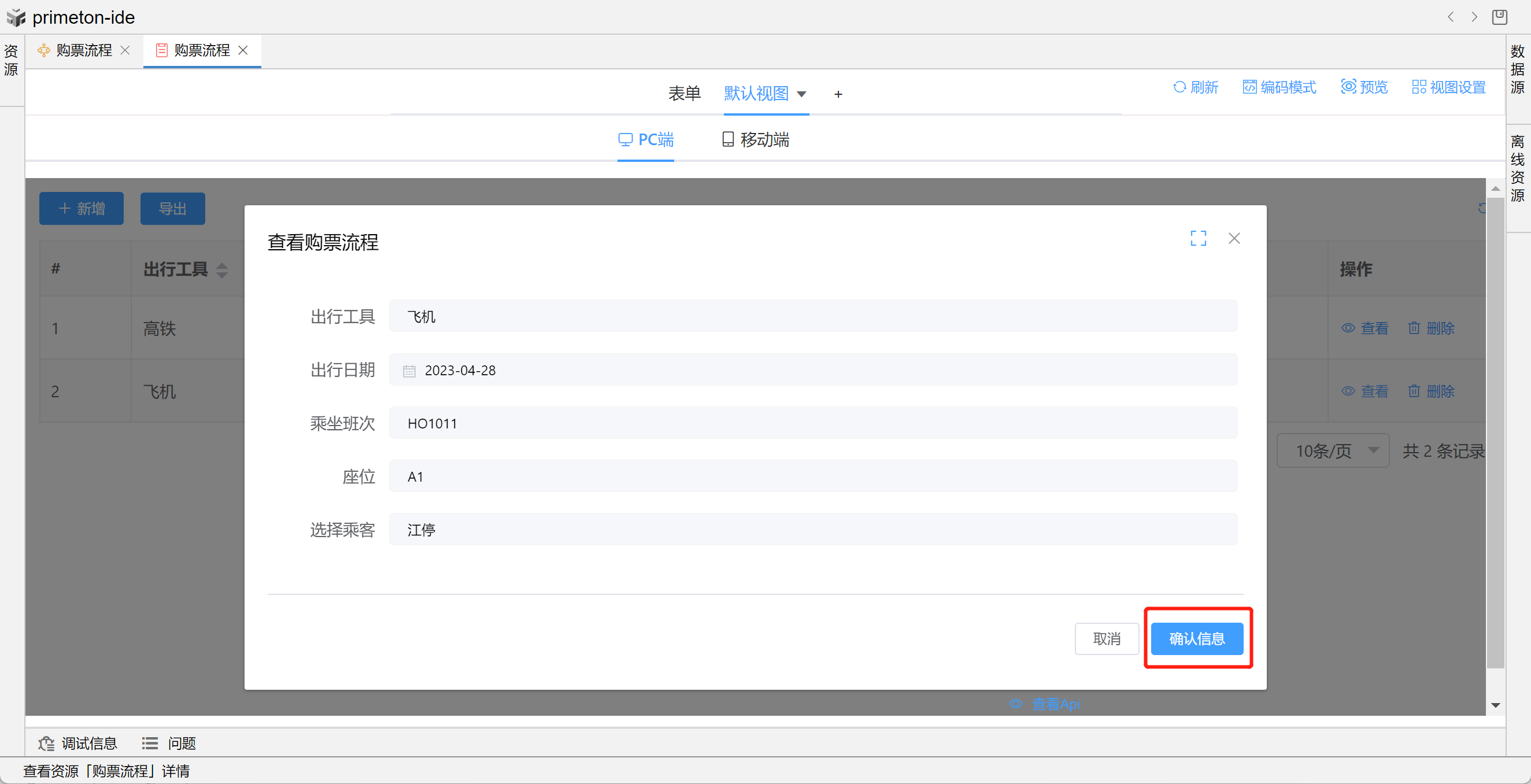
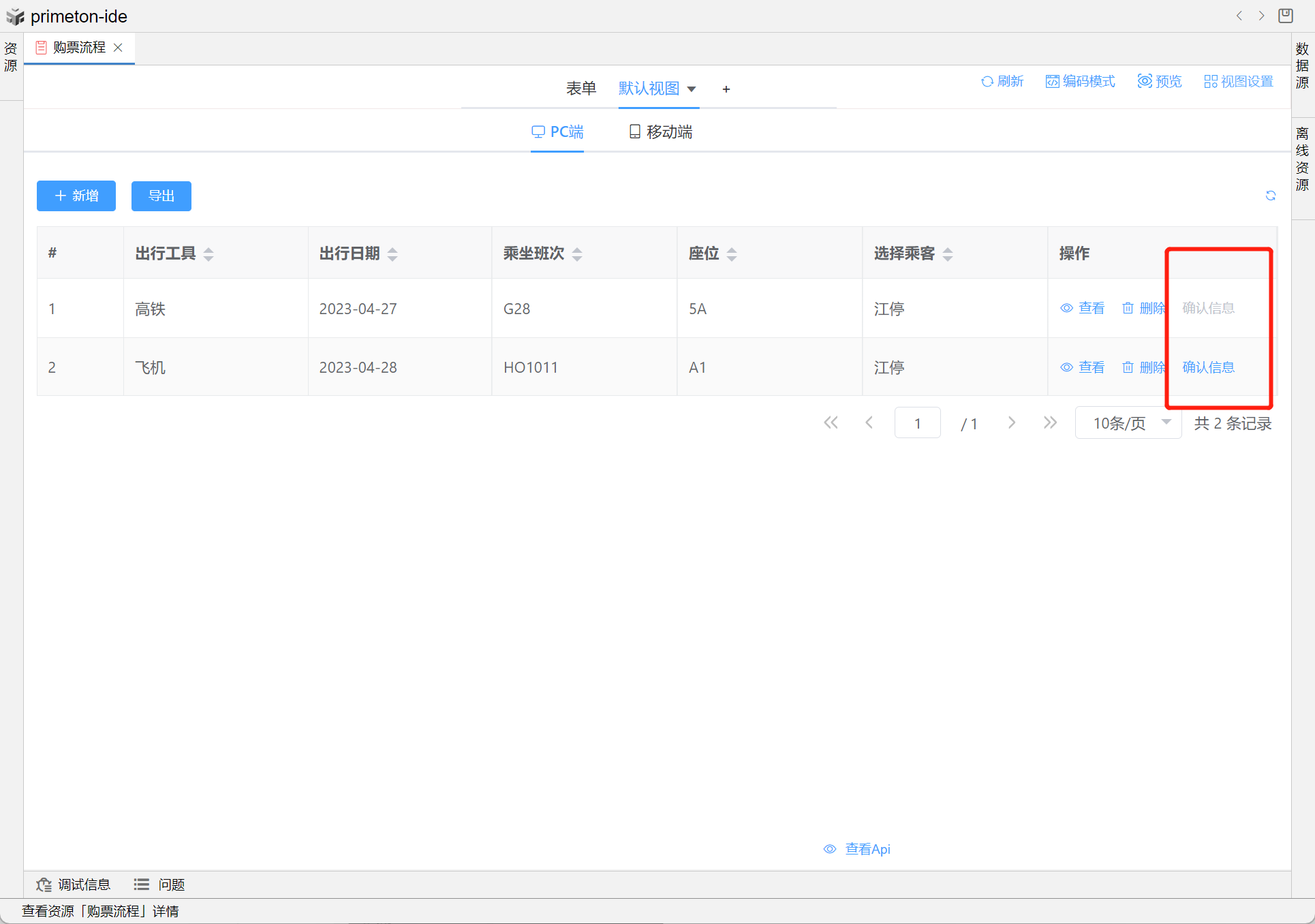
4.整体效果展示

