# 开发第一个后端工程
# 环境准备
# 开发工具
本文档为方便说明,使用EOS_Platform_8.3.3_Private_Medium_Develop.zip解压后ide目录下的Studio作为后端开发工具。
还可以安装Eclipse插件或者安装IntelliJ IDEA插件作为后端开发工具。准备mysql客户端工具。
# 运行环境
进行项目开发前,需要按顺序启动依赖的应用环境,并检查应用是否已经正常启动,访问http://locahost/ 验证AFCenter能否正常登录。
注意:
1、EOS_Platform_8.3.3_Private_Medium_Develop.zip已经提供了所有所需应用环境,参考Windows快速安装指南解压配置即可使用;
2、使用Eclipse插件或者IDEA插件,所需应用环境需要自行准备,请参考Linux环境搭建安装配置。
| 应用 | 说明 | 默认端口 | 启动顺序 |
|---|---|---|---|
| mysql 服务 | 数据库服务 | 3306 | 1 |
| nacos 应用 | 配置中心,注册中心 | 8848 | 2 |
| nginx 应用 | 代理服务器 | 80 | 2 |
| redis 服务 | 缓存服务器 | 6379 | 2 |
| gateway | 网关应用 | 9090 | 3 |
| afcenter 应用 | 基础平台应用 | 28083 | 4 |
| bps | 流程平台 | 48084 | 4 |
| governor | governor管理平台 | 29898 | 4 |
# 项目开发
# 新建项目
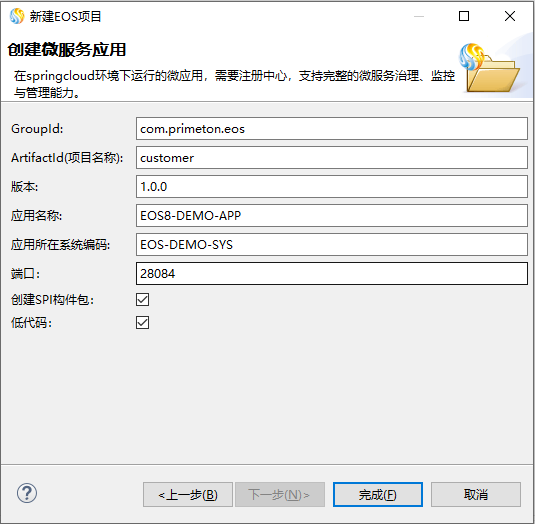
打开Studio开发环境,创建EOS项目,根据部署方案选择对应的项目类型。

这里以“微服务应用(micro)”为例,新建微服务项目
注意: 1、GroupId、ArtifactId:使用英文小写,后续将作为构件包名。应用名称:作为springboot中的应用名,使用大写;
2、应用所在系统编码:对应Governor中的系统凭证;
3、端口为应用后台访问端口,选择一个空闲端口;
4、勾选低代码将集成低代码模块。

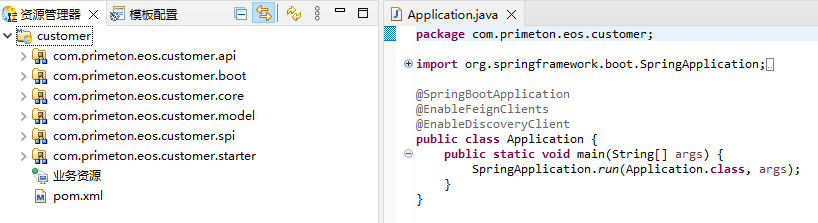
- 项目构建完毕,会创建六个构件包。其中starter结尾的构件包为微服务项目特有,其他项目类型没有。
项目结构说明:
api构件包为项目的服务发布构件包,存放项目的对外接口和发布的服务;
boot构件包主要存放项目的启动类和配置文件;
core构件包是业务构件包,可创建多个,需要注意构件包之间的依赖关系,不可互相依赖,core,model构件包同EOS7版本的构件包保持一致,既可以通过之前的EOS开发模式进行开发,也可通过springboot模式进行开发,功能向导需在core构件包右键方可进行;
model构件包主要存放项目中数据实体;
SPI构件包主要用于内部的扩展实现;
starter构件包主要存放定制的启动脚本。

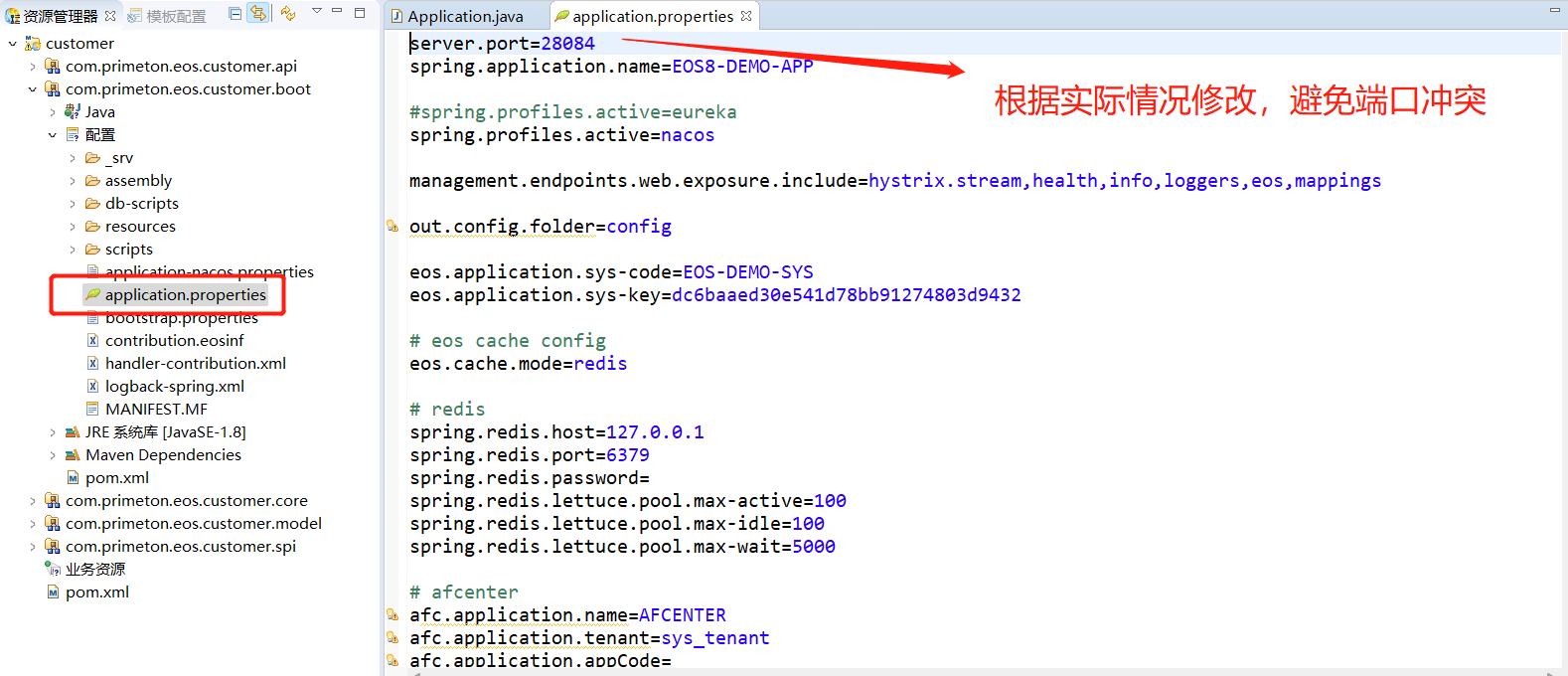
- 项目创建后,还可以通过application.properties配置文件更换应用端口

