# 第一个服务
# 1. 简介
以"第一个表单"中供应商表单为基础,在供应商默认视图里增加"启用"、"禁用"按钮, 点击按钮时调用服务,刷新视图数据,实现供应商状态的实时变更。
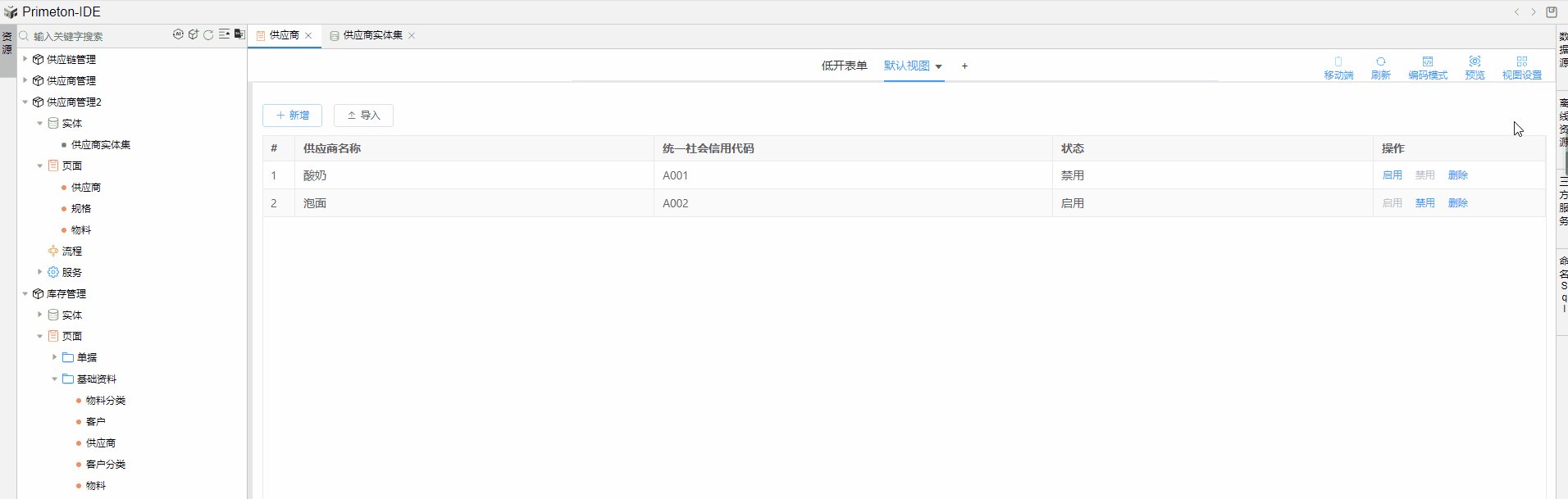
# 2.效果演示

# 3.操作步骤
# 3.1 新建供应商状态业务字典
在AFcenter->应用中心->业务组件->业务字典菜单增加供应商状态字典,字典说明如下:
| 业务字段 | 业务字典类型名称 | 字典项 |
|---|---|---|
| 供应商状态 | 供应商状态 | 1:启用 0:禁用 |
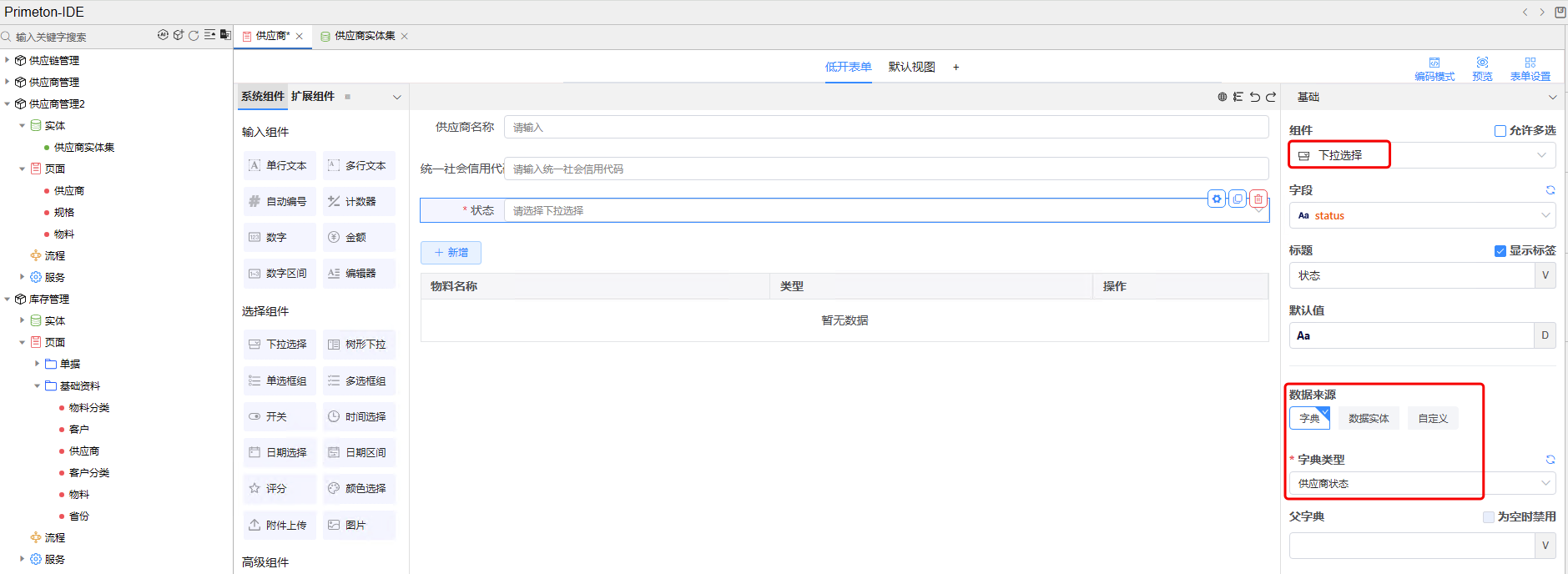
# 3.2 供应商表单中"status"字段设置
将供应商表单中"status"字段的组件类型由"开关"改为"下拉选择",数据来源为"字典",字典类型中搜索选择"供应商状态"。