# 编码
本部分将以"图书在版编目(生命周期事件)"和"图书在版编目(生命周期事件2)"为示例进行配置讲解
# 支持生命周期事件
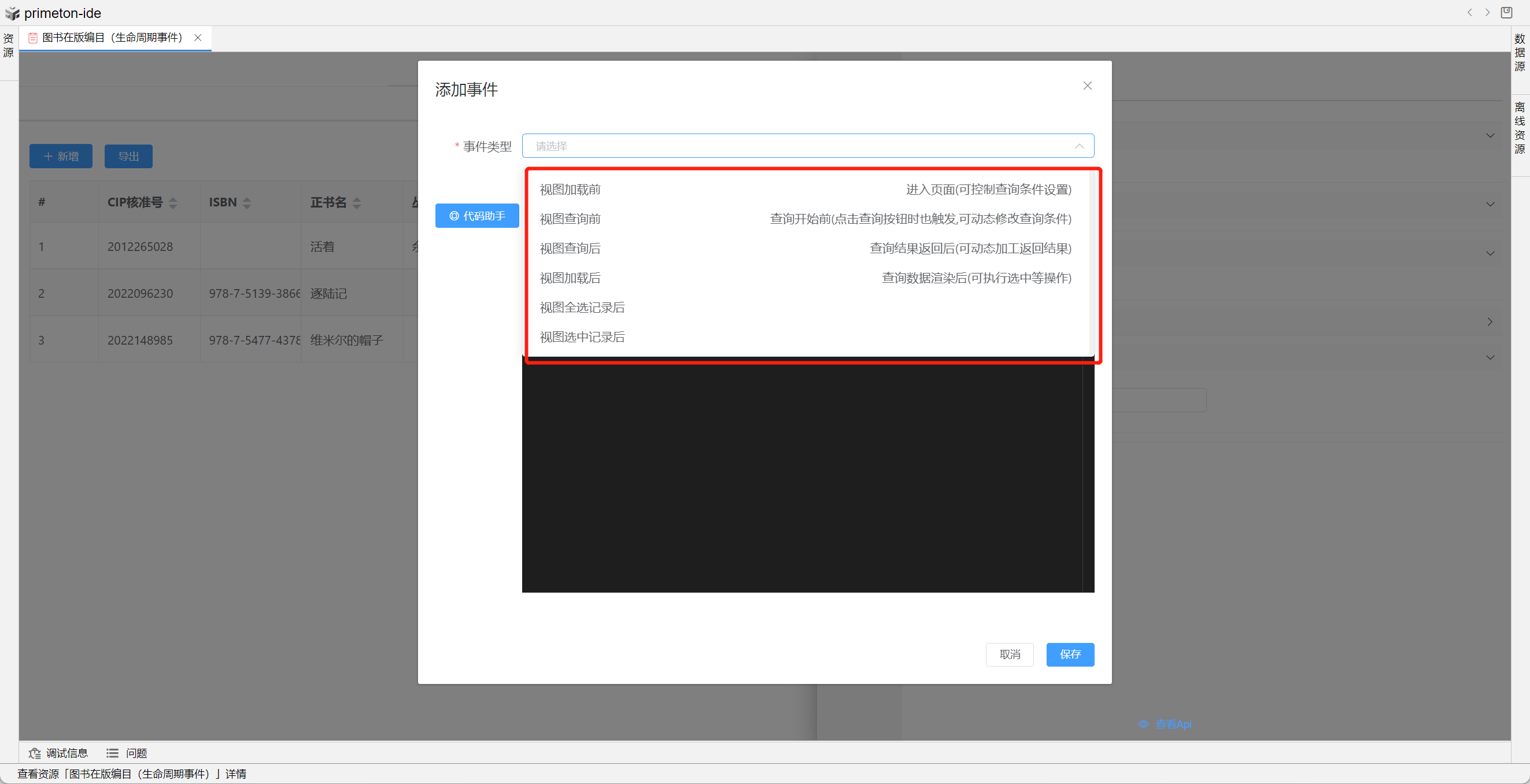
在视图设置-高级设置-事件下可以设置不同生命周期的事件