# 准备业务数据库
在mysql中创建demo_customer数据库作为业务数据库,创建后初始化所需的表。
- 初始化除afcenter目录外的系统表
重点: D:\primeton\eos-8.3-dev\server\afcenter\db-scripts\single路径下,执行除afcenter目录之外的所有其他脚本,包括bfp、eos、lowcode脚本。
初始化业务表
DROP TABLE IF EXISTS DEMO_CUSTOMER; CREATE TABLE DEMO_CUSTOMER ( ID INT(11) NOT NULL , CUSTOMER_NAME VARCHAR(100) NOT NULL COMMENT '客户名称', CUSTOMER_CODE VARCHAR(100) NOT NULL COMMENT '客户代码', CRED_TYPE VARCHAR(16) DEFAULT NULL COMMENT '证件类型', CRED_NO VARCHAR(32) DEFAULT NULL COMMENT '证件号码', CUSTOMER_PHONE VARCHAR(30) DEFAULT NULL COMMENT '客户电话', CUSTOMER_ADDRESS VARCHAR(100) DEFAULT NULL COMMENT '客户地址', REMARK VARCHAR(300) DEFAULT NULL COMMENT '备注', CREATE_USER VARCHAR(64) DEFAULT NULL COMMENT '创建人', CREATE_TIME DATETIME DEFAULT NULL COMMENT '创建时间', UPDATE_USER VARCHAR(64) DEFAULT NULL COMMENT '更新人', UPDATE_TIME DATETIME DEFAULT NULL COMMENT '更新时间', PRIMARY KEY (ID) ) COMMENT '客户信息';
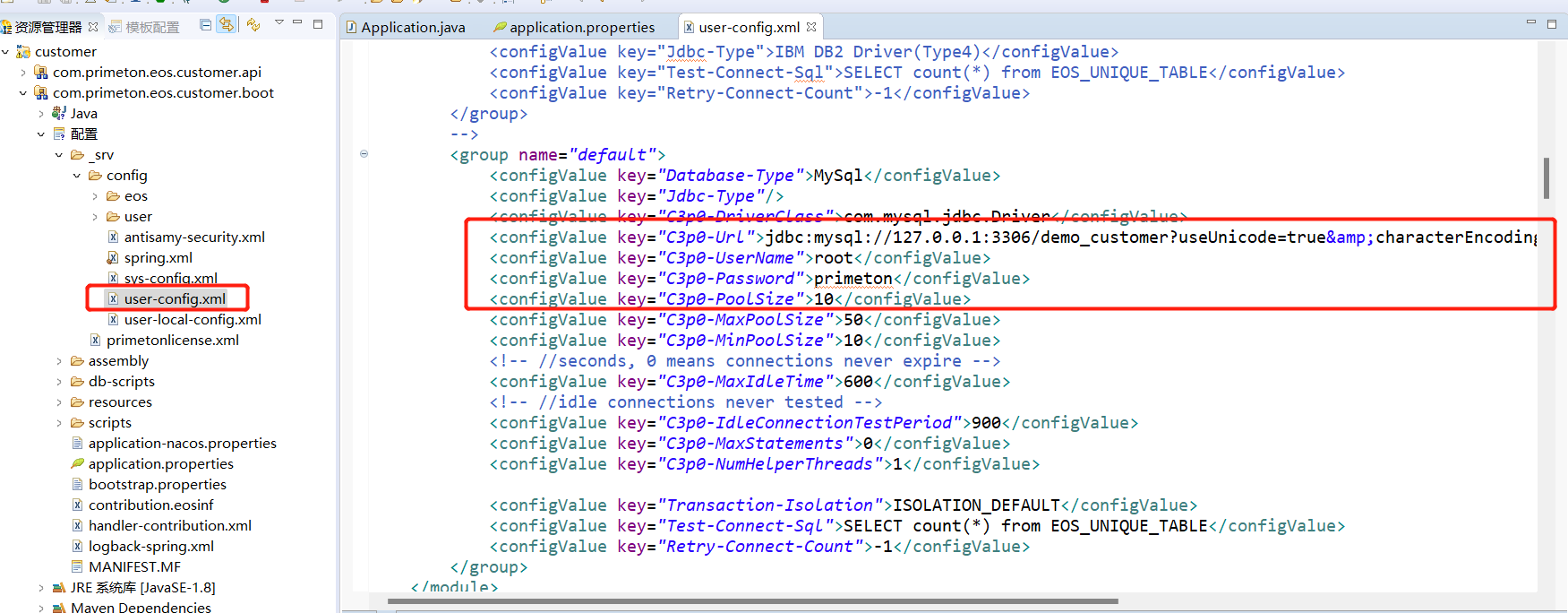
# 修改数据源配置
修改为实际使用的业务数据库,这里为demo_customer。

# 配置Studio中的数据源
需要建立两个数据源,第一个作为业务数据源,第二数据源需要指向afcenter的数据源,主要是获取业务字典的数据。请按照以下步骤分别建立数据源。
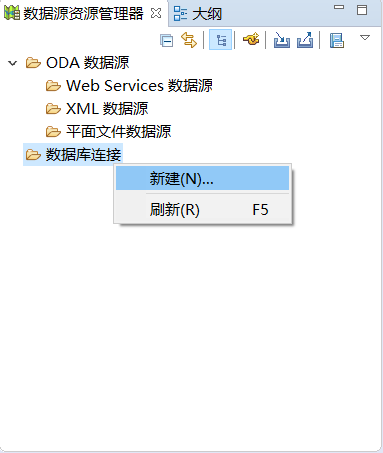
- 新建数据库链接->视图左下角数据库连接右键新建