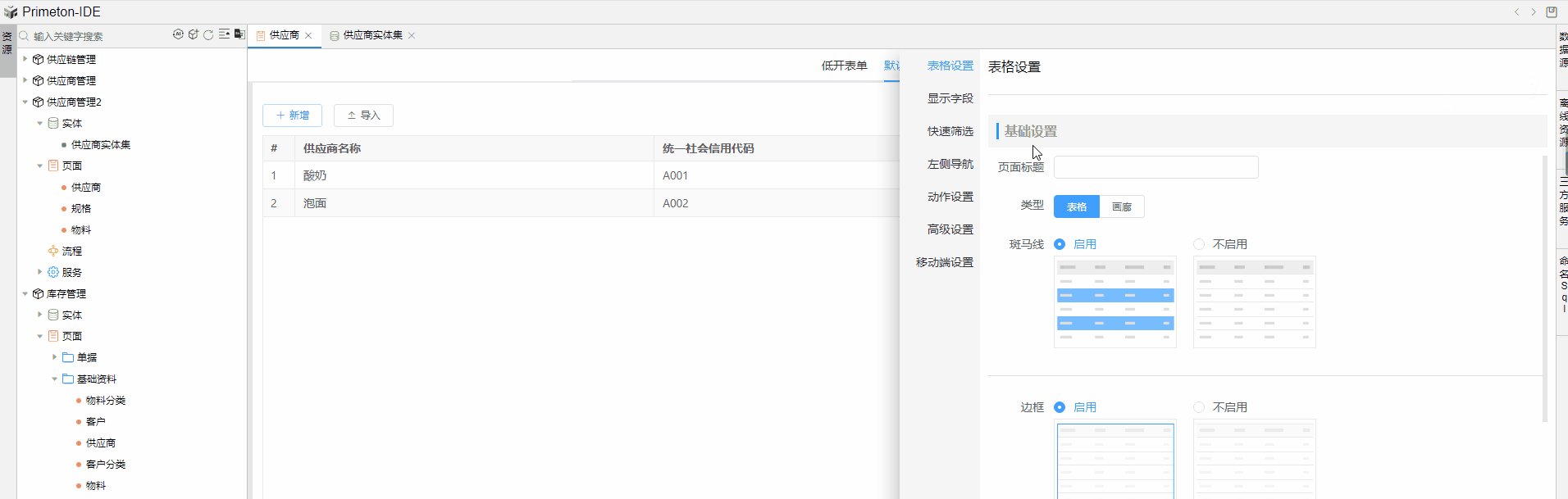
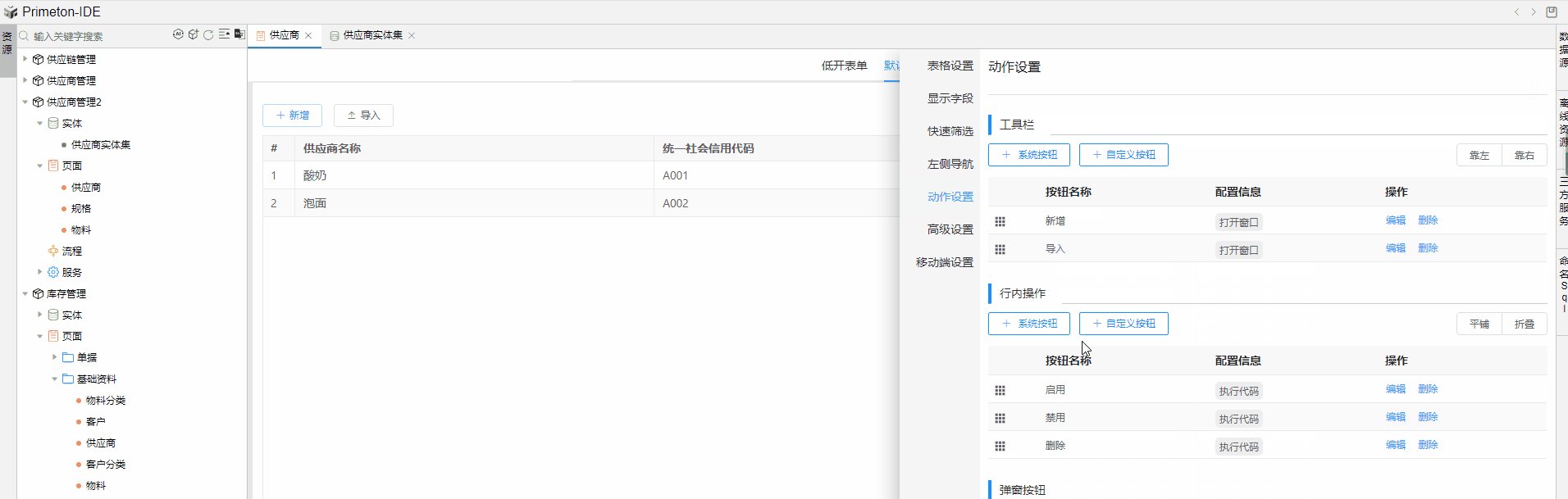
# 3.3 供应商默认视图里新增"启用"、"禁用"按钮
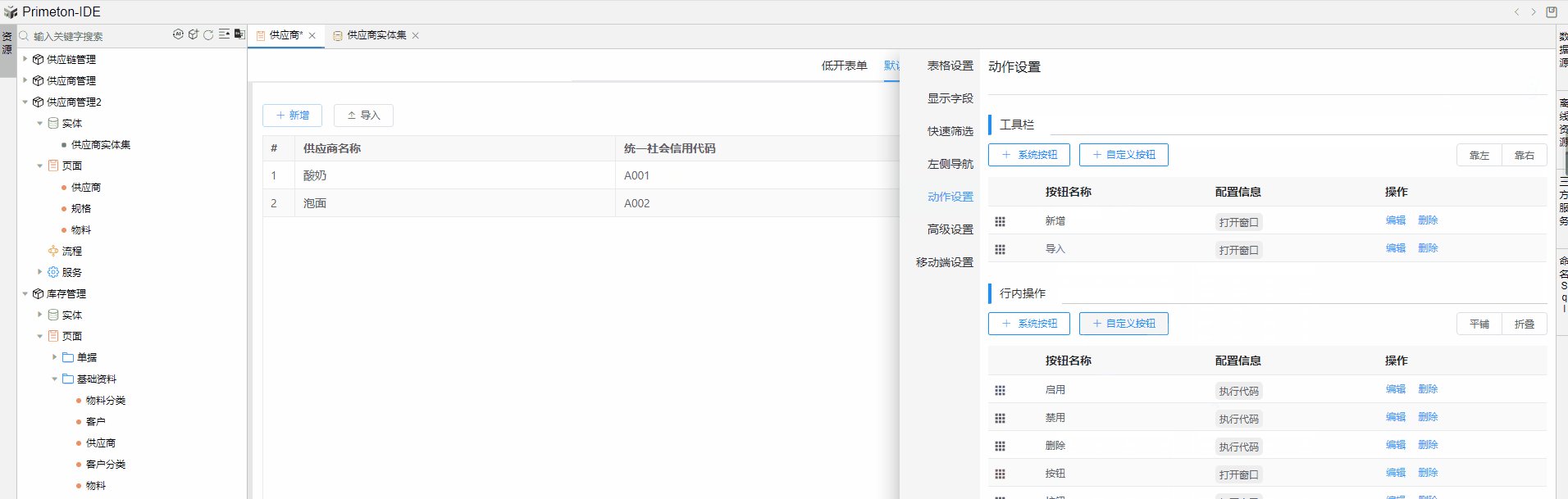
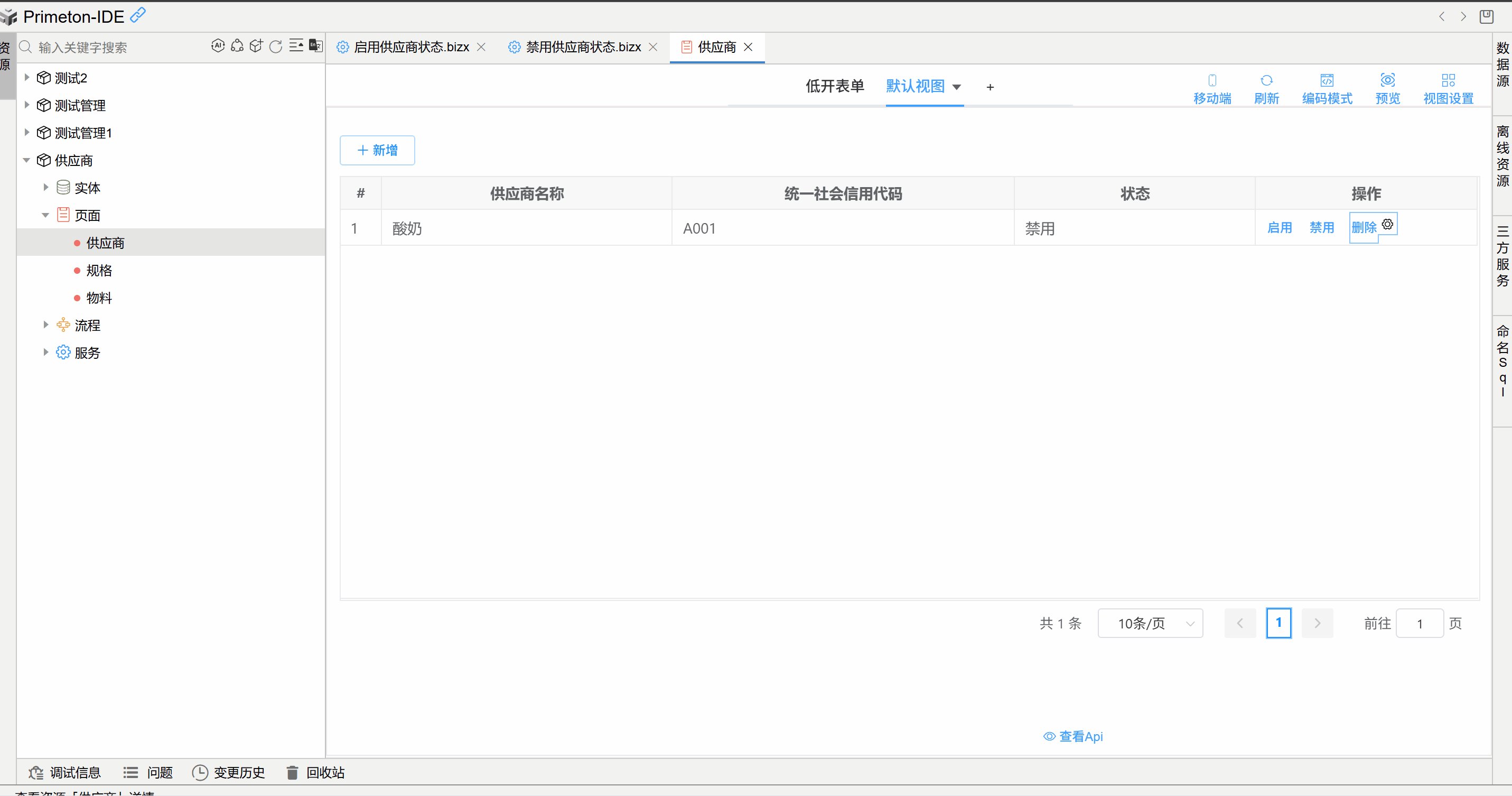
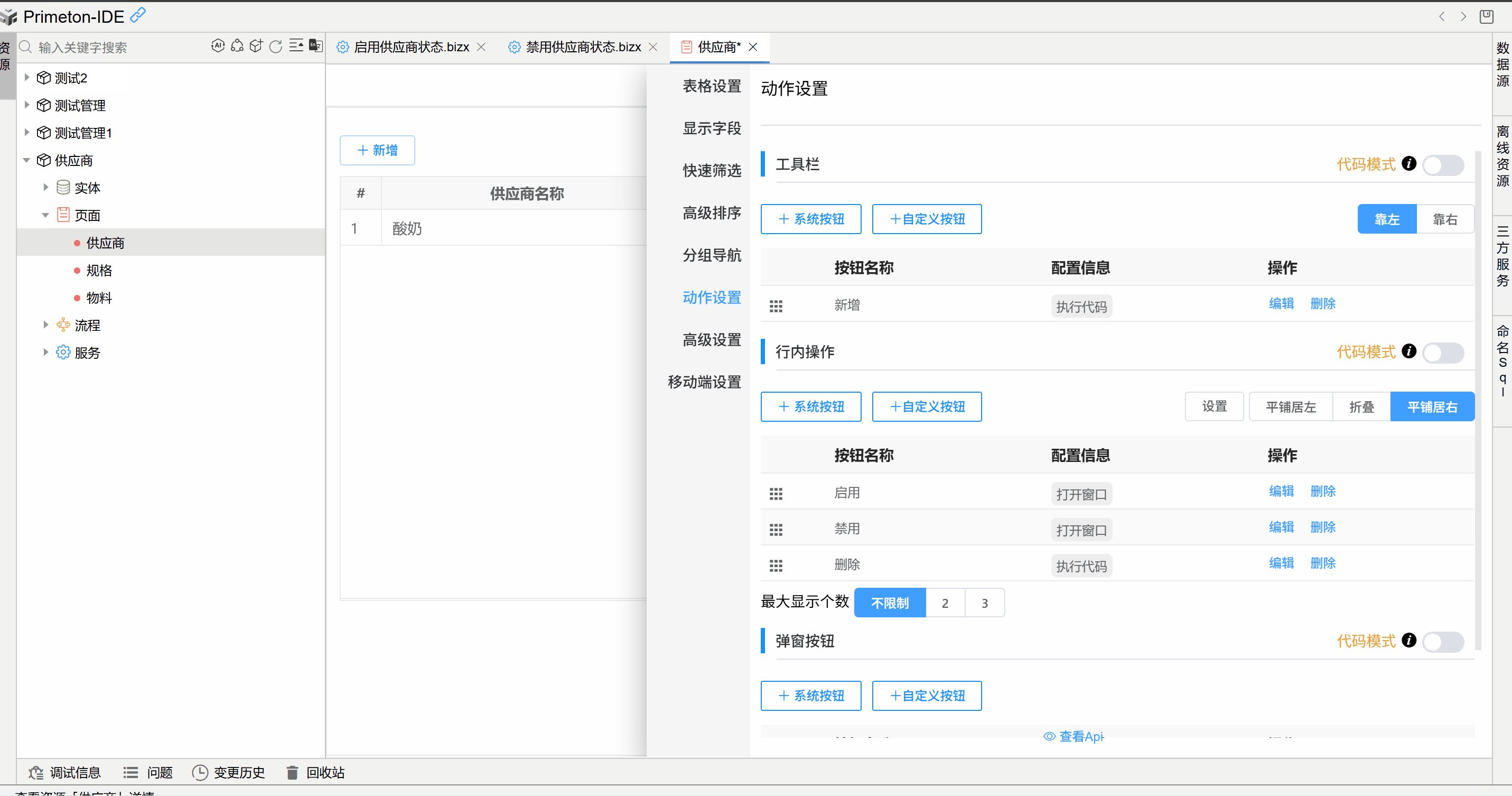
点击供应商默认视图右上角"视图设置",在动作设置->行内操作里,点击自定义按钮,新增"启用"、"禁用"按钮。