设置保存后系统会自动运行代码进行校验

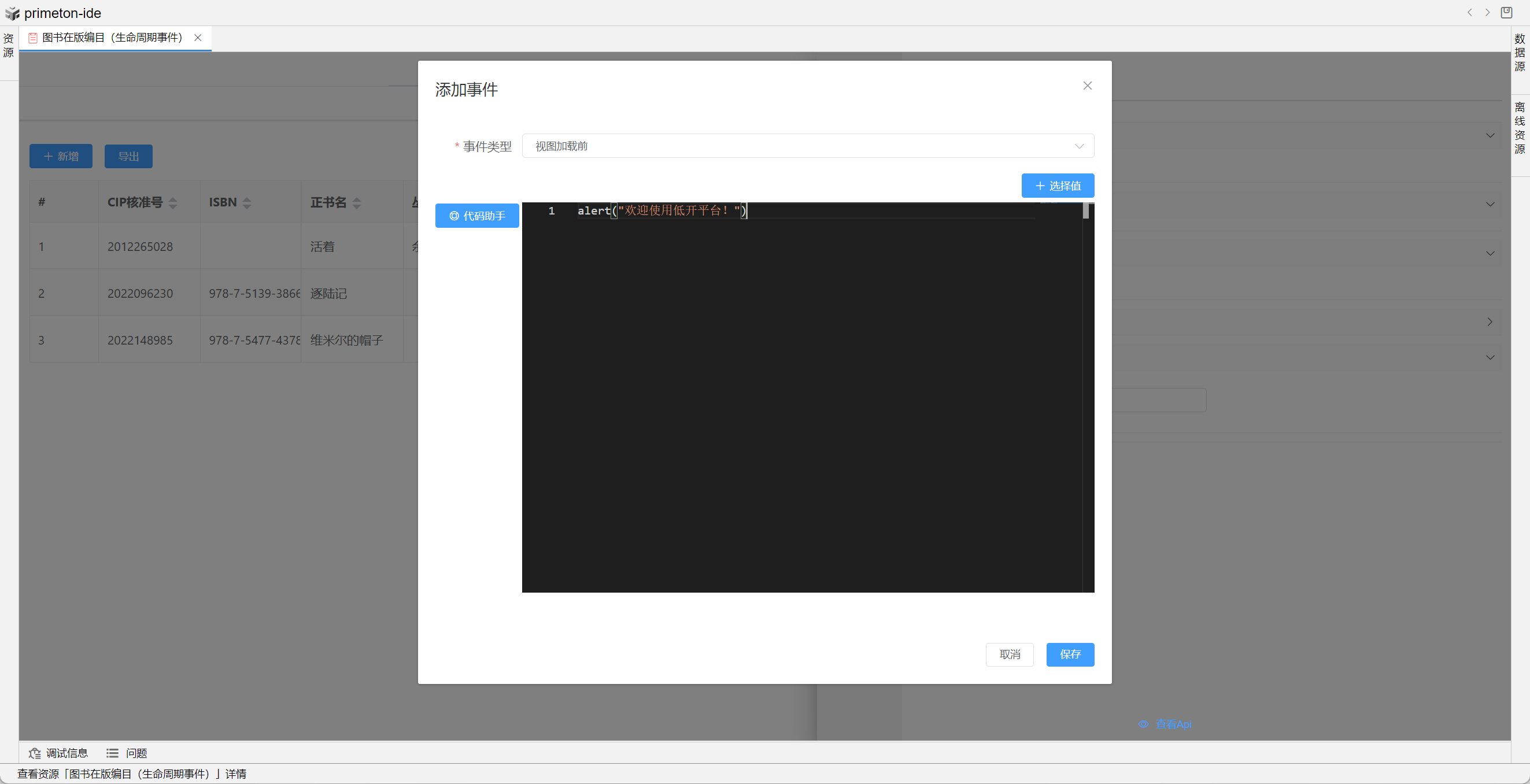
- 视图加载前
配置如下

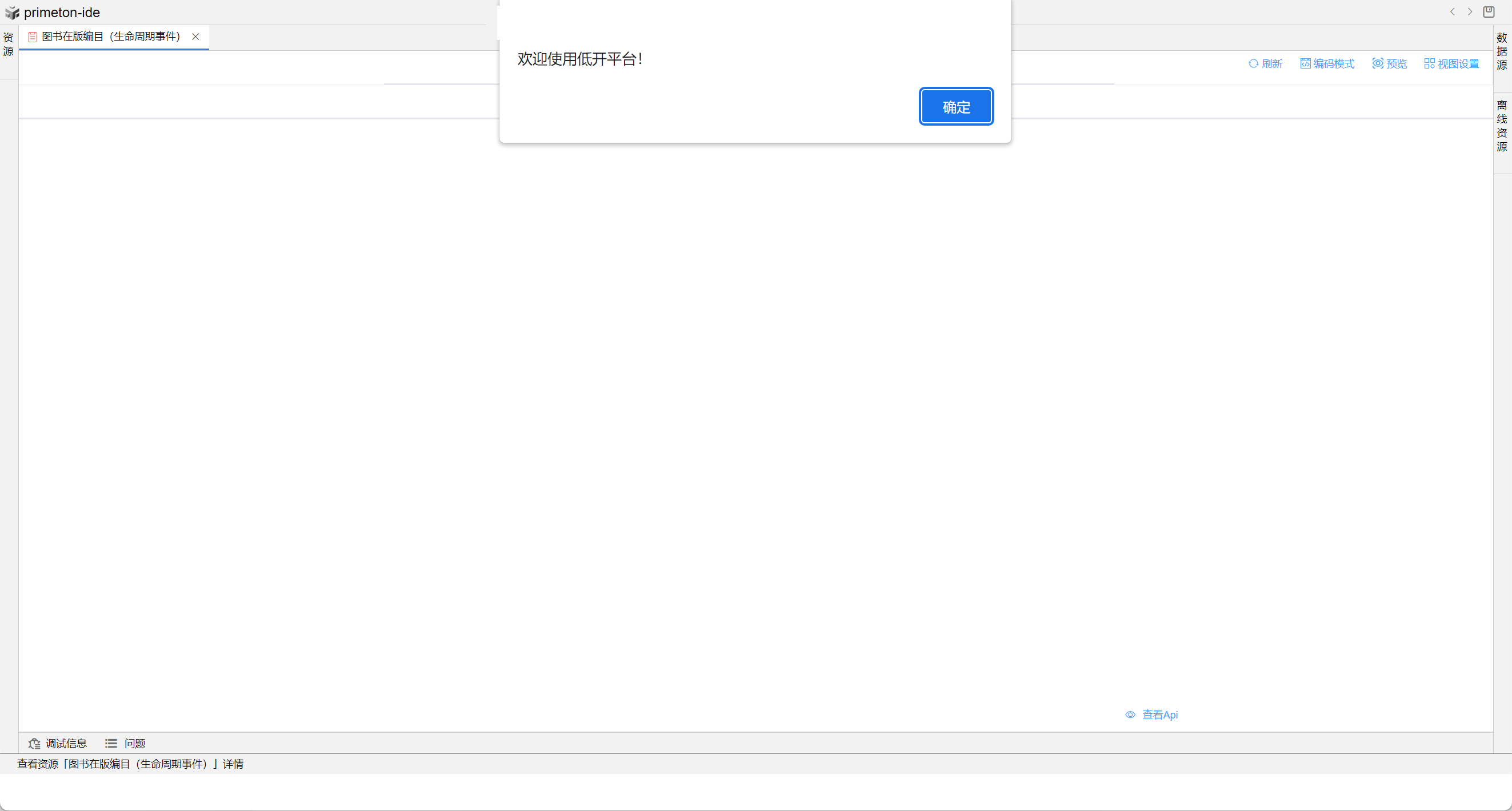