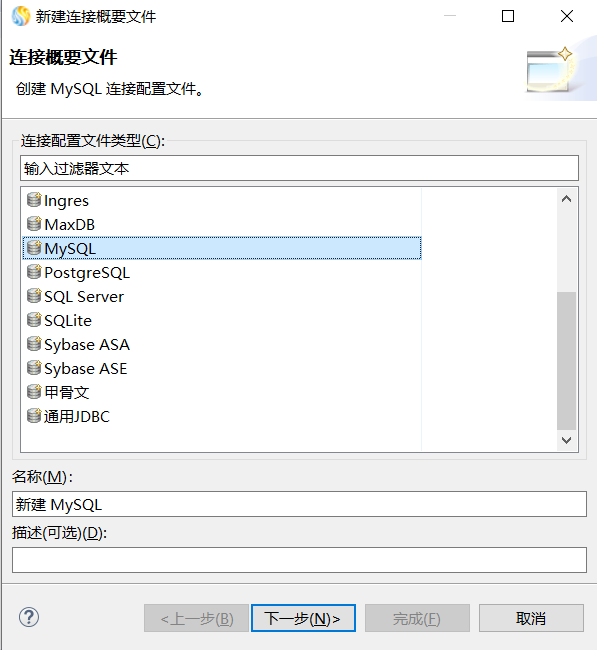
- 新建mysql数据连接

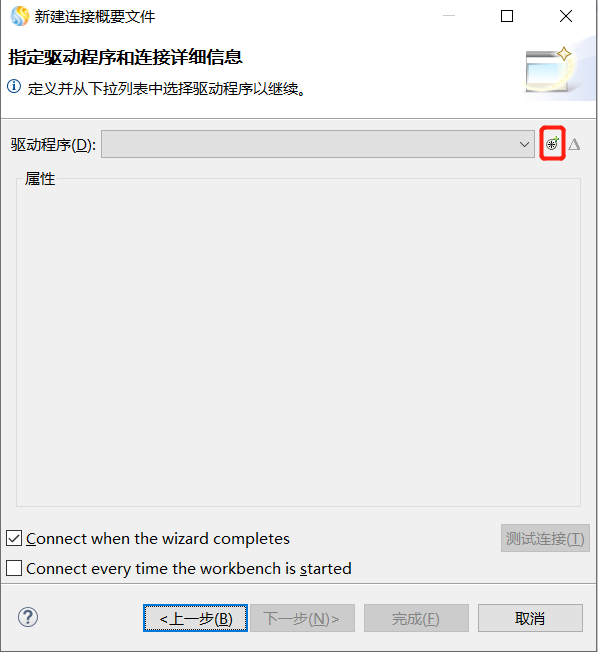
- 指定驱动

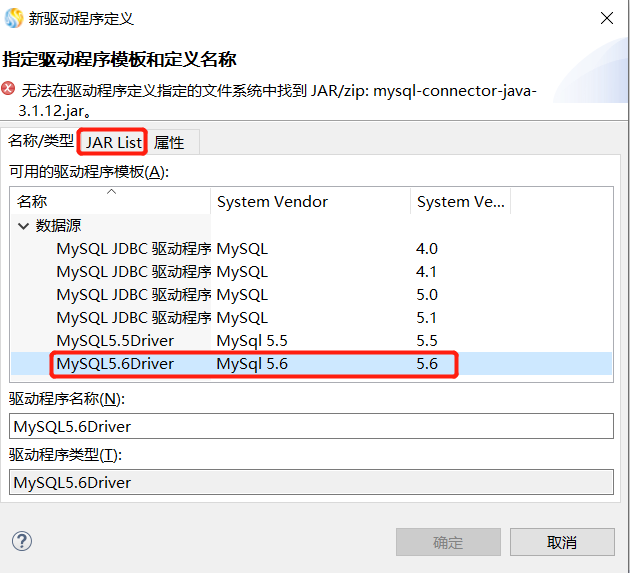
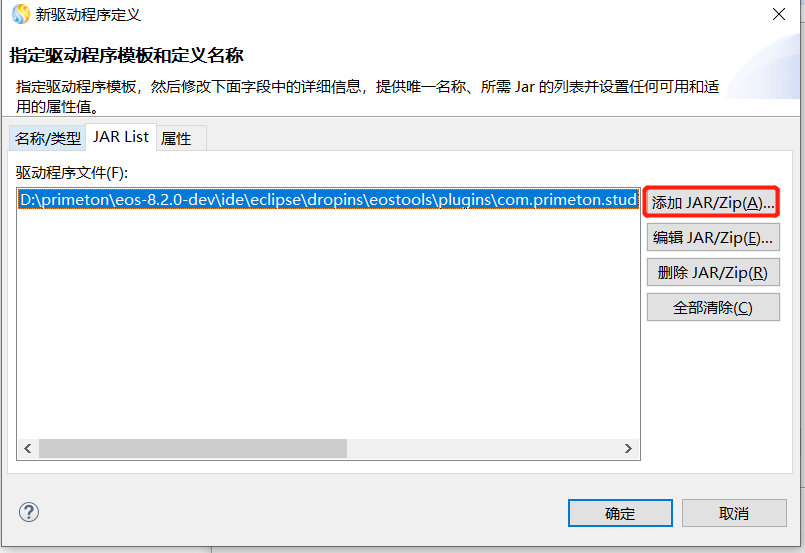
- 选择模板并查找数据库驱动包

添加数据库驱动jar包
#驱动包可根据数据库版本自行选择,本例中可以选用应用下lib/jdbc/下的驱动包: D:\primeton\eos-8.3-dev\nacos\lib\mysql-connector-java-8.0.17.jar![添加驱动jia]() 填写数据库连接信息
用户名/密码:root/primeton
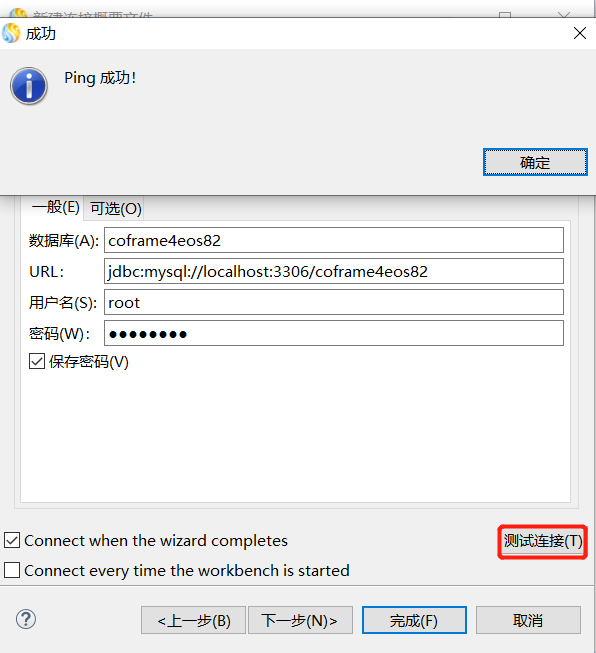
填写数据库连接信息
用户名/密码:root/primeton
![数据库连接信息图片]()
重点: 重复以上的步骤,建立afcenter数据源。此处的数据仅为向导生成代码过程中提供数据来源,生产环境无需配置afenter数据源
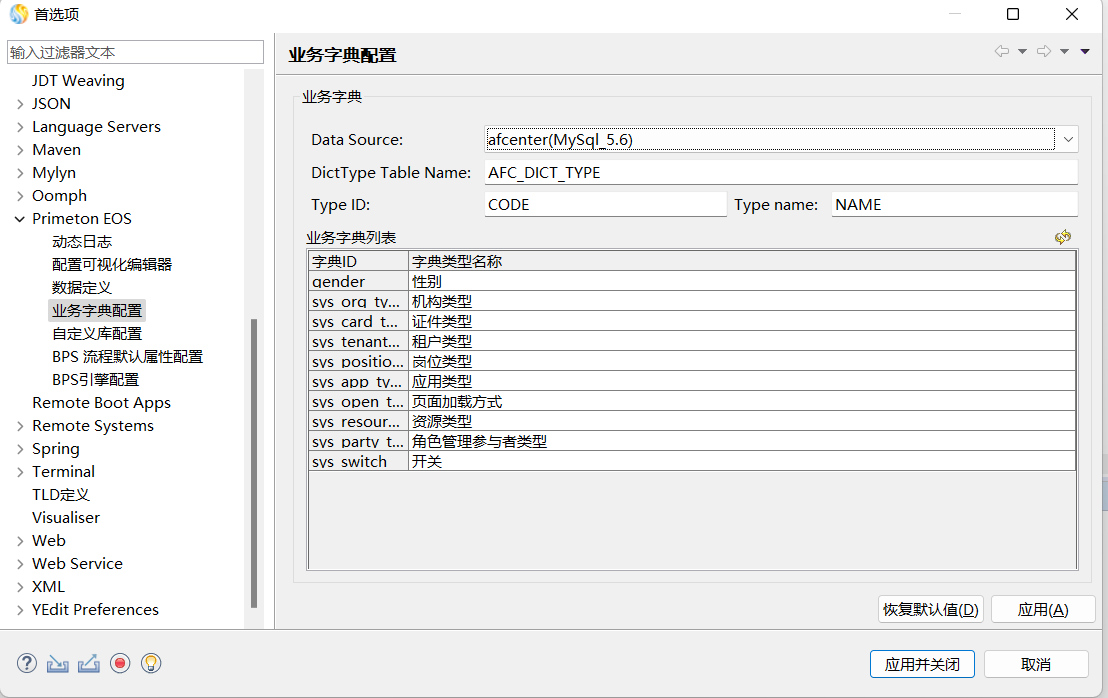
- 验证业务字典数据源 首选项->primeton EOS->业务字典配置 中选择上一步建立的afcenter数据源,刷新业务字典表,如下图:

# 创建数据实体
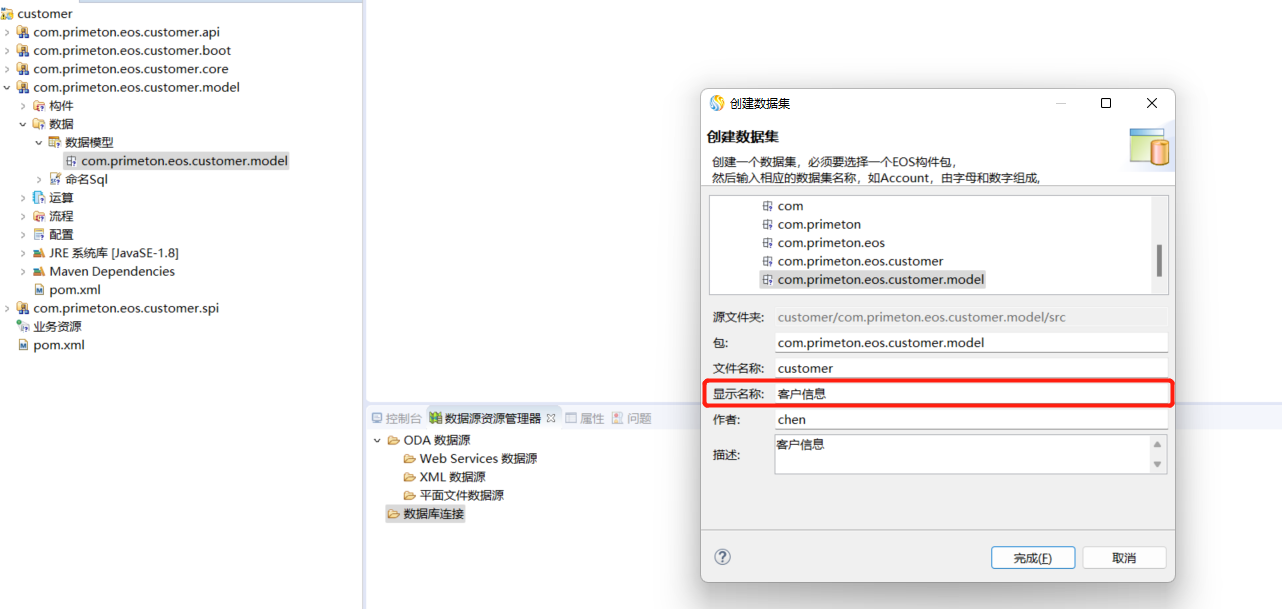
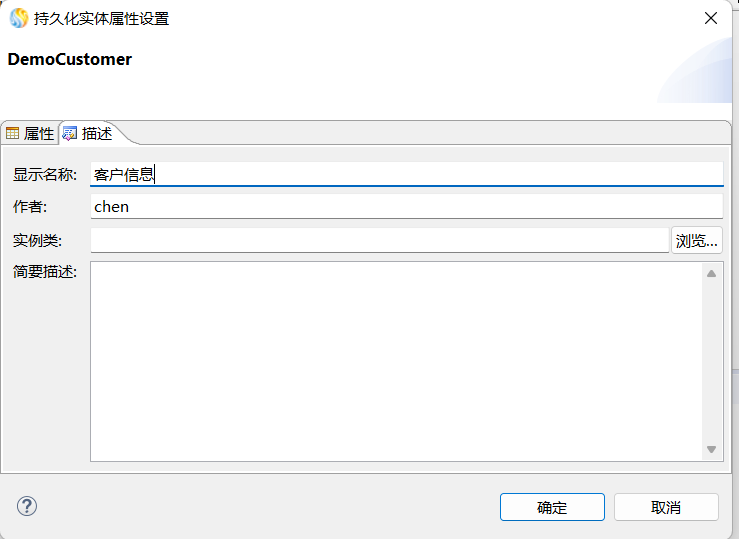
在model构件包项目中创建数据实体

注意:在建立数据实体的过程中,务必增加数据实体的显示名,描述等信息,如下图

# 生成前后端源代码
此处功能向导会生成前后端的代码,为了直接将前端代码生成到对应的工作目录,可以提前创建微前端项目
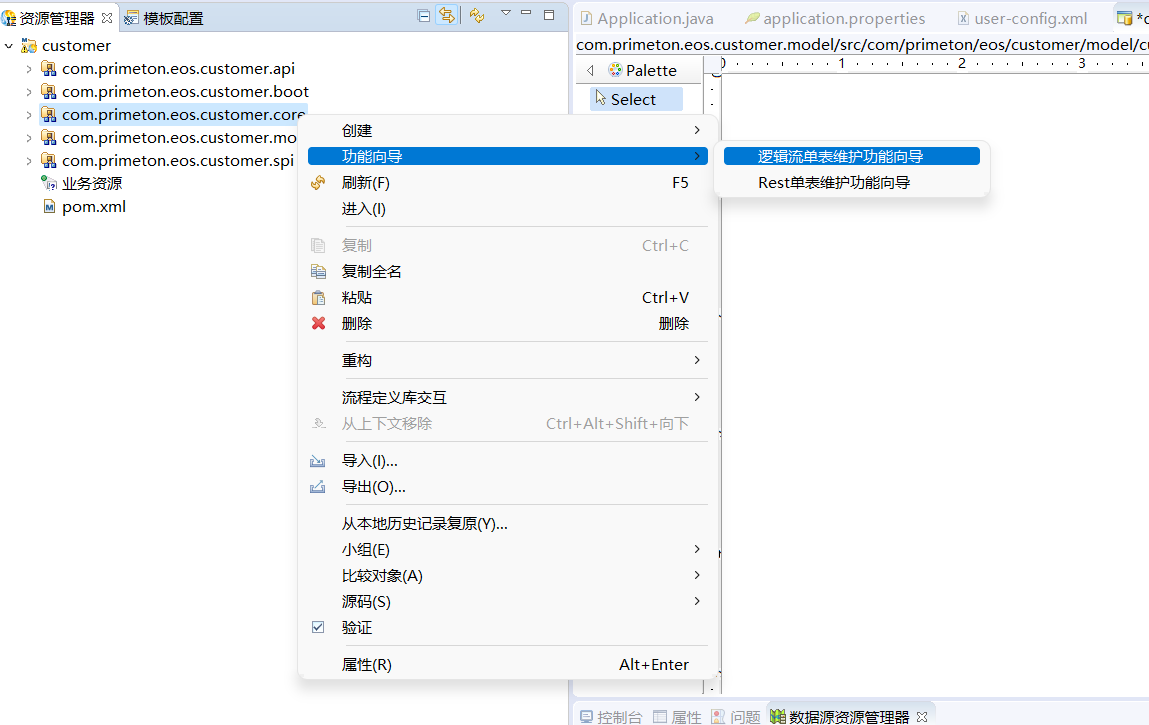
在core构件包项目中通过功能向导生成前后端源代码
- 操作步骤
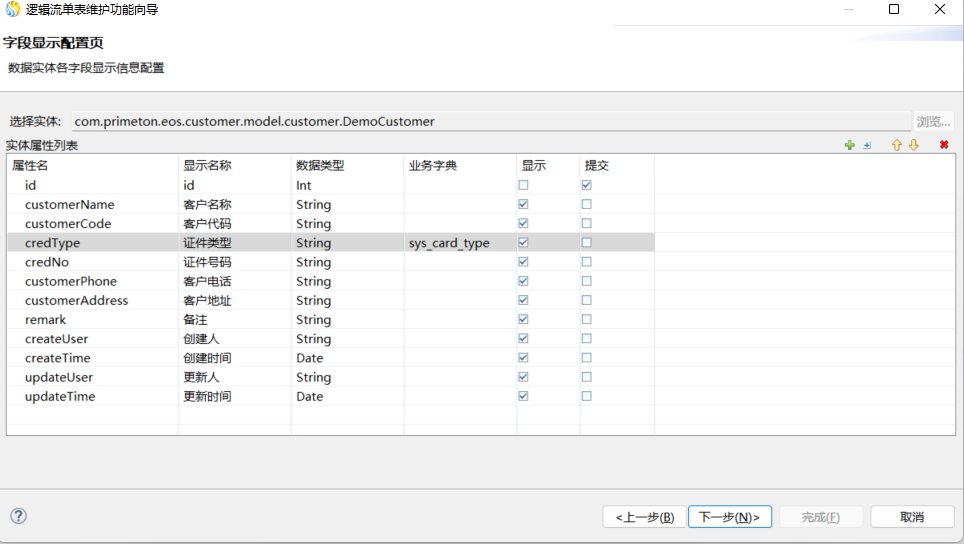
core构件包右键功能向导->选择eos或者rest生成—>选择查询字段—>选择生成文件的路径->生成代码(向导功能可直接生成前端vue页面,按照步骤配置前端页面的存放路径,此处前端页面的存放位置可直接配置到上一步生成的前端项目中src/views目录下)