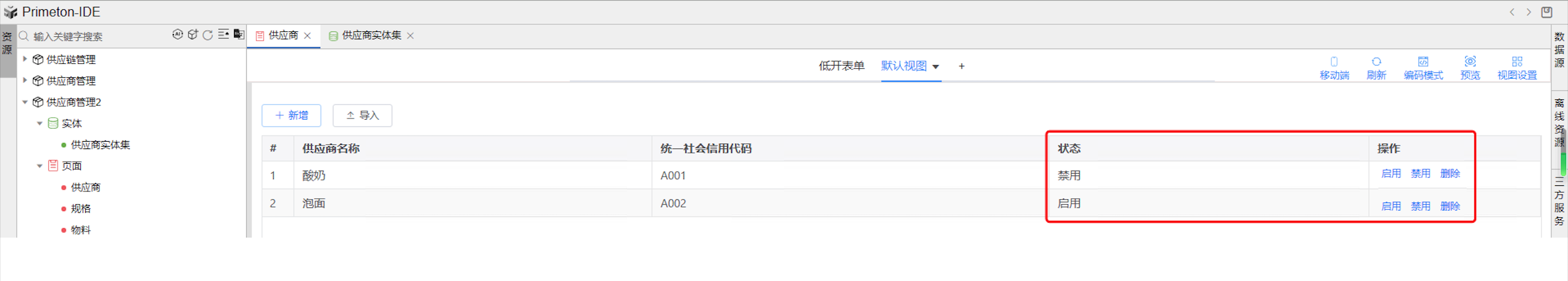
至此,前端效果开发完成,如下图:

# 3.4 服务开发
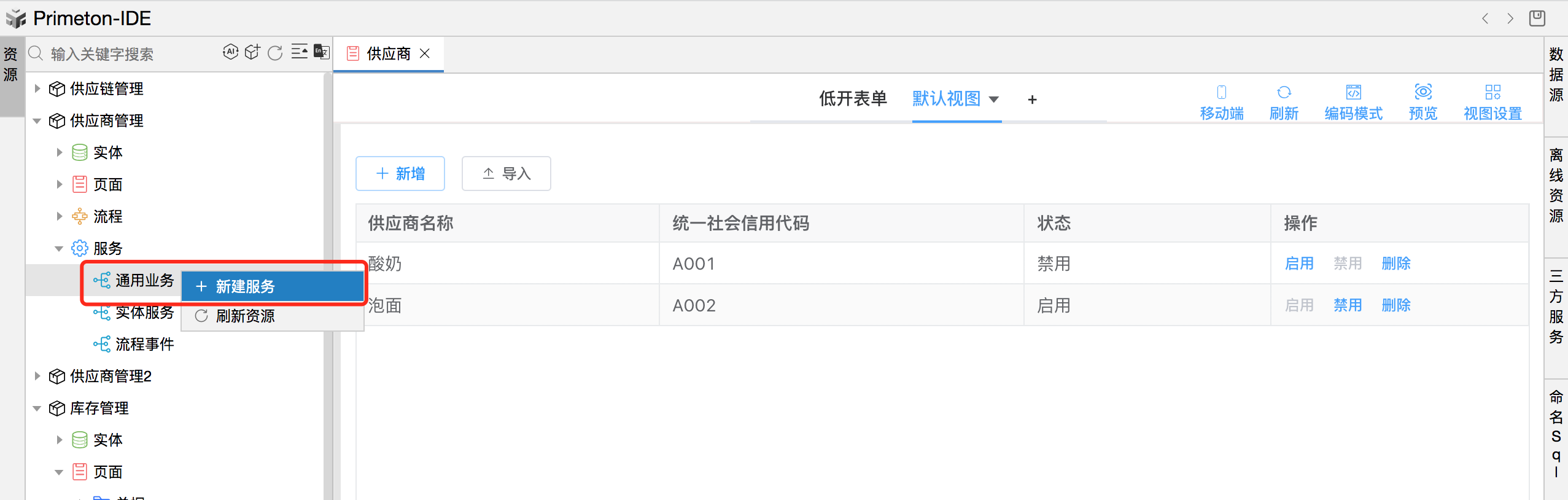
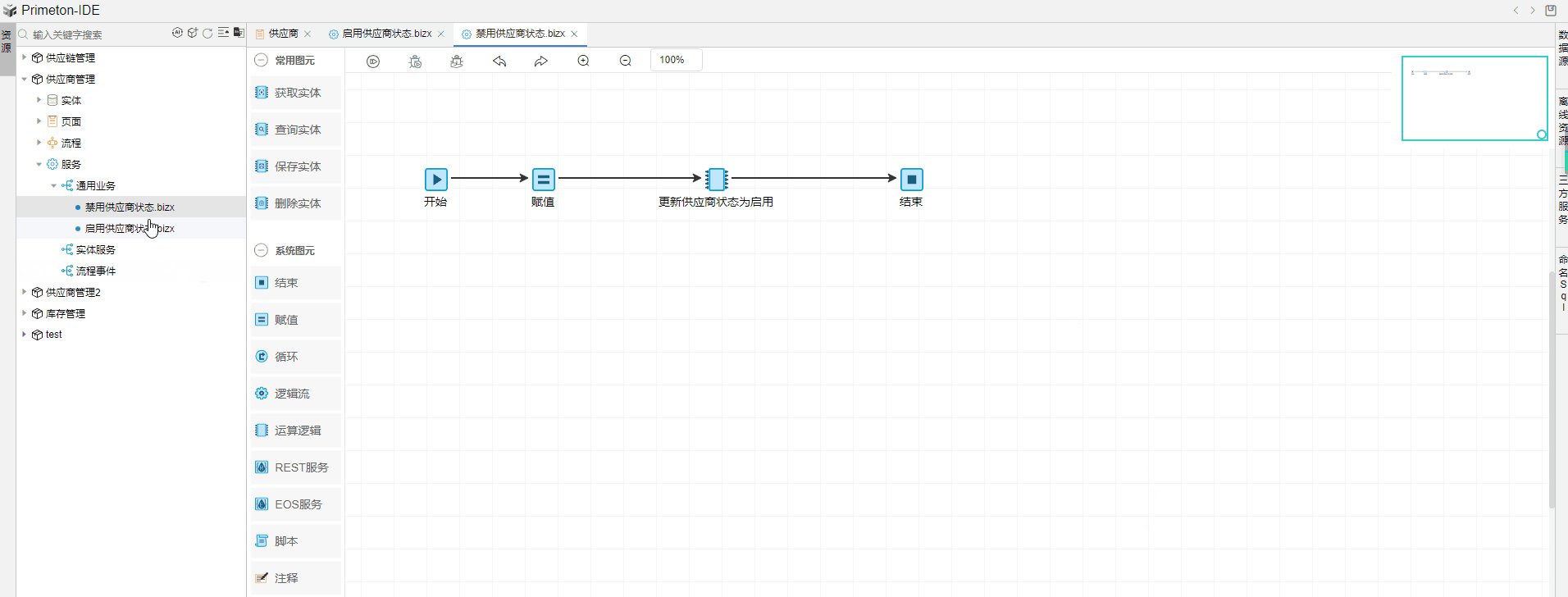
在供应商管理构件包->服务->通用业务上右键,新建启用供应商状态和禁用供应商状态两个服务。