设置后效果展示

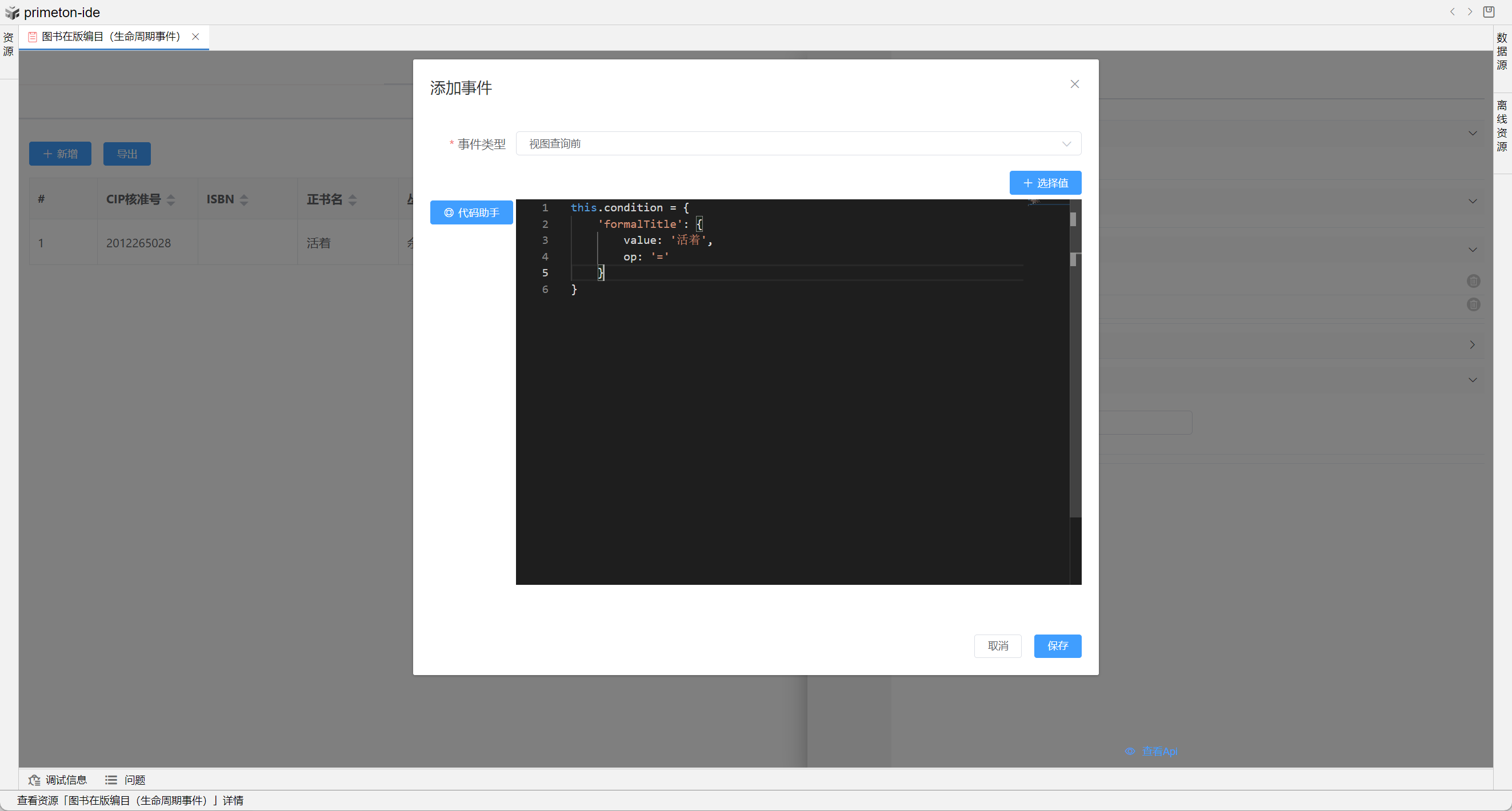
- 视图查询前
示例:通过js自定义查询条件