- 业务字典使用
在字段显示配置项中,若使用业务字典,在字段后面的业务字典输入框中alt+/ 即可加载业务字典数据,根据需要自行添加,若业务字典不满足需求,请自行登录afcenter完善业务字典数据。业务字典使用参考下图:

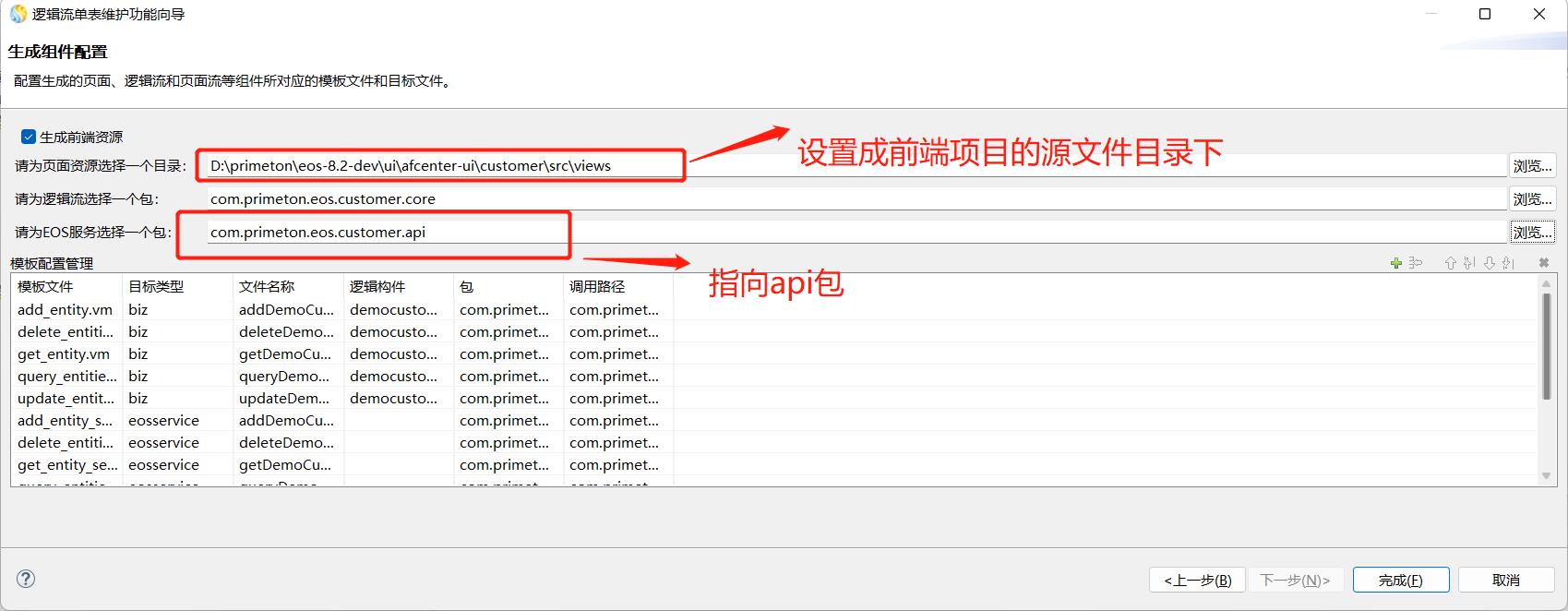
- 生成代码存放位置配置
 前端项目资源文件生成路径建议直接设置为vscdoe工作目录中对应微前端项目的目录。
EOS服务请指定api包,rest功能向导同上
前端项目资源文件生成路径建议直接设置为vscdoe工作目录中对应微前端项目的目录。
EOS服务请指定api包,rest功能向导同上
# 项目介绍
# EOS模式代码结构说明
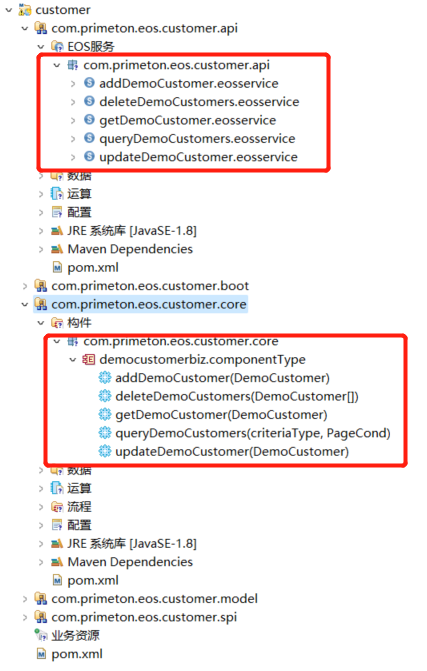
通过功能向导生成项目源码后包含下图内容:


生成的源代码包含后端应用的接口和前端的vue页面。后端生成客户信息新增,编辑,删除,查询对应的逻辑流及服务文件,前端生成客户信息列表页面,表单页面,查询对象。
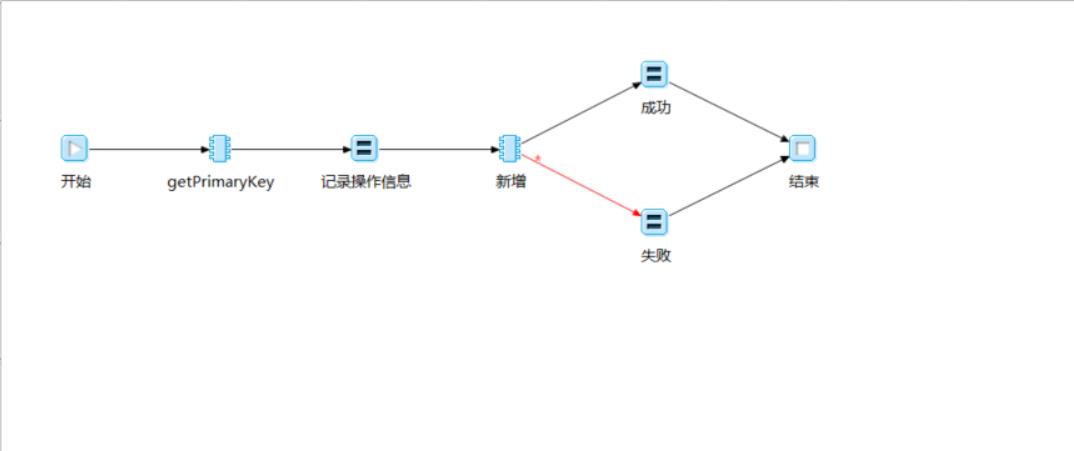
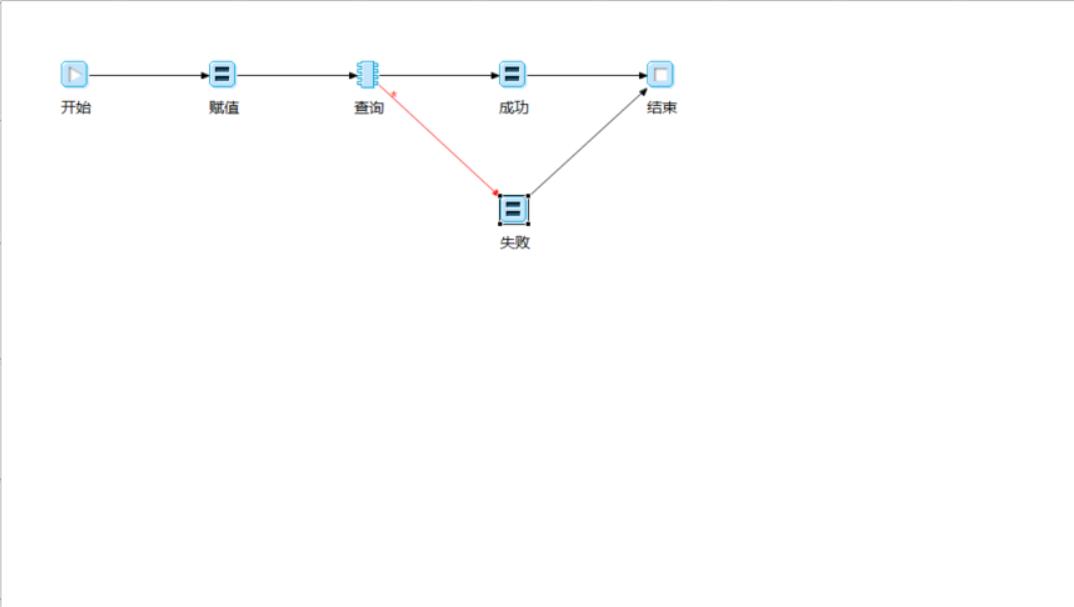
- 新增逻辑流
实现主键获取,数据新增,,事务控制,异常处理,返回值的处理,前端根据返回值处理对应的逻辑。