# 3.4.1 启用供应商状态服务新建与配置
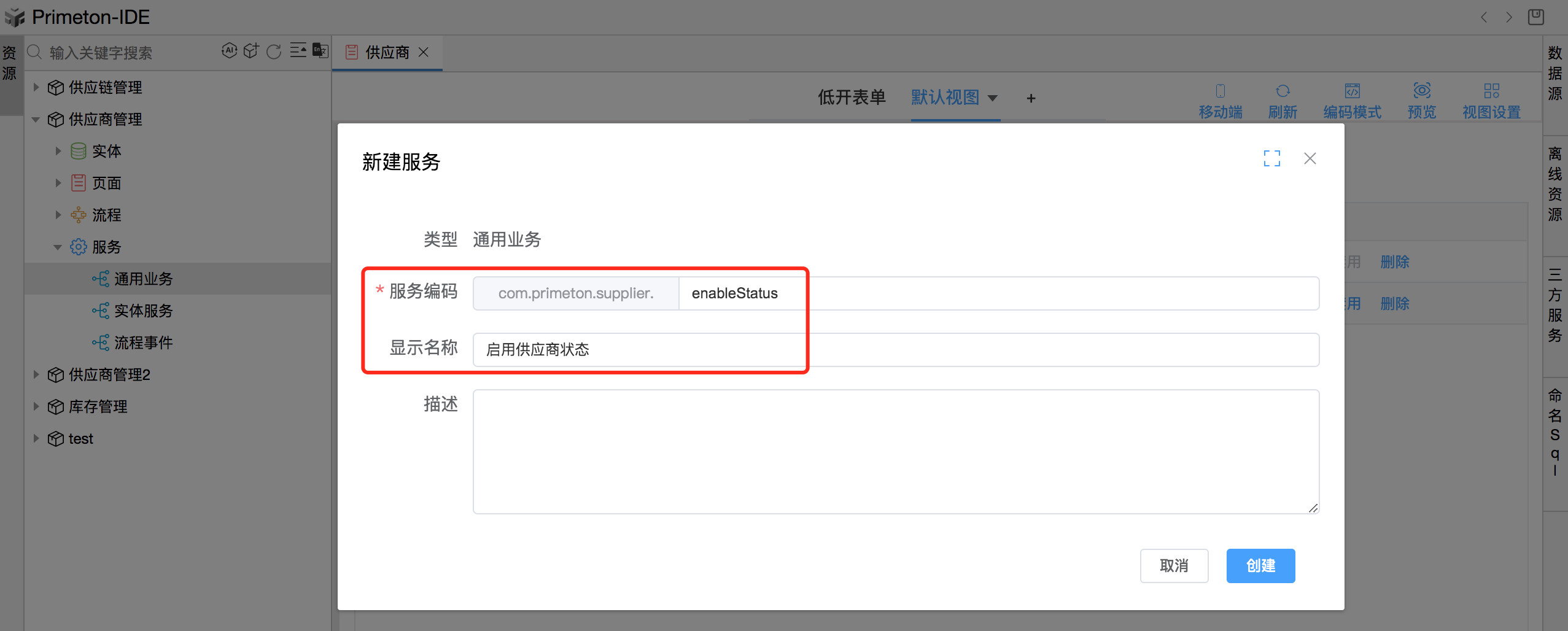
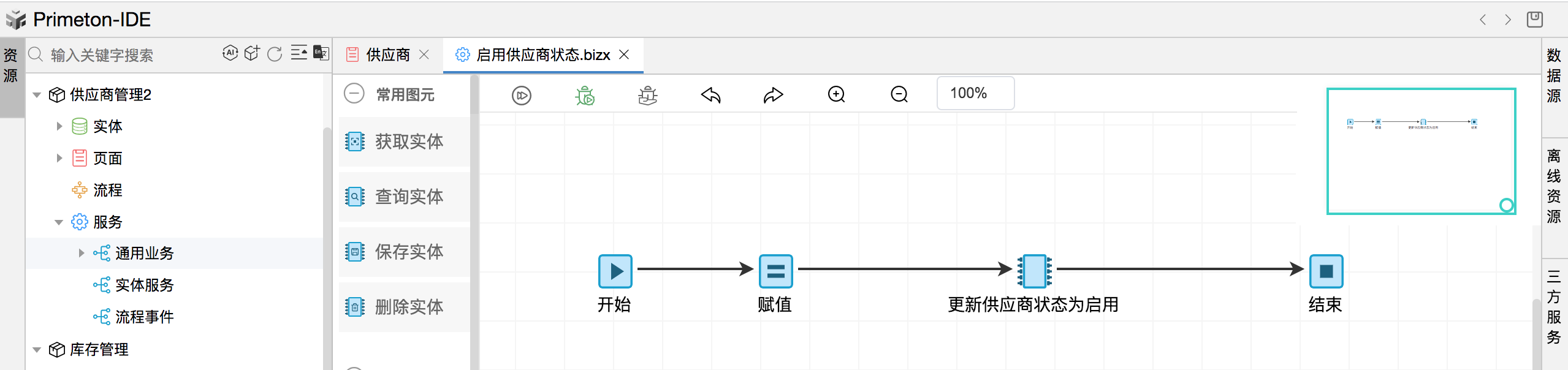
# 3.4.1.1 在供应商管理构件包->服务->通用业务上右键,新建启用供应商状态服务,修改服务编码及显示名称,点击"创建"按钮。

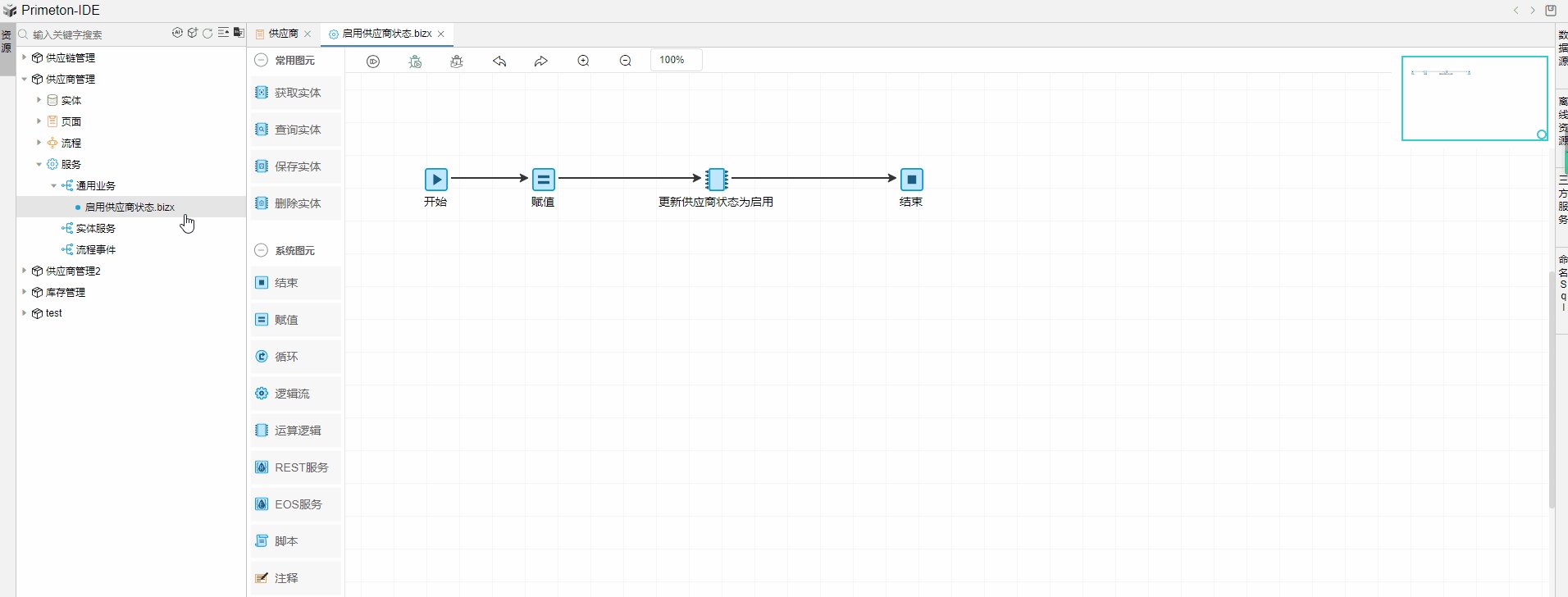
# 3.4.1.2 新建的服务里默认只有开始、结束图元,接下来拖拽赋值、运算逻辑图元,并用连线将图元连接起来,修改运算逻辑显示名称。