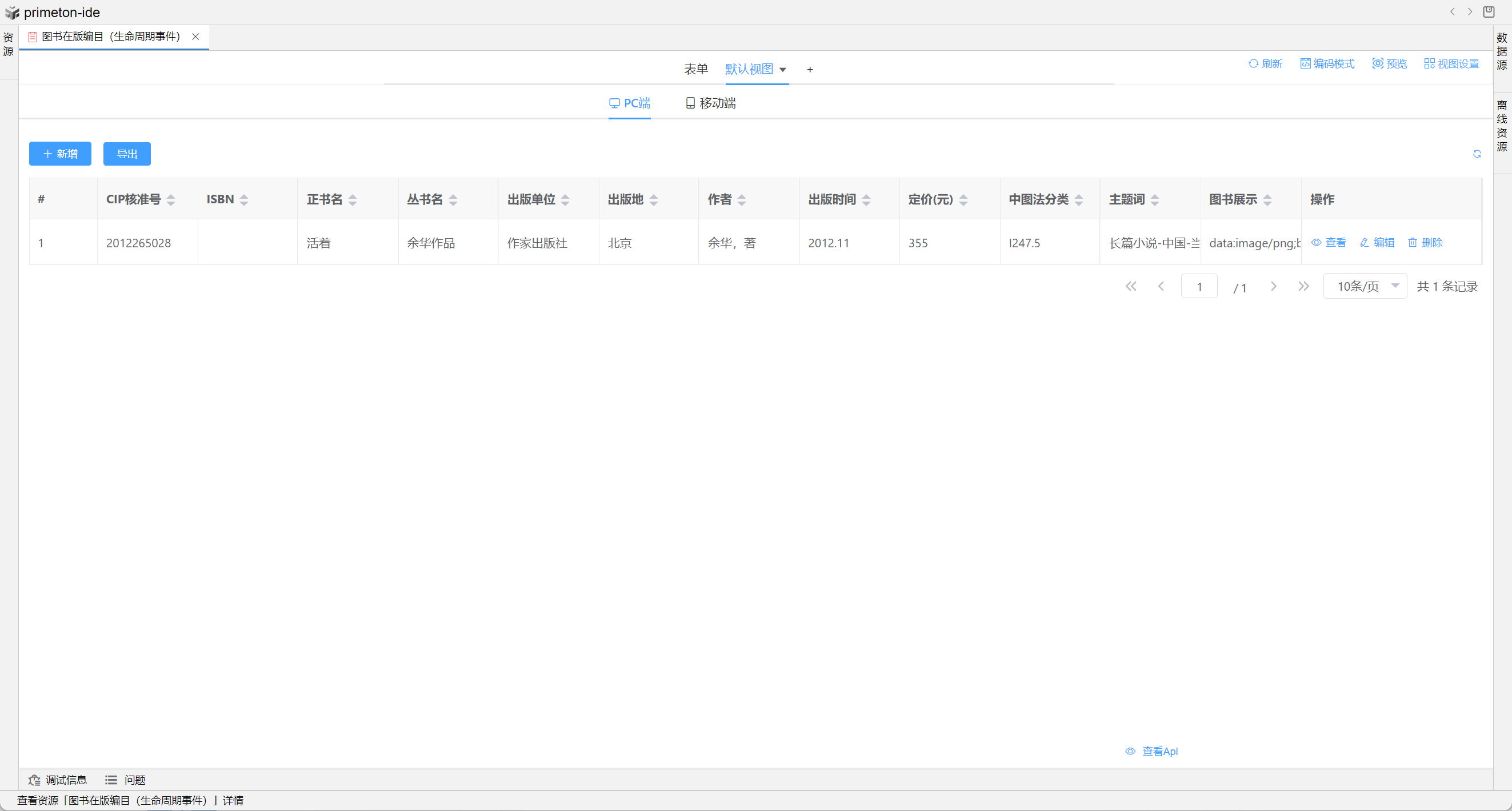
未设置查询条件时如下

设置查询条件如下

运行效果如下

视图查询后:操作同视图加载前一致,仅事件实现阶段不用
视图加载后:可参考设置选中操作设置选中操作