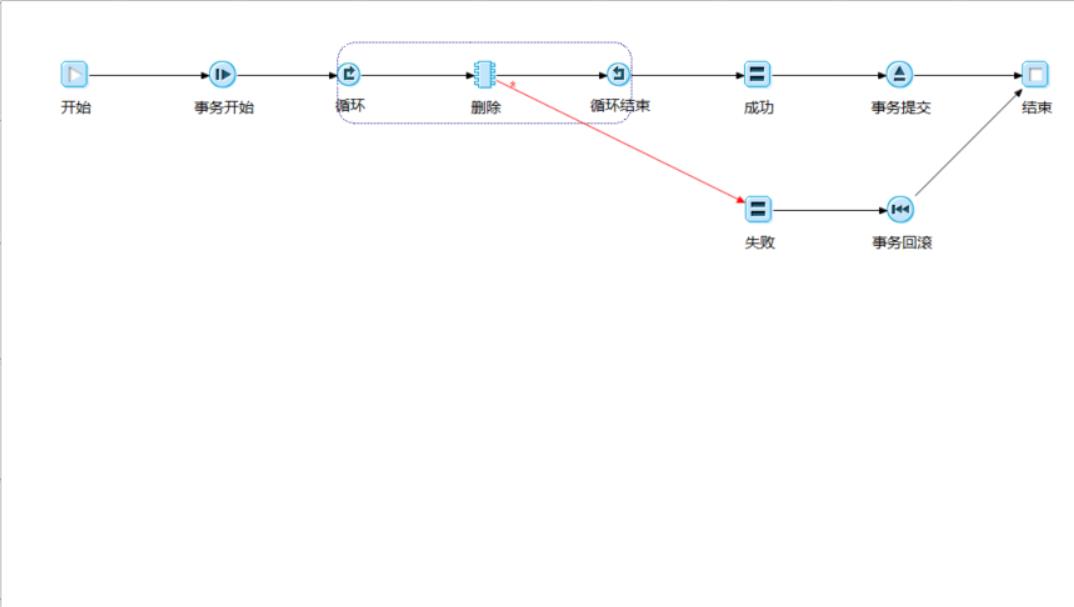
- 删除逻辑
实现批量删除,事务控制,异常处理,返回值处理。

- 查询逻辑
实现分页查询,异常处理,返回值处理。

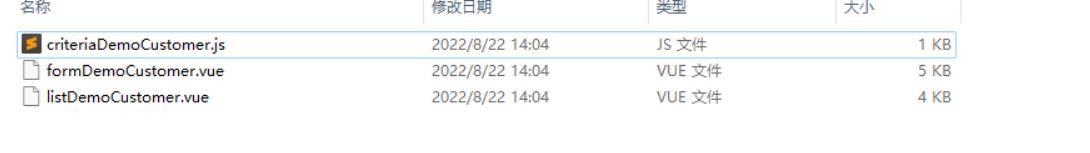
- web端
criteriaDemoCustomer.js(页面查询对象),formDemoCustomer.vue(表单页面),listDemoCustomer.vue(列表页面)
# Rest模式代码结构说明
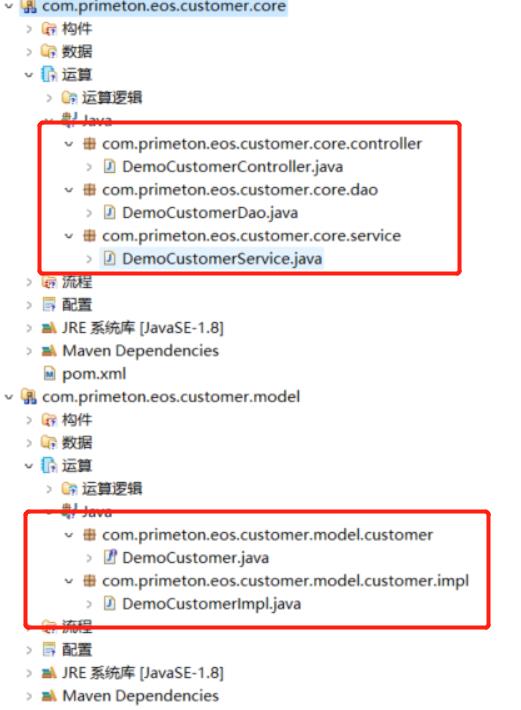
通过Rest功能向导生成的资源文件包含以下内容,controller,servercie,dao和数据实体的实现类及前端vue页面formDemoCustomer.vue,listDemoCustomer.vue,如下图