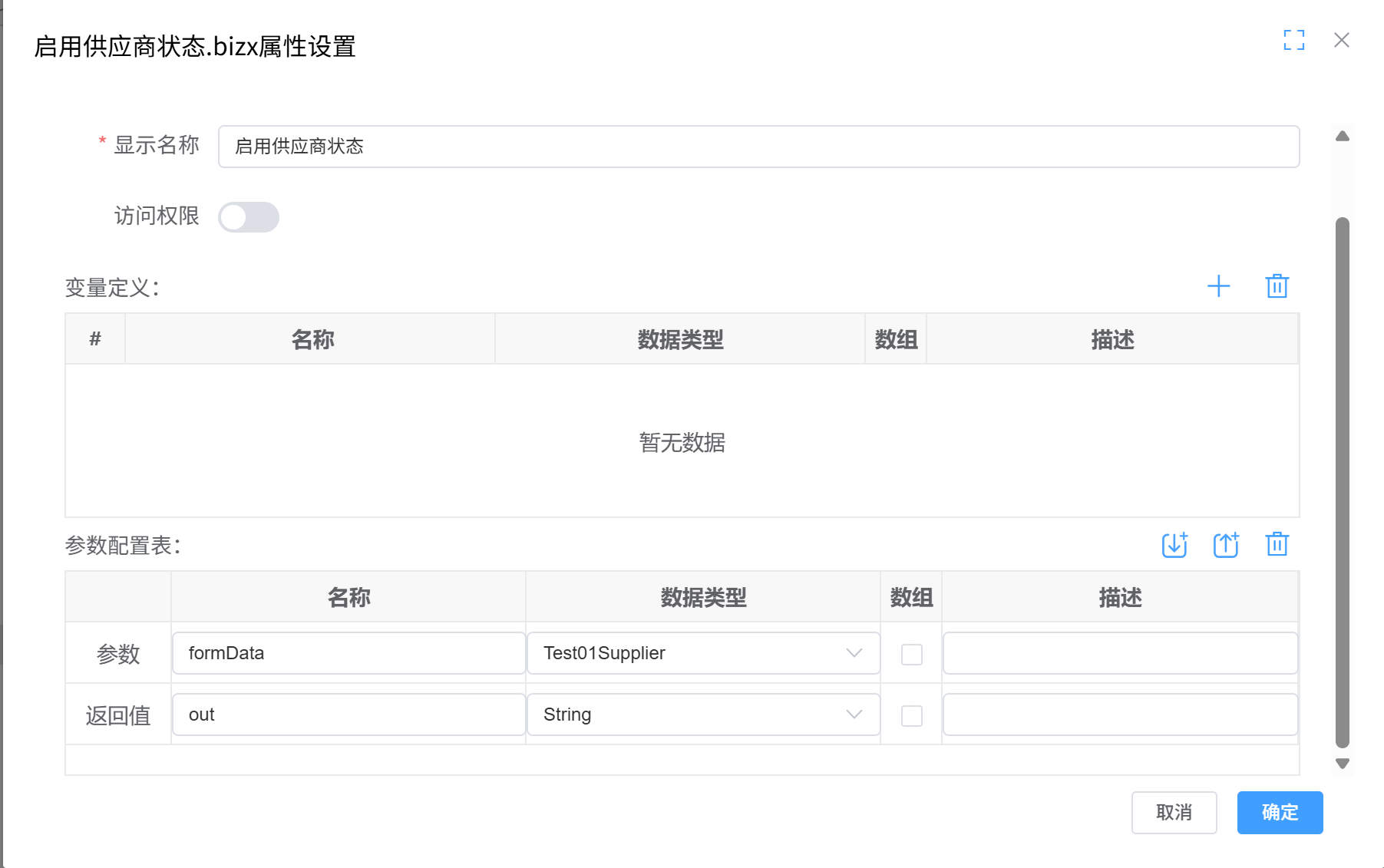
# 3.4.1.3 设置入参及返回值
双击服务空白处,设置入参及返回值。

说明:
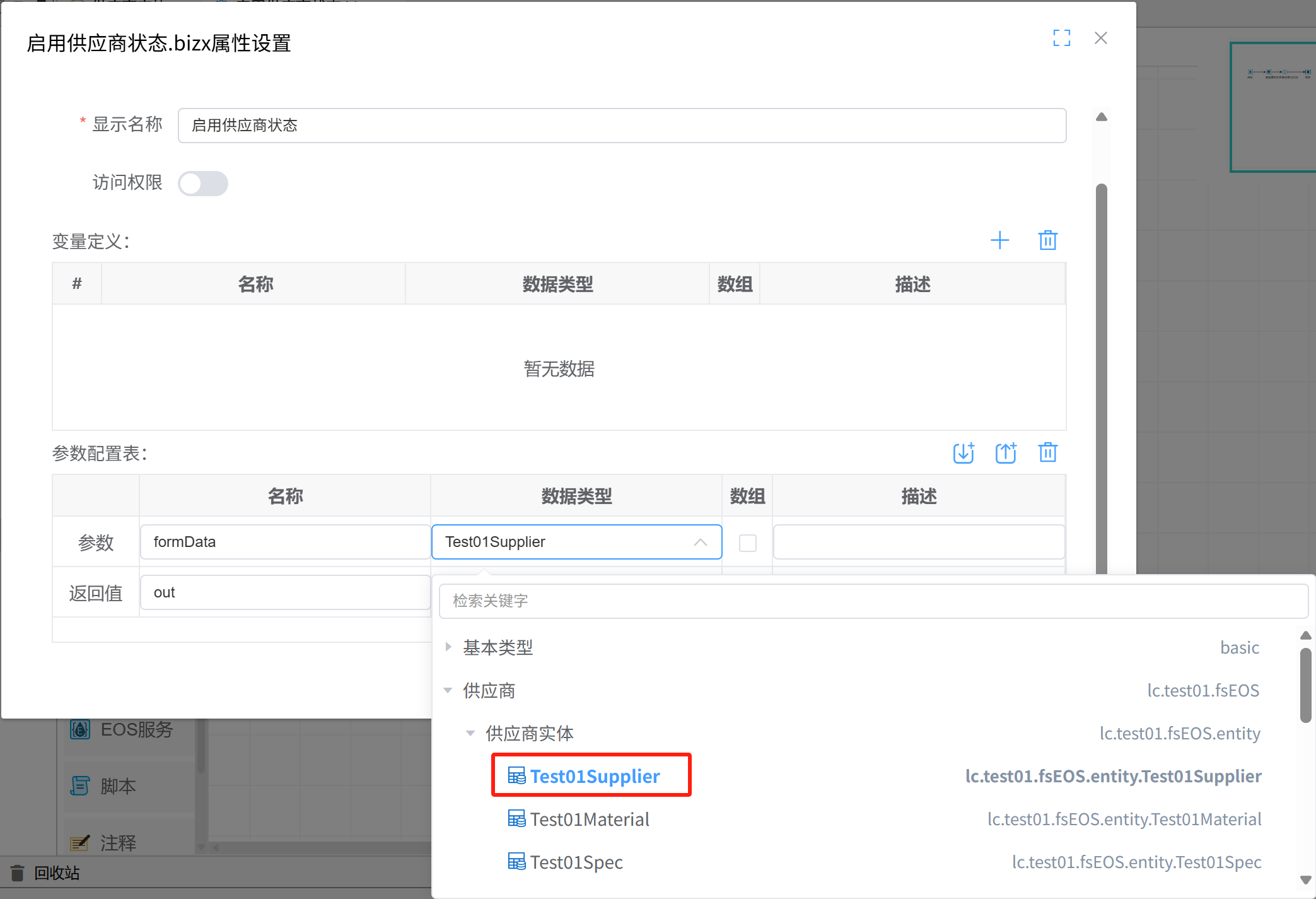
参数名称为formData,数据类型为供应商实体里的Test01Supplier,可下拉选择,如下图:

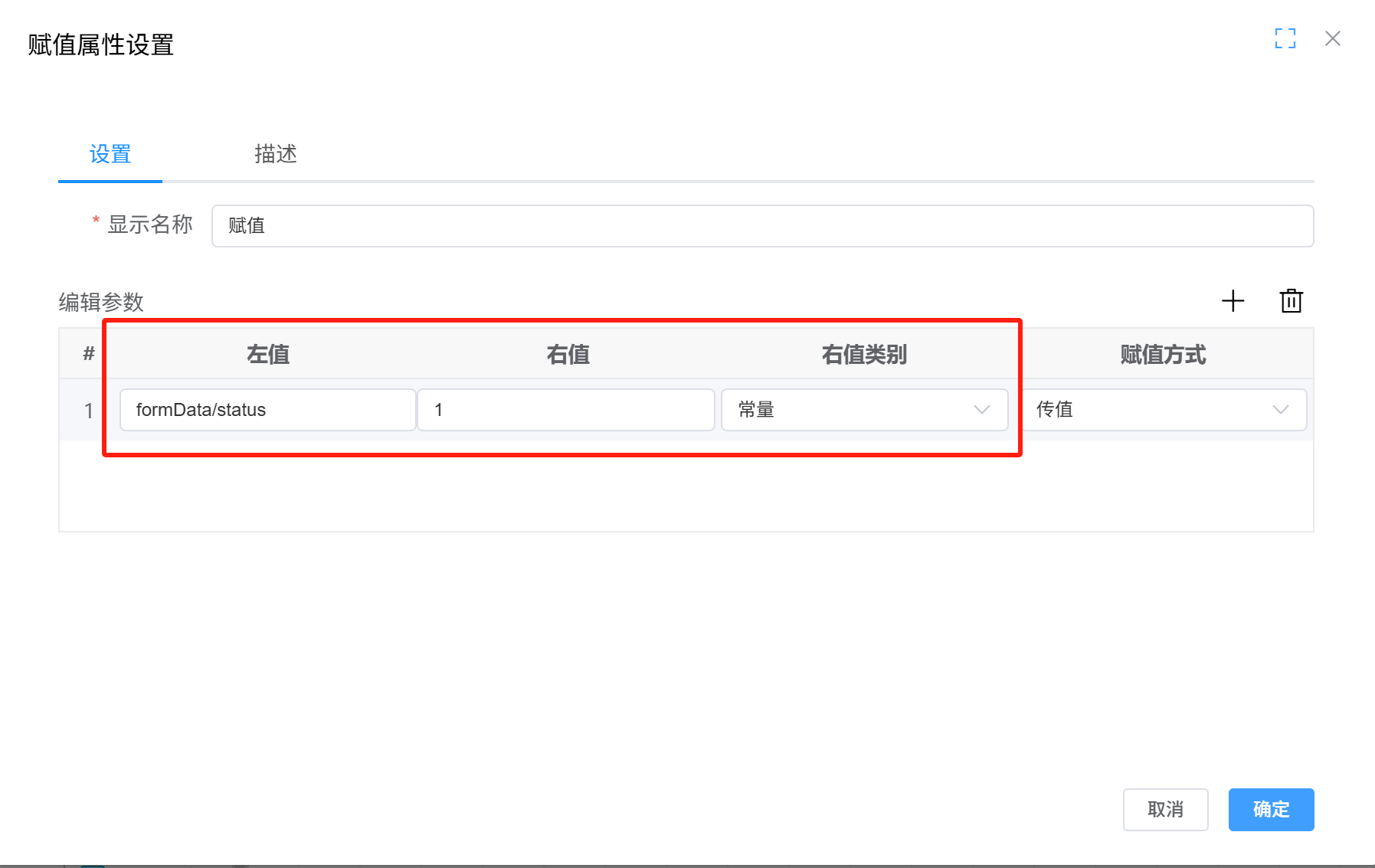
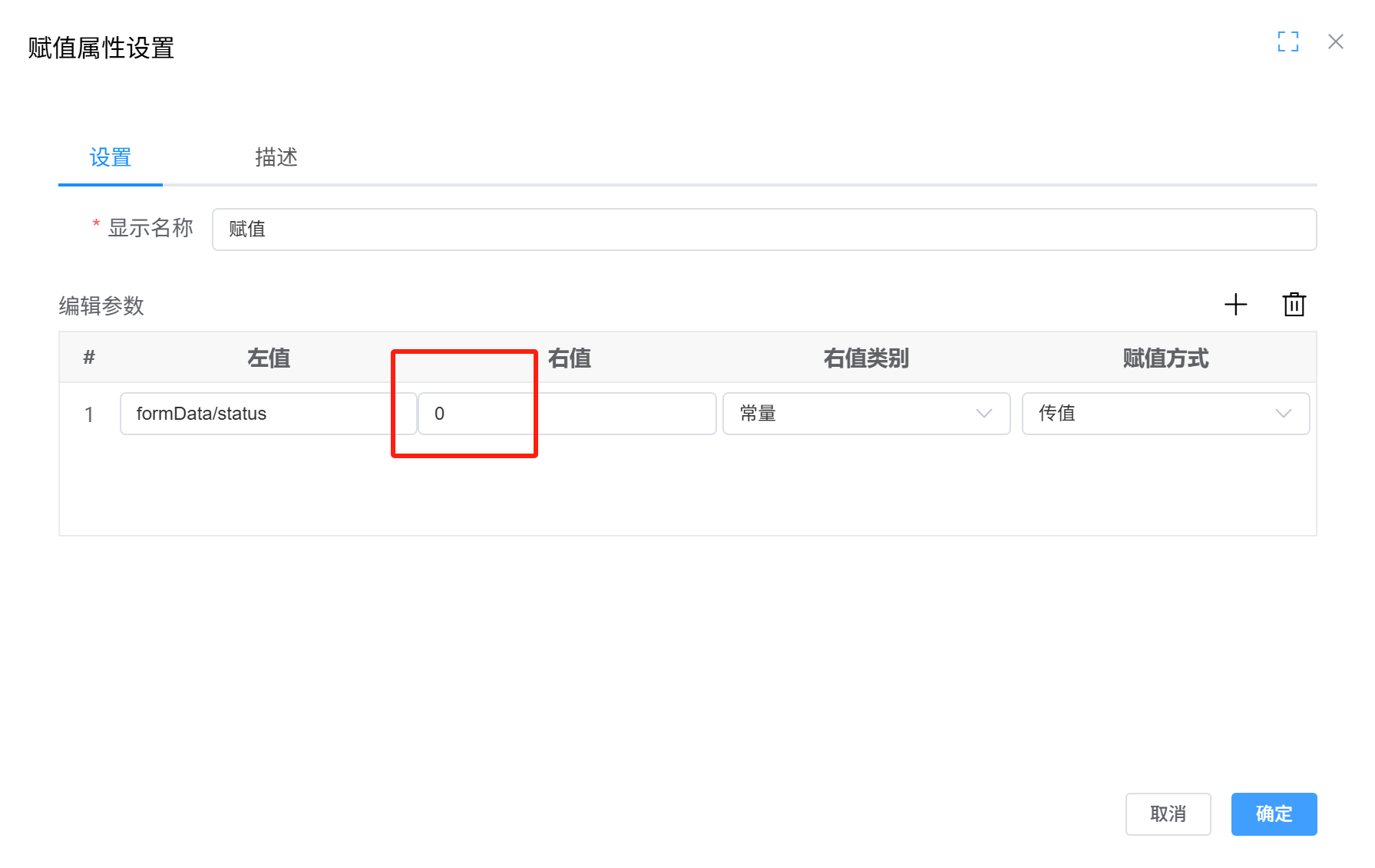
# 3.4.1.4 赋值图元配置
双击赋值图元,进行赋值。本案例中将formData中status值设为1,左值写法为:formData/status,右值为1,右值类别选择常量。