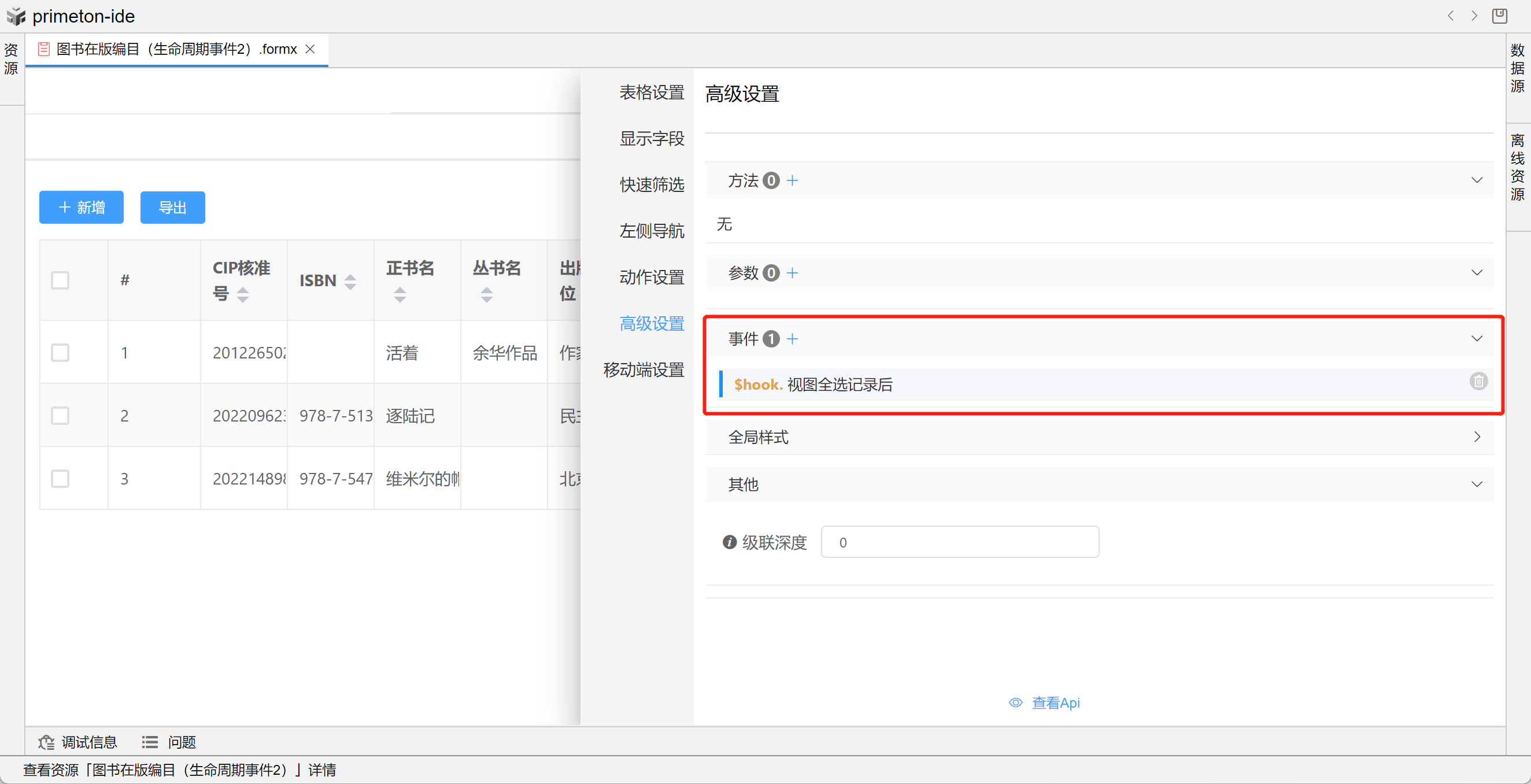
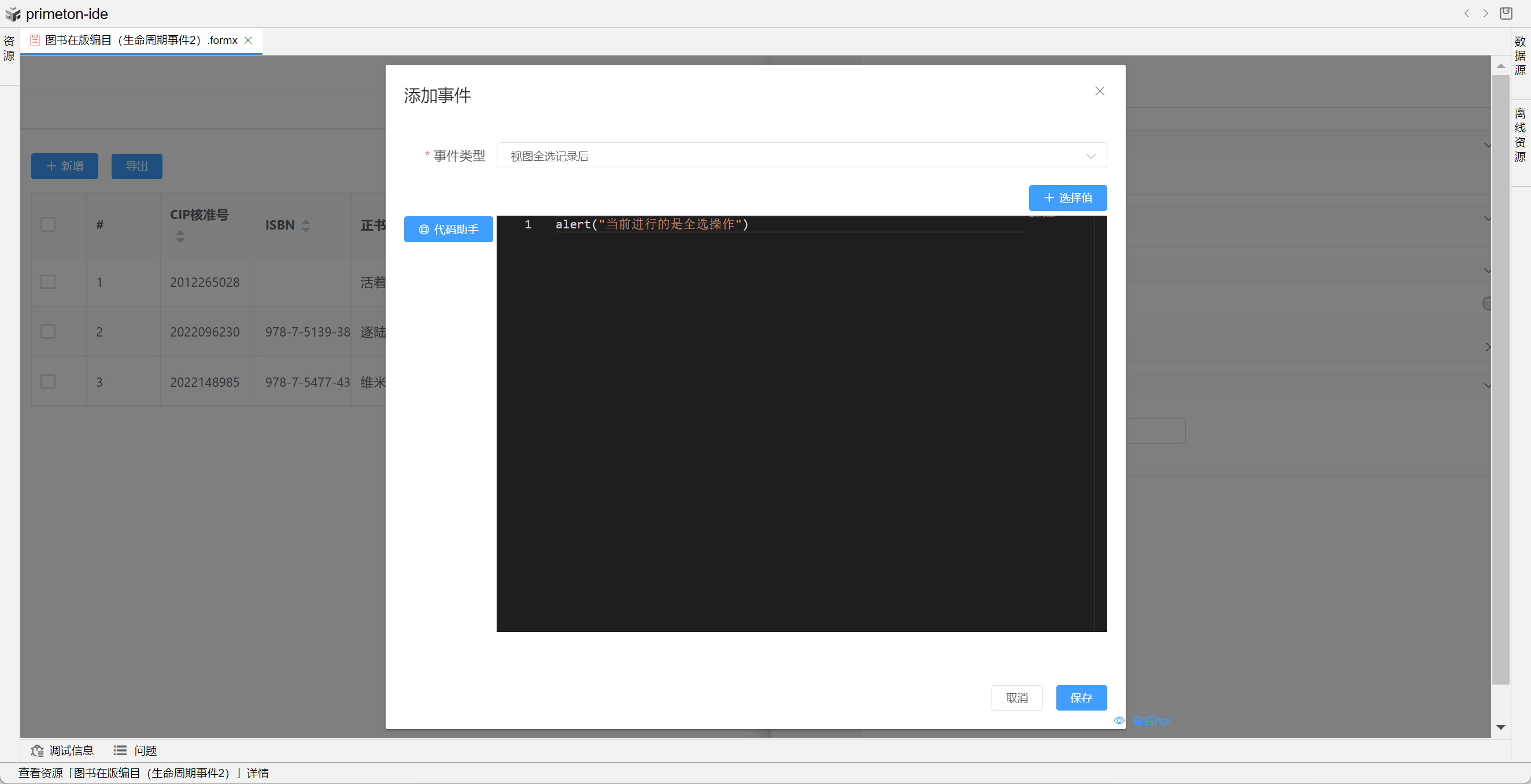
视图全选记录后:设置多选后,全选触发事件
配置如下