 开发过程项目组需根据自己情况,进行完善。
开发过程项目组需根据自己情况,进行完善。
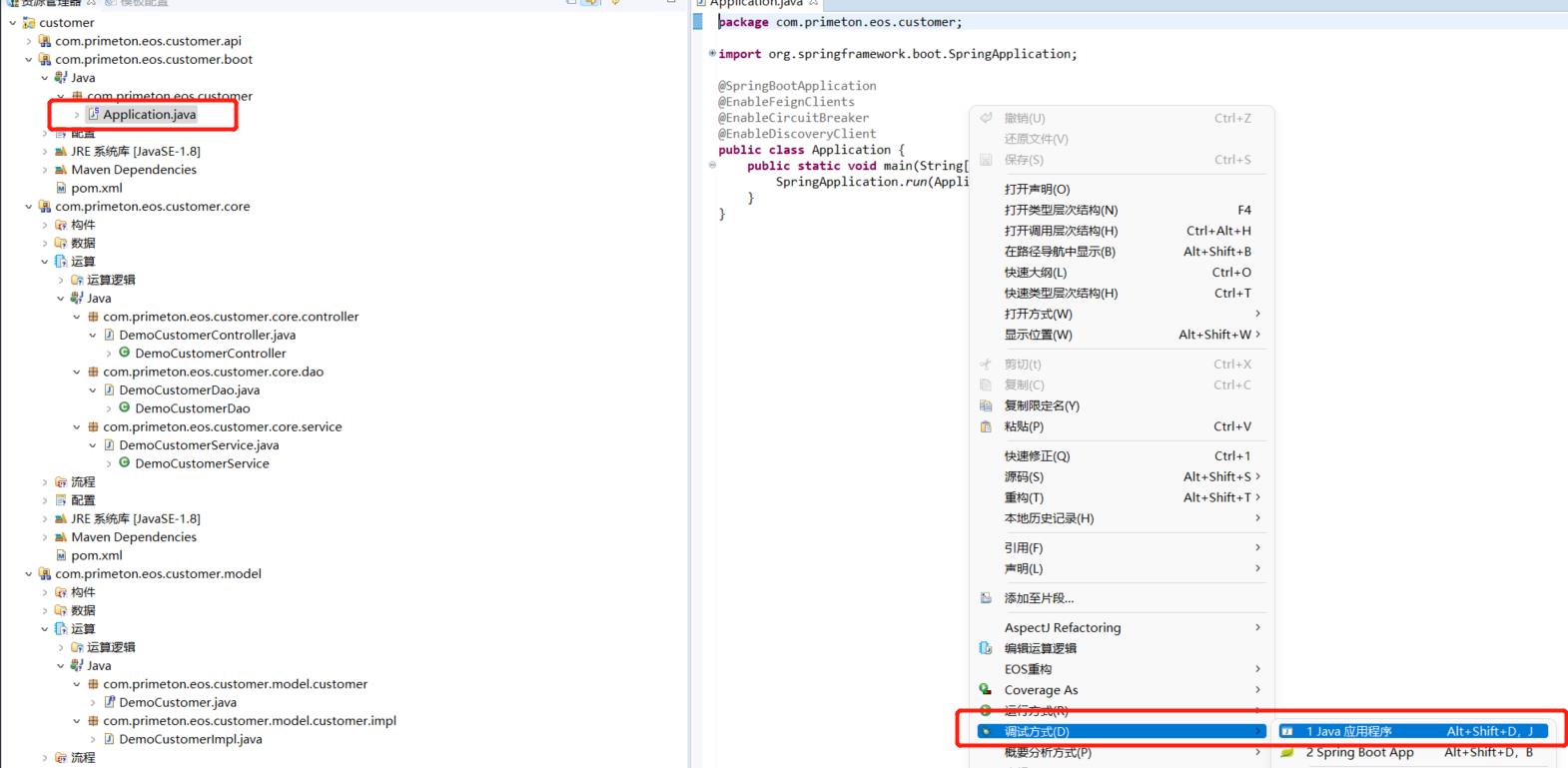
# 启动验证
启动本项目
若项目启动无异常且服务状况均无异常,说明项目已成功发布。
![启动应用]()
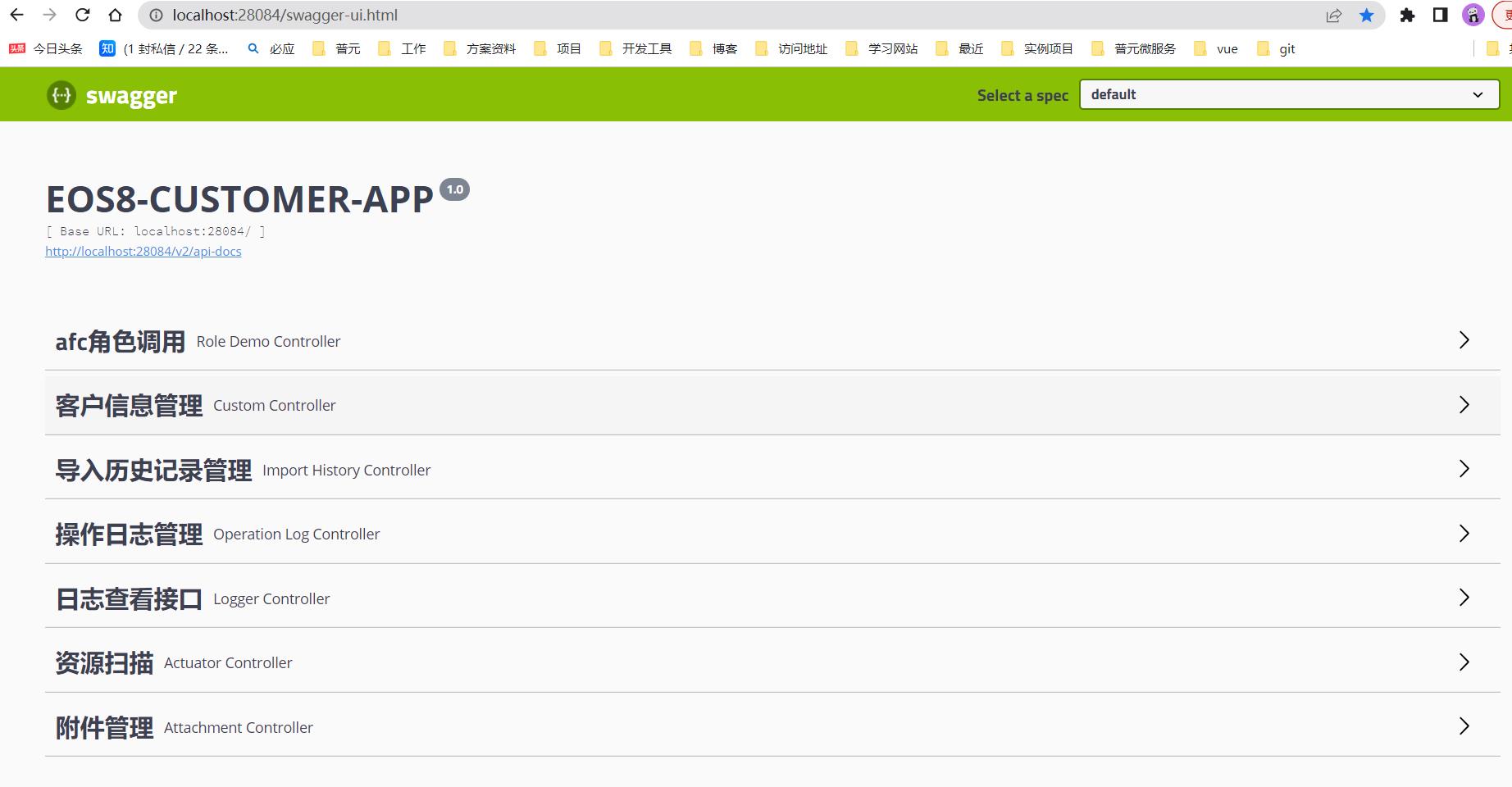
接口测试
查看swagger 访问地址 http://ip:端口/swagger-ui.html
![swagger]()
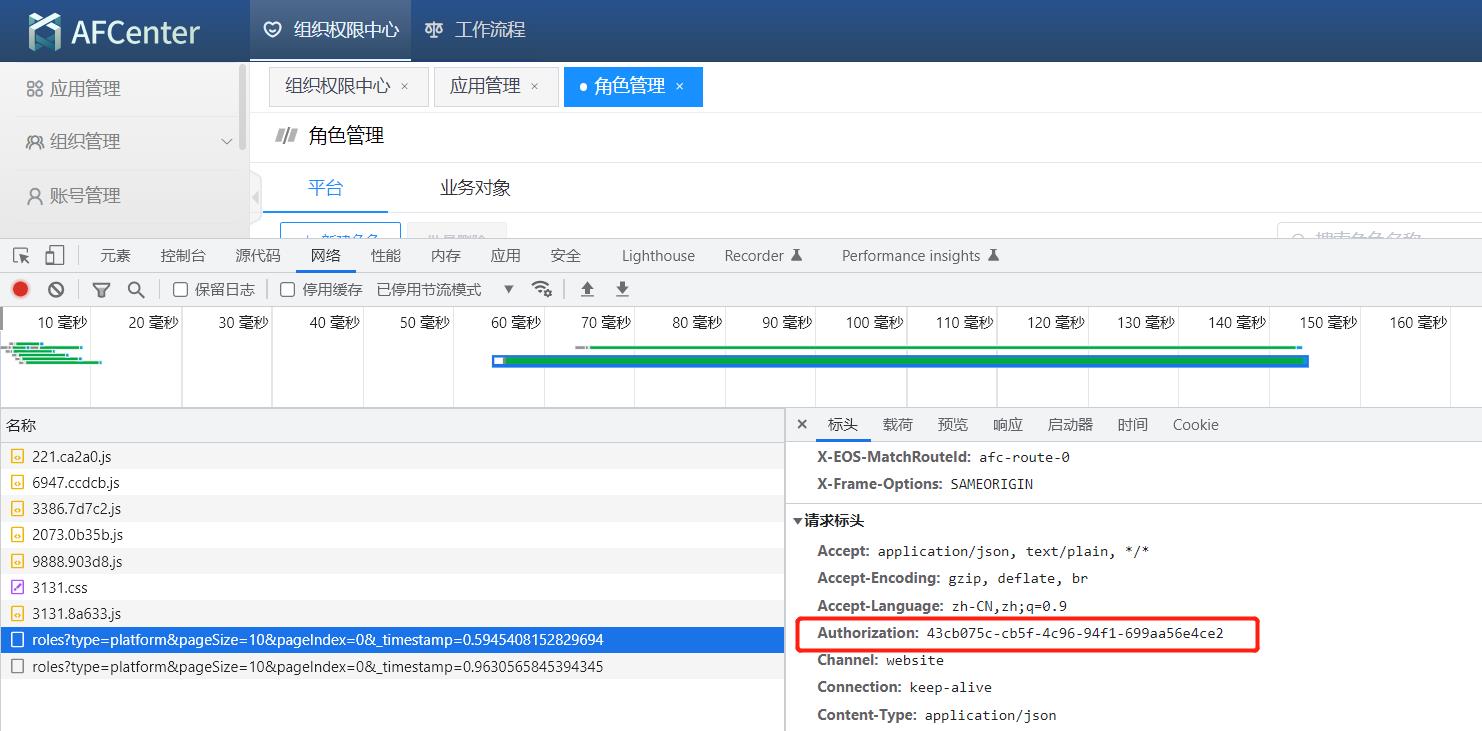
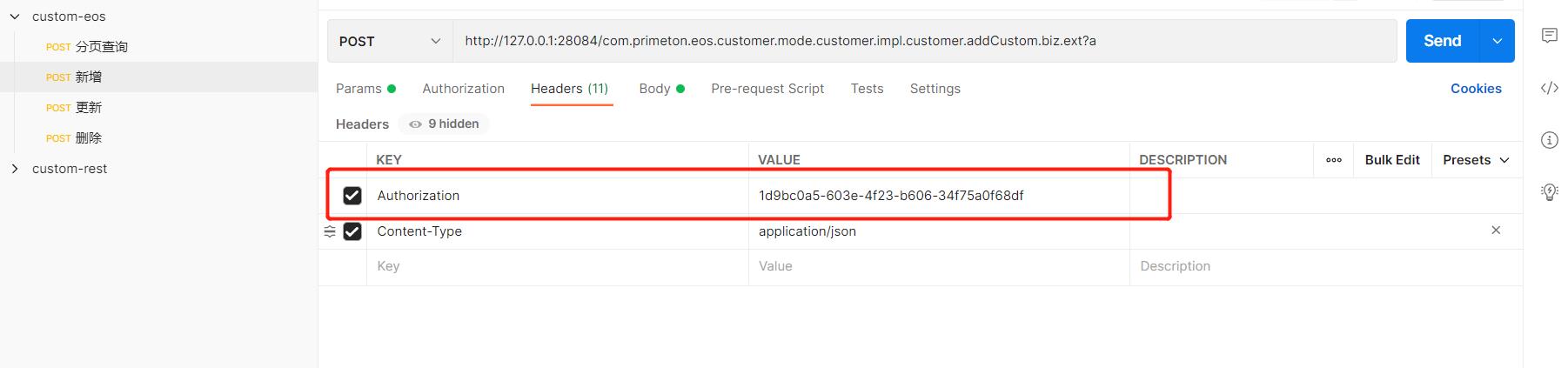
接口调用 请自行安装PostMan (opens new window),APIFox等接口测试工具进行测试,PostMan调用是,请求头需设置token,否则被登录拦截器拦截,无妨访问接口,设置方式如下