# 3.4.1.5 运算逻辑配置
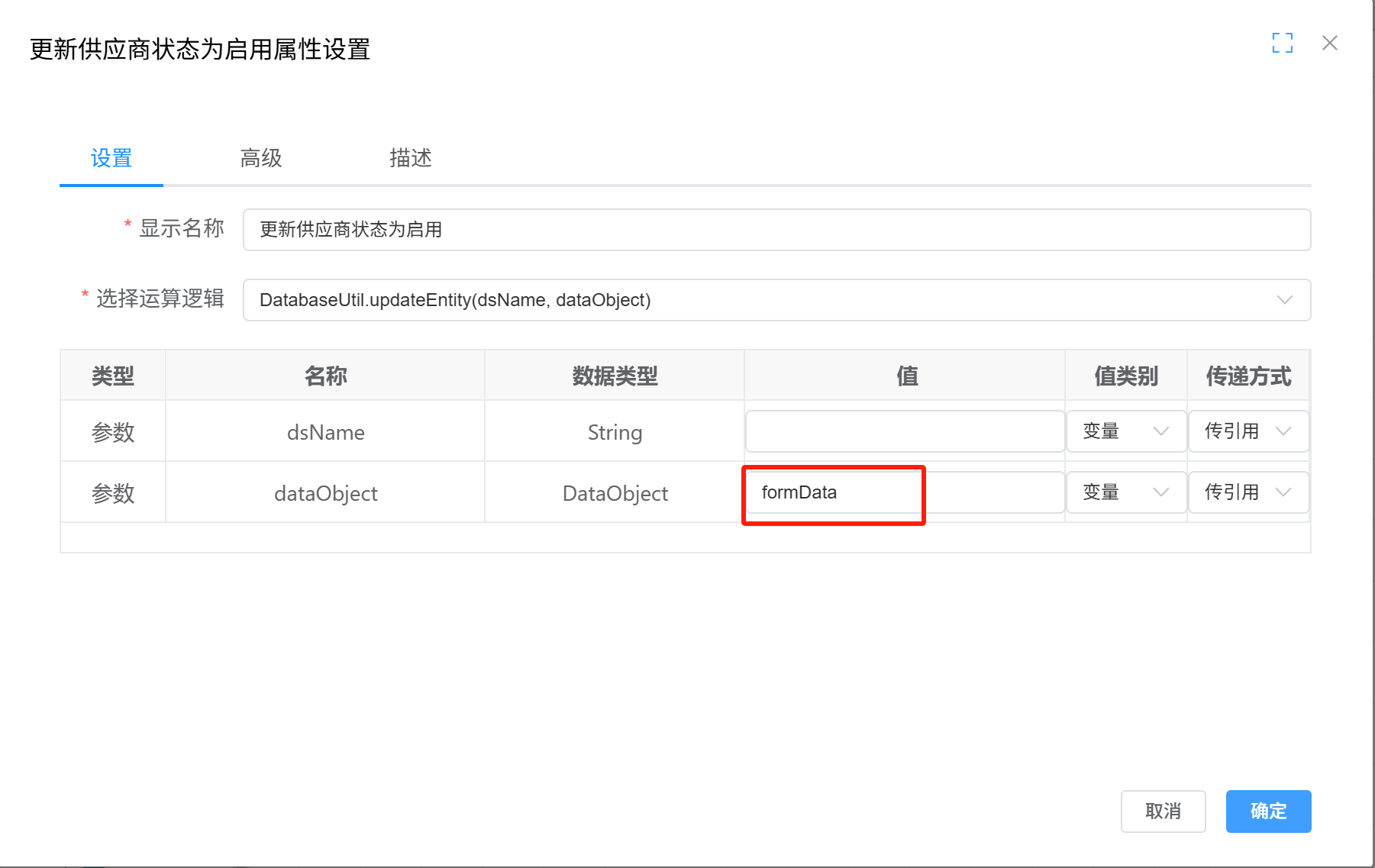
双击运算逻辑图元,进行属性设置,下拉选择运算逻辑。选择com.primeton.eos.foundation->DatabaseUtil->updateEntity(dsname,dataObject) 并对方法里的参数赋值。

参数说明:
1、dsName,默认为default,也可以不填。
2、dataObject,赋值formData。
至此,启用供应商状态的服务开发完成。
# 3.4.2 禁用供应商状态服务克隆与修改
# 3.4.2.1 克隆服务
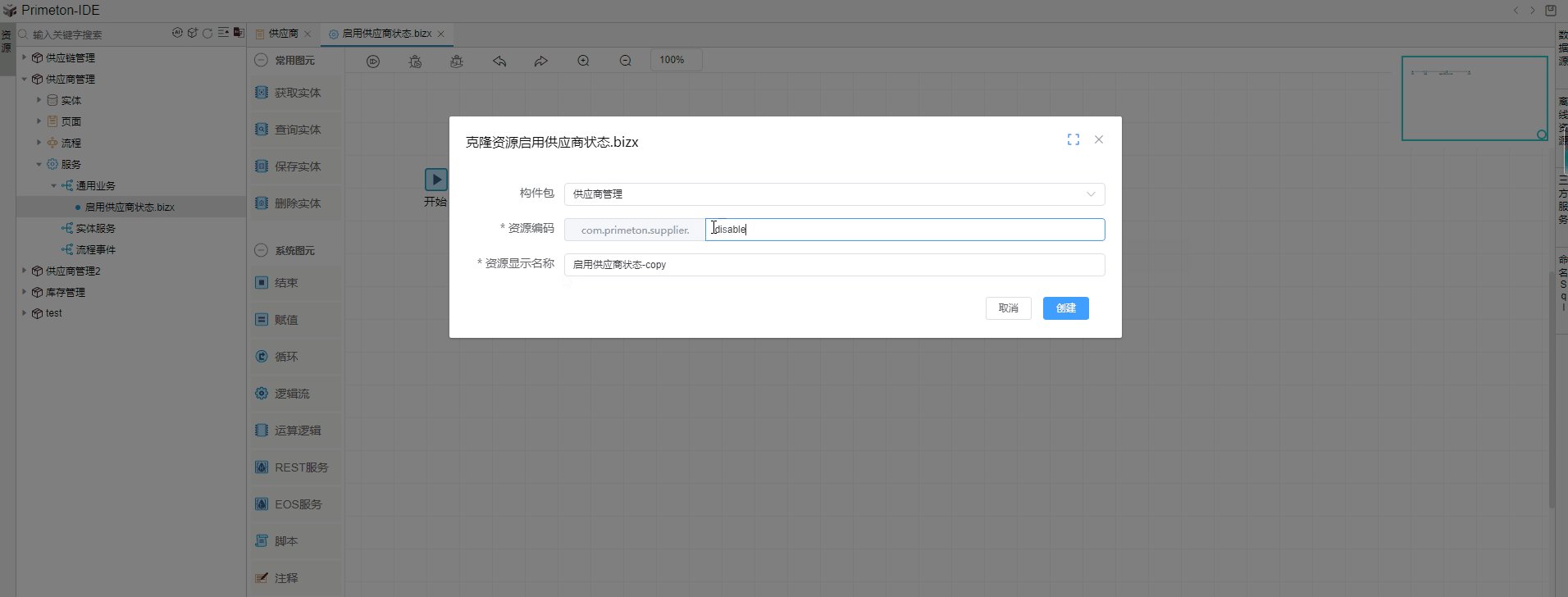
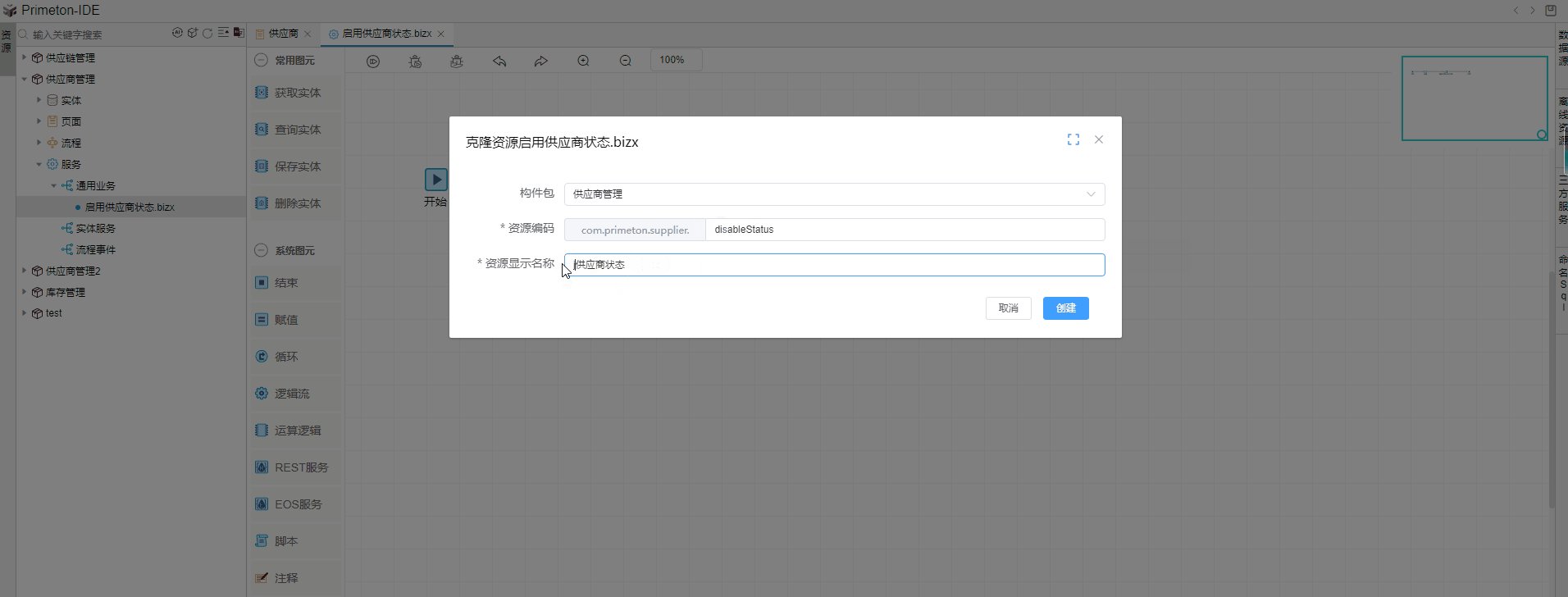
在启用供应商状态服务名称上右键->克隆,修改资源编码及显示名称,点击"创建"按钮。