效果展示如下

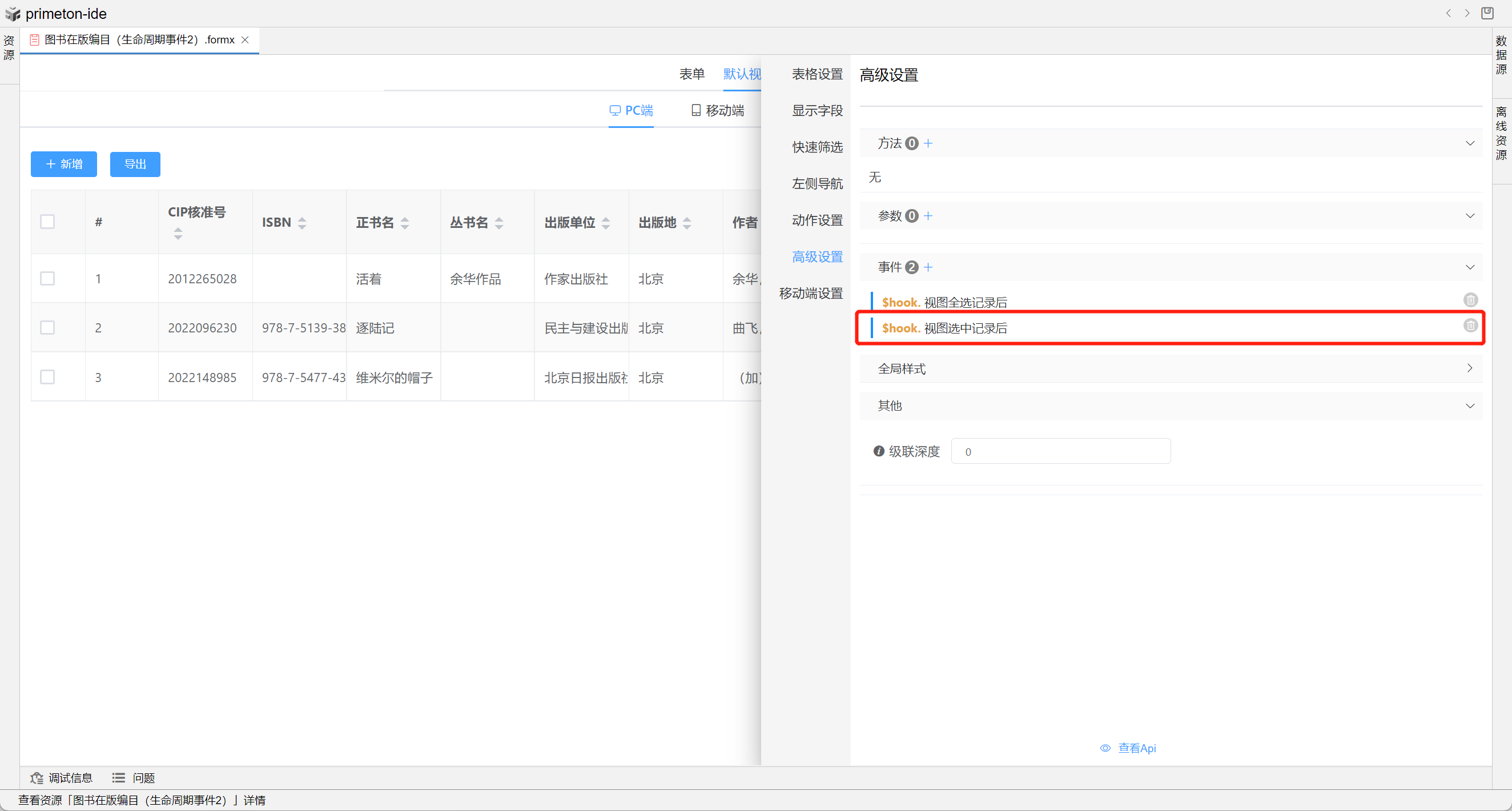
- 视图选中记录后:设置多选后,勾选触发事件
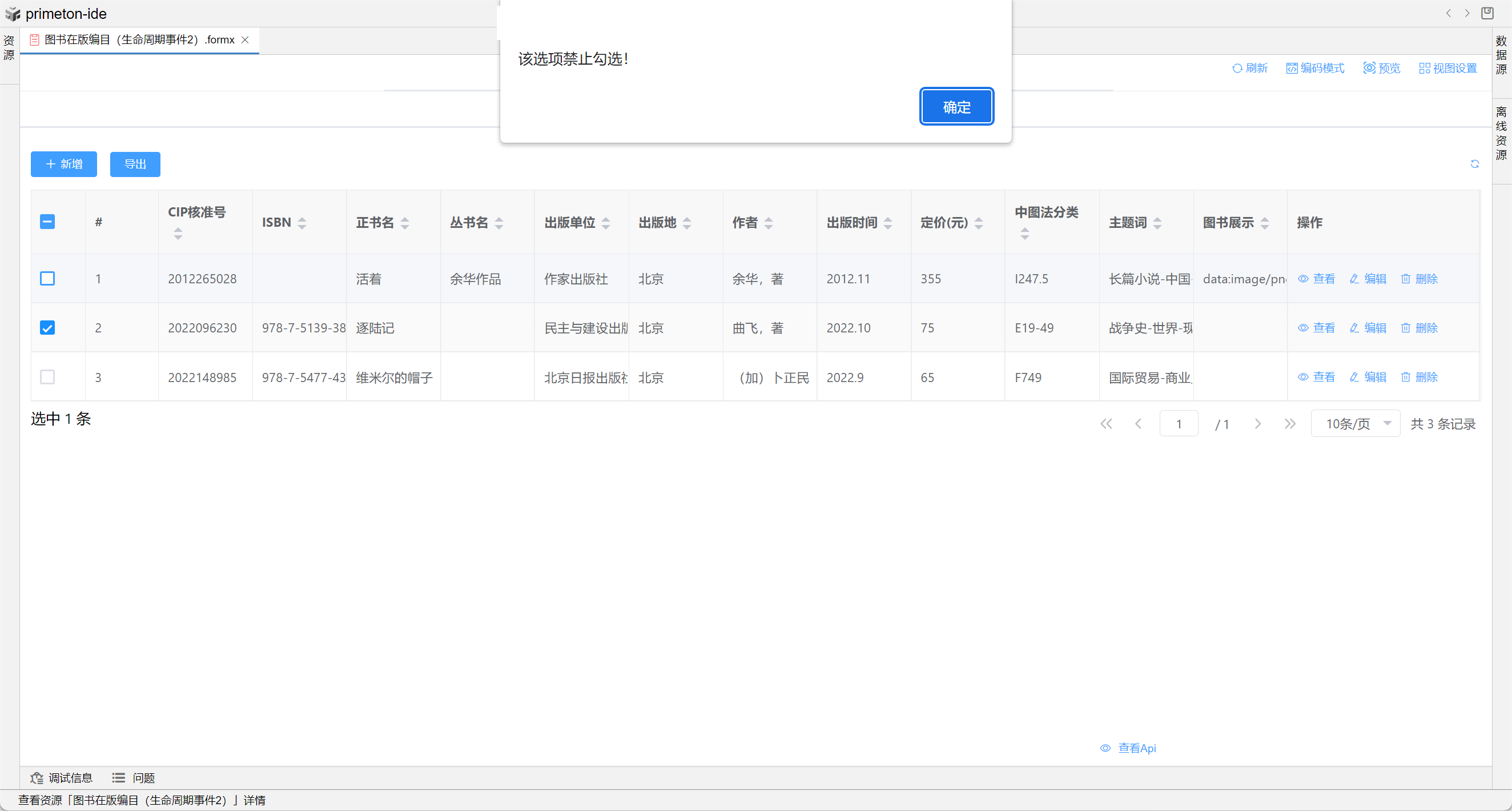