![token]()
将上图中的值设置到请求头
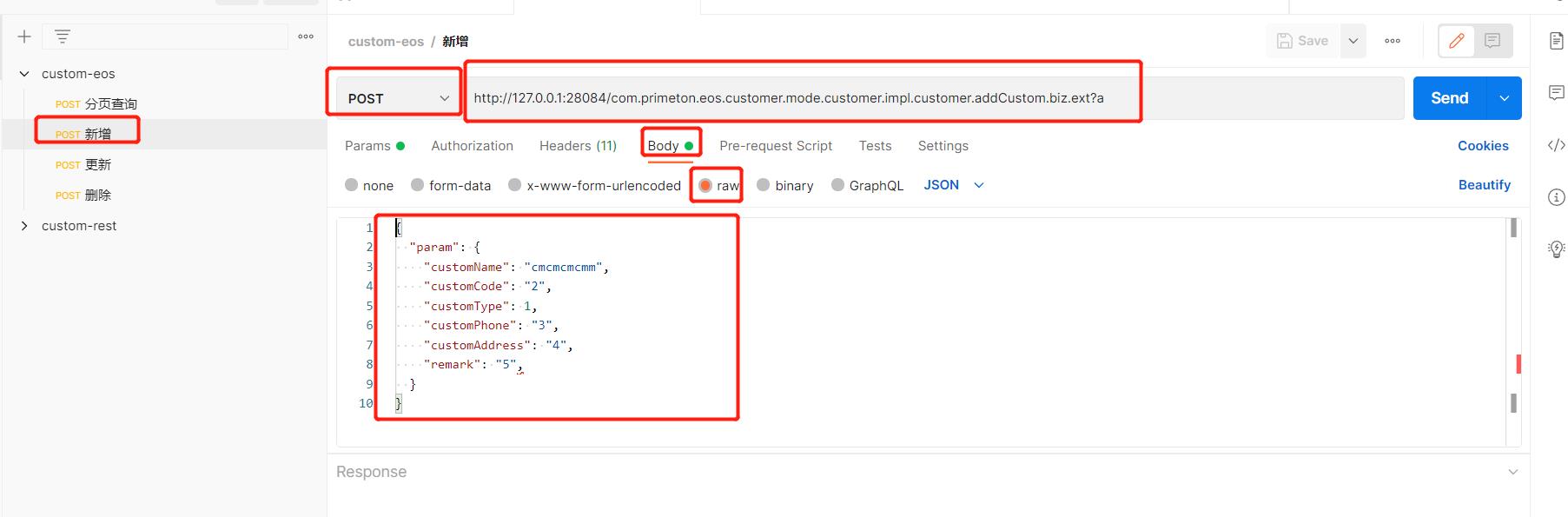
![postman_header]()
接口调用示例(postman)
![接口测试]()
# 打包部署
项目验证完成后,如果要部署到生产环境中,需要先用maven命令打包,然后根据部署方案将打包后的文件放到生产环境指定目录运行。
打包 验证完成后,可使用maven命令
clean package对EOS项目进行打包,打包后会在boot下的target文件夹下生成GZ格式压缩文件,该文件就是项目的运行介质部署
将介质解压缩后在windows端或上传至linux端部署运行。
 填写数据库连接信息
用户名/密码:root/primeton
填写数据库连接信息
用户名/密码:root/primeton