# 3.4.2.2 修改赋值属性设置
禁用中,将status值由1改为0。

# 3.5 服务调用
做前后端关联,点击"启用"、"禁用"按钮时,发送ajax请求调用后台服务,执行相关运算逻辑,实现供应商状态的变更。
# 3.5.1 启用服务调用及按钮控制
# 3.5.1.1 启用服务调用
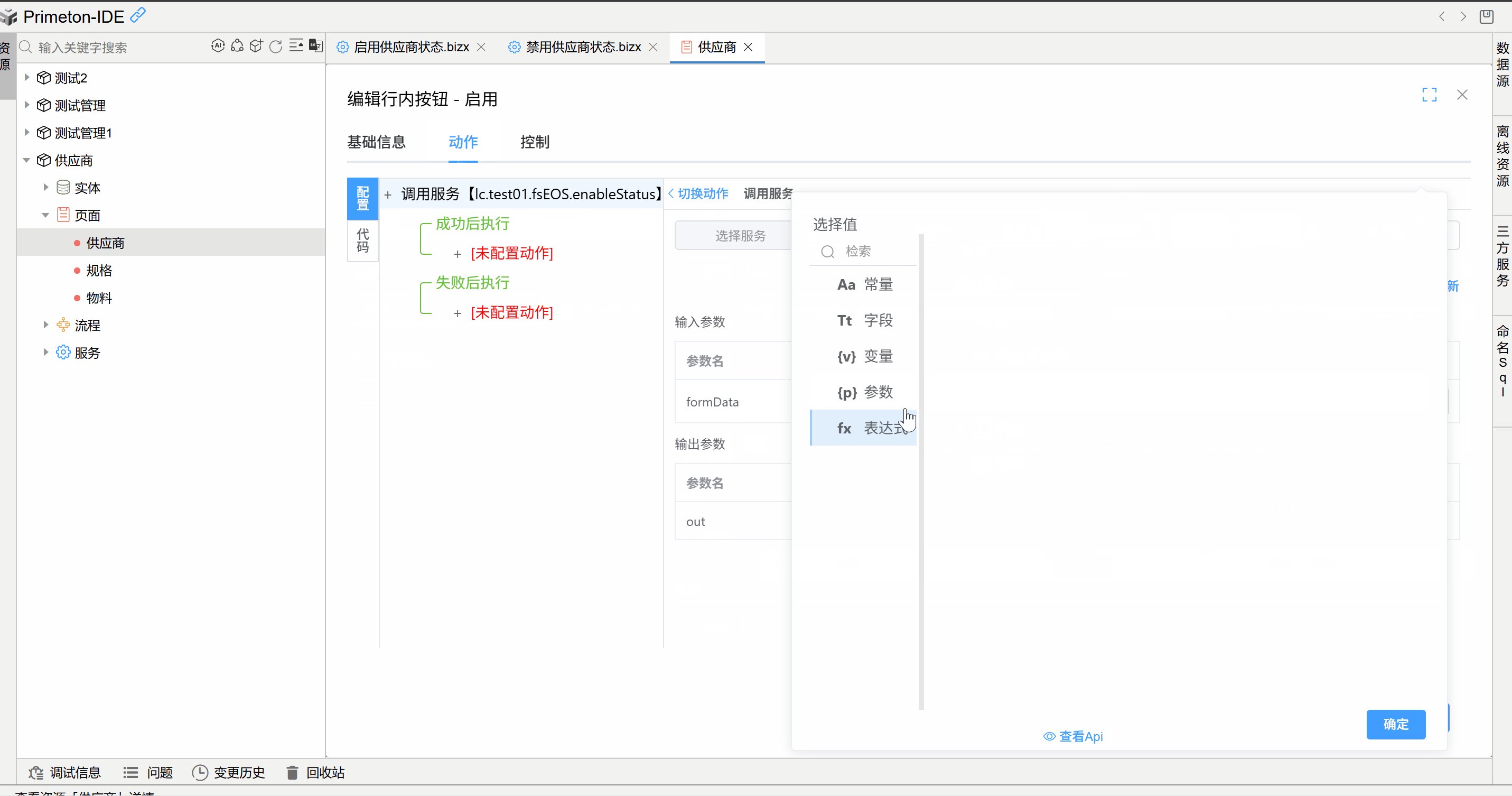
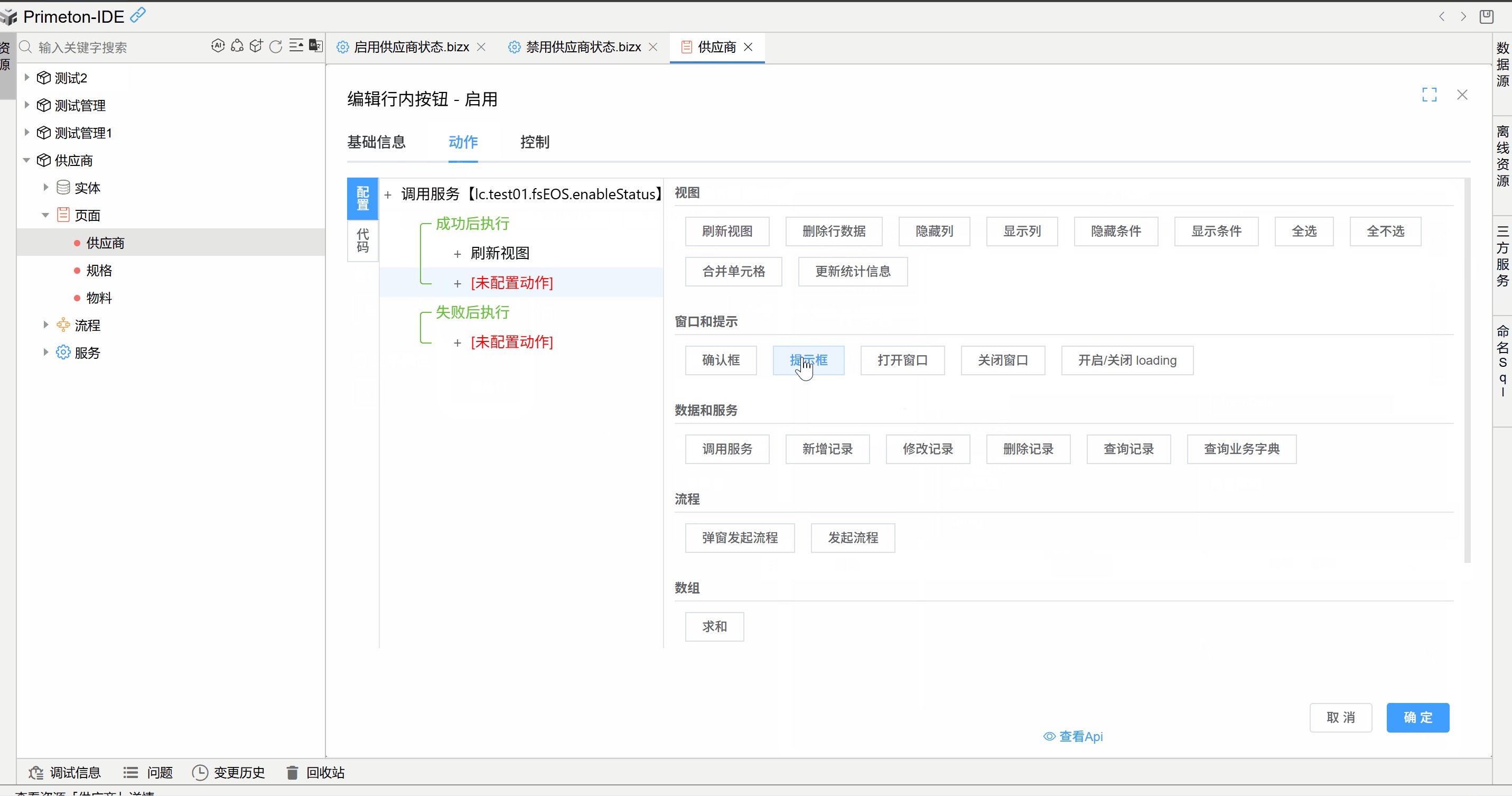
在视图设置->动作设置->行内操作,编辑已建好的"启用"按钮,动作选择"执行代码",通过代码助手生成调用服务代码。