示例:控制记录是否能选中
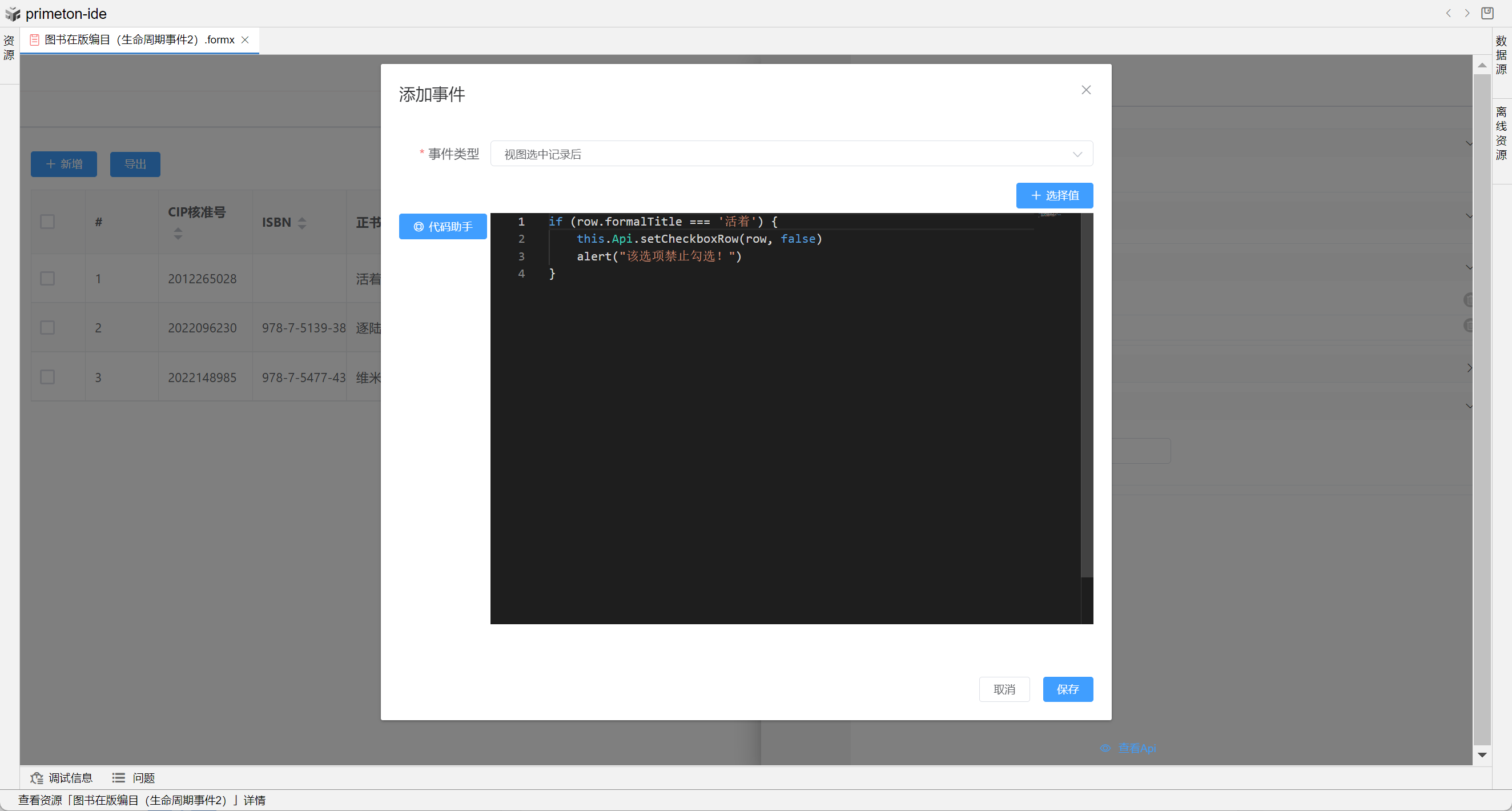
配置如下

使用this.Api.setCheckboxRow()进行是否允许选中控制

效果展示如下