完整代码:
const lc_test01_fsEOS_enableStatus = await this.Ajax.post("lc.test01.fsEOS.enableStatus.biz.ext", {
formData: formData
})
if (lc_test01_fsEOS_enableStatus) {
this.Api.doQuery()
this.$success('成功')
}
else {
this.$fail('失败')
}
# 3.5.2 禁用服务调用及按钮控制
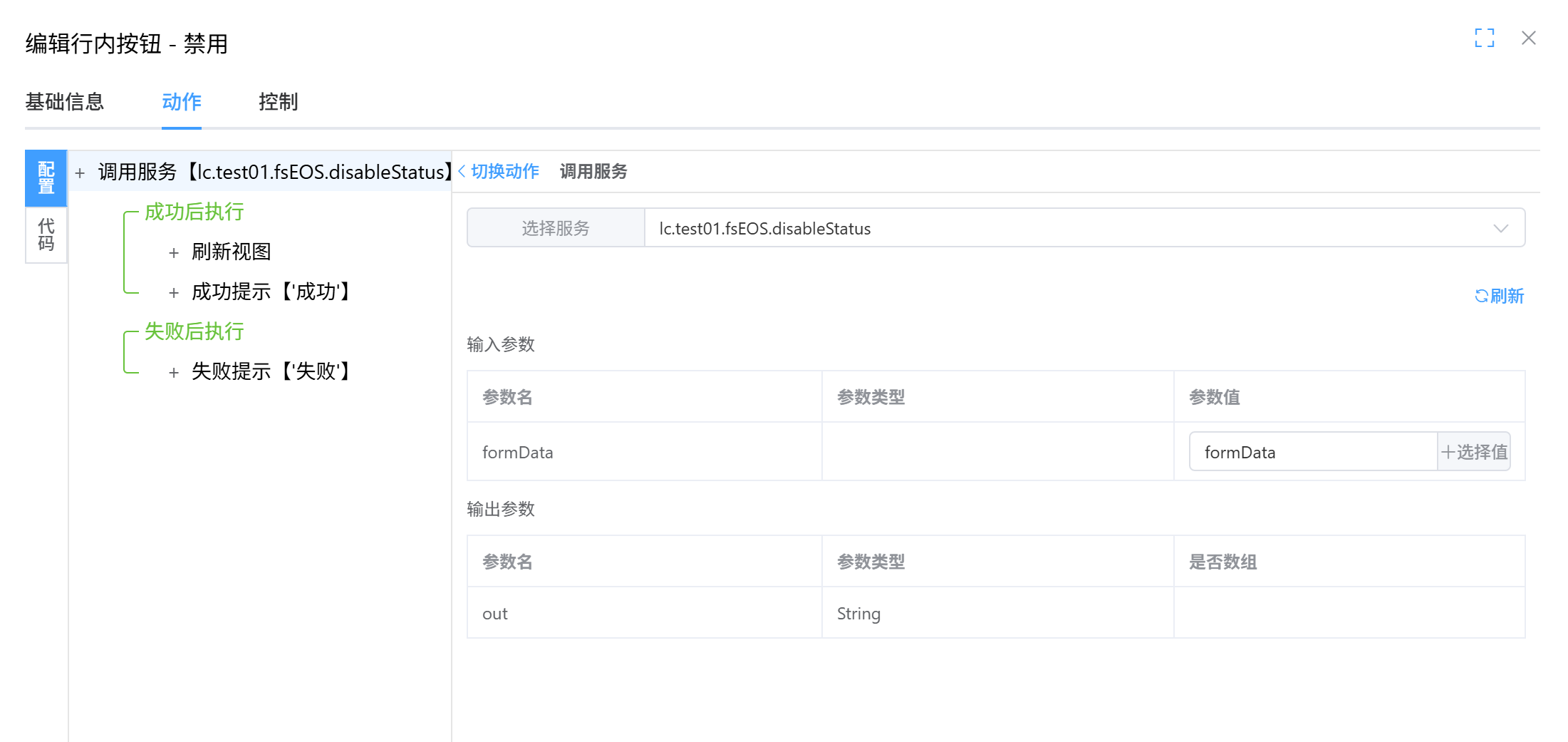
# 3.5.2.1 禁用服务调用
与启用相同,同样的方式关联并完善禁用服务代码:

完整代码:
const lc_test01_fsEOS_disableStatus = await this.Ajax.post("lc.test01.fsEOS.disableStatus.biz.ext", {
formData: formData
})
if (lc_test01_fsEOS_disableStatus) {
this.Api.doQuery()
this.$success('成功')
}
else {
this.$fail('失败')
}
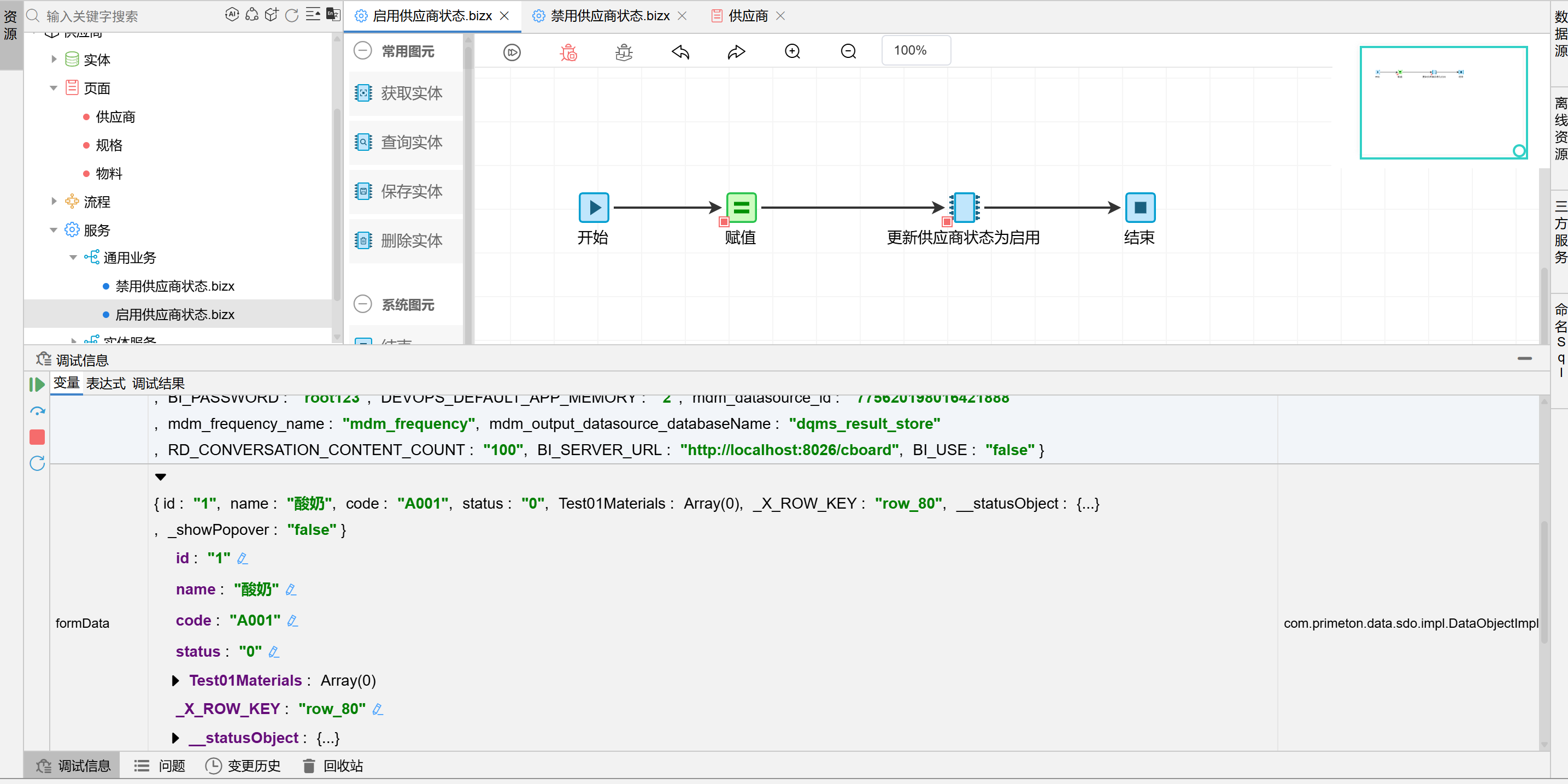
# 3.6 调试
在线IDE开发,提供了服务的断点调试功能,方便在开发过程中查看数据传递和查找定位问题。 在图元上设置断点,开启调试,服务执行在有断点的图元上会自动停住,展示数据传递状态。 其中, userObject存用户信息,其中uniqueId为登录的token凭证。 formData存业务表单信息,即该示例中要保存的供应商表单数据。

至此,第一个服务开发完